vue-amap(vue 地图)
亲测可用,若有疑问请私信
官网:组件 | vue-amap
昨天把vue的地图(高德)搞了下:
步骤:
1.去高德开发者平台申请key;
2.安装vue-amap;
3.使用组件调用地图
1.npm安装vue-amapnpm install vue-amap --save
2.在项目main.js引入vue-amap
import AMap from 'vue-amap';
Vue.use(AMap);
// 初始化vue-amap
AMap.initAMapApiLoader({
// 高德key
key: '你的key',
// 插件集合 (插件按需引入)
plugin: ['AMap.Geolocation']
});
3.重点来了
(1)在map.vue(我自己定义的 .vue) template 中加入
查询周边
(2)在 script export default 中加入
export default {
data(){
const self = this;
return {
center: [121.59996, 31.197646],
lng: 0,
lat: 0,
loaded: false,
plugin: [{
enableHighAccuracy: true,//是否使用高精度定位,默认:true
timeout: 100, //超过10秒后停止定位,默认:无穷大
maximumAge: 0, //定位结果缓存0毫秒,默认:0
convert: true, //自动偏移坐标,偏移后的坐标为高德坐标,默认:true
showButton: true, //显示定位按钮,默认:true
buttonPosition: 'RB', //定位按钮停靠位置,默认:'LB',左下角
showMarker: true, //定位成功后在定位到的位置显示点标记,默认:true
showCircle: true, //定位成功后用圆圈表示定位精度范围,默认:true
panToLocation: true, //定位成功后将定位到的位置作为地图中心点,默认:true
zoomToAccuracy:true,//定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:f
extensions:'all',
pName: 'Geolocation',
events: {
init(o) {
// o 是高德地图定位插件实例
o.getCurrentPosition((status, result) => {
console.log(result)
if (result && result.position) {
self.lng = result.position.lng;
self.lat = result.position.lat;
self.center = [self.lng, self.lat];
self.loaded = true;
self.$nextTick();
}
});
}
}
}]
}
}
}
效果如下
DD19A1E3-C878-433E-B9EB-C47349447057.png
其中location: lng和 lat 为定位成功获取到的经纬度
但这只是定位,我们一般肯定是需要获取周围信息,并加以运用的,经过不屑努力找到了方法。
req_post() {
const that=this;
const registerUrl="http://restapi.amap.com/v3/batch?key=您的高德key";
const newUserInfo={
"ops": [
{
"url": "/v3/place/around?offset=10&page=1&key=您的高德key&location="+that.lng+","+that.lat+"&output=json&radius=100000&types=080000"
}
]
};
that.axios.post(registerUrl, newUserInfo, {
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
.then(function (response) {
console.log(response['data'][0]['body']['pois'])
})
.catch(function (error) {
console.log(error);
});
}
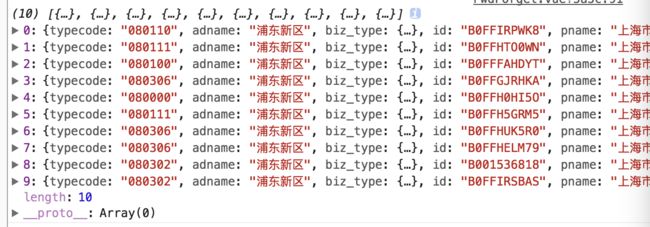
获取的数据如下:
746924CC-0B01-49CD-8A58-DA438C1ABF9E.png
怎样运用就看大家自己了。
欧克,大功告成,觉得有用的小伙伴点个关注和小红心就行,么么哒。