二、opencv-python图像处理基础(2)
目录
前言
一、图像的读入和显示和保存
章节介绍:
1、读取图像
2、显示图像
3、图像的保存
二、图像的绘制
章节介绍:
1、绘制直线
2、绘制圆形
3、绘制矩形
4、向图像中添加文字
总结
前言
接下来,我们就进入有趣的图像处理基础,内容比较多,希望大家能耐住性子,把这一章比较重要的内容学完。
一、图像的读入和显示和保存
1、读取图像
(1)使用的函数
cv2.imread()函数的参数:
- 要读取的图像路径
- 读取方式的标志
-
cv.IMREAD*COLOR:以彩色模式加载图像,任何图像的透明度都将被忽略。这是默认参数。
-
cv.IMREAD*GRAYSCALE:以灰度模式加载图像
-
cv.IMREAD_UNCHANGED:包括alpha通道的加载图像模式。
可以使用1/0或者-1来替代上边三个标志
(2)参考代码
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('123.png', 0)函数解析:前两行是导入函数的使用包,cv2即是我们下载的opencv-python,matplotlib 函数也是一个可视化函数,具体下载方式不具体阐述,后面我们会使用到。
第三行代码的意思是将路径中的图片读取,以灰度图的形式读入函数(0表示以灰度图的方式读入。)。
注意:以上代码如果路径有错,则不会报错,只会放回一个None值
2、显示图像
(1)使用函数
cv2.imshow()
参数:
- 显示图像的窗口名称,以字符串类型表示
- 要加载的图像
注意:在调用显示图像的API后,要调用cv.waitKey()给图像绘制留下时间,否则窗口会出现无响应情况,并且图像无法显示出来。
(2)参考代码:
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('123.png', 0)
cv2.imshow('img',img)
cv2.waitKey(0)
# matplotlib中展示
plt.imshow(img)
plt.show()代码解析:cv2.imshow('img', img)第一个参数是显示图像的名称,第二个参数是图像的本体。
cv2.waitKey()函数中,如果参数是0,则只有在选中图像的时候,按下键盘上任意键,函数才会停止。如果参数是大于0的数字,则相当于延时函数,延时单位为毫秒。
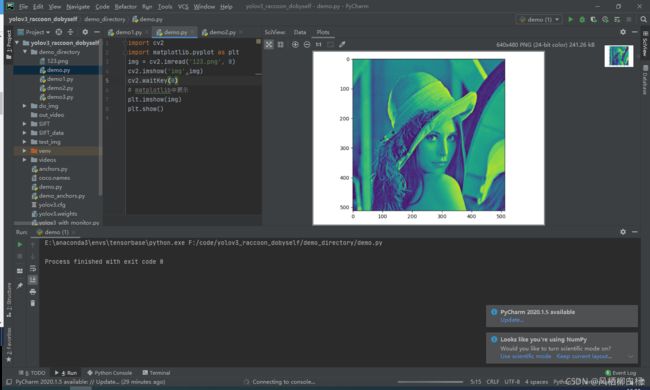
(3)函数执行效果
3、图像的保存
(1)使用的函数
cv2.imwrite()参数:
- 文件名,要保存在哪里
- 要保存的图像
(2)参考代码:
cv.imwrite('messigray.png',img)代码解析:打开输入的路径,如果图片没有问题,则已经正常保存成功。
二、图像的绘制
1、绘制直线
(1)使用的函数
cv2.line(img, start, end, color, thickness)参数:
- img:要绘制直线的图像
- Start,end: 直线的起点和终点
- color: 线条的颜色
- Thickness: 线条宽度
(2)参考代码
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('123.png')
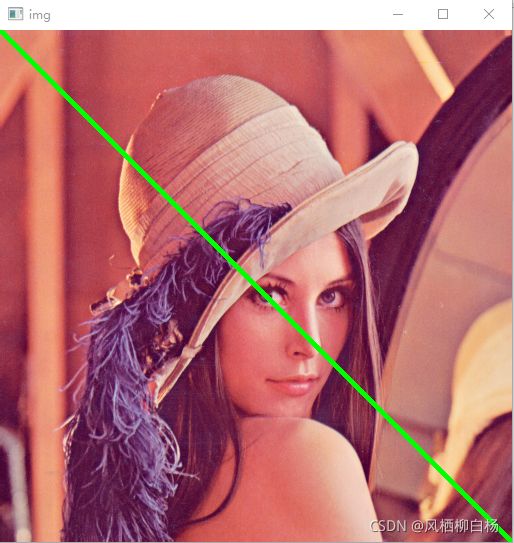
cv2.line(img, (0,0), (900, 900), (0, 255, 0), 3)
cv2.imshow('img',img)
cv2.waitKey(0)
代码解析:坐标系的中心是在左上角,右下角的坐标是(900, 900)【已经超越了显示的维度】,颜色表可以从网上找到,3表示线条宽度。
(3)执行效果
2、绘制圆形
(1)使用函数:
cv2.circle(img, centerpoint, r, color, thickness)参数:
- img:要绘制圆形的图像
- Centerpoint, r: 圆心和半径
- color: 线条的颜色
- Thickness: 线条宽度,为-1时生成闭合图案并填充颜色
(2)代码示例:
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('123.png')
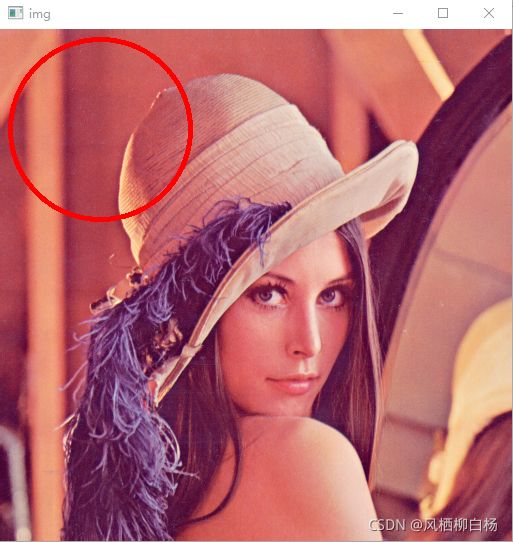
cv2.circle(img, (100, 100), 90, (0, 0, 255), 3)
cv2.imshow('img',img)
cv2.waitKey(0)代码解析:(100, 100)表示由上向下的坐标,90表示半径,(0, 0, 255)表示颜色, 3表示线条宽度。
(3)执行效果
3、绘制矩形
(1)使用函数:
cv.rectangle(img,leftupper,rightdown,color,thickness)
参数:
- img:要绘制矩形的图像
- Leftupper, rightdown: 矩形的左上角和右下角坐标
- color: 线条的颜色
- Thickness: 线条宽度
(2)代码示例:
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('123.png')
cv2.rectangle(img, (100, 100), (300, 300), (0, 0, 255) ,3)
cv2.imshow('img',img)
cv2.waitKey(0)(3)执行效果
4、向图像中添加文字
(1)使用函数:
cv.putText(img,text,station, font, fontsize,color,thickness,cv.LINE_AA)
参数:
- img: 图像
- text:要写入的文本数据
- station:文本的放置位置
- font:字体【cv2.FONT_HERSHEY_SIMPLEX】【cv2.FONT_HERSHEY_PLAIN】
- 【cv2.FONT_HERSHEY_DUPLEX】【FONT_HERSHEY_COMPLEX】
- 【cv2.FONT_HERSHEY_TRIPLEX】【cv2.FONT_HERSHEY_COMPLEX_SMALL】
- 【字体太多了,就不一一举例了^_^】
- Fontsize :字体大小
(2)示例代码:
import cv2
import matplotlib.pyplot as plt
img = cv2.imread('123.png')
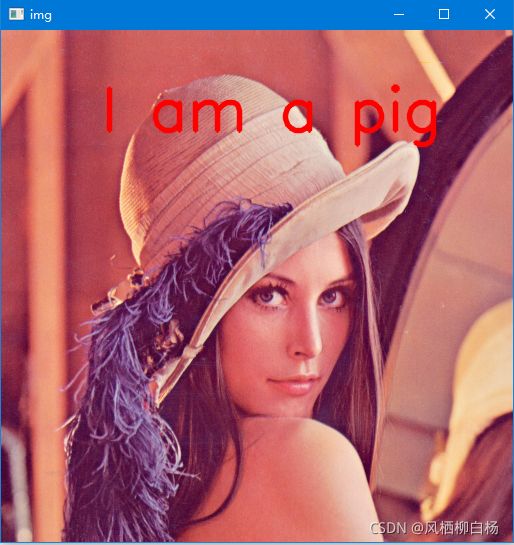
cv2.putText(img, "I am a pig", (100, 100), cv2.FONT_HERSHEY_SIMPLEX, 2, (0, 0, 255) ,3, cv2.LINE_AA)
cv2.imshow('img',img)
cv2.waitKey(0)代码解析:略(^_^)
(3)执行效果:
总结
本文对图像的读入、绘画做了一个比较详细的阐述和代码分析,接下来我们会在几何变换和形态学的方向对图像进行一系列的操作,敬请期待!!(主要是写的多了,比较影响阅读)