vue3+vite 构建 electron 项目 【React也是同样的方法】
一、创建vue3项目
npm init vite@latest
安装依赖
npm install
二、下载electron依赖
注意: vite-plugin-electron 最好是下载0.9.3版本,因为我之前用0.10.x版本的时候出现了报错
cross-env 配置运行环境
npm install electron [email protected] electron-builder -D
npm install cross-env
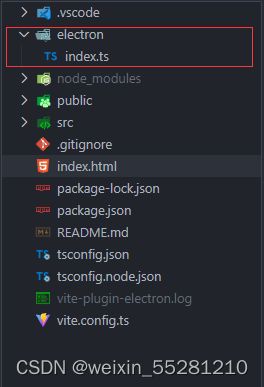
三、创建electron目录
四、配置
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import electron from 'vite-plugin-electron'
// 进程通信需要
import electronRenderer from 'vite-plugin-electron-renderer'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), electron({
main: {
// 置顶 electron 入口文件
entry: "electron/index.ts"
}
}), electronRenderer()]
})
electron / index.ts
import { app, BrowserWindow, ipcMain } from 'electron'
import path from "path"
const createWindow = () => {
const mainWin = new BrowserWindow({
width:800,
height: 500,
webPreferences: {
nodeIntegration: true,
contextIsolation: false
//允许html页面上的javascipt代码访问nodejs 环境api代码的能力(与node集成的意思)
}
})
// 打完包之后不应该走服务,应该走静态文件加载
if (process.env.NODE_ENV !== 'development') { // app.isPackaged 有bug 提示为flase
mainWin.loadFile(path.join(__dirname, "../index.html"))
}else{
// VITE_DEV_SERVER_HOST 如果是undefined 换成 VITE_DEV_SERVER_HOSTNAME
mainWin.loadURL(`http://${process.env['VITE_DEV_SERVER_HOSTNAME']}:${process.env['VITE_DEV_SERVER_PORT']}`)
}
// 打开调试工具
mainWin.webContents.openDevTools()
app.whenReady().then(createWindow)
package.json
把 “type”:“module” 删除掉,添加 “main”: “dist/electron/index.js” 指定入口文件
{
"name": "vue3-electron",
"private": true,
"version":"0.0.0",
"main": "dist/electron/index.js",
"scripts": {
"dev": "chcp 65001 && cross-env NODE_ENV=development vite",
"build": "vue-tsc --noEmit && vite build && electron-builder",
"preview": "vite preview"
},
"dependencies": {
"cross-env": "^7.0.3",
"vue": "^3.2.37"
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.1.0",
"electron": "^21.1.0",
"electron-builder": "^23.6.0",
"typescript": "^4.6.4",
"vite": "^3.1.0",
"vite-plugin-electron": "^0.9.3",
"vue-tsc": "^0.40.4"
},
"build": {
"appId": "com.electron.desktop",
"productName": "electron",
"asar": true,
"copyright": "Copyright © 2022 electron",
"directories": {
"output": "release/"
},
"files": [
"dist"
],
"mac": {
"artifactName": "${productName}_${version}.${ext}",
"target": [
"dmg"
]
},
"win": {
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
],
"artifactName": "${productName}_${version}.${ext}"
},
"nsis": {
"oneClick": false,
"perMachine": false,
"allowToChangeInstallationDirectory": true,
"deleteAppDataOnUninstall": false
},
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080"
}
],
"releaseNotes": "版本更新的具体内容"
}
}
记得配置 scripts :
chcp 65001 为编码格式,在electron主进程输出中文会乱码
cross-env NODE_ENV=development 配置运行环境
electron-builder electron打包
nsis 安装配置
{
"oneClick": false, // 创建一键安装程序还是辅助安装程序(默认是一键安装)
"allowElevation": true, // 是否允许请求提升,如果为false,则用户必须使用提升的权限重新启动安装程序 (仅作用于辅助安装程序)
"allowToChangeInstallationDirectory": true, // 是否允许修改安装目录 (仅作用于辅助安装程序)
"installerIcon": "public/timg.ico",// 安装程序图标的路径
"uninstallerIcon": "public/timg.ico",// 卸载程序图标的路径
"installerHeader": "public/timg.ico", // 安装时头部图片路径(仅作用于辅助安装程序)
"installerHeaderIcon": "public/timg.ico", // 安装时标题图标(进度条上方)的路径(仅作用于一键安装程序)
"installerSidebar": "public/installerSiddebar.bmp", // 安装完毕界面图片的路径,图片后缀.bmp,尺寸164*314 (仅作用于辅助安装程序)
"uninstallerSidebar": "public/uninstallerSiddebar.bmp", // 开始卸载界面图片的路径,图片后缀.bmp,尺寸164*314 (仅作用于辅助安装程序)
"uninstallDisplayName": "${productName}${version}", // 控制面板中的卸载程序显示名称
"createDesktopShortcut": true, // 是否创建桌面快捷方式
"createStartMenuShortcut": true,// 是否创建开始菜单快捷方式
"shortcutName": "SHom", // 用于快捷方式的名称,默认为应用程序名称
"include": "script/installer.nsi", // NSIS包含定制安装程序脚本的路径,安装过程中自行调用 (可用于写入注册表 开机自启动等操作)
"script": "script/installer.nsi", // 用于自定义安装程序的NSIS脚本的路径
"deleteAppDataOnUninstall": false, // 是否在卸载时删除应用程序数据(仅作用于一键安装程序)
"runAfterFinish": true, // 完成后是否运行已安装的应用程序(对于辅助安装程序,应删除相应的复选框)
"menuCategory": false, // 是否为开始菜单快捷方式和程序文件目录创建子菜单,如果为true,则使用公司名称
}
五、运行
运行: npm run dev
打包 npm run build
有什么问题欢迎私聊我