Django开发笔记
Django开发笔记
- Django学习
-
- 1. Django安装
-
-
- path()函数
-
- 2. 创建项目
-
- 2.1 终端命令创建
- 2.2 pycharm创建项目
- 3. App
- 4. 创建页面
-
- 4.1 再写一个页面
- 4.2 模板---Templates
- 4.3 静态文件
-
- 4.3.1 创建static目录
- 4.3.2 静态文件的引用
- 5. 模板语法
-
- 案例:伪联通新闻中心
- 6. 请求和响应
-
- 案例:伪用户登录
- 7. 数据库操作
-
- 7.1 安装第三方模块
- 7.2 ORM
-
- 7.2.1 自己创建数据库
- 7.2.2 django连接数据库
- 7.2.3 django操作数据库表
- 7.2.4 django操作表中的数据
- 案例:用户管理
-
- 1. 展示用户列表
- 2. 添加用户
- 3. 删除用户
Django学习
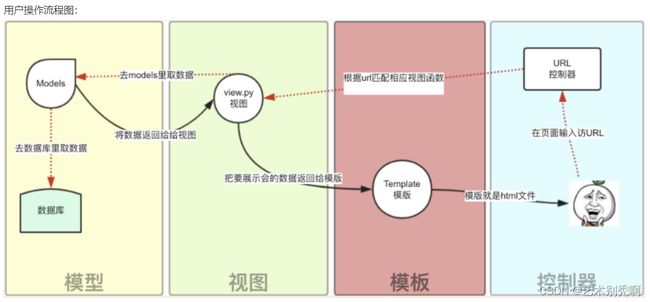
Django 采用了 MVT 的软件设计模式,即模型(Model),视图(View)和模板(Template)。本质上和MVC模式一样。

1. Django安装
# 在安装好python的基础上使用pip安装
pip insatll django==3.2.13
# 查看Django版本
python -m django --version
#
path()函数
django path()函数
path(route, view, kwargs=None, name=None)
- route:字符串,表示URL规则,与之匹配的 URL 会执行对应的第二个参数 view
- view: 用于执行与正则表达式匹配的 URL 请求
- kwargs: 视图使用的字典类型的参数
- name: 用来反向获取 URL
2. 创建项目
2.1 终端命令创建
打开终端—进入目录—执行命令
- django-admin.exe
# 配置好环境变量
django-admin startproject project-name
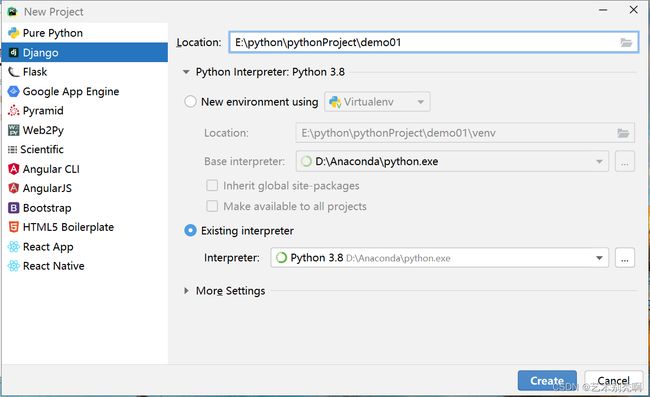
2.2 pycharm创建项目
要求pycharm专业版
# 项目默认文件介绍
.mydjango
|-- mydjango
| |-- __init__.py
| |-- asgi.py # 接受网络请求,不用修改
| |-- settings.py # 项目配置文件,比如数据库配置等
| |-- urls.py # URL和Python函数的对应关系
| `-- wsgi.py # 接受网络请求,不用修改
`-- manage.py # 项目管理脚本,不用修改
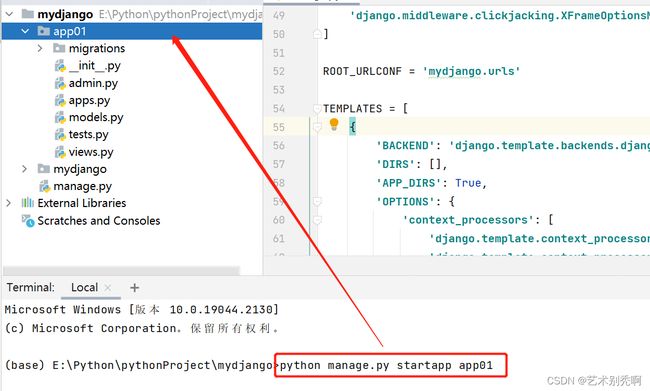
3. App
# django的app思想,一般项目下创建一个app即可
- 项目
-app 用户管理
-app 订单管理
-app 后台管理
-app .....
4. 创建页面
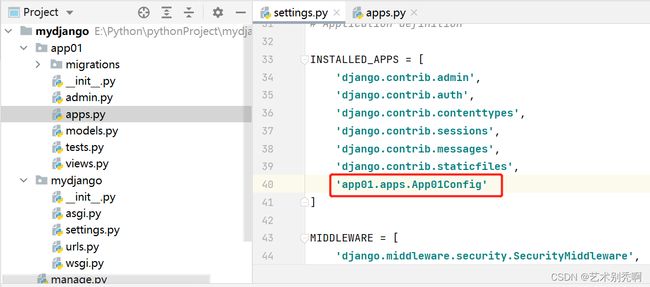
- 确保app已注册【setting.py】
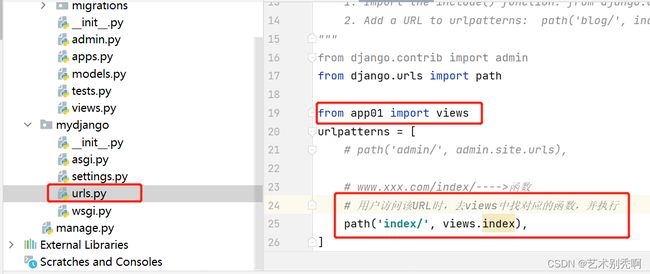
- 编写URL和视图函数的关系【urls.py】
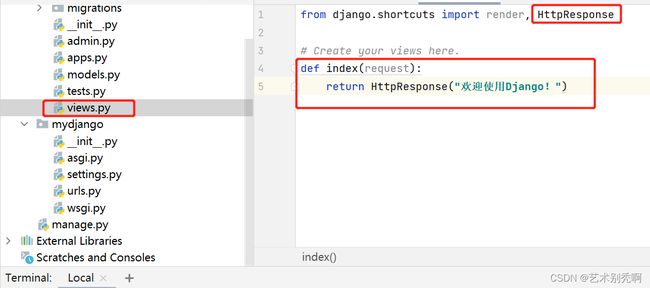
- 编写视图函数【views.py】
- 启动django项目
# 命令行启动
python manage.py runserver
# pycharm启动
社区版本不支持
4.1 再写一个页面
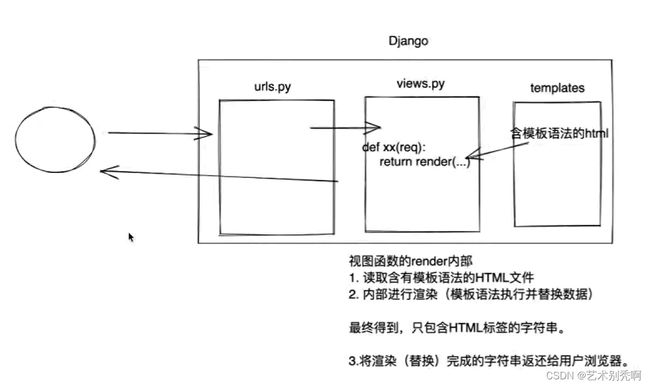
4.2 模板—Templates
在每个app目录下,单独创建templates目录,用于放置HTML文件
若在根目录下创建templates目录,则要在setting.py文件中,配置模板的路径
# render函数
def function(request):
render(request,"templates.html")
4.3 静态文件
一般把图片、css、js、plugins都当做静态文件处理
4.3.1 创建static目录
对于静态文件的管理,需要创建static目录
# 目录结构
-app
-static
-css
-img
-js
-plugins
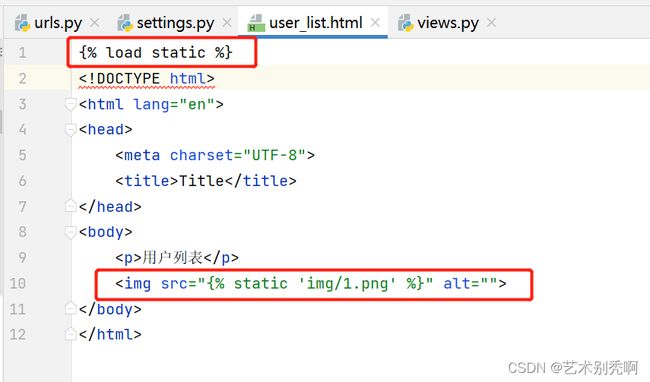
4.3.2 静态文件的引用
5. 模板语法
本质上:在html文件中写一些占位符,最后由数据对这些占位符进行替换和处理
# if标签
{% if condition %}
... display
{% endif %}
# if/else标签
{% if condition1 %}
... display 1
{% elif condition2 %}
... display 2
{% else %}
... display 3
{% endif %}
# for标签
{% for item in n1 %}
<div>{{item}}</div>
{% endfor %}
- 浏览器最终拿到的是替换后的html文件
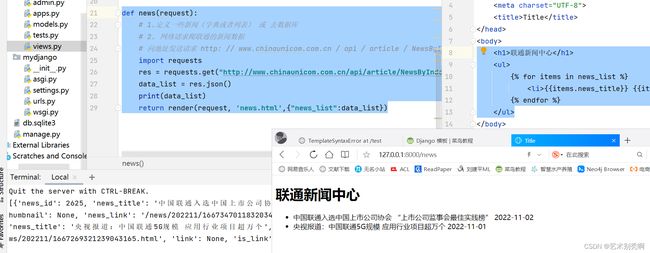
案例:伪联通新闻中心
# urls.py
# 新闻中心链接
path('news', views.news)
# views.py
# 定义news函数
def news(request):
# 1.定义一些新闻(字典或者列表) 或 去数据库
# 2. 网络请求爬联通的新闻数据
# 向地址发送请求
import requests
res = requests.get("http://www.chinaunicom.com.cn/api/article/NewsByIndex/2/2022/11/news")
data_list = res.json()
print(data_list)
return render(request, 'news.html',{"news_list":data_list})
# news.html
<h1>联通新闻中心</h1>
<ul>
{% for items in news_list %}
<li>{{items.news_title}} {{items.post_time}}</li>
{% endfor %}
</ul>
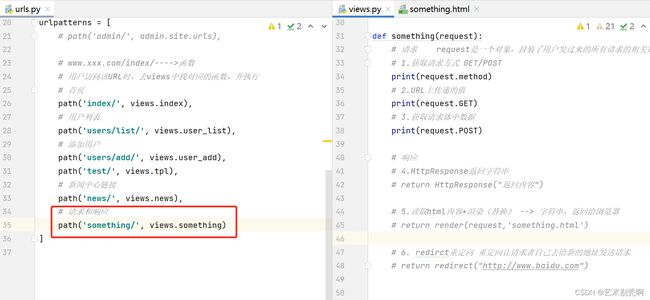
6. 请求和响应
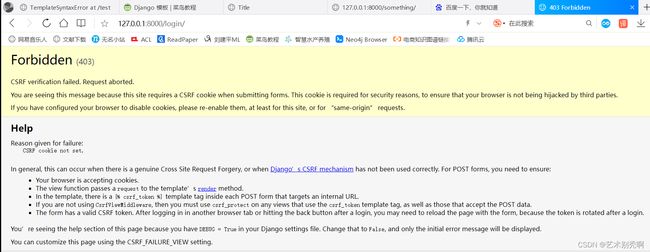
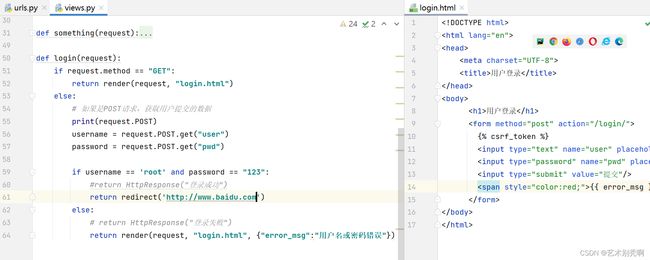
案例:伪用户登录
-
{% csrf_token %} 标签:csrf 全称是 Cross Site Request Forgery,这是 Django 提供的防止伪装提交请求的功能,POST 方法提交的表格必须有此标签。
# urls.py
# 用户登录
path('login/', views.login)
# views.py
def login(request):
if request.method == "GET":
return render(request, "login.html")
else:
# 如果是POST请求,获取用户提交的数据
print(request.POST)
username = request.POST.get("user")
password = request.POST.get("pwd")
if username == 'root' and password == "123":
#return HttpResponse("登录成功")
return redirect('http://www.baidu.com')
else:
# return HttpResponse("登录失败")
return render(request, "login.html", {"error_msg":"用户名或密码错误"})
# login.html
<h1>用户登录</h1>
<form method="post" action="/login/">
{% csrf_token %}
<input type="text" name="user" placeholder="用户名">
<input type="password" name="pwd" placeholder="密码">
<input type="submit" value="提交"/>
<span style="color:red;">{{ error_msg }}</span>
</form>
7. 数据库操作
- django开发操作数据库更加简单,内部提供了ORM(对象关系映射)框架
7.1 安装第三方模块
pip install mysqlclient
7.2 ORM
ORM可以帮助我们做两件事情:
- 创建、修改、删除数据库表(不用写SQL语句),无法创建数据库
- 操作表中的数据(不用写SQL语句)
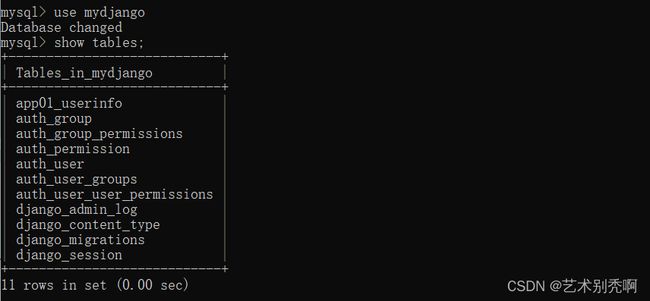
7.2.1 自己创建数据库
- 启动MySQL服务
- 创建数据库
create database mydjango DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
项目使用sqlite数据库,这里只是链接配置不同,其他数据库操作一致
7.2.2 django连接数据库
在setting.py文件中进行配置和修改
7.2.3 django操作数据库表
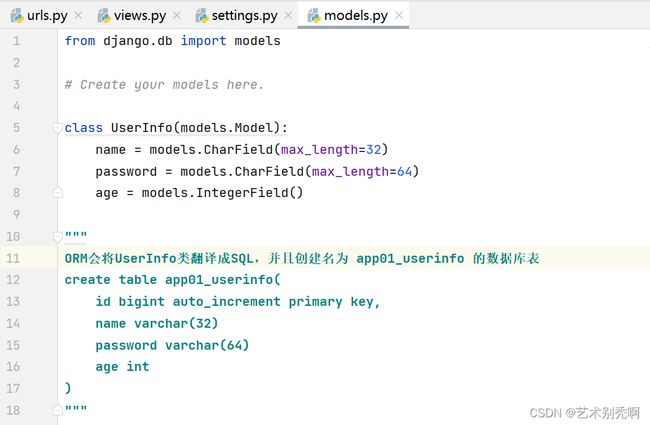
- 创建表:在models.py文件编写代码
- 执行命令
python manage.py makemigrations # 告诉django我要更改数据库了
python manage.py migrate # 更改数据库
注意事项:在表中新增列时,由于已存在列中可能已有数据,所以新增列必须要指定新增列对应的数据:
- 按提示输入 1,选择手动输入一个值
- 设置默认值
age = models.IntegerField(default=18)
- 允许为空
data = models.IntegerField(null=True, blank=True)
以后开发中如果想要对表结构进行调整:
- 在models.py文件中操作类即可
- 然后执行命令
python manage.py makemigrations
python manage.py migrate
7.2.4 django操作表中的数据
def orm(request):
from app01.models import UserInfo, Department
# 1.新建数据
UserInfo.objects.create(name='张启航', password='123',age=24)
UserInfo.objects.create(name='黄轶飞', password='123',age=19)
Department.objects.create(title='销售部')
Department.objects.create(title='人事部')
# 2.删除数据
UserInfo.objects.filter(id=2).delete()
Department.objects.all().delete()
# 3.获取数据
# 3.1获取符合条件的所有数据,返回QuerySet对象
data_list = UserInfo.objects.all() # QuerySet对象
for obj in data_list:
print(obj.id, obj.name,obj.password,obj.age)
# 3.2获取第一条数据,返回对象
UserInfo.objects.filter(id=1).first()
# 4.更新数据
UserInfo.object.all().updata(password='999')
UserInfo.object.all().filter(id=2).updata(password='999')
UserInfo.object.all().filter(name="张启航").updata(password='999')
return HttpResponse('操作成功')
案例:用户管理
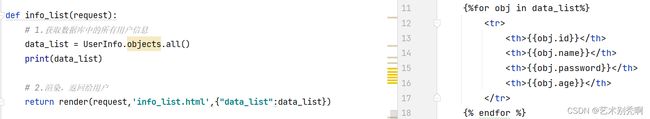
1. 展示用户列表
- url
- 函数
- 获取用户所有信息
- HTML渲染
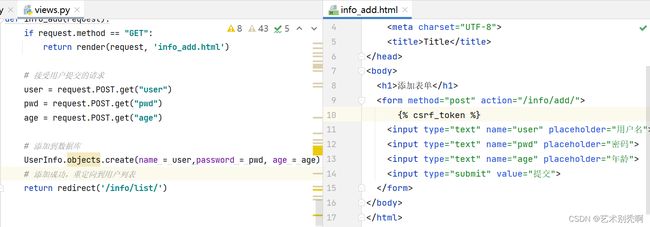
2. 添加用户
- url
- 函数
- GET,看到页面,输入内容
- POST,提交–>写入到数据库
3. 删除用户
- url
- 函数
http://127.0.0.1:8000/info/delete/?nid=1
http://127.0.0.1:8000/info/delete/?nid=2
http://127.0.0.1:8000/info/delete/?nid=3
def info_delete(request):
nid = request.GET.get('nid')
UserInfo.objects.filter(id=nid).delete()
return HttpResponse("删除成功")