Android学习系列(5)--App布局初探之简单模型
人类科技的进步源自探索,探索来自于发现本原,当然App布局没这么先进,本文也只是一个归类总结。
这篇文章是android开发人员的必备知识,是我特别为大家整理和总结的,不求完美,但是有用。
Android界面开发多多少少会有很多雷同或者相似的布局,不仅如此,纵观Android应用的界面,总也逃不出那些熟悉的结构。
今天,我根据经验,把我认为的常见的布局做一个分析,归纳出几种简单的模型,这些模型一般是我认为解决其对应布局问题的最佳布局,具体要看情况。
因为工作的限制,我无法专门研究天马行空,万罗天象的布局,只能根据我工作中碰到的布局,略加斟酌。
还有一点我要强调,这些布局的原则就是:简单,灵活。
模型一: 水平三列坐拥式
效果图:
说明:水平三列,两边分别是"返回","提交"的按钮,中间是必须居中的几个字,一般都是标题名称。
仿佛标题内容的背景坐拥左右两位美女般的按钮。
方法:主要使用FrameLayout布局
素材:
 、
、
layout代码:
01 |
<!--这种布局: |
02 |
缺点是,标题只能就几个字,字多了就会撑开并和两边的按钮重叠 |
03 |
优点是,代码简洁;--> |
04 |
<?xml version="1.0" encoding="utf-8"?> |
05 |
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" |
06 |
android:layout_width="fill_parent" |
07 |
android:layout_height="wrap_content" |
08 |
android:background="@drawable/layout01_bg" |
09 |
android:paddingLeft="10dip" |
10 |
android:paddingRight="10dip" |
11 |
> |
12 |
<Button android:layout_gravity="left|center_vertical" |
13 |
android:layout_width="wrap_content" |
14 |
android:layout_height="wrap_content" |
15 |
android:background="@drawable/layout01_tool" |
16 |
android:text="返回" |
17 |
android:padding="8dip" |
18 |
/> |
19 |
|
20 |
<TextView android:layout_gravity="center" |
21 |
android:layout_width="wrap_content" |
22 |
android:layout_height="wrap_content" |
23 |
android:text="标题内容" |
24 |
android:textSize="18dip" |
25 |
android:textColor="#000000" /> |
26 |
|
27 |
<Button android:layout_gravity="right|center_vertical" |
28 |
android:layout_width="wrap_content" |
29 |
android:layout_height="wrap_content" |
30 |
android:background="@drawable/layout01_tool" |
31 |
android:text="前进" |
32 |
android:padding="8dip" |
33 |
/> |
34 |
</FrameLayout> |
模型二:水平三列双耳式
效果图:
说明: 水平三列,两边分别是"返回","提交"的按钮,中间是几个字,这几个字可以居左,居中,居右,而不与两边的按钮重叠。
此模型和坐拥式模型相似,但是中间的部分不是把左右按钮坐拥入怀,而是单独占据,且也只占据中间部分。
这种模型能够实现坐拥式模型的效果,而且能偏左偏右而不和两边按钮重叠。
但是因为这种情况使用RelativeLayout布局比较好,需要定义ID,稍微麻烦了一点点。
方法:主要是RelativeLayout布局
素材:同上
layout代码:
01 |
<!--这种布局: |
02 |
缺点是代码还算简洁,但是比坐拥式要稍微复杂一点 |
03 |
有点是比坐拥式更强大,更灵活 |
04 |
--> |
05 |
<?xml version="1.0" encoding="utf-8"?> |
06 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" |
07 |
android:layout_width="fill_parent" |
08 |
android:layout_height="wrap_content" |
09 |
android:background="@drawable/layout01_bg" |
10 |
android:paddingLeft="10dip" |
11 |
android:paddingRight="10dip" |
12 |
> |
13 |
<Button android:id="@+id/left_button" |
14 |
android:layout_alignParentLeft="true" |
15 |
android:layout_centerVertical="true" |
16 |
android:layout_width="wrap_content" |
17 |
android:layout_height="wrap_content" |
18 |
android:background="@drawable/layout01_tool" |
19 |
android:text="返回列表" |
20 |
android:padding="8dip" |
21 |
/> |
22 |
<Button android:id="@+id/right_button" |
23 |
android:layout_alignParentRight="true" |
24 |
android:layout_centerVertical="true" |
25 |
android:layout_width="wrap_content" |
26 |
android:layout_height="wrap_content" |
27 |
android:background="@drawable/layout01_tool" |
28 |
android:text="评论" |
29 |
android:padding="8dip" |
30 |
/> |
31 |
<!--设置LeftOf和RightOf,可填充中间空余部分--> |
32 |
<TextView android:layout_toRightOf="@id/left_button" |
33 |
android:layout_toLeftOf="@id/right_button" |
34 |
android:layout_centerVertical="true" |
35 |
android:gravity="left" |
36 |
android:paddingLeft="5dip" |
37 |
android:layout_width="fill_parent" |
38 |
android:layout_height="wrap_content" |
39 |
android:text="资讯>>正文" |
40 |
android:textSize="18dip" |
41 |
android:textColor="#000000" /> |
42 |
|
43 |
</RelativeLayout> |
关于这个模型,我补充一点,很多人认为这个用LinearLayout布局,设置两边的控件居左居右,中间的设置layout_gravity想偏左就偏左,想偏右就偏右。
但是,LinearLayout布局方向为"horizontal" ,layout_gravity是无效的。
模型三: 水平四列双耳互补式
效果图:

说明: 两边是按钮,中间部分被两个控件互补式分割,主要是左边的会随内容填充,但是必须两者内容宽度之和不能大于中间部分。
这个和双耳式差不多,也说明了,双耳式在保证有空余空间的基础上,可以扩充到4列,5列等多列。
方法:主要是RelativeLayout布局
素材:同上
layout代码:
01 |
<!--双耳式在多列情况下的扩展式--> |
02 |
<?xml version="1.0" encoding="utf-8"?> |
03 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" |
04 |
android:layout_width="fill_parent" |
05 |
android:layout_height="wrap_content" |
06 |
android:background="@drawable/layout01_bg" |
07 |
android:paddingLeft="10dip" |
08 |
android:paddingRight="10dip" |
09 |
> |
10 |
<Button android:id="@+id/left_button" |
11 |
android:layout_alignParentLeft="true" |
12 |
android:layout_centerVertical="true" |
13 |
android:layout_width="wrap_content" |
14 |
android:layout_height="wrap_content" |
15 |
android:background="@drawable/layout01_tool" |
16 |
android:text="返回列表" |
17 |
android:padding="8dip" |
18 |
/> |
19 |
<Button android:id="@+id/right_button" |
20 |
android:layout_alignParentRight="true" |
21 |
android:layout_centerVertical="true" |
22 |
android:layout_width="wrap_content" |
23 |
android:layout_height="wrap_content" |
24 |
android:background="@drawable/layout01_tool" |
25 |
android:text="评论" |
26 |
android:padding="8dip" |
27 |
/> |
28 |
<!-- 下面这个宽度是wrap_content,在左边按钮的右边,能够随内容加宽 --> |
29 |
<TextView android:id="@+id/center_text_01" |
30 |
android:layout_toRightOf="@id/left_button" |
31 |
android:layout_centerVertical="true" |
32 |
android:gravity="left" |
33 |
android:paddingLeft="5dip" |
34 |
android:layout_width="wrap_content" |
35 |
android:layout_height="wrap_content" |
36 |
android:background="#aabbcc" |
37 |
android:text="夫妇+小三" |
38 |
android:textSize="18dip" |
39 |
android:textColor="#000000" /> |
40 |
<!-- 下面这个宽度是fill_parent,自动填充中间部分的空余空间,分别定义了左右依赖的控件,所以放在最后 --> |
41 |
<TextView android:id="@+id/center_text_02" |
42 |
android:layout_toRightOf="@id/center_text_01" |
43 |
android:layout_toLeftOf="@id/right_button" |
44 |
android:layout_centerVertical="true" |
45 |
android:gravity="right" |
46 |
android:paddingLeft="5dip" |
47 |
android:layout_width="fill_parent" |
48 |
android:layout_height="wrap_content" |
49 |
android:background="#ccaabb" |
50 |
android:text="何求" |
51 |
android:textSize="18dip" |
52 |
android:textColor="#000000" /> |
53 |
</RelativeLayout> |
模型四:水平多列分摊式(增强版)
效果图:
说明:几大模块均占所有区域,之间以小小的分割线隔离。
因为分割线只占很小的部分,所有模块和分割线并不是分摊的,但是模块标题本身占据大头,他们之间是分摊的。
素材:
方法: 直接用LinearLayout布局,模块均摊,都设置layout_weight="1",分割线不分摊,不设置layout_weight,默认自包裹,不延伸。
layout代码:
01 |
<!--此代码采用动态生成,只要稍加判断,效果一样--> |
02 |
<?xml version="1.0" encoding="utf-8"?> |
03 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
04 |
android:layout_width="fill_parent" |
05 |
android:layout_height="25dip" |
06 |
android:background="#ffffff" |
07 |
> |
08 |
<TextView android:text="首页" |
09 |
android:layout_weight="1" |
10 |
android:gravity="center" |
11 |
android:layout_gravity="center_vertical" |
12 |
android:layout_width="wrap_content" |
13 |
android:layout_height="wrap_content" |
14 |
/> |
15 |
<ImageView android:gravity="center" |
16 |
android:layout_gravity="center_vertical" |
17 |
android:layout_width="10dip" |
18 |
android:layout_height="wrap_content" |
19 |
android:src="@drawable/layout04_split" |
20 |
/> |
21 |
<TextView android:text="资讯" |
22 |
android:layout_weight="1" |
23 |
android:gravity="center" |
24 |
android:layout_gravity="center_vertical" |
25 |
android:layout_width="wrap_content" |
26 |
android:layout_height="wrap_content" |
27 |
/> |
28 |
<ImageView android:gravity="center" |
29 |
android:layout_gravity="center_vertical" |
30 |
android:layout_width="10dip" |
31 |
android:layout_height="wrap_content" |
32 |
android:src="@drawable/layout04_split"/> |
33 |
<TextView android:text="博客" |
34 |
android:layout_weight="1" |
35 |
android:gravity="center" |
36 |
android:layout_gravity="center_vertical" |
37 |
android:layout_width="wrap_content" |
38 |
android:layout_height="wrap_content" |
39 |
/> |
40 |
<ImageView android:gravity="center" |
41 |
android:layout_gravity="center_vertical" |
42 |
android:layout_width="10dip" |
43 |
android:layout_height="wrap_content" |
44 |
android:src="@drawable/layout04_split"/> |
45 |
<TextView android:text="图片" |
46 |
android:layout_weight="1" |
47 |
android:gravity="center" |
48 |
android:layout_gravity="center_vertical" |
49 |
android:layout_width="wrap_content" |
50 |
android:layout_height="wrap_content" |
51 |
/> |
52 |
<ImageView android:gravity="center" |
53 |
android:layout_gravity="center_vertical" |
54 |
android:layout_width="10dip" |
55 |
android:layout_height="wrap_content" |
56 |
android:src="@drawable/layout04_split"/> |
57 |
<TextView android:text="论坛" |
58 |
android:layout_weight="1" |
59 |
android:gravity="center" |
60 |
android:layout_gravity="center_vertical" |
61 |
android:layout_width="wrap_content" |
62 |
android:layout_height="wrap_content" |
63 |
/> |
64 |
</LinearLayout> |
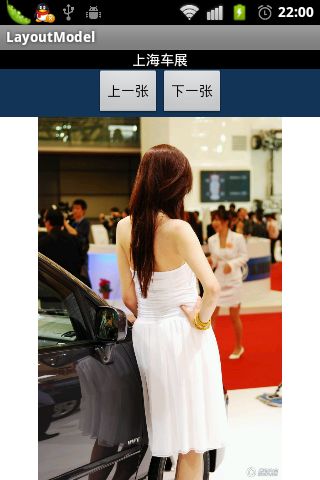
模型五:垂直三行天地式
效果图:
说明:类似于水平三列双耳式,上下固定,中间自适应(自填充),不多说。
方法:同水平三列双耳式,使用RelativeLayout布局
layout代码:
01 |
<?xml version="1.0" encoding="utf-8"?> |
02 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" |
03 |
android:layout_width="fill_parent" |
04 |
android:layout_height="fill_parent"> |
05 |
<TextView android:id="@+id/top_text" |
06 |
android:layout_alignParentTop="true" |
07 |
android:layout_width="fill_parent" |
08 |
android:layout_height="wrap_content" |
09 |
android:gravity="center" |
10 |
android:text="上海车展" |
11 |
android:textColor="#ffffff"/> |
12 |
<LinearLayout android:id="@+id/bottom_linear" |
13 |
android:layout_width="fill_parent" |
14 |
android:layout_height="wrap_content" |
15 |
android:gravity="center" |
16 |
android:layout_alignParentBottom="true" |
17 |
android:background="#123456" |
18 |
android:orientation="horizontal"> |
19 |
<Button android:layout_width="wrap_content" |
20 |
android:layout_height="wrap_content" |
21 |
android:text="上一张"/> |
22 |
<Button android:layout_width="wrap_content" |
23 |
android:layout_height="wrap_content" |
24 |
android:layout_gravity="center" |
25 |
android:text="下一张"/> |
26 |
</LinearLayout> |
27 |
<!-- 下面部分是中间主体部分,我特意用LinearLayout包裹起来,表示这里面可以填充其他任何组合的控件 --> |
28 |
<LinearLayout android:id="@+id/center_linear" |
29 |
android:layout_below="@id/top_text" |
30 |
android:layout_above="@id/bottom_linear" |
31 |
android:layout_width="fill_parent" |
32 |
android:layout_height="fill_parent" |
33 |
android:background="#ffffff" |
34 |
android:gravity="center"> |
35 |
<ImageView android:layout_width="fill_parent" |
36 |
android:layout_height="fill_parent" |
37 |
android:src="@drawable/shanhai" /> |
38 |
</LinearLayout> |
39 |
</RelativeLayout> |
模型六:垂直三行弹簧式
效果图:
说明:这种模型很简单,类似于弹簧,最下面的一行能伸能屈,中间部分随内容固定。
方法:类似于模式五。
layout代码:
01 |
<?xml version="1.0" encoding="utf-8"?> |
02 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" |
03 |
android:layout_width="fill_parent" |
04 |
android:layout_height="fill_parent"> |
05 |
<!-- 顶部 --> |
06 |
<TextView android:id="@+id/top_text" |
07 |
android:layout_alignParentTop="true" |
08 |
android:layout_width="fill_parent" |
09 |
android:layout_height="wrap_content" |
10 |
android:gravity="center" |
11 |
android:text="上海车展" |
12 |
android:textColor="#ffffff"/> |
13 |
<!-- 顶部的下面是中间导航部分 --> |
14 |
<LinearLayout android:id="@+id/center_linear" |
15 |
android:layout_below="@id/top_text" |
16 |
android:layout_width="fill_parent" |
17 |
android:layout_height="wrap_content" |
18 |
android:gravity="center" |
19 |
android:background="#123456" |
20 |
android:orientation="horizontal"> |
21 |
<Button android:layout_width="wrap_content" |
22 |
android:layout_height="wrap_content" |
23 |
android:text="上一张"/> |
24 |
<Button android:layout_width="wrap_content" |
25 |
android:layout_height="wrap_content" |
26 |
android:layout_gravity="center" |
27 |
android:text="下一张"/> |
28 |
</LinearLayout> |
29 |
<!-- 最后部分填充剩下的区域 --> |
30 |
<LinearLayout android:id="@+id/bottom_linear" |
31 |
android:layout_below="@id/center_linear" |
32 |
android:layout_width="fill_parent" |
33 |
android:layout_height="fill_parent" |
34 |
android:background="#ffffff" |
35 |
android:gravity="center" |
36 |
android:layout_alignParentBottom="true"> |
37 |
<ImageView android:layout_width="fill_parent" |
38 |
android:layout_height="fill_parent" |
39 |
android:src="@drawable/shanhai" /> |
40 |
</LinearLayout> |
41 |
</RelativeLayout> |
初探之下,列举了简单的6中模型