外国网站codeproject中的比较好的silverlight资源整理3-类似连连看-气泡Breaker游戏

Introduction
It is great fun to work using the Silverlight technology, and it was a very exciting experience for me to develop a game for the web. This article has good stuff for beginners who want to develop games using the Silverlight technology.
Bubble Breaker is a puzzle game developed using Silverlight. Select bubbles with the same color by clicking, and then destroy them by clicking again. The more you break with one click, the higher the score you get.
Draw Bubble
The XAML of the Bubble control is very simple. I used the Canvas control as a container because the Canvas control provides two positioning controls. Canvas contains the Border control as a child control, which allows to set the top and left coordinates easily. Finally, Button is a child of the Border control which will draw the actual bubble shape.
<Canvas>
<Border x:Name="CanvasBubble" Width="26"
Height="26" RenderTransformOrigin="0.5,0.5">
<Button x:Name="btnBubble" Height="Auto" Width="Auto"
Style="{StaticResource ButtonStyleBlue}" Click="btnBubble_Click"
Background="AliceBlue"
BorderThickness="0,0,0,0" HorizontalAlignment="Center"
VerticalAlignment="Center"
MouseLeave="btnBubble_MouseLeave" Cursor="Hand"
RenderTransformOrigin="0.5,0.5">
</Button>
</Border>
</Canvas>
Template and Style
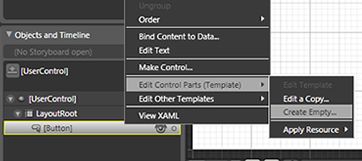
In Silverlight, we can easily change the default shape of the controls. I changed the default shape of the Button to circle. Expression Blend provides an easy way to change/create templates for controls. Right click on an element and select “Edit Control Parts (Template)” and then select “Create Empty”. It opens a dialog where you can give a name for the template and press OK. Then, it shows the Design view where the user can create/change templates.

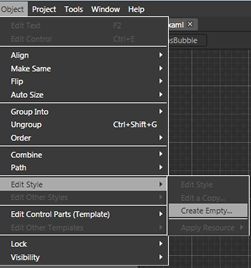
You can also create styles for controls in Silverlight. I set a style for a button using the Style="{StaticResource ButtonStyleBlue}" property. For creating a style, select a control from the “Object and Timeline” panel and then click “Object” from the menu, click on “Edit Style” and then select “Create Empty”. It opens a form where you can set the style.

Bubble Breaker has five colors of bubbles, and I created a style for each color. I did not create a separate template. Each style has its own template.
<Style x:Key="ButtonStyleBlue" TargetType="Button">
<Setter Property="Background" Value="#FF1F3B53"/>
<Setter Property="Foreground" Value="#FF000000"/>
<Setter Property="Padding" Value="3"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFA3AEB9" Offset="0"/>
<GradientStop Color="#FF8399A9" Offset="0.375"/>
<GradientStop Color="#FF718597" Offset="0.375"/>
<GradientStop Color="#FF617584" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Ellipse Height="25" Width="25"
StrokeThickness="1" x:Name="ellipse"
RenderTransformOrigin="0.5,0.5"
Stroke="#FF000000" Margin="0,0,0,0">
........
........
</Ellipse>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
You can easily set the control style at runtime.
switch (_bubbleColor)
{
case BubbleColor.Blue:
{
btnBubble.Style = (Style)App.Current.Resources["ButtonStyleBlue"];
break;
}
case BubbleColor.Red:
{
btnBubble.Style = (Style)App.Current.Resources["ButtonStyleRed"];
break;
}
case BubbleColor.Green:
{
btnBubble.Style = (Style)App.Current.Resources["ButtonStyleGreen"];
break;
}
}
Animate Bubble

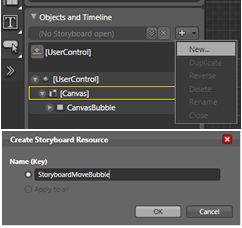
You can easily animate controls in Silverlight. Click on the “+” button. It opens a dialog where you give the name of the “Story Board”. StoryBoard is a container where you can put animation objects. A StoryBoard is saved as a resource that is available to the object that you want to animate.
<UserControl.Resources>
<Storyboard x:Name="StoryboardShakeBubble" RepeatBehavior="Forever">
......
......
</Storyboard>
</UserControl.Resources>
StoryBoard provides a Begin() method to start animation and a Stop() method to stop animation.
if (Seleted)
{
StoryboardShakeBubble.Begin();
}
else
{
StoryboardShakeBubble.Stop();
}
原文 :
http://www.codeproject.com/KB/silverlight/Ag3DemoLOB.aspx
我基本很多时间都扎在这个网站里面学习,我的浏览器收藏家也收藏了不少这个网站的文章,我把自己看过的都放在博客里面,这样以后我想找文章就直接打开博客。
大家可以打开原文连接进行下载,但是需要注册,为了方便大家下载,我把源文件放在下面了。
建议大家保存这个网站,这个网站对于silverlight爱好者来说真的不错的。
还有大家一定要多看英文文章,英文真是太重要了。就算一开始不习惯也没有关系,还有建议大家装个灵格斯词典。
代码下载: