【Vue基础篇】学习vue就像打游戏一样简单
目录
前言
一,初入Vue大陆
1.Vue的初体验
1.Vue的特点
2.引入vue
3.可能出现的问题
4.创建Vue实例
5.模板语法
6.数据绑定
7.连接容器的方法
8.data的写法
二,MVVM模型
三,数据代理
1.对数据进行读取和修改
2.事件修饰符
3.键盘事件
最后
前言
对于看到这篇文章的小伙伴呢!肯定是即将到达四周目Vue篇了吧,从此刻开始正式踏入Vue篇,内容绝对真实有效,本栏会细致的将Vue划分为两大模块,基础篇,进阶篇。想要顺利通关vue篇首先要拥有三剑客,当然其他的node ajax法宝也会辅佐你通关的,在学习的途中如果遇到了问题,可以试着回顾一下之前的情节,以便于更好的推进主线剧情,准备出发!
一,初入Vue大陆
1.Vue的初体验
一套用于构建用户界面的渐 进式JavaScript框架
1.Vue的特点1
1.采用的是组件化模式,提高代码复用率且让代码更好维护。
2.声明式编码,让程序猿 / 媛无需直接操作DOM,提高开发效率。
3.使用虚拟DOM和优秀的Diff算法,尽量复用DOM节点。
2.引入vue
找到官网:Vue官网
点击教程
然后选择安装,(这里有俩版本,一个是开发的,一个是生产的,一般我们使用vue.js进行学习)
这俩的区别就是有无提示的问题
下载完成之后将vue.js文件放到我们的包里面并且引入
下载Vue扩展Vue扩展 提取码:1127
下载成功并且开启后就会显示这个vue的图标,这个可以更好的辅助我们进行vue的相关操作
3.可能出现的问题
问题1:控制台出现提示
如何关闭呢?(打开vue.js文件然后CTRL+f查找 productionTip ,最后再将该语句的true改为false)也可以直接 写上这串代码 Vue. config. productionTip = false;
问题2:出现404的错误
直接去比特冲将一张图片转换为ico图标的样式并且将名称改为favicon.ico即可
问题3:啥错误提示也没看到
打开vscode点击插件,查找一个“ Live Serve”的插件即可
4.创建Vue实例
这里遵循一对一原则,一个vue实例只能操作一个容器
hello,{{name}}
{{name}}
注:使用Vue的第一步就是创建实例 ,容器里的代码在符合html规范的语法基础上新增了Vue的一些特殊语法,容器里的代码被称为[Vue模板],Vue实例和容器是一 一对应的,在实际开发中有且只有一个Vue实例并且会配合着组件起使用,{{js表达式}}且js表达式可以自动读取到data中的所有属性,如果data中的数据发生改变,那么页面中所有用到该数据的地方也会自动更新
5.模板语法
1.插值语法:
功能:用于解析标签体内容。
写法: {{js表达式}},且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件等)
例: v- bind:href="xx"或简写为 :href="xxx", xxx同样要写js表达式且可以直按读取到data中的所有属性。
注: Vue中有很多的指令,且形式都是: v-xxx(还有v-model,v-if等)
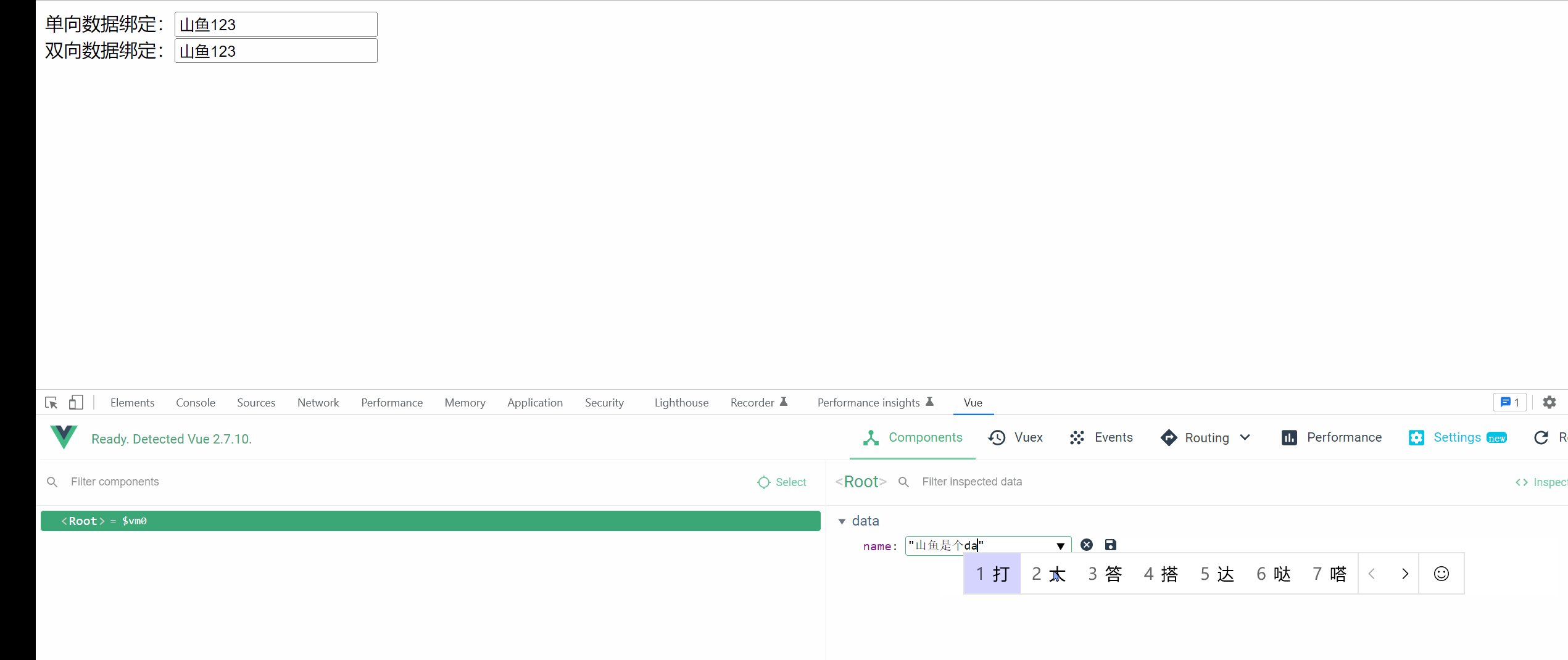
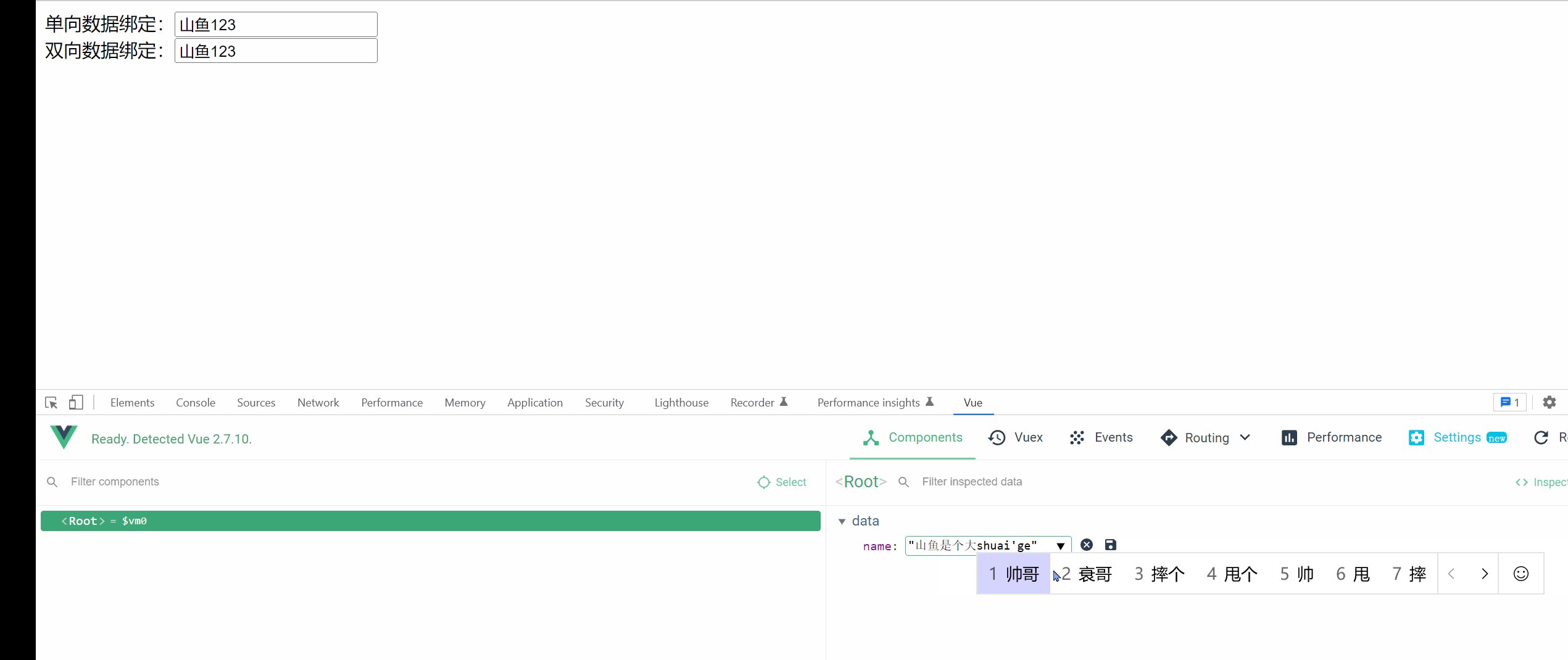
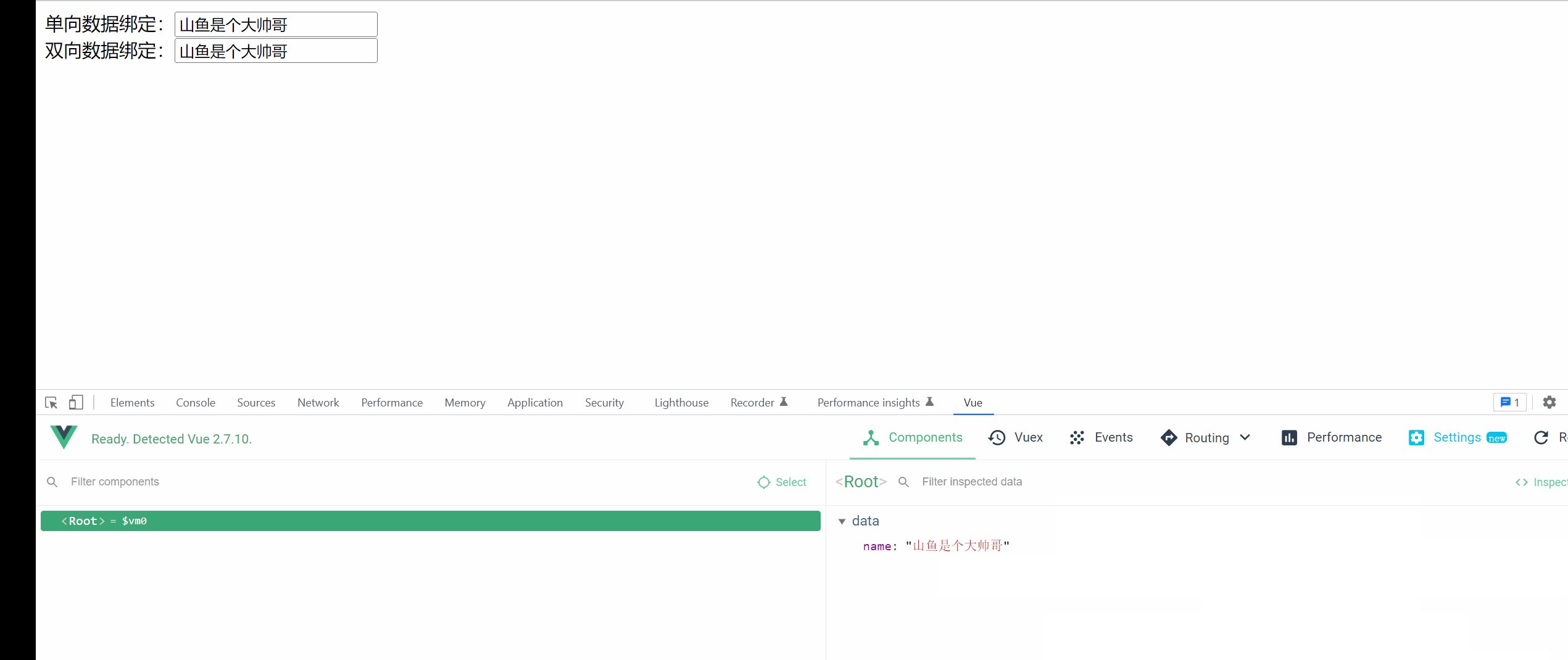
6.数据绑定
Vue中有2种数据绑定的方式
1.单向绑定(v-bind):数据只能从data传入页面。
2.双向绑定(v-model):数据不仅能从data传入页面,还可以从页面传入data
3.双向绑定一 般都应用在表单类元素上(如: input、 select等)
4.v-model:value可以简写为v- model,因为v- model默认收集的就是value值。
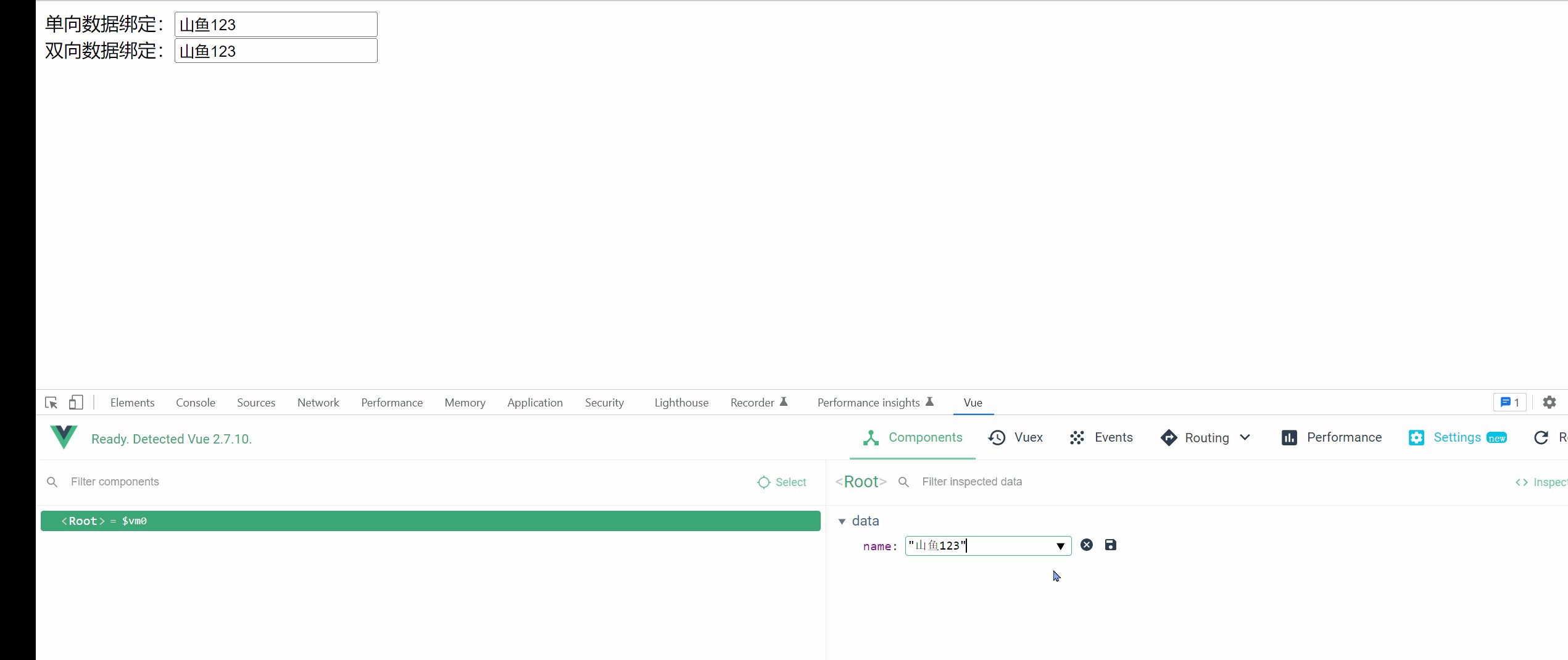
单向数据绑定:
双向数据绑定:
7.连接容器的方法
你好,{{name}}
直接使用el更简单
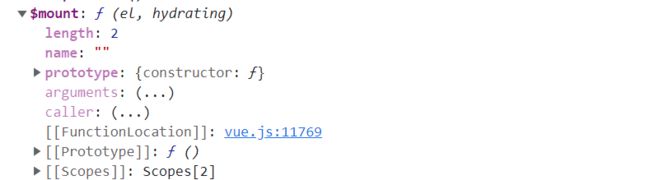
 使用 实例使用对象原型里面的$mount也可以实现绑定 ,名.$mount('容器名')的方法更灵活
使用 实例使用对象原型里面的$mount也可以实现绑定 ,名.$mount('容器名')的方法更灵活
8.data的写法
分别为对象式和函数式
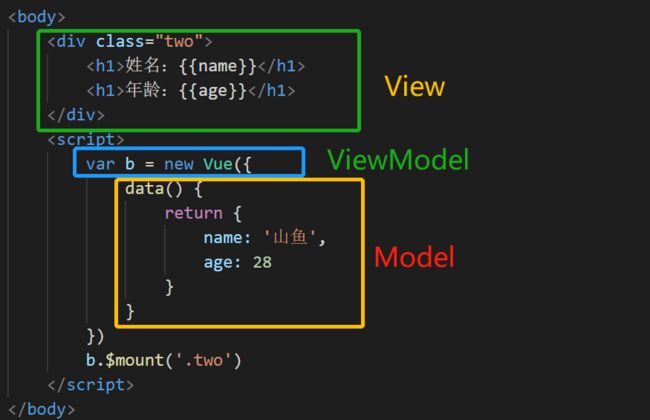
二,MVVM模型
为什么要了解MVVM模型?其实Vue的尤大大也是收到了MVVM的启发,但并不完全使用MVVM,我们也可以在官网上看到这段话
![]() vm
vm
那MVVM到底代表着什么呢?
其中:M(model模型):其实就是data中的数据,V(View试图):模板,也就是DOM的页面,VM(试图模型ViewModel):Vue实例
其中的vm就是这个b蓝色框内的也就是ViewModel,他身上的所有属性方法vm都可以使用,包括原型对象内的属性方法也可以使用
三,数据代理
这里的数据代理为何物呢?通过一个对 象代理对另一个对 象中属性的操作(读/写)
1.Vue中的数据代理:通过vm对象来代理data对象中属性的操作
2.Vue中数据代理的好处:更加方便的操作data中的数据
3.基本原理:通过0bject . defineProperty( )把data对象中所有属性添加到vm上。为每一个 添加到vm上的属性,都指定个getter/setter,在getter/setter内部去操作(读/写) data中对应的属性。简单来说就是把data的属性全部都复制给了_data了一份,可以让vm进行使用
Object.defineProperty方法(给对象添加属性方法的一个方法)这个方法会传入三个参数分别是对象名,属性名,配置项。
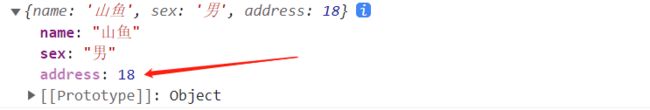
在这里我们可以看到,这个颜色稍微的有点变化(这里就是使用Object.defineProperty方法进行添加的,这里的address是不可以进行枚举的,即不参与遍历)
这里可以使用Object.keys()进行验证一下,结果的确没有拿到这个address(使用for....in也可以)
如何让address参与遍历?【这里就使用了之前学过的 enumerable 只要将它的值改为true即可 】
enumerable : true (是否可以被枚举)
writable:true(是否可以修改属性)
configurable: true(是否可以删除改属性)
这四个基本配置项 的内容(包括value)他们的默认值为false
1.对数据进行读取和修改
这里用到了两个方法,get和set
2.事件修饰符
1.prevent:阻止默认事件(常用)
2.stop: 阻止事件冒泡(常用)
3.once:事件只触发一次(常用)
4.capture: 使用事件的捕获模式
5.self: 只有event.target是当前操作的元素是才触发事件
6.passive: 事件的默认行为立即执行,无需等待事件回调执行完毕
3.键盘事件
常用的按键别名:
回车=> enter ,删除=>delete(捕获“删除”和“退格”键) ,退出=> esc ,空格=> space ,上=>up ,下=> down ,左=> left ,右=> right
特殊的按键别名:
1.换行=> tab (特殊,必须配合keydown使用)
2.系统修饰键 ctrl,alt,shift,meta(meta就是win键也就是windows徽标)
注:配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。配合keydown使用:正常触发事件。
欢迎加入{{uname}}
写在最后
点赞:您的赞赏是我前进的动力!收藏⭐:您的支持我是创作的源泉!
评论✍:您的建议是我改进的良药!山鱼社区:欢迎大家加 山鱼社区 !
我依旧是小山并且依然在逐渐成长,励志成为大撒鱼,感谢大家的一路支持