VS2022 MAUI Hello World——Windows平台及Android平台效果
学更好的别人,
做更好的自己。
——《微卡智享》
本文长度为2426字,预计阅读7分钟
前言
微软的Visual Studio 2022在11月8号已发布,除了.Net6,改为64位的应用程序,将不再局限于主进程 devenv.exe 的 4Gb 内存限制,还有就是微软的跨平台框架MAUI来了。由于工作中出差,也是在抽空的时间赶紧下载体验了一下。
MAUI框架
微卡智享
.NET MAUI全称为.NET Multi-platform App UI,是Xamarin.Forms的演进,对于Xamarin.Forms的客户,您可以把MAUI当成您现在所了解的Xamarin.Forms下一个主要版本。VS2022中.Net 6将Xamarin SDK统一到.NET中了。
.NET MAUI在.NET 6中涵括了Android,iOS,macOS和Windows。除此之外,也正在和Blazor团队一起合作,.NET 6中囊括Blazor 桌面开发。
VS2022下载地址
Visual Studio 2022 IDE - 面向软件开发人员的编程工具 (microsoft.com)
下载过程
由于自己下的是社区版,也是因为2022刚出,所以VS2019就一直还保留着,直接就跨版本升级项目需要慢慢验证,当时做为宇宙第一IDE,占用的硬盘空间也是够大的,于是就出现了我的C盘已经变红的情况了。
200G的C盘也只剩下17G
安装好后准备创建第一个MAUI的项目,结果在搜索栏输入后发现并没有,后来才知道,在Preview版本中才有MAUI的东西,于是就用Visual Studio Installer将VS2022改为17.1.0 Preview 1.0版本。
安装时还有将MAUI的相关组件都打上勾
01
创建MAUI新项目
打开VS2022后,创建新项目,在搜索栏中输入MAUI
选择.Net MAUI App(Preview),取的项目名称为MauiHelloWorld
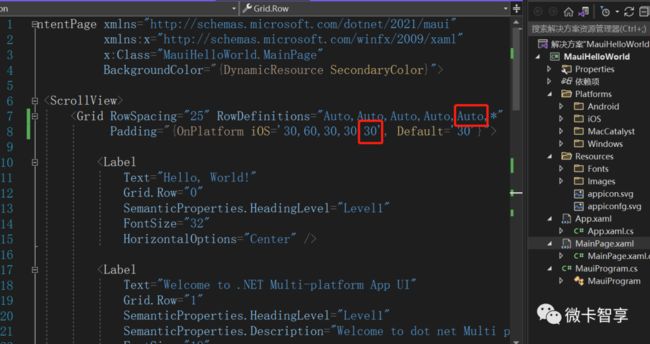
新建好的MAUI项目中解决方案下是这些相关目录,其中Platforms是不同平台的配置,Resources是资源,MauiProgram是程序启动项,App是全局的加载,MainPage是Demo中的主页显示相关,将这些项展开可以看到如下:
.xaml是布局设置,而下面的.cs是C#的代码实现。
02
修改布局
上面说了,MainPage是整个Demo程序的显示页面,我们在它原来的基础上做个简单的修改,加入一个新的Label行,
首先是Grid中的RowDefinitions里面多加一个Auto,然后下面Padding也多一个30
加入了一个新的Label标签,从它位置下别的组件的Grid.Row都数字加上1,
接下来在MainPage.xaml.cs的OnCounterClicked事件中加入刚才新加了Label,设置的数字再加10的显示。
using System;
using Microsoft.Maui.Controls;
using Microsoft.Maui.Essentials;
namespace MauiHelloWorld
{
public partial class MainPage : ContentPage
{
int count = 0;
public MainPage()
{
InitializeComponent();
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
CounterLabel.Text = $"Current count: {count}";
VaccaeLabel.Text = $"Vaccae HaHa: {count + 10}";
SemanticScreenReader.Announce(CounterLabel.Text);
}
}
}在上面运行地方框架设置为.net6.0 windows,并且运行打勾项中设置Windows Machine
实现效果
Windows平台下的演示效果
Android平台
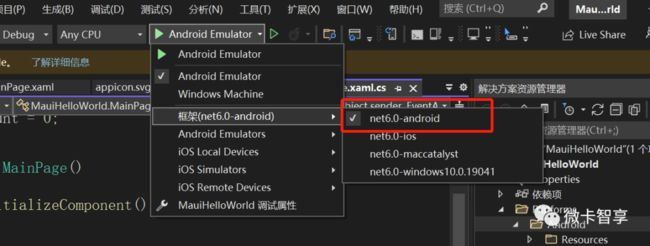
将框架改为.net6 - android,点击Android Emulator选择Android模拟器
由于我本身也有Android Studio,也创建过模拟器,所以界面中有显示两个,只不过默认都写着错误,点击错误进来后
显示的主要就是没有快照的存放路径,这里修改存放路径后再保存,就进入它原本的下载,解压的过程,等结束后即可启动
然后我就看了一下硬盘空间,无语的是C盘又给我用去了6个G,竟然不是和Android Studio共用模拟器吗?
紧张的C盘空间
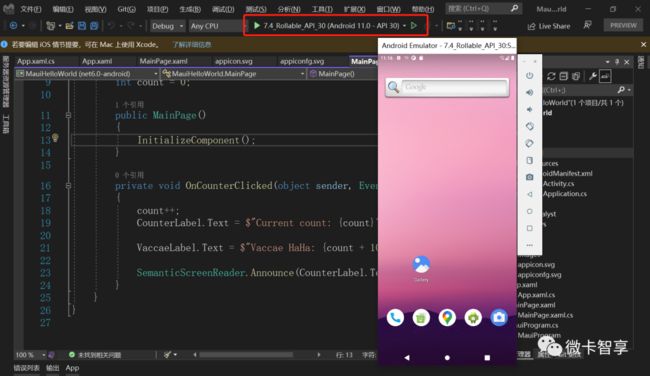
将Android的模拟器启动起来后,运行的位置就变为模拟器的名字了,这个和Android Studio倒挺像
实现效果
![]()
总结
刚才就是Maui框架的Hello World使用,Window平台效果要比Winform好很多,不过在Android下运行,一是启动界面那个.Net的页面加载时间感觉有点长,然后虚拟的返回按钮不起作用,看来需要写事件捕获。对于我个人来说,由于自己也是做Android的,所以Android下还是用原生的比较方便。
完
扫描二维码
获取更多精彩
微卡智享
「 往期文章 」
Android BaseQuickAdapter3.0.4版本二级列表的使用及遇到的问题
Android Room数据库版本迁移的实战
关于Android录屏程序在Android10下的修改