火爆社区的开源数据可视化工具 datart 新用户体验教程
最近 datart 开源数据可视化软件,在开源社区和很多社群里火爆了。究竟为啥这么火,我猜想除了产品本身易用之外,跟创始人和团队也有很大关系,毕竟国内开源圈子不算大,哪家产品出自哪里,使用感之类的,大家很明白的。
开源
在国内开源这个圈子内,很难绕开一个人,开源项目Founder——卢山巍。
他在宜信任职数据中台部负责人期间,带领团队研发出四大开源项目:DBus、Wormhole、Moonbox、Davinci。Davinci,也就是datart的前身。
datart
由以上四大开源项目研发的主创人员,成立了跑象科技。团队掌握最前沿的大数据研发技术,所有平台自主研发,从0到1打造,具备敏捷实时数据应用结构能力:敏捷实时数据应用架构,datart, 一款更敏捷的开源实时数据可视化分析工具,应运而生。
datart (数艺)是面向业务人员、数据工程师、数据分析师、数据科学家,致力于提供一站式数据可视化解决方案。既可以作为公 有云/私有云部署使用,也可作为可视化插件集成到三方系统。用户只需在可视化UI上简单配置即可服务多种数据可视化应 用,并支持高级交互/行业分析/模式探索/社交智能等可视化功能。
产品特点
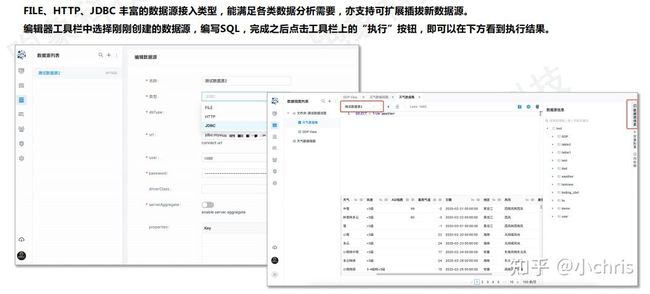
功能特点:可插拔的数据源接入方式
新手使用体验
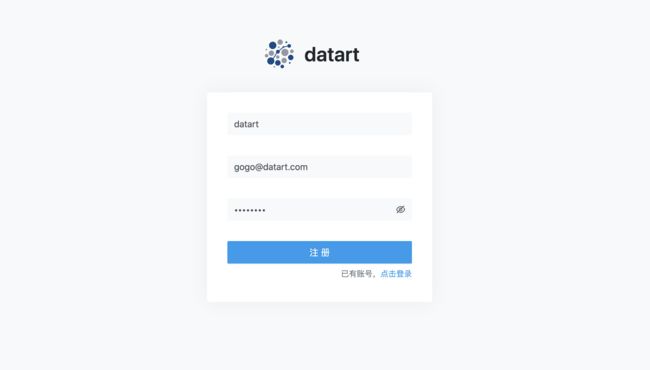
第一:注册与登录
首次访问系统需要注册账号,点击登录页右下角注册账号进入注册页
如已配置邮箱服务器,在注册成功后需要确认激活邮件才能进入系统;如未配置在注册完成之后可以立即登入系统
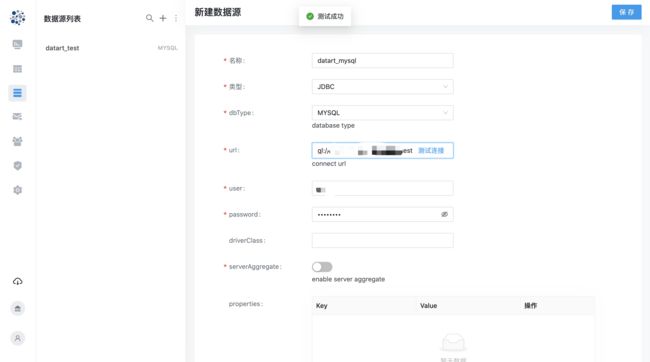
第二、创建数据源
进入系统之后,首页是可视化目录的展示页面,主导航栏在左侧
制作可视化作品首先需要一个数据源,点击主导航栏上的数据源菜单来创建一个 MySQL 数据源,输入名称、选择数据源类型并填写所需的参数,点击测试连接,测试成功之后就可以保存了
第三、创建数据视图
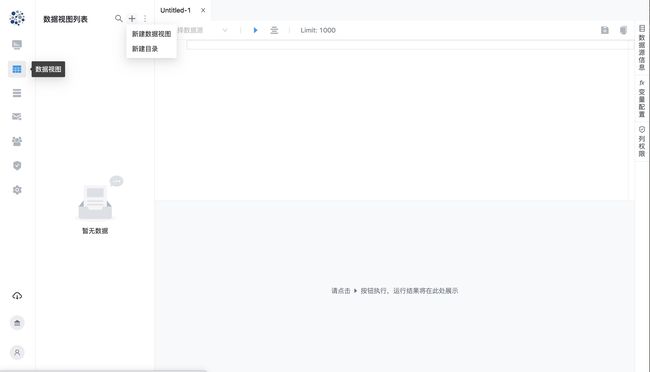
然后点击主导航栏上的数据视图菜单,来编辑一个数据视图。点击数据视图右上角的加号按钮,选择新建数据视图, 中部的编辑器会创建一个新的页签
在编辑器工具栏中选择刚刚创建的数据源,编写SQL,完成之后点击工具栏上的执行按钮,就可以在下方看到执行结果
可以点击执行结果列头部的按钮来编辑字段类型和权限,编辑完成后,点击右上角的保存按钮保存数据视图
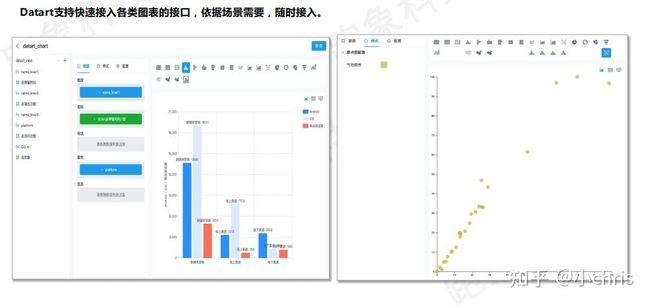
第四、创建数据图表
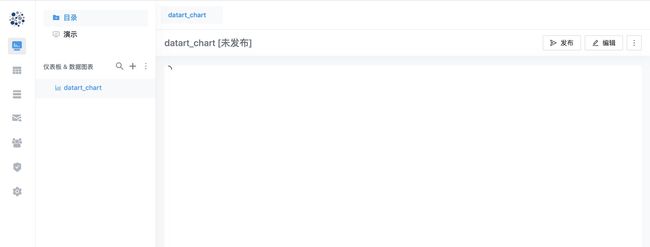
数据视图创建完成之后,就可以制作可视化作品了。数据图表是最基础的可视化作品,点击主导航栏的可视化菜单进入可视化目录,并点击目录右上角的加号进行创建;我们先创建一个公共数据图表
创建完成后,在目录上选中刚创建的数据图表,右侧区域会显示该图表,由于刚创建还没有内容,点击右上角的编辑按钮进行编辑
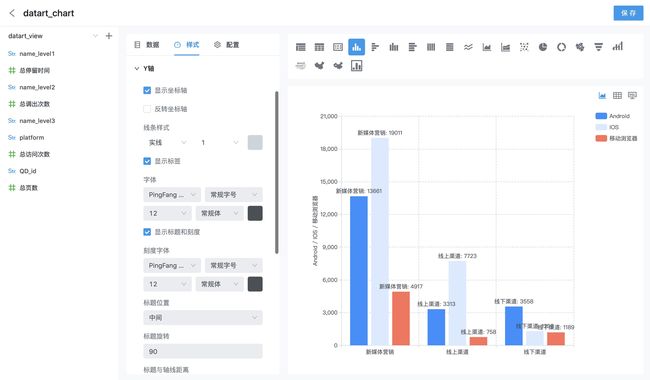
进入编辑界面后,在左上角选择刚才创建的数据视图,出现字段之后,将字段拖拽到中间的数据栏中来制作图表
在中间的样式栏中可以编辑图表的显示样式
点击右上角保存,一张简单的公共数据图表就制作好了
第五、创建仪表板
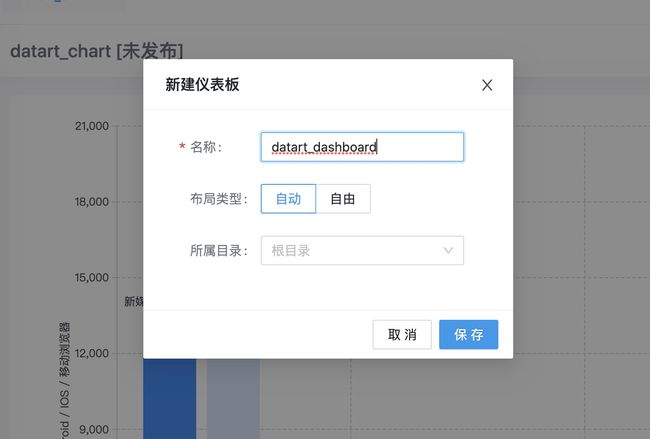
下面我们来创建一个仪表板,和数据图表的步骤一样,先点击目录右上角的加号,在目录上创建一个仪表板,仪表板可以选择自动和自由两种布局模式,不同的布局模式适合不同的使用场景;我们先创建一个自动布局的仪表板,同样,创建完成后在目录上选中它,然后在右侧区域点击编辑按钮来进行编辑
在编辑界面,我们可以将刚刚创建的公共数据图表添加到仪表板中来,也可以直接在仪表板内创建数据图表
按照上个段落介绍的方式,再创建几个数据图表,这样一个简单的仪表板就制作出来了
我们可以在左侧目录上选择刚创建的数据图表和仪表板来预览,同时可以在右侧区域顶部点击页签来快速切换
第六、创建故事板
接下来我们创建一个故事板,来演示刚刚创建的可视化作品。点击左上角的演示菜单,目录会切换为故事板列表,点击加号创建一个故事板,和仪表板一样,创建完成后在右侧点击编辑按钮来制作故事板
点击左上角的加号按钮添加刚才创建的仪表板,并设置过渡动画,一个故事版就做好了。点击播放按钮,就可以播放刚才制作好的故事版了
后续的使用教程,开发教程会陆续给大家更新
有需要数据可视化的,欢迎加入 datart 开源社群,进群来找小编吧,搜索微信号(edpstack)
datart 每月发版,进群每天有技术支持、维护,社群里大佬众多,交流超神啊
想学习可以关注公众号跑象,近期有开发大赛,奖金丰厚
社群内辅助图表插件开发、二开、内嵌系统,公众号定期出教程