使用Matlab的appdesigner创建一个简单的图像处理app
因为最近在学习matlab的app designer以及图像的一些处理,因为网上对appdesigner的相关成品代码有点少,所以我就自己写了点代码来巩固自己的知识,代码可能有些复杂凌乱,因为刚写没多久。希望所写的对大家的学习能够有所帮助,大家一定要去网上去搜相关的原理再去看代码;
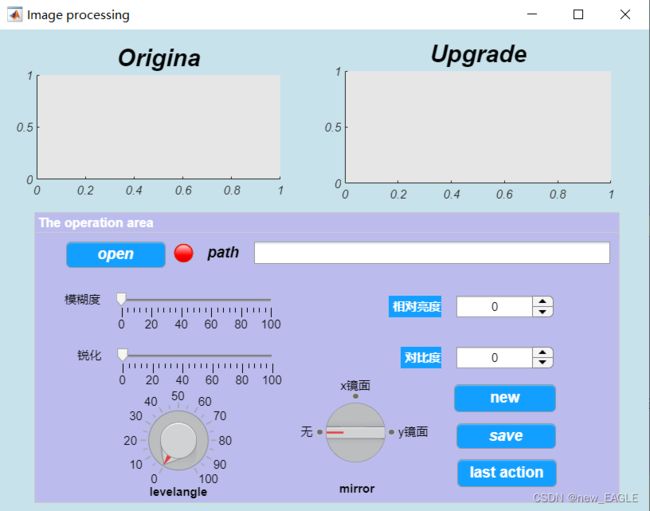
大体的模板形式如下:
其中主要的功能有模糊度,锐化,相对亮度,对比度,镜像旋转,水平可调角度旋转,按键返回上一步,按键保存改变的图片,按键显示新的图片,按键打开图片并在文本框里显示路径;其中改app有个缺点,就是无法像手机里相册那样调整了之后还可以还原之前的好几步,这个只能返回一步,如果有朋友能有想法去处理这个问题,希望朋友们能将想法发在评论区,共同进步。
首先简单的部分如背景颜色,标题将不再讲解,下面主要是讲一下各个控件的代码与功能,如有不对的地方,希望大家可以指出批评;
首先先建好模板,全局变量(全局变量有很大的作用无法忽视,original的作用是保存原图片,changed与upgrade的作用是保存改编的图片,last是用来保存上一步的图片):
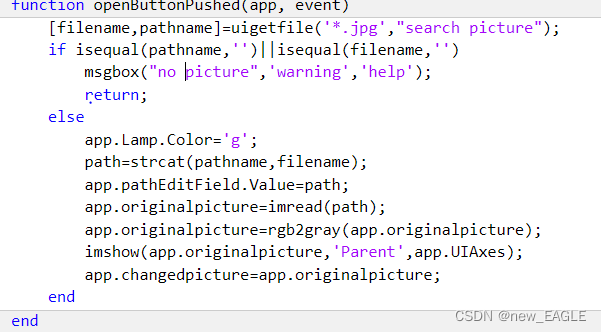
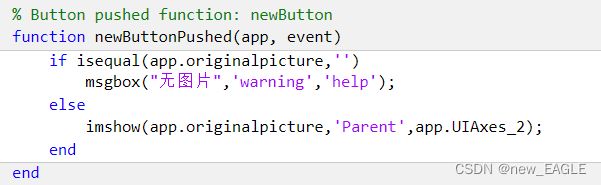
open控件的功能是打开图片并显示在origina坐标区中,其代码如下:
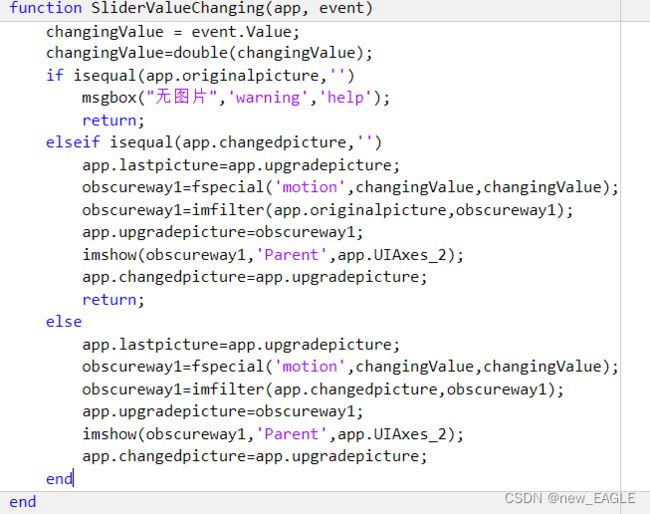
模糊度控件的功能是添加动态的模糊(是matlab自带的函数),其代码如下:
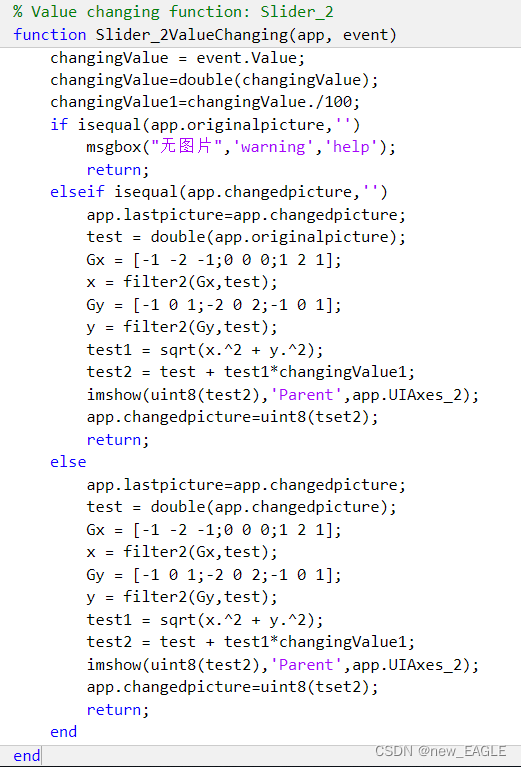
锐化控件的功能是锐化图片,锐化是提取边缘特征,然后和原图片按比例进行重叠,其代码如下:
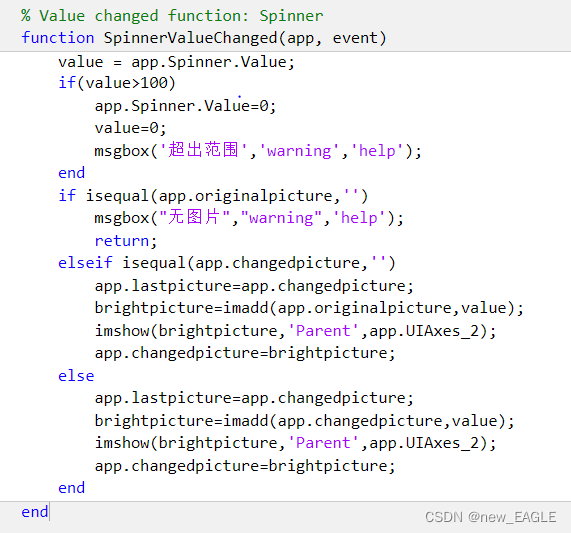
相对亮度控件的功能是提高亮度或降低亮度,代码如下:
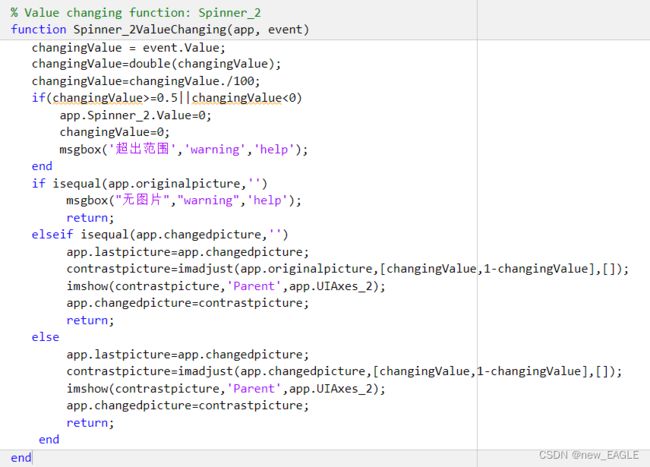
对比度控件的功能就是改变对比度(对比度的原理就是亮暗的对比强度更大),其代码如下:
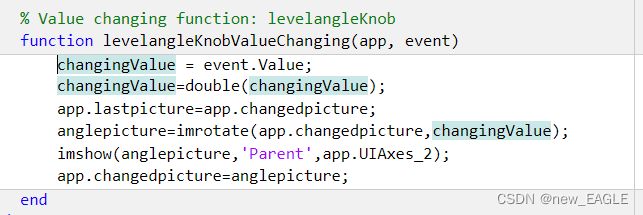
水平可调角度旋转的控件功能是将图片水平旋转,其代码如下:
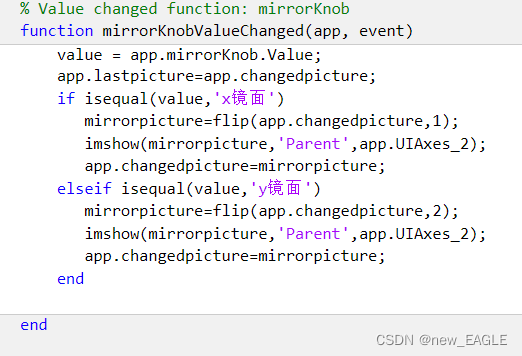
镜面旋转控件的功能是将图片进行水平旋转与垂直旋转,其代码如下:
重置控件的功能是重新显示最开始图片,免去了打开去挑选图片步骤,用在修改图片无法满足要求时可以使用,其代码如下:
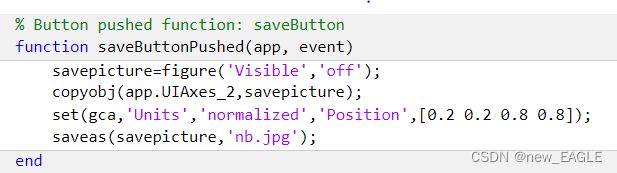
保存控件的功能时将app.UIAXES_2控件中显示的图片保存下来,其中有很多方法,我用的是拷贝窗口的方式,其代码如下:
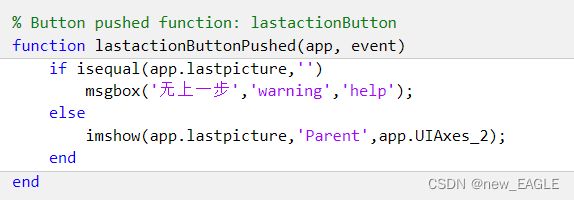
返回上一步控件的功能是将返回上一步仅仅能返回一步,这是局限性最大的地方,希望大家可以一块想想解决方案,其代码如下:
所有控件的代码都在下方,如需文件的可私信;
properties (Access = private)
originalpicture; % Description
upgradepicture;
changedpicture;
lastpicture;
end
% Callbacks that handle component events
methods (Access = private)
% Code that executes after component creation
function startupFcn(app)
app.Lamp.Color='r';
end
% Button pushed function: openButton
function openButtonPushed(app, event)
[filename,pathname]=uigetfile('*.jpg',"search picture");
if isequal(pathname,'')||isequal(filename,'')
msgbox("no picture",'warning','help');
return;
else
app.Lamp.Color='g';
path=strcat(pathname,filename);
app.pathEditField.Value=path;
app.originalpicture=imread(path);
app.originalpicture=rgb2gray(app.originalpicture);
imshow(app.originalpicture,'Parent',app.UIAxes);
app.changedpicture=app.originalpicture;
end
end
% Value changing function: Slider
function SliderValueChanging(app, event)
changingValue = event.Value;
changingValue=double(changingValue);
if isequal(app.originalpicture,'')
msgbox("无图片",'warning','help');
return;
elseif isequal(app.changedpicture,'')
app.lastpicture=app.upgradepicture;
obscureway1=fspecial('motion',changingValue,changingValue);
obscureway1=imfilter(app.originalpicture,obscureway1);
app.upgradepicture=obscureway1;
imshow(obscureway1,'Parent',app.UIAxes_2);
app.changedpicture=app.upgradepicture;
return;
else
app.lastpicture=app.upgradepicture;
obscureway1=fspecial('motion',changingValue,changingValue);
obscureway1=imfilter(app.changedpicture,obscureway1);
app.upgradepicture=obscureway1;
imshow(obscureway1,'Parent',app.UIAxes_2);
app.changedpicture=app.upgradepicture;
end
end
% Value changing function: Slider_2
function Slider_2ValueChanging(app, event)
changingValue = event.Value;
changingValue=double(changingValue);
changingValue1=changingValue./100;
if isequal(app.originalpicture,'')
msgbox("无图片",'warning','help');
return;
elseif isequal(app.changedpicture,'')
app.lastpicture=app.changedpicture;
test = double(app.originalpicture);
Gx = [-1 -2 -1;0 0 0;1 2 1];
x = filter2(Gx,test);
Gy = [-1 0 1;-2 0 2;-1 0 1];
y = filter2(Gy,test);
test1 = sqrt(x.^2 + y.^2);
test2 = test + test1*changingValue1;
imshow(uint8(test2),'Parent',app.UIAxes_2);
app.changedpicture=uint8(tset2);
return;
else
app.lastpicture=app.changedpicture;
test = double(app.changedpicture);
Gx = [-1 -2 -1;0 0 0;1 2 1];
x = filter2(Gx,test);
Gy = [-1 0 1;-2 0 2;-1 0 1];
y = filter2(Gy,test);
test1 = sqrt(x.^2 + y.^2);
test2 = test + test1*changingValue1;
imshow(uint8(test2),'Parent',app.UIAxes_2);
app.changedpicture=uint8(tset2);
return;
end
end
% Value changed function: Spinner
function SpinnerValueChanged(app, event)
value = app.Spinner.Value;
if(value>100)
app.Spinner.Value=0;
value=0;
msgbox('超出范围','warning','help');
end
if isequal(app.originalpicture,'')
msgbox("无图片","warning",'help');
return;
elseif isequal(app.changedpicture,'')
app.lastpicture=app.changedpicture;
brightpicture=imadd(app.originalpicture,value);
imshow(brightpicture,'Parent',app.UIAxes_2);
app.changedpicture=brightpicture;
else
app.lastpicture=app.changedpicture;
brightpicture=imadd(app.changedpicture,value);
imshow(brightpicture,'Parent',app.UIAxes_2);
app.changedpicture=brightpicture;
end
end
% Value changing function: Spinner_2
function Spinner_2ValueChanging(app, event)
changingValue = event.Value;
changingValue=double(changingValue);
changingValue=changingValue./100;
if(changingValue>=0.5||changingValue<0)
app.Spinner_2.Value=0;
changingValue=0;
msgbox('超出范围','warning','help');
end
if isequal(app.originalpicture,'')
msgbox("无图片","warning",'help');
return;
elseif isequal(app.changedpicture,'')
app.lastpicture=app.changedpicture;
contrastpicture=imadjust(app.originalpicture,[changingValue,1-changingValue],[]);
imshow(contrastpicture,'Parent',app.UIAxes_2);
app.changedpicture=contrastpicture;
return;
else
app.lastpicture=app.changedpicture;
contrastpicture=imadjust(app.changedpicture,[changingValue,1-changingValue],[]);
imshow(contrastpicture,'Parent',app.UIAxes_2);
app.changedpicture=contrastpicture;
return;
end
end
% Button pushed function: saveButton
function saveButtonPushed(app, event)
savepicture=figure('Visible','off');
copyobj(app.UIAxes_2,savepicture);
set(gca,'Units','normalized','Position',[0.2 0.2 0.8 0.8]);
saveas(savepicture,'nb.jpg');
end
% Button pushed function: newButton
function newButtonPushed(app, event)
if isequal(app.originalpicture,'')
msgbox("无图片",'warning','help');
else
imshow(app.originalpicture,'Parent',app.UIAxes_2);
end
end
% Button pushed function: lastactionButton
function lastactionButtonPushed(app, event)
if isequal(app.lastpicture,'')
msgbox('无上一步','warning','help');
else
imshow(app.lastpicture,'Parent',app.UIAxes_2);
end
end
% Value changed function: mirrorKnob
function mirrorKnobValueChanged(app, event)
value = app.mirrorKnob.Value;
app.lastpicture=app.changedpicture;
if isequal(value,'x镜面')
mirrorpicture=flip(app.changedpicture,1);
imshow(mirrorpicture,'Parent',app.UIAxes_2);
app.changedpicture=mirrorpicture;
elseif isequal(value,'y镜面')
mirrorpicture=flip(app.changedpicture,2);
imshow(mirrorpicture,'Parent',app.UIAxes_2);
app.changedpicture=mirrorpicture;
end
end
% Value changing function: levelangleKnob
function levelangleKnobValueChanging(app, event)
changingValue = event.Value;
changingValue=double(changingValue);
app.lastpicture=app.changedpicture;
anglepicture=imrotate(app.changedpicture,changingValue);
imshow(anglepicture,'Parent',app.UIAxes_2);
app.changedpicture=anglepicture;
end
end