appium环境配置及遇到问题解决方法(干货)
怎么安装?
确定要使用的语言+配置appium环境
安装命令时遇到卡住不动怎么办?
报错怎么办?
怎么验证安装是否成功?
看appium官网的简介
怎么安装
安装步骤没有比直接看官方文档来的更全面方便,不要因为它全是英文就害怕,可以找下中文版的。
官网:http://appium.io/
点击“Documentation”有英文版和中文版语言进行选择。
确定要使用的语言+配置appium环境
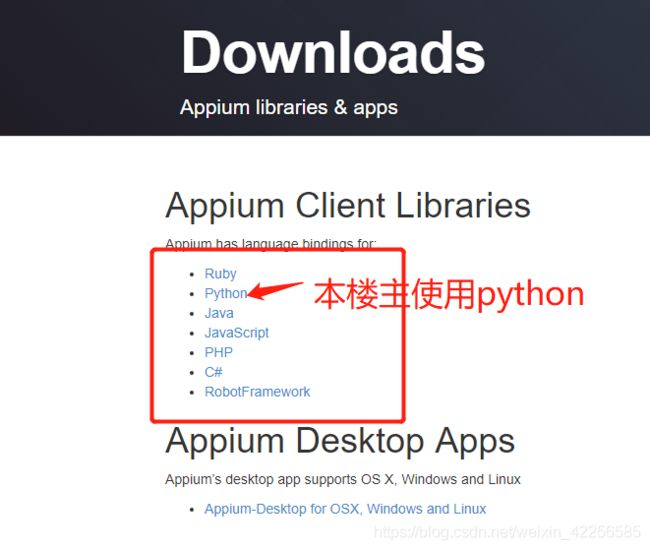
appium的强大之处是支持各个流行的编程语言,如下:
本楼主使用的是python,已经将python的环境搭建和pycharm的安装配置弄好了。这块教程也很多,这里不再多说。推荐链接:https://blog.csdn.net/ling_mochen/article/details/79314118
Appium Desktop介绍:
Appium Desktop是一款用于Mac、Windows和Linux的开源应用。它是Appium更为优化的图形界面和appium相关的工具的组合:
- Appium-server的图形界面。可以设置选项、启动/停止服务器、查看日志等功能;
- 且无须提前安装Node / NPM,因为Node运行时直接与Appium Desktop绑定。
- 可以使用Inspector来查看应用程序的元素,并进行基本的交互。
下载地址 https://github.com/appium/appium-desktop/releases
Desktop可以对APP控制,进行页面元素的分析等位、录制测试用例脚本的工具。对于刚接触appium的人员来说很友好。(ps:Appium Desktop和appium-server作用是一样的,选取一个安装配置使用即可。)
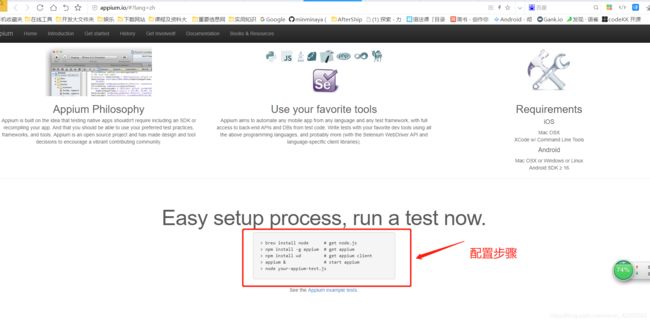
配置步骤:
配置步骤在官网首页就列出来了(在安装这些命令前我已经配置好了SDK和JDK环境):
步骤解析:
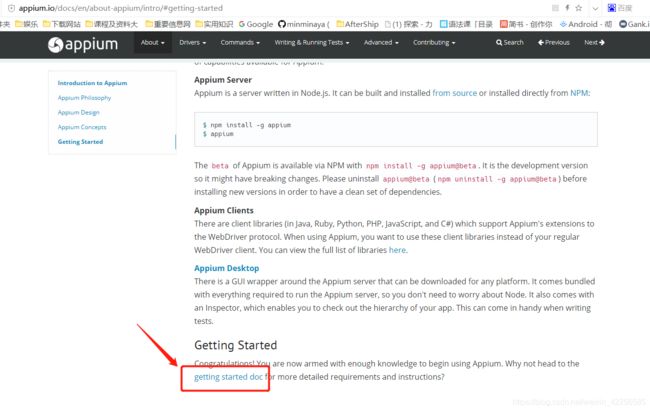
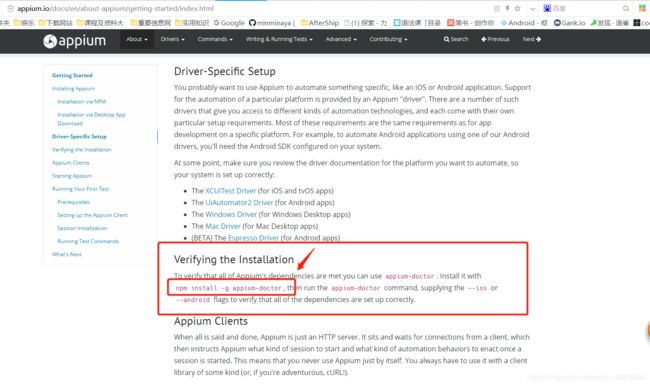
首先在官网点击的“getting started doc” 即入门指南。(中文版点击入门指南,网页找不到,所以有的我是直接使用了英文版)
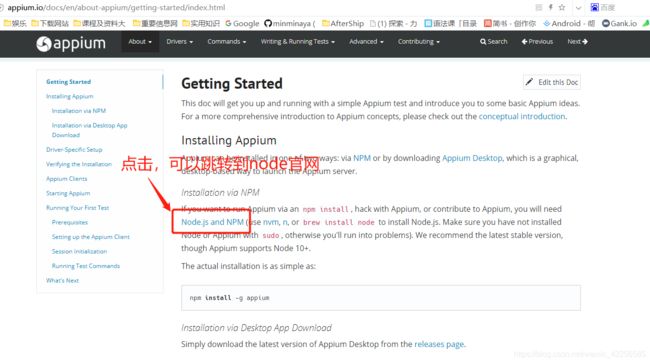
> brew install node # get node.js安装node.js。如果在命令行没有brew,提示:'brew' 不是内部或外部命令,也不是可运行的程序或批处理文件。那在“getting started doc”页面中有跳到node官网的连接(如下图)进行下载安装。安装node,是为了获得npm。npm命令类似于一个应用商店。(注意:node版本更新快,如果不能成功使用npm命令,可能需要更新node版本就可以了)
> npm install -g appium # get appium
> npm install wd # get appium client
> appium # start appium 启动appium-server(运行脚本时候需要打开命令行在命令行中启动appium-server环境)
安装命令时遇到卡住不动怎么办?
- 花钱科学上网
- 换成国内镜像
可以使用淘宝 NPM 镜像定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
npm install -g cnpm --registry=https://registry.npm.taobao.org这样可以使用cnpm代替npm命令来安装模块了,你会发现速度比之前的快很多
cnpm install [name]安装的时候报错怎么办?
- 报错关键字在网上搜索。不要把报错信息全部复制粘贴进行搜索,首先搜索框有字数限制,可能关键字没有搜到。关键字一般包含错误的类型和基本信息,排出本地特有字段的干扰。
- 截图问身边的小伙伴。
怎么验证安装是否成功?
- 看官网文档,提到用doctor来检查
安装appium完成后,根据官方文档继续安装appium-doctor
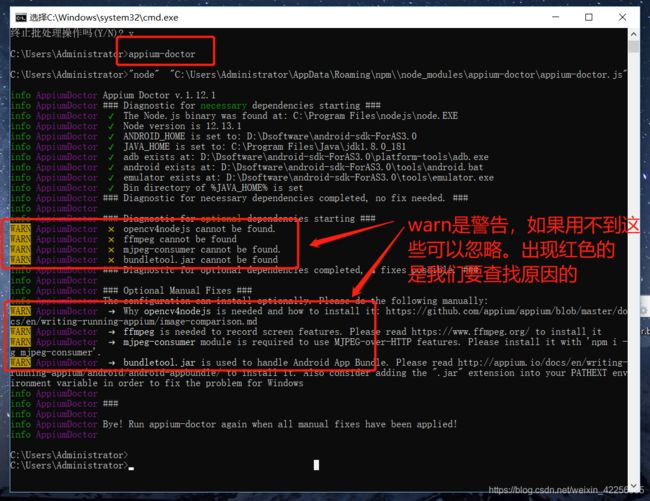
npm install -g appium-doctor 使用appium-doctor检查所有配置均已正确即表示安装成功。
- 实际操作,查看能否运行一个简单的测试Demo。
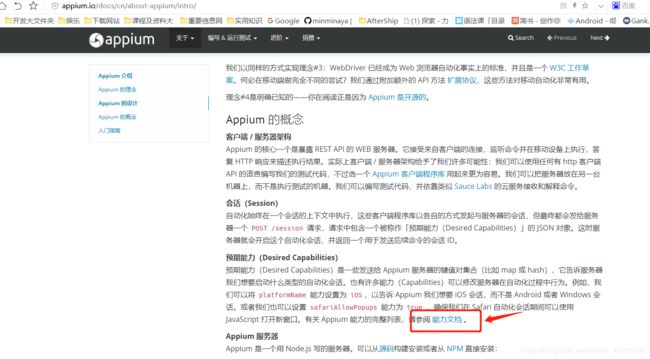
看appium官网的简介
看appium官网的简介可以大概了解appium是什么,用它能做什么。为后续排查问题有一定的帮助。
并且简介里面有一些不起眼但又很重要的东西。如点击“能力文档”:
可以看到appium服务器初始化参数的具体用法和含义,如图:
配置好了环境和大概了解appium,我们开始正式的使用官方文档的指导进行学习,官网的中文版没有英文版东西全面,所以找东西在中文版找不到的去看看英文版。当然人民币玩家可以跟着自己报的课程学习。