第十三届蓝桥杯Web应用开发(大学组)
文章目录
- 前言
- 01.水果盘
-
- **题目:**
- **解答:**
- 02.展开你的扇子
-
- 题目
- 解答:
- 03.和手机相处的时光
-
- 题目
- 解答
- 04.灯的颜色变化
-
- 题目
- 解答
- 05.冬奥大抽奖
-
- 题目
- 解答
- 06蓝桥知识网
-
- 题目:
- 解答:
- 07布局切换
-
- 题目:
- 要求:
- 解答:
- 08购物车
-
- 题目:
- 解答:
- 09寻找小狼人
-
- 题目:
- 解答:
- 最后
题目分值分布
前言
蓝桥杯,准备挺久的,参加这个比赛的过程蛮曲折,院内选拔的时候被刷了,出了结果后,emo了一会。后来自己交了钱比赛。因为这是第一届web蓝桥杯赛,能供练习的题超级少。官方出了2套题,学院老师给了一套。其他都是跟着一些文档学,边学边敲那种。
压缩包里基本的一些样式度准备好了。我们需要的就是按要求补充,修改。
源码链接: https://pan.baidu.com/s/13TWgQf74v3khW6FN6lVzmg
提取码: b4nj
01.水果盘
题目:
解答:
/* TODO:待补充代码 */
#pond {
display: flex;
justify-content: space-around;//间隔分布均匀
flex-direction: column;//让水果按列排列
flex-wrap: wrap;//换行
}
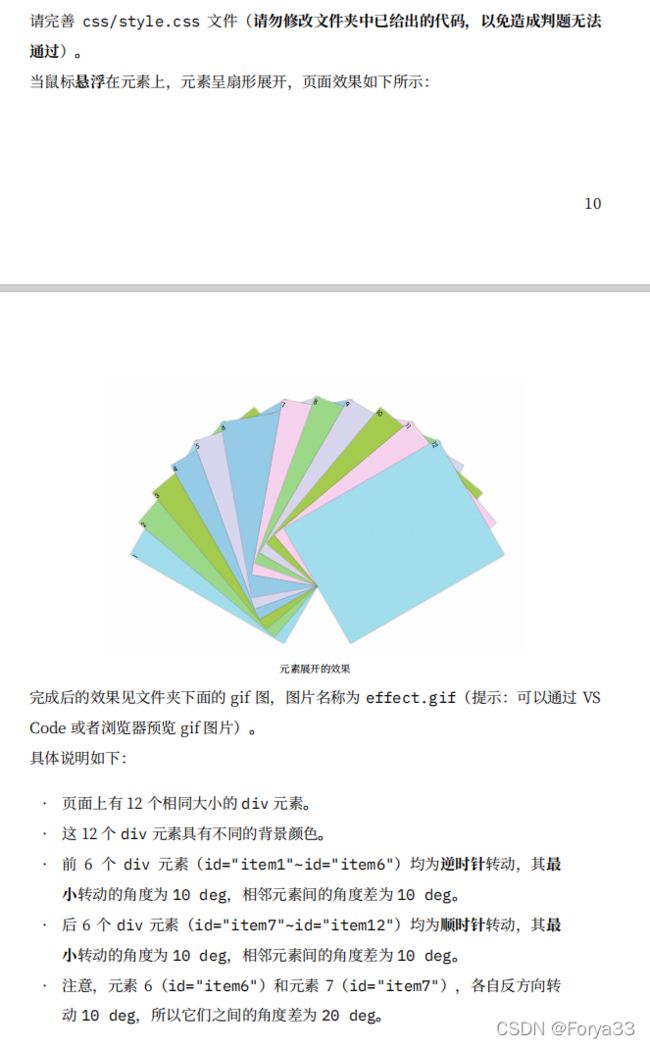
02.展开你的扇子
题目
将12张重叠的牌,按要求展开。
解答:
使用到transform:rotate属性
/* #item1,#item2,#item3,#item4,#item5,#item6 */
#item1
{
transform:rotate(-60deg); //逆时针旋转
}
#item2
{
transform:rotate(-50deg);
}
#item3
{
transform:rotate(-40deg);
}
#item4
{
transform:rotate(-30deg);
}
#item5
{
transform:rotate(-20deg);
}
#item6
{
transform:rotate(-10deg);
}
#item7
{
transform:rotate(10deg); //顺时针旋转
}
#item8
{
transform:rotate(20deg);
}
#item9
{
transform:rotate(30deg);
}
#item10
{
transform:rotate(40deg);
}
#item11
{
transform:rotate(50deg);
}
#item12
{
transform:rotate(60deg);
}
03.和手机相处的时光
这是修改bug题
题目
解答
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="./js/echarts.js"></script>
<title>和手机相处的时光</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
#main {
margin: 20px;
background-color: white;
}
</style>
<body>
<div id="main" style="width: 1000px; height: 600px"></div>
</body>
<script>
var chartDom = document.getElementById("main");
var myChart = echarts.init(chartDom);
/*TODO:ECharts 的配置中存在错误,请改正*/
var option = {
title: {
text: "一周的手机使用时长",
},
xAxis: {
type:"category",//修改后
// type:"value",//未修改前
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],
},
yAxis: {
type: "value",//修改后
// type:"category",//未修改前
},
series: [
{
data: [2.5, 2, 2.6, 3.2, 4, 6, 5],
type: "line",
},
],
};
myChart.setOption(option);
</script>
</html>
04.灯的颜色变化
题目
解答
// TODO:完善此函数 显示红色颜色的灯
function red() {
var greenlight=document.getElementById("greenlight");
var redlight=document.getElementById("redlight");
var defaultlight=document.getElementById("defaultlight");
redlight.style.display="inline-block";
greenlight.style.display="none";
defaultlight.style.display="none"
}
// TODO:完善此函数 显示绿色颜色的灯
function green() {
var greenlight=document.getElementById("greenlight");
var redlight=document.getElementById("redlight");
var defaultlight=document.getElementById("defaultlight");
redlight.style.display="none";
greenlight.style.display="inline-block";
defaultlight.style.display="none"
}
// TODO:完善此函数
function trafficlights() {
setTimeout(red,3000);//设置计时函数
setTimeout(green,6000);
}
trafficlights();
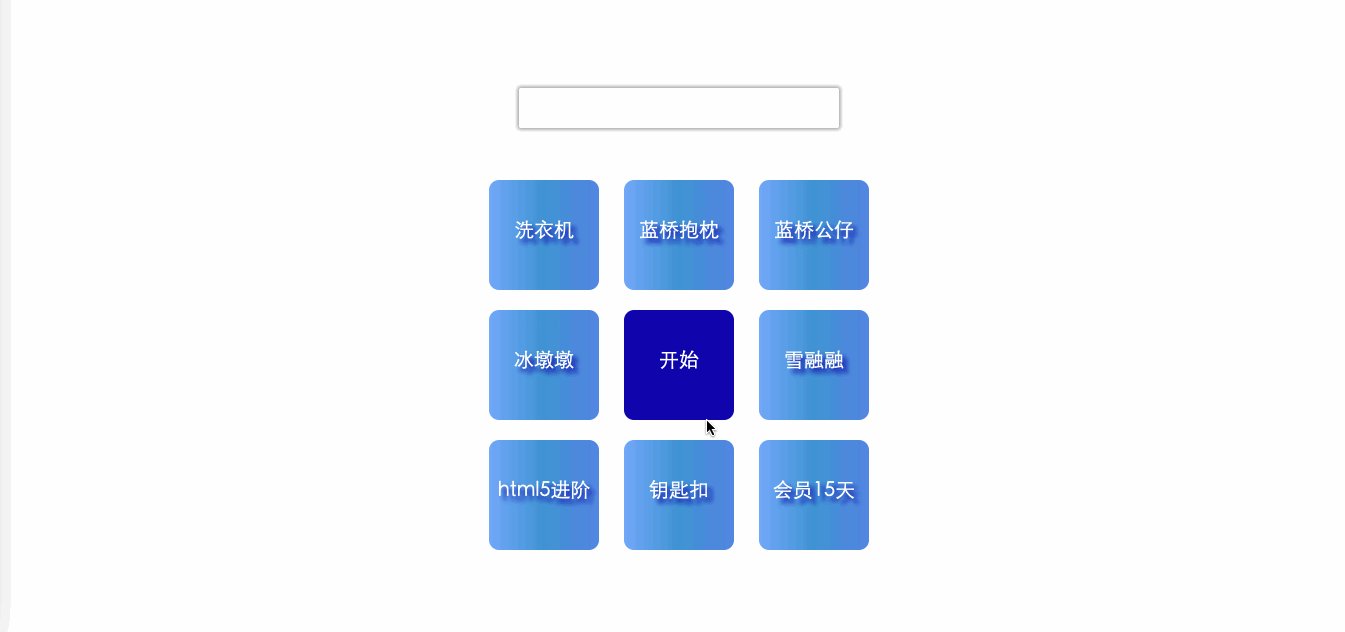
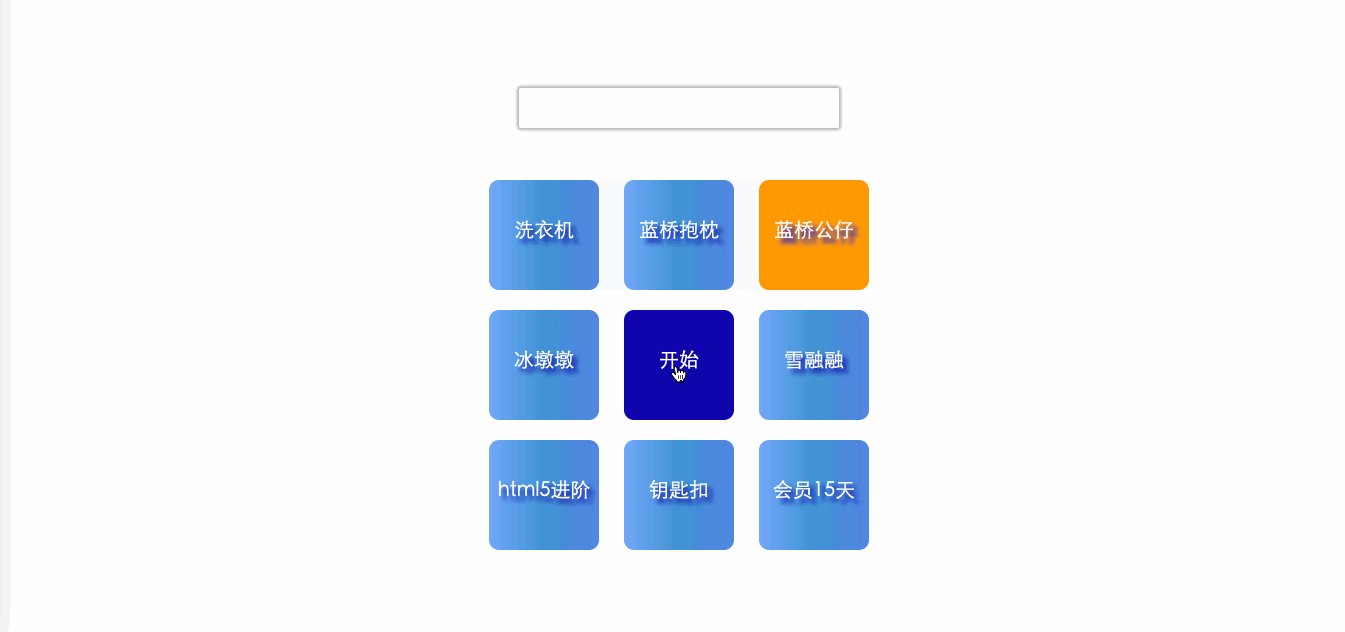
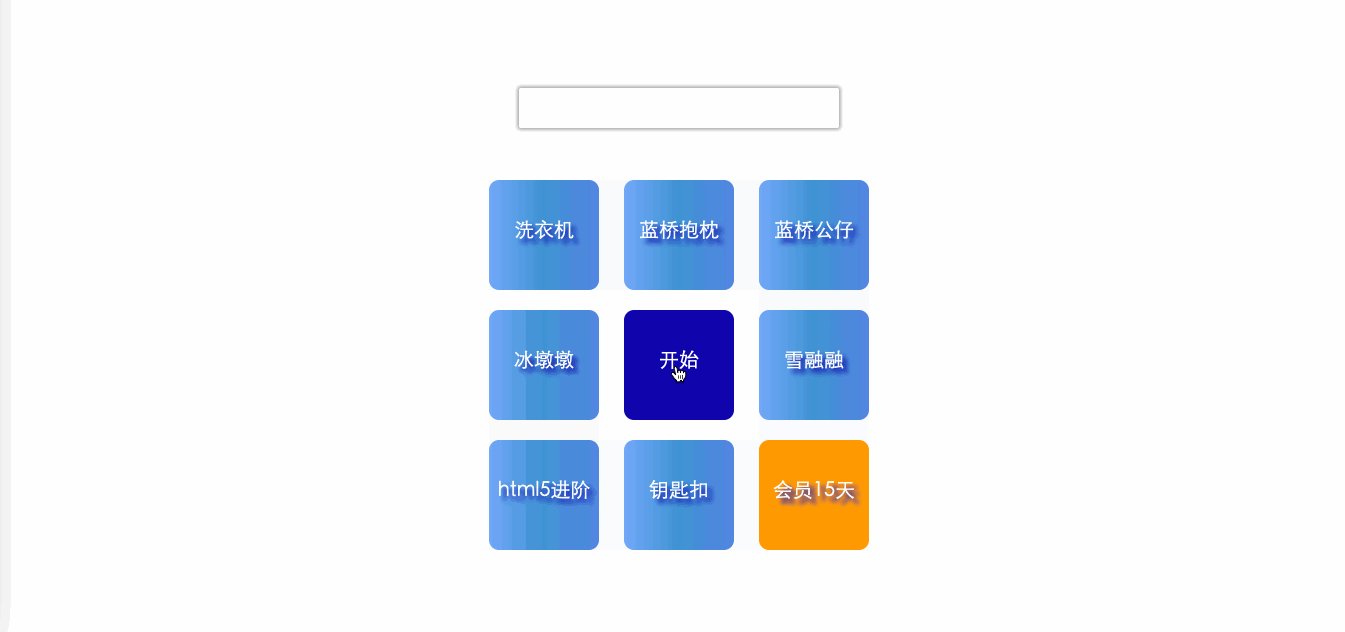
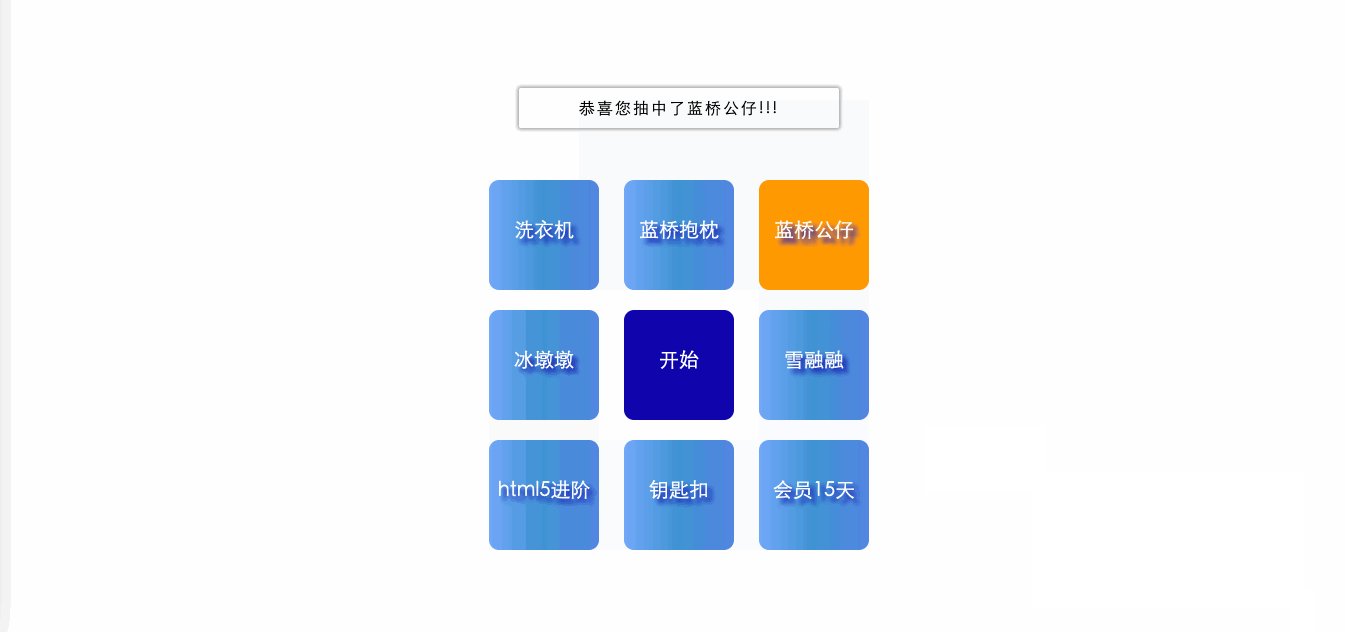
05.冬奥大抽奖
题目
解答
index.html
<!DOCTYPE html>
<html>
<script src="./js/jquery.js"></script>
<head>
<meta charset="UTF-8" />
<title>冬奥大抽奖</title>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<p id="award"></p>
<div class="ul">
<li class="li1">洗衣机</li>
<li class="li2">蓝桥抱枕</li>
<li class="li3">蓝桥公仔</li>
<li class="li8">冰墩墩</li>
<li id="start">开始</li>
<li class="li4">雪融融</li>
<li class="li7">html5进阶</li>
<li class="li6">钥匙扣</li>
<li class="li5">会员15天</li>
</div>
<script src="./js/index.js"></script>
</body>
</html>
index.js
let rollTime; // 定义定时器变量用来清除定时器
let time = 0; // 转动次数
let speed = 300; // 转动时间间隔
let times; // 总转动次数
// 开始按钮点击事件后开始抽奖
$("#start").on("click", function () {
$("#award").text(""); //清空中奖信息
times = parseInt(Math.random() * (20 - 30 + 1) + 20, 10); // 定义总转动次数,随机20-30次
rolling();
});
// TODO:请完善此函数
function rolling() {
time++; // 转动次数加1
clearTimeout(rollTime);
rollTime = setTimeout(() => {
window.requestAnimationFrame(rolling); // 进行递归动画
}, speed);
//补充代码区
let list = document.getElementsByTagName("li");
//去除所有按钮的active属性
for (let i of list) {
i.classList.remove("active");
}
//获取1-8数字
let id = 0;
if (time % 8 != 0) {
id = Math.floor(time % 8);
} else {
id = 8;
}
//添加active样式
let li = document.getElementsByClassName(`li${id}`)[0];//ID是数字变量,需要${id}来拼接
li.classList.add("active");
//结束位置
// time > times 转动停止
if (time > times) {
let content = $(".active").text();
clearInterval(rollTime);
time = 0;
$("#award").html(content);
return;
}
}
06蓝桥知识网
题目:
需要自己写html中body的各个节点,然后加上css样式,当时没看到第二张图,纯靠文字和猜写了一版,后面看到官方给的详细要求图,一顿猛gai。我服了。眼瞎
这种关于布局,每个人有自己的分格,不过都是速途同归,实现效果就行。
个人比较喜欢flex布局。
解答:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
<title>蓝桥知识网</title>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<!--TODO:请补充代码-->
<div class="all">
<div class="footer">
<span class="title">蓝桥知识网 </span>
<div class="title1">
<span >首页</span>
<span >热门技术</span>
<span >使用手册</span>
<span >知识库</span>
<span >练习题</span>
<span >联系我们</span>
<span >更多</span>
</div>
</div>
<div class="container">
<div class="container1">蓝桥云课</div>
<div class="container2">随时随地丰富你的技术栈!</div>
<div class="container3">加入我们</div>
</div>
</div>
<div class="bontom">
<div>
<span>人工智能</span>
<p>人工智能亦称智械、机器智能,指由人制造出来的机器所表现出来的智能。通常人工智能是指通过普通计算机程序来呈现人类智能的技术。
前端开发</p>
</div>
<div>
<span>前端开发</span>
<p>前端开发是创建 WEB 页面或 APP 等前端界面呈现给用户的过程,通过 HTML,CSS 及 JavaScript 以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。</p>
</div>
<div>
<span>后端开发</span>
<p>后端开发是实现页面的交互逻辑,通过使用后端语言来实现页面的操作功能,例如登录、注册等。</p>
</div>
<div>
<span>信息安全</span>
<p>ISO(国际标准化组织)的定义为:为数据处理系统建立和采用的技术、管理上的安全保护,为的是保护计算机硬件、软件、数据不因偶然和恶意的原因而遭到破坏、更改和泄露。</p>
</div>
</div>
<hr>
<div class="lastpart">
<div class="end1">© 蓝桥云课 2022</div>
<div class="end">京公网安备 11010102005690 号 | 京 ICP 备 2021029920 号</div>
</div>
</body>
</html>
style.css
/*
TODO:请补充代码
*/
.footer, .container, .bontom,.lastpart{
width:1024px;
margin: 0 auto;
}
.all
{
background-color:#a6b1e1;
margin-top: 13px;
height: 427px;
}
.footer
{
overflow: hidden;
text-align: center;
height: 46px;
line-height: 46px;
color: white;
}
.title{
float: left;
font-size: 18px;
}
.title1{
float: left;
margin-left: 356px;
font-size: 16px;
}
.title1 span{
padding-right: 16px;
}
.container
{
text-align: center;
}
.container1
{
font-size: 45px;
color: black;
margin-top: 30px;
/* font-weight:bold; */
}
.container2
{
color: white;
font-size: 21px;
margin-top: 62px;
font-weight: 200;
}
.container3
{
color:#efbfbfbf;
margin-top:36px;
display: inline-block;
font-size: 18px;
border-radius: 2px;
padding: 10px;
box-shadow: inset 0 0 0 2px #efbfbfbf;
}
.bontom{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-top: 74px;
height: 302px;
}
.bontom div
{
text-align: left;
height: 144px;
width: 502px;
}
.bontom div span{
font-size: 30px;
font-weight: 200;
color:black;
}
.bontom div p{
font-size: 18px;
color: #aaa;
line-height: 1.4em;
}
.lastpart
{
position: relative;
text-align: center;
height: 80px;
color:#aaa;
font-size: 14px;
}
.end1{
margin-top: 30px;
}
.end
{
margin-top: 10px;
}
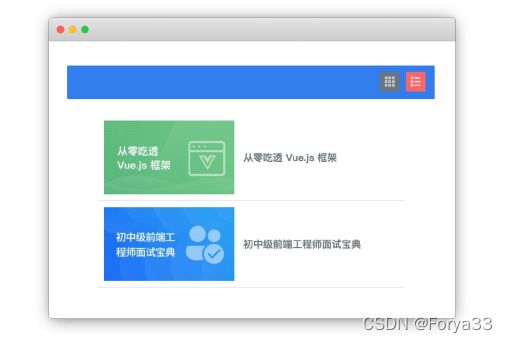
07布局切换
题目:
要求:
解答:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>布局切换</title>
<script type="text/javascript" src="./js/vue.js"></script>
<link rel="stylesheet" type="text/css" href="./css/index.css" />
<script
src="./js/axios.min.js"
type="text/javascript"
charset="utf-8"
></script>
</head>
<body>
<div id="app" v-cloak>
<!-- TODO:请在下面实现需求 -->
<div class="bar">
//使用v-bind绑定active属性
//绑定click监听器
<a class="grid-icon" v-bind:class="{ active: isActive }" class="li1" @click="gridshow()"></a>
<a class="list-icon" v-bind:class="{ active: noactive }" class="li2" @click="listshow()"></a>
</div>
<!--grid 示例代码,动态渲染时可删除-->
//使用v-show的值来确定是否展示
<ul class="grid" v-for="(item,index) in goodsList" v-show="isshow" >
<li>
<a href="#/3814" target="_blank"> <img :src="item.image.large" /></a>
</li>
</ul>
<ul class="list" v-for="(item,index) in goodsList" v-show="isshow1">
<li>
<a href="#/3814" target="_blank"> <img :src="item.image.large"/></a>
<p>从零吃透 Vue.js 框架</p>
</li>
</ul>
</div>
</body>
</html>
<script type="text/javascript">
var vm = new Vue({
el: "#app",
data: {
goodsList: [],
isActive:true,
noactive:false,
isshow:true,
isshow1:false
},
mounted() {
// TODO:补全代码实现需求
//axios请求数据,赋值给goodsList
axios.get('goodsList.json').then(res=>{
this.goodsList=res.data
console.log(this.goodsList);
})
},
//书写的函数
methods:{
gridshow()
{
this.isActive=true;
this.noactive=false;
this.isshow=true,
this.isshow1=false
},
listshow()
{
this.isActive=false;
this.noactive=true;
this.isshow=false,
this.isshow1=true
}
}
});
</script>
08购物车
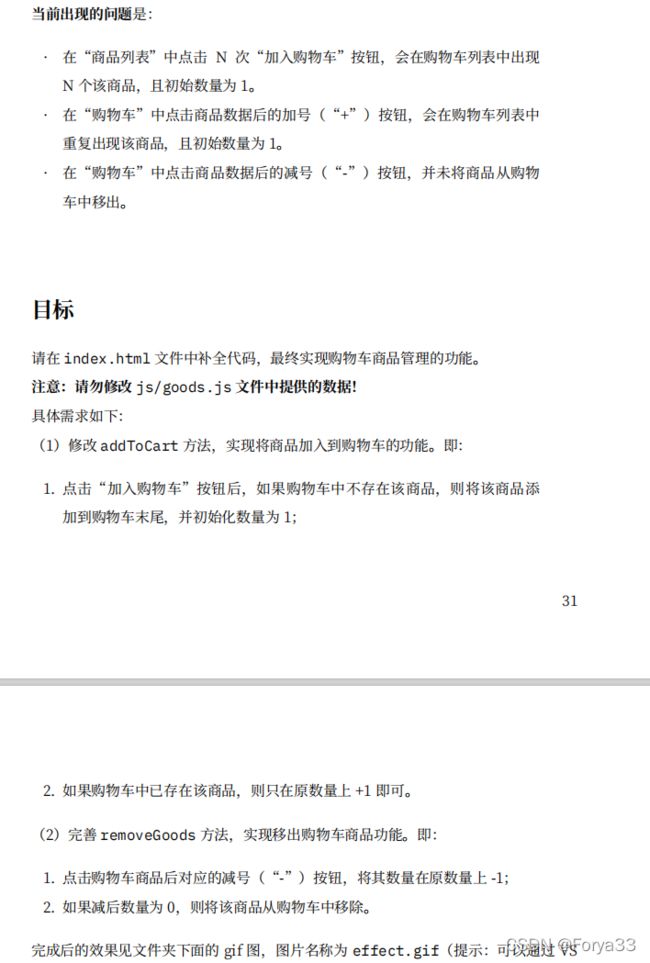
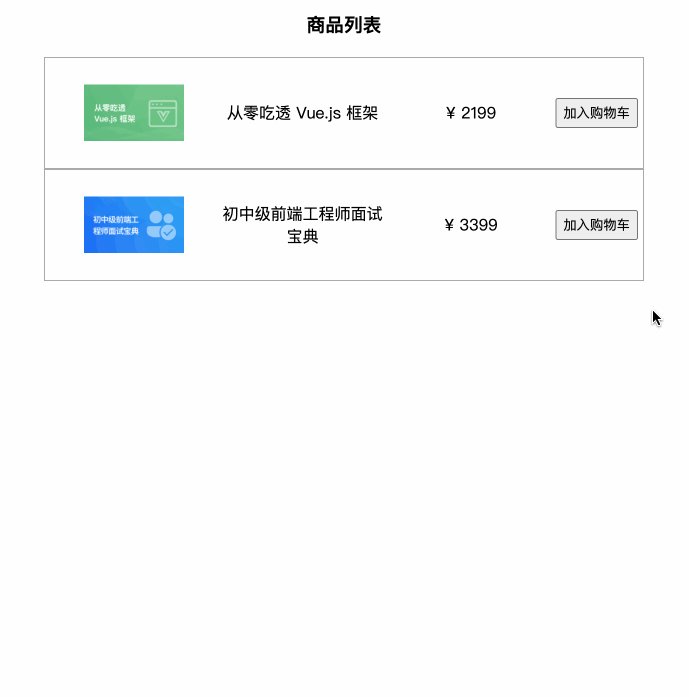
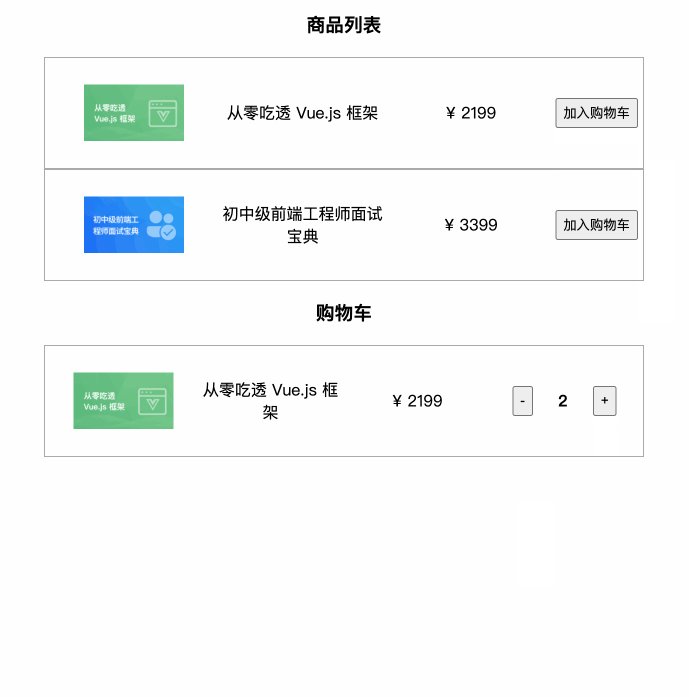
题目:
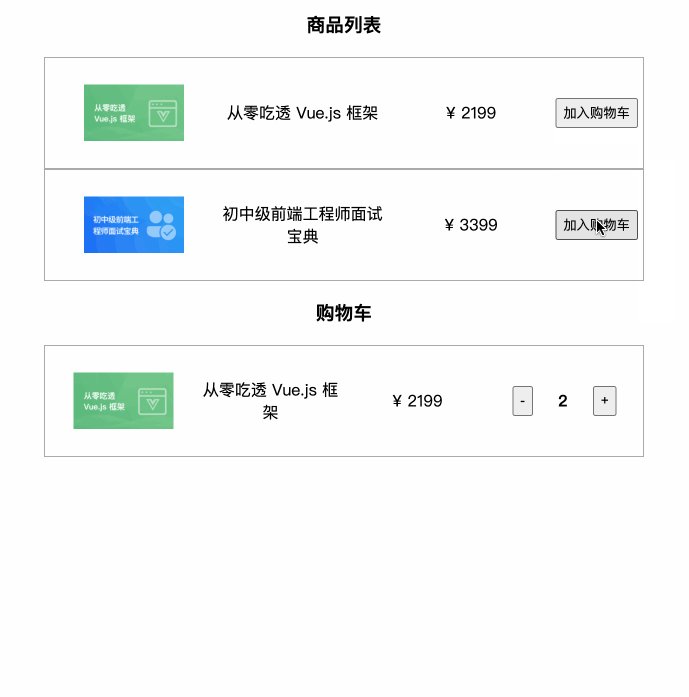
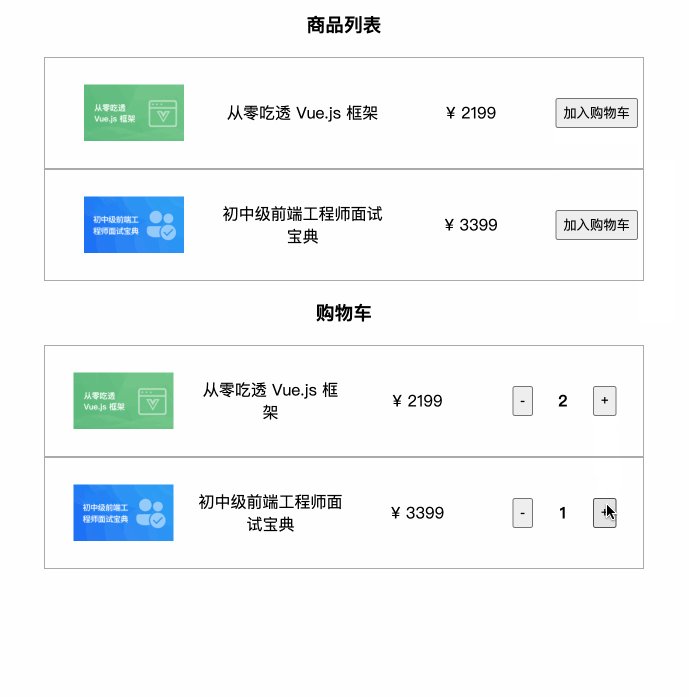
这个题的意思就是,需要你在‘-’和‘+’按钮上添加函数
解答:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
<title>购物车</title>
<script src="./js/goods.js"></script>
<script type="text/javascript" src="./js/vue.js"></script>
<link href="./css/index.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="app">
<!-- 商品列表 -->
<h3>商品列表</h3>
<ul id="goodsList">
//遍历数组每数据
<template v-for="goods in goodsList" >
<li class="goods-item" :key="goods.id">
<div><img :src="goods.imgUrl"/> </div>
<div>{{goods.name}}</div>
<div>¥ {{goods.price}} </div>
<button @click="addToCart(goods)">加入购物车</button>
</li>
</template>
</ul>
<!-- 购物车 -->
<template v-if="cartList.length>0">
<h3>购物车</h3>
<ul id="cartList">
<template v-for="goods in cartList">
<li class="goods-item" :key="goods.id">
<div><img :src="goods.imgUrl"/> </div>
<div>{{goods.name}}</div>
<div>¥ {{goods.price}} </div>
<div class="item-control">
<button @click="removeGoods(goods)">-</button>
<h4>{{goods.num}}</h4>
<button @click="addToCart(goods)">+</button>
</div>
</li>
</template>
</ul>
</template>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
cartList:[],
goodsList:[]
},
mounted() {
this.goodsList = GoodsArr;
},
methods:{
addToCart(goods){
// TODO:修改当前函数,实现购物车加入商品需求
var flage=true;
//初始化num
goods.num=1;
//检查原数组是否有名字相同的数据条
//若有,num自加1,不添加数据进原数组
this.cartList.forEach(element => {
if(element.name==goods.name)
{
element.num+=1;
flage=false;
console.log(element.num);
}
});
//若没有,num=1,添加数据条进原数组
if(flage)
this.cartList.push(goods);
//对数组进行深拷贝
this.cartList = JSON.parse(JSON.stringify(this.cartList));
console.log(this.cartList);
},
removeGoods(goods){
// TODO:补全代码实现需求
if(goods.num>0)
goods.num-=1;
if(goods.num==0)
{
this.cartList.pop(goods);
}
}
}
});
</script>
关于为什么使用深拷贝?
使用深拷贝避免发生引用错乱。因为我们多次用到cartList这个数组,可能数据冲突。下面会有详细分析
不使用深拷贝时,点击第一行的加入购物车按钮,购物侧的数据始终num=1

对比一下:
不使用深拷贝的情况下。cartList不能及时更新。根据打印来看,cartList加入第一条数据后,每次加载都是按照最初cartList来作为依据。
使用深拷贝能够及时更新cartList数组,每次加载都是按照最近更新cartList来作为依据。
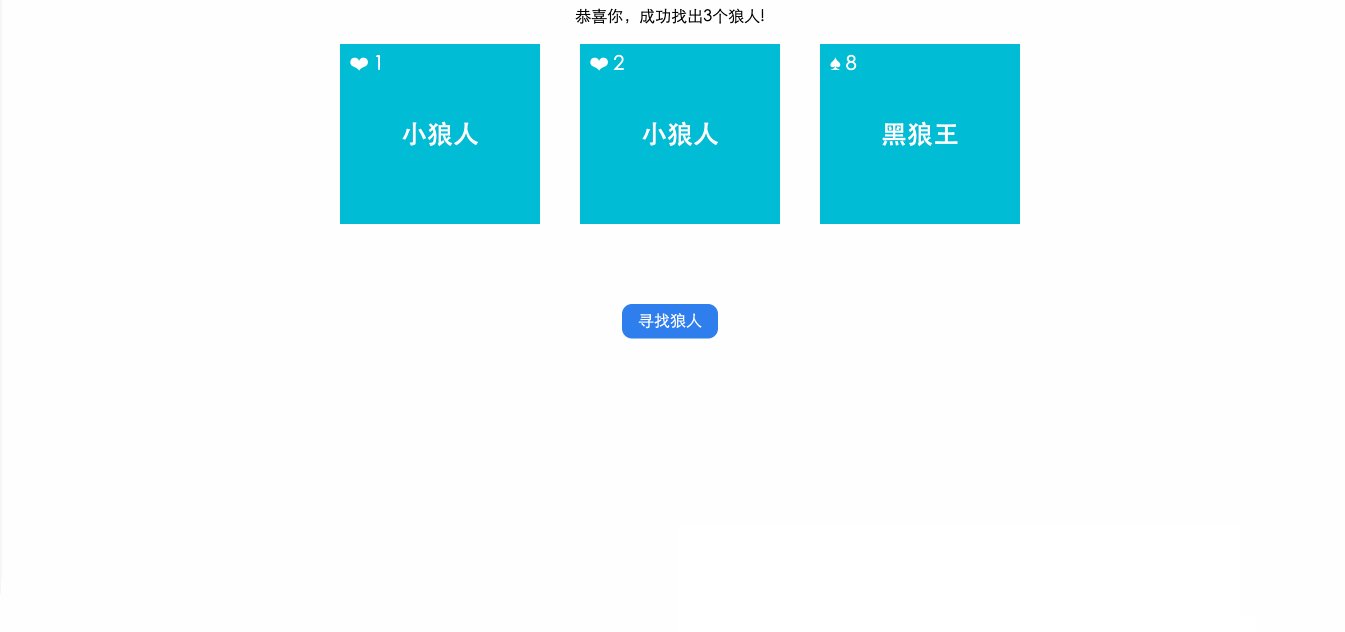
09寻找小狼人
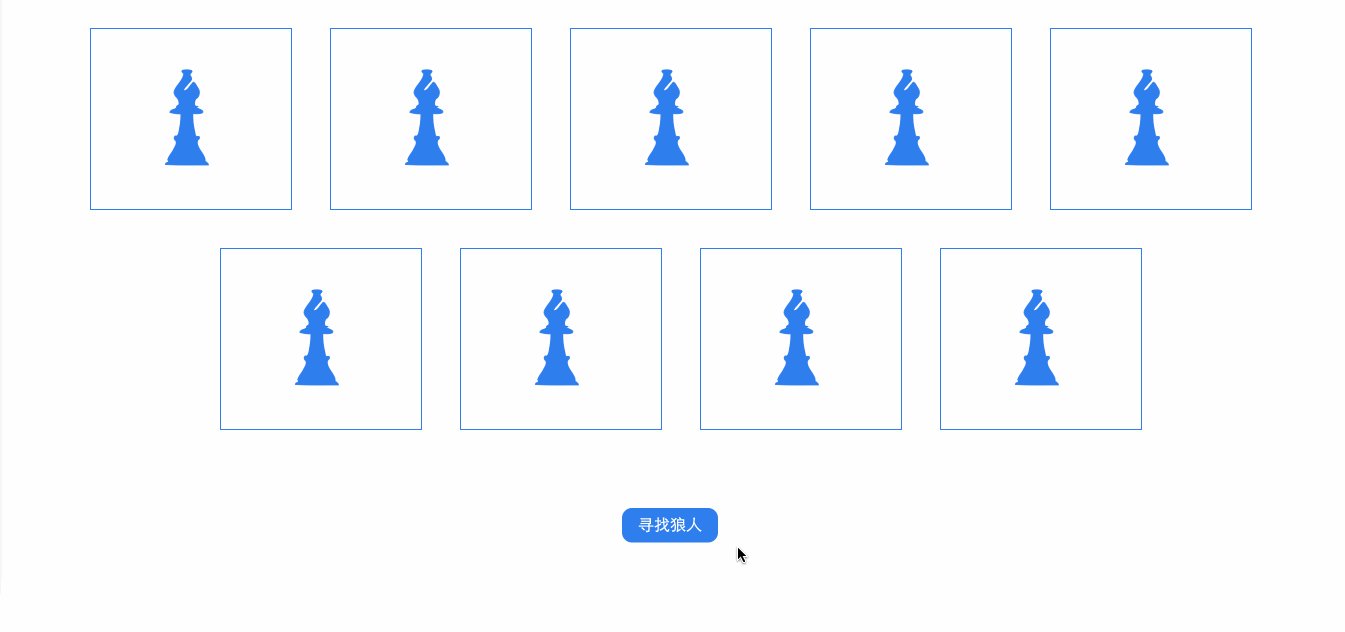
题目的意思:手动封装filter函数。平常用的超级爽,手动封装是真的不会。一起来到底是怎么实现的
题目:
解答:
index.html
<!DOCTYPE html>
<html>
<head>
<title>寻找小狼人</title>
<meta charset="utf-8" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="content">
<p id="gameText"></p>
<ul></ul>
<div class="btnbox">
<button class="btn">寻找狼人</button>
</div>
</div>
<script src="./js/myarray.js"></script>
<script>
let content = document.querySelector("#content ul");
let cardList = [
{
id: 1,
category: "werewolf",
name: "小狼人",
},
{
id: 2,
category: "werewolf",
name: "小狼人",
},
{
id: 3,
category: "hunter",
name: "猎人",
},
{
id: 4,
category: "poor",
name: "平民",
},
{
id: 5,
category: "witch",
name: "女巫",
},
{
id: 6,
category: "prophet",
name: "预言家",
},
{
id: 7,
category: "poor",
name: "平民",
},
{
id: 8,
category: "werewolf",
name: "黑狼王",
},
{
id: 9,
category: "poor",
name: "平民",
},
];
for (let index = 0; index < cardList.length; index++) {
const element = cardList[index];
content.innerHTML += `<li>
<a href="javascript:void(0)">
<div class="z">
<img src="./images/card.svg" alt="">
</div>
<div class="b">
<h1>${element.name}</h1>
</div>
</a>
</li>`;
}
let gameText = document.querySelector("#gameText");
let color = ["♠", "❤", "♣", "♦"];
function newHtml() {
content.innerHTML = "";
let newcardList = cardList.myarray(
(item) => item.category == "werewolf"
);
for (let index = 0; index < newcardList.length; index++) {
let randomColor = color[Math.floor(Math.random() * color.length)];
const element = newcardList[index];
content.innerHTML += `<li>
<a href="javascript:void(0)">
<div class="z">
<img src="./images/card.svg" alt="">
</div>
<div class="b">
<span class='cardnum'>${randomColor} ${element.id} </span>
<h1>
${element.name}
</h1>
</div>
</a>
</li>`;
}
gameText.innerHTML = `恭喜你,成功找出${newcardList.length}个狼人!`;
}
let btnbox = document.querySelector(".btn");
btnbox.addEventListener("click", function () {
newHtml();
let domb = document.querySelectorAll(".b");
let domz = document.querySelectorAll(".z");
setTimeout(() => {
for (let index = 0; index < domb.length; index++) {
const dombelement = domb[index];
const domzelement = domz[index];
dombelement.classList.add("rotateyzero");
domzelement.classList.add("rotatey180");
}
}, 200);
});
</script>
</body>
</html>
myarry.js
// 返回条件为真的新数组
Array.prototype.myarray = function (cb) {
// TODO:待补充代码
let res=[];
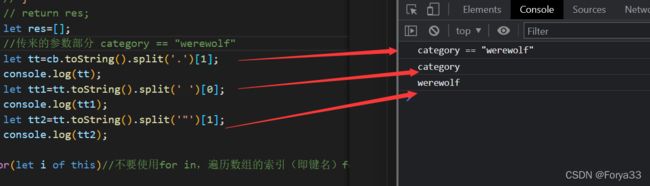
//传来的参数部分 category == "werewolf"
let tt=cb.toString().split('.')[1];
console.log(tt);
let tt1=tt.toString().split(' ')[0];
console.log(tt1);
let tt2=tt.toString().split('"')[1];
console.log(tt2);
for(let i of this)//不要使用for in,for in遍历数组的索引(即键名)。for of遍历元素值
{
if(i[tt1]==tt2)
res.push(i)
}
return res;
};
最后
第十题不太会,暂时就不班门弄斧了。
如果有错误,希望大家指出。
需要全部源码,评论区留下联系方式,发给你。
就酱就酱~~~拜拜咯
许愿,许愿,许愿这次蓝桥拿个奖。