- 使用QMI8658六轴原始数据融合输出欧拉角笔记
关于四元素和三维旋转的知识,推荐看一下https://github.com/Krasjet/quaternion。qmi8658六轴姿态传感器的原始数据读取函数如下。需要注意的是,陀螺仪数据的格式。voidQmi8658_read_acc_xyz(floatacc_xyz[3]){unsignedcharbuf_reg[6];shortraw_acc_xyz[3];Qmi8658_read_reg
- 【2025/07/21】GitHub 今日热门项目
Albert_Lsk
Github推荐github开源协议人工智能开源
GitHub今日热门项目每日精选优质开源项目|发现优质开源项目,跟上技术发展趋势报告概览统计项数值说明报告日期2025-07-21(周一)GitHubTrending每日快照数据时间21:47:04实时爬取生成项目总数19个精选热门开源项目⭐总星数715.9K社区认可度指标今日热度+9.3K24小时新增关注数据洞察核心指标项目总览19个精选项目⭐社区认可715.9K总星标数今日热度9.3K新增关注
- YOLO11-obb使用C++及trt进行推理(详细版)
范男
c++目标检测计算机视觉YOLO图像处理
针对YOLO的使用.engine权重及C++代码进行推理使用TensorRT-YOLO项目网站是:https://github.com/laugh12321/TensorRT-YOLO可以直接选择git或者下载下来gitclonehttps://github.com/laugh12321/TensorRT-YOLOcdTensorRT-YOLO1.编译主程序教程网址是:https://github
- rpg_trajectory_evaluation工具评估SLAM/VIO系统
rpg_trajectory_evaluation工具评估SLAM/VIO系统1、安装系统环境:ubuntu18.04+ROSmelodic代码:https://github.com/uzh-rpg/rpg_trajectory_evaluationtutorial:http://rpg.ifi.uzh.ch/docs/IROS18_Zhang.pdf1.1首先安装依赖的python库pipins
- 在Mac上安装Homebrew
XbpObjectivec
macos操作系统
Homebrew是一个流行的软件包管理器,可以在Mac操作系统上轻松安装、更新和管理各种开源软件。下面是在Mac上安装Homebrew的详细步骤。步骤一:打开终端在Mac上,你可以通过启动应用程序文件夹中的"终端"应用程序来打开终端。步骤二:安装Homebrew在终端中,执行以下命令来安装Homebrew:/bin/bash-c"$(curl-fsSLhttps://raw.githubuserc
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- 阿里巴巴推出ThinkSound:让AI像音效师一样“思考“创造声音
至顶头条
人工智能机器学习
这项由阿里巴巴通义实验室的刘华戴博士领导,联合香港科技大学和浙江大学共同完成的突破性研究,于2025年6月26日发表在arXiv预印本平台。有兴趣深入了解的读者可以通过论文编号arXiv:2506.21448v1访问完整论文,演示页面也可在https://ThinkSound-Demo.github.io查看。当你看电影时,是否想过那些逼真的音效是如何产生的?当汽车在银幕上疾驰而过,你听到的引擎轰
- Git - 配置并使用多个SSH KEY(2)
4.http协议http/s协议:超文本传输协议优点:简便缺点:效率更低$gitclonehttps://gitlab.com/xxxxxxxx/text.git从上面的对比结果来看,用ssh协议确实更有优势。当然,这并不是本文想要重点阐述的问题。我们在使用ssh协议的时候,需要生成sshkey,如果多个平台(例如同时使用GitHub和Gitlab)都要使用ssh,那么就要生成多组sshkey并进
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- 关于Ajax的学习笔记
秋也凉
ajax学习笔记
Ajax概念:是一门使用了js语言,可以使用于Javaweb,实现前端代码和后端代码连结的的一种异步同步(不需要等待服务器相应,就能够发送第二次请求)的一种技术,它主要用于网页内容的局部刷新,列如验证码、导航栏的刷新等。实现步骤1.导入jQuery(一种框架,Ajax是JQuery的一种方法)文件——例如:写在jsp页面的标签里面。2.在jsp页面写一个函数,然后在函数里面调用ajax方法,aja
- 论文阅读:LLaVA1.5:Improved Baselines with Visual Instruction Tuning
微风❤水墨
LLM&AIGC&VLPLLM
论文:https://arxiv.org/abs/2310.03744代码:https://github.com/haotian-liu/LLaVA#train微调:https://github.com/haotian-liu/LLaVA/blob/main/docs/Finetune_Custom_Data.md模型论文时间VisionEncoderVLAdapterProjectionLaye
- Dify丝滑云或本地docker部署步骤 适用Linux & macOS
neon98
大模型前端docker容器aimacoslinux人工智能
服务器必须有超过4GB的内存!!!Step1:gitclonegitclonehttps://githubfast.com/langgenius/dify.git//从GitHub服务器直接克隆可能会失败。其他GitHub镜像也可以。Step2:docker登录dockerloginghcr.io-u[yourusername]-p[yourGitHubaccesstoken]//此命令用自己的的
- git 介绍与使用教程
叶楊
基础知识gitlab
Git是一个分布式版本控制系统,每个开发者都有一个完整的本地仓库(包含完整历史记录),而远程仓库(如GitHub、GitLab、Gitee)是团队共享的中央仓库。它们的关系如下:本地仓库(LocalRepository)存储在你的计算机上,包含完整的提交历史、分支和代码。你可以独立进行提交(gitcommit)、创建分支(gitbranch)等操作,无需联网。远程仓库(RemoteReposito
- autodl云计算平台 使用ollama 部署lightrag 加入streamlit界面
42fourtytoo
云计算深度学习pytorch学习
1到autodl的算力市场里开一台机器镜像选择:PyTorch2.3.0、Python3.12(ubuntu22.04)、Cuda12.1我本来选择的Cuda12.4,但版本过高疑似会使ollama不使用GPU而只用CPU,后来换个镜像就好了2下载lightrag从lightrag的GitHub界面下载zip开机,上传zip,解压到autodl-tmp/lightrag下安装依赖,在文件夹下:pi
- 渗透攻击红队百科全书
绝不原创的飞龙
渗透
据说原始扫描件有病毒,我就解析Xref提取图片然后重新生成了一份。我也拿不到纸质书,根据网上流传的版本加工了一下,不清楚是肯定的。其他的不说了,懂的都懂。目录第一章信息搜集1.1主机发现1.2关联信息生成1.3开放漏洞情报1.4开源情报信息搜集(OSINT)1.5GithubHacking1.6GoogleHacking1.7Gitlcret1.8Mailsniper.psl获取Outlook所有
- Ubuntu安装Electron环境
咖喱鱼蛋
Web项目记录ubuntuelectronlinux
前言Electron官方文档要开发Electron应用,您需要安装Node.js运行环境和它的包管理器npm。我们推荐安装最新的长期支持(LTS)版本。 安装nvmnode.js的版本管理工具curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh|bash 安装最新的LTS版本的Node.jsnvminsta
- webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
- python爬虫-国家企业信用信息公示系统_GitHub - yong771/Crack-JS: Python3爬虫项目进阶实战、JS加解密、逆向教程 - 犀牛数据 | 美团美食 | 企名片 | 七麦...
日向夕阳
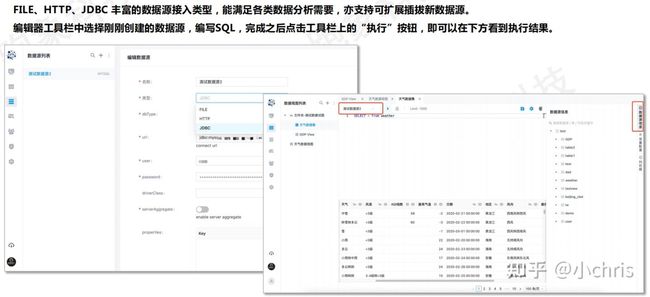
Crack-JSPython3爬虫实战、JS加解密、逆向教程犀牛数据|美团美食|企名片|七麦数据|淘大象|梦幻西游藏宝阁|漫画柜|财联社|中国空气质量在线监测分析平台|66ip代理|零度ip|国家企业信用信息公示系统|中国产品大目录Author咸鱼微信公众号咸鱼学PythonIntroduce数据解密、反爬处理、逆向教程一、代码配套说明目录JS解密案例│├──lingduip//-----零度ip
- ReactJS与Node.js:前后端整合之道
背景简介在当前的Web开发领域中,ReactJS作为前端框架的佼佼者,其组件化和声明式的编程方式广受开发者喜爱。而Node.js作为后端技术的热门选择,也因其实时、非阻塞I/O的特性而大放异彩。当ReactJS与Node.js结合时,我们可以构建出全栈的应用程序,实现从前端到后端的无缝对接。本文将从ReactJS与FacebookAPI的集成讲起,逐步过渡到使用Node.js来构建React应用的
- Jetson平台编译Tengine
space01
AIoTJetson人工智能深度学习计算机视觉
1.Tengine简介Tengine于2017年在GitHub(https://github.com/OAID/Tengine)开源,是OPENAILAB(开放智能)推出的自主知识产权的边缘AI计算框架,致力于解决AIoT产业链碎片化问题,加速AI产业化落地。Tengine兼容多种操作系统和深度学习算法框架,简化和加速面向场景的AI算法在嵌入式边缘设备上快速迁移,以及实际应用部署落地,可以十倍提升
- 【乳腺超声、乳腺钼靶、宫颈癌、CT骨折】等项目数据调研,及相关参考内容整理汇总
钱多多先森
人工智能(AI)医学影像深度学习乳腺钼靶乳腺超声宫颈癌
文章目录一、乳腺超声内容整理1.1、数据集1.2、可以参考的论文1.3、可以参考的GitHub代码1.4、可以参考的博客1.5、简单任务需求二、宫颈癌风险智能诊断2.1、数据集2.2、KFB读取文件显示三、乳腺钼靶3.1、数据集3.2、拍摄方式:3.3、拍摄和观察视图3.4、DDSM标注文件解析四、CT骨折4.1、数据集五、总结本博客是一个笔记类的记录文档,主要是记录了在调研各个项目的过程中,遇到
- v-text 和 v-html 都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。
在Vue.js中,v-text和v-html都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。以下是详细说明和注意事项:1.v-text指令作用:将数据以纯文本形式插入到元素中(相当于设置元素的textContent属性)。语法:等价于:{{message}}特点:自动转义HTML标签(例如会变成文本<script>)防止XSS攻击(跨站脚本攻击)覆盖元素内原有的所有内容示
- layui+express CMS管理系统
May#
layuiexpresshtml
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- AI 大模型重塑软件开发流程
万花丛中一抹绿
人工智能
一、AI大模型的定义与发展历史AI大模型是基于海量数据训练的深度学习模型,具备强大的自然语言理解、逻辑推理和知识生成能力。在软件开发领域,以GPT-4、CodeLlama、GitHubCopilotX为代表的大模型,能理解代码语法、语义及业务逻辑,实现代码生成、漏洞检测等复杂任务。其发展可追溯至2017年,谷歌提出Transformer架构,为大模型奠定了核心基础。2018年,GPT-1问世,参数
- nextjs学习笔记
ainuo5213
web前端框架学习nextreactreact服务端渲染next入门
由于本人最近在学习jocky老师的React16.8+Next.js+Koa2开发Github全栈项目关于react的服务端重构项目,然后跟着老师的视频做笔记,记录下自己的所学知识。目录结构pages(必需):pages目录是nextjs中最终要的一个目录,这个目录的每一个文件都会对应到每一个页面,可以根据地址栏的路由进行跳转。若pages下的js文件在一个目录下,那么nextjs默认会将这个
- composer、GitHub 包版本管理
weylau
包新增了功能可以给包标识一个版本号,可以结合gittag来作为包的版本更新,步骤如下:1、本地git打tag命令:gittag-a1.0.1-m'版本1.0.1'执行gittag可以看到新建的tag查看新建tag推送tag到远程仓库命令:gitpushorigin1.0.1此时,可从GitHub上看到tag回到https://packagist.org自己的包详情页面点击更新ok
- GitHub Jekyll博客本地Win开发环境搭建
GitHubJekyll博客本地Win开发环境搭建标签后端blogjekyll全文链接GitHubJekyll博客本地Win开发环境搭建概述本文详细介绍了在Windows系统上搭建Jekyll博客本地开发环境的完整步骤,为GitHubPages博客开发提供本地预览和调试能力。环境依赖Ruby环境:Jekyll基于Ruby开发,需要先安装Ruby环境开发工具链:需要MSYS2和MINGW开发工具链支
- github jekyll+chirpy主题搭建博客
handsomestWei
后端githubJekyllChirpyGitHubPages博客建站
githubjekyll+chirpy主题搭建博客标签:后端、blog、jekyll全文链接本文简要介绍了如何基于GitHubPages、Jekyll及Chirpy主题搭建个人博客的流程和注意事项。主要内容GitHubPages站点简介可免费搭建个人博客,支持自定义域名,适合静态网站部署。Jekyll简介Jekyll是一个静态博客生成工具,无需数据库,适合部署在GitHub上。提供了相关文档和教程
- github 个人主页配置
Guthub个人主页(官方称呼是profile)可以展示很多有用的信息,例如添加一个首页被访问次数的计数器,一个被Star与Commit的概览信息,以及各种技能标签,设备标签等,还可以利用wakatime显示你最近编码各类语言的使用时长。默认的主页会显示其仓库信息、提交信息,例如Linux之父Linus的GitHub主页长这样:Github关于主页定制的说明文档:Settingupandmanag
- Atlas 读写分离
子牙
1.AtlasAtlas是由Qihoo360,Web平台部基础架构团队开发维护的一个基于MySQL协议的数据中间层项目。它是在mysql-proxy0.8.2版本的基础上,对其进行了优化,增加了一些新的功能特性。360内部使用Atlas运行的mysql业务,每天承载的读写请求数达几十亿条。下载地址https://github.com/Qihoo360/Atlas/releases注意:1、Atla
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f