Windows Phone 云应用开发实践之(二)Windows Live SDK
Windows Phone 云应用开发实践(二)
Windows Live SDK
什么是Windows Live SDK?
 Windows Live ID SDK包含Windows Live API,使您的应用程序通过MSN连接通行网络,轻松体验微软云服务,诸如Hotmail、SkyDrive和Windows Live Messenger。
Windows Live ID SDK包含Windows Live API,使您的应用程序通过MSN连接通行网络,轻松体验微软云服务,诸如Hotmail、SkyDrive和Windows Live Messenger。
基于Windows Live SDK的"MSN连接"的价值对于开发者而言,能解决登录难题,提高用户活跃度;利用SkyDrive接口,零成本打造云服务;还可以是您的应用程序占据日历入口;导入用户好友关系,传播心情。微软则通过Windows Live ID打造云体验平台,保证用户跨平台享受同一使用体验,让Metro应用功能更丰富,让Metro与我们的生活更加紧密。

图 MSN连接
MSN连接支持的平台:Metro应用 (Window 8)、Web、Windows Phone。那么基于Windows Live SDK的"MSN连接"在Windows Phone平台能做什么呢?
- 使用MSN登陆
通过调用SDK的SignInButton,第三方Windows Phone客户端可以轻松实现MSN账号登录功能。

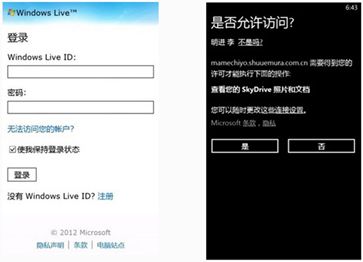
图 MSN登陆
在用户登录后,应用可以轻松获取用户的基本信息,包括姓名、头像、用户MSN好友信息、Email、生日、工作、性别、地址和电话等信息。应用还可以发布用户动态信息,该动态会在Windows Phone的人脉(People Hub)以及MSN签名档上显示。

图 用户动态信息发布至人脉
- 调用Hotmail接口
通过调用Hotmail接口,Windows Phone应用可以访问用户的日历,实现读/写/更新/删除日历事件,订阅公共日历事件。

图 天气通应用将天气信息显示在手机屏保日历上
- 调用SkyDrive接口
通过调用SkyDrive接口,Windows Phone应用可以读取用户储存在SkyDrive上的文件,用户可以在应用内直接处理他的文件(如给一张照片做后期效果);通过调用SkyDrive接口,Windows Phone应用还可实现数据、文件储存在用户的SkyDrive上,从而实现跨系统,跨平台得共享数据;通过调用SkyDrive接口,Windows Phone应用可以实现与用户的好友共享文件,或者是协同处理文件,众所周知,SkyDrive非常便于文件的共享和协作。
动手实践——SkyDrive的云端相册
本节的主要内容是使用Windows Live SDK调用SkyDrive接口。在WebBrowser控件中登陆Windows Live,为应用程序获得授权后,调用SkyDrive API访问用户存储在云端的图片。
- 准备工作
配置开发环境
安装Live Software Development Kit (SDK);
注册应用
在开发之前请先到https://manage.dev.live.com注册您的应用。在这个网站中,首先使用Windows Live账号登陆,登陆结束后,点击"Create Application",进入创建应用程序的页面后输入程序的名称和默认语言,然后点击"I accept",就会创建一个client ID和client secret识别应用程序以及使用Live Connect来获取用户数据。
特别说明:
如果你的redirect domain是主域名,你仍然可以在程序里使用子域名来做redirect domain。(比如你可以用http://luckyboy.com作为redirect domain来注册,但是程序里你的回调页面可以是iam.luckyboy.com)
- OAuth2.0基本原理
OAuth2.0的基本原理是:允许用户提供一个令牌,而不是用户名和密码来访问他们存放在特定服务提供者的数据。每一个令牌授权一个特定的网站(例如,视频编辑网站)在特定的时段(例如,接下来的2小时内)内访问特定的资源(例如仅仅是某一相册中的视频)。这样,OAuth2.0允许用户授权第三方网站访问他们存储在另外的服务提供者上的信息,而不需要分享他们的访问许可或他们数据的所有内容。如需要了解更多内容,请浏览官方网站http://www.oauth.net/2/。
Live Connect服务提供了JavaScript API和REST API两种调用方式,分别可以在前台或者后台进行使用。
用户提示界面说明
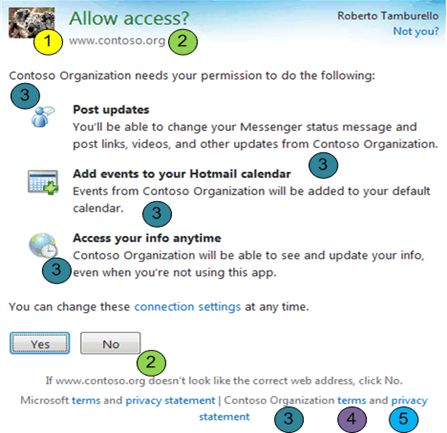
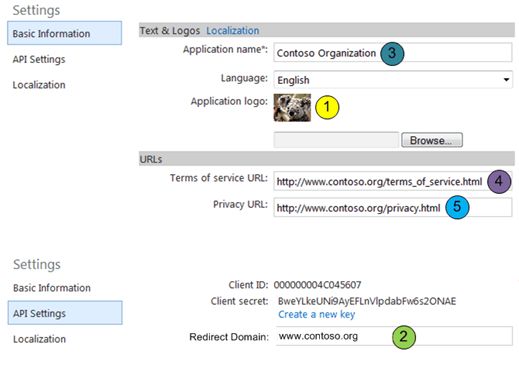
当用户首次使用Live Connect服务登录到时,Live Connect服务显示一个是否允许访问的弹出对话框,这个对话框向用户说明你的网站需要访问用户的哪些信息,若需要个性化这个对话框,请参考以下信息
| 显示内容 |
属性 |
| 1.网站logo |
在Basic Information 页, Application logo image属性中进行设置 |
| 2.网站域名 |
在API Settings 页, Redirect Domain属性中进行设置 |
| 3.网站名称 |
在Basic Information 页, Application name 属性中进行设置 |
| 4.网站使用条款超链接 |
在Basic Information 页, Terms of service URL 属性中进行设置 |
| 在Basic Information 页, Privacy URL 属性中进行设置 |
以下是详细说明图片:


图 详细说明
实现OAuth2.0验证的代码如下:
Project: SkyDrive Photos Sample File: MainPage.xaml.cs
Remove
/// <summary>
/// The URI for the OAuth service's Authorize endpoint.
/// </summary>
private static readonly string OAuthAuthorizeUri = "https://oauth.live.com/authorize";
/// <summary>
/// Build the OAuth URI.
/// </summary>
/// <param name="scopes">The requested scopes.</param>
/// <returns>The OAuth URI.</returns>
private Uri BuildOAuthUri(string[] scopes)
{
List<string> paramList = new List<string>();
paramList.Add("client_id=" + HttpUtility.UrlEncode(MainPage.ClientId));
paramList.Add("scope=" + HttpUtility.UrlEncode(String.Join(" ", scopes)));
paramList.Add("response_type=" + HttpUtility.UrlEncode("token"));
paramList.Add("display=" + HttpUtility.UrlEncode("touch"));
paramList.Add("redirect_uri=" + HttpUtility.UrlEncode(MainPage.RedirectUri));
UriBuilder authorizeUri = new UriBuilder(MainPage.OAuthAuthorizeUri);
authorizeUri.Query = String.Join("&", paramList.ToArray());
return authorizeUri.Uri;
}
/// <summary>
/// Launch the OAuth flow.
/// </summary>
private void LaunchOAuthFlow()
{
this.loadingGrid.Visibility = Visibility.Visible;
this.authorizationBrowser.Navigating += this.OnAuthorizationBrowserNavigating;
this.authorizationBrowser.Navigated += this.OnAuthorizationBrowserNavigated;
this.authorizationBrowser.Navigate(this.BuildOAuthUri(this.scopes));
}
源代码文件
- UserInfo.cs——表示JSON请求返回的用户信息数据
- AlbumInfo.cs——表示JSON请求返回的用户相册数据
- MainPage.xaml.cs——应用程序的主要逻辑处理