JavaWeb验证码&登录&新闻发布
前言
上次九歌分享了页面的跳转&JDBC 有了JDBC我们可以连上数据库啦,就可以开始做项目学习JavaWeb了,这次的项目是新闻发布系统,我会慢慢做,等完善版出来会做整个项目的文章,敬请期待。
老规矩:上思维导图

提示:以下是本篇文章正文内容,下面案例可供参考
一、完成简易验证码的制作
html部分代码展示
<body>
<form action="dologin.jsp" method="post" onsubmit="return yzLogin()">
<div id="login">
<div id="top">
<div id="top_left"><img src="images/login_03.gif" /></div>
<div id="top_center"></div>
</div>
<div id="center">
<div id="center_left"></div>
<div id="center_middle">
<div id="user">用 户
<input id="xx" type="text" name="textfield" />
</div>
<div id="password">密 码
<input id="yy" type="password" name="textfield2" />
</div>
<div id="password">验证码
<input id="zz" style="width: 50px"type="text" name="textfield3" />
<span id="yzm" style="color:red;font-size:20px;cursor:pointer">XXXX</span>
</div>
<div id="btn">
<!-- <a href="#">登录</a><a href="#">清空</a> -->
<input type="submit" value="登录">
<input type="reset" value="清空">
</div>
</div>
<div id="center_right"></div>
</div>
<div id="down">
<div id="down_left">
<div id="inf">
<span class="inf_text">版本信息</span>
<span class="copyright">管理信息系统 2008 v2.0</span>
</div>
</div>
<div id="down_center"></div>
</div>
</div>
</form>
</body>
JavaScript部分代码展示:
<script>
$(function(){
myf();
//给验证码添加点击事件
$("#yzm").click(function(){
myf();
})
})
function myf(){
var arr = new Array(2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','N','M','O','P','Q','R','S','T','U','V','W','X','Y','Z');
/* var a = Math.round(Math.random()*33);
console.info(a) */
var str = "";
for(var i=0;i<4;i++){
//随机数 无限逼近0-33
var a = Math.round(Math.random()*33);
str+=arr[a];
}
$("#yzm").html(str);
}
</script>
我们将验证码的组成部分写到数组中,共有33个,所以我们的**Math.random()**乘了33。
其中的 a 就是随机出的数组中内容的下标。
你的验证码想要几位数就循环几次,因为一般都是4位数的验证码,所以我做的也是4位的。
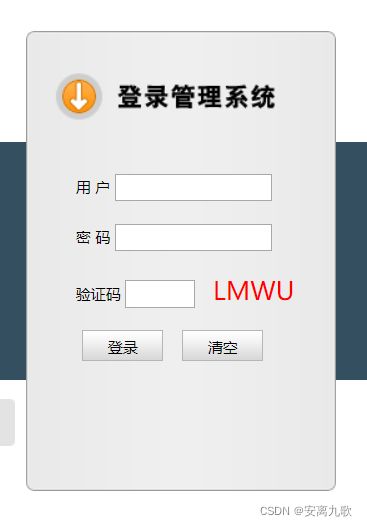
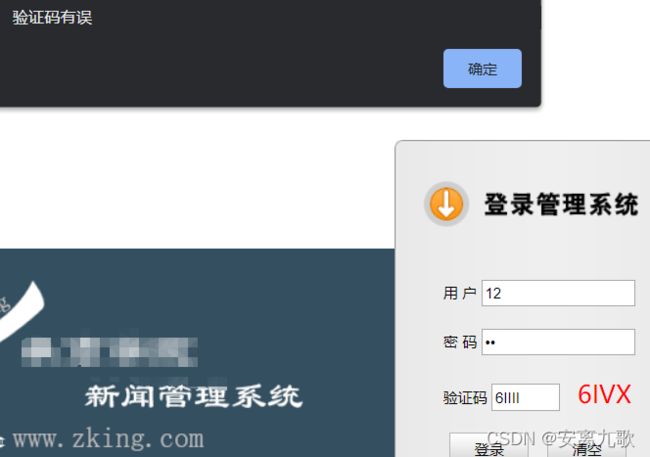
效果图如下:(没放样式给你们看,在自己试着做的时候做成自己喜欢的样子即可)

二、完成登录
HTML代码和上文的一致就不再次展示啦!
JavaScript代码展示
<script>
$(function(){
myf();
//给验证码添加点击事件
$("#yzm").click(function(){
myf();
})
})
function myf(){
var arr = new Array(2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','N','M','O','P','Q','R','S','T','U','V','W','X','Y','Z');
/* var a = Math.round(Math.random()*33);
console.info(a) */
var str = "";
for(var i=0;i<4;i++){
//随机数 无限逼近0-33
var a = Math.round(Math.random()*33);
str+=arr[a];
}
$("#yzm").html(str);
}
//验证登录
function yzLogin(){
//依次获取用户名、密码、用户输入的验证码、以及随机生成的验证码
var name = $("#xx").val();
var pwd = $("#yy").val();
var yzm = $("#zz").val();
var yzm1 = yzm.toUpperCase();
var yzm2 = $("#yzm").html();
if(name==""){
alert("用户名不为空");
return false;
}
if(pwd==""){
alert("密码不为空");
return false;
}
if(yzm1==""){
alert("验证码不为空");
return false;
}
else{
if(yzm1!=yzm2){
alert("验证码有误");
myf();//刷新验证码
$("#zz").val("");//清空文本框
return false;
}
}
return true;
}
</script>
我们先进行简单的判断是否输入内容以及验证码是否为空
下面展示连接数据库后的代码:
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.Connection"%>
<%@page import="oracle.jdbc.driver.OracleDriver"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//设置编码方式
request.setCharacterEncoding("utf-8");
//接收表单提交过来的值
String name = request.getParameter("textfiled");
String pwd = request.getParameter("textfiled2");
//jdbc连接Oracle做判断
String URL = "jdbc:oracle:thin:@localhost:1521:orcl";
String CNAME = "oracle.jdbc.driver.OracleDriver";
//加载驱动
Class.forName(CNAME);
//创建连接
Connection con = DriverManager.getConnection(URL,"scott","tiger");
//定义SQL语句
String sql = "select * from tb_0325 where sname=? and spwd=?";
//获得执行对象
PreparedStatement ps = con.prepareStatement(sql);
//给占位符赋值
ps.setString(1, name);
ps.setString(2, pwd);
//开始执行
ResultSet rs=ps.executeQuery();
//判断 遍历
if(rs.next()){
//说明登录成功 跳转到新闻发布系统的管理员界面
//重定向
//response.sendRedirect("news/admin.jsp");
//转发
request.getRequestDispatcher("news/admin.jsp").forward(request, response);
}
else{
//说明登录失败
out.print("");
}
//关闭资源
if(con!=null&&!con.isClosed()){
con.close();
}
if(ps!=null){
ps.close();
}
if(rs!=null){
rs.close();
}
%>
分割线
----------------------------------------------------------------------------------------------------------------------------------------
分割线-------------------------------------------------------------------------------------------------------------------

分割线-----------------------------------------------------------------------------------------------------------------------------

这个是正确的账号密码:

如果账号或密码错误的话:

正确的情况:

三、完成新闻增加
—代码展示:
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.Connection"%>
<%@page import="oracle.jdbc.driver.OracleDriver"%>
<%@page import="java.util.Date"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
//设置编码方式
request.setCharacterEncoding("utf-8");
//接收表单提交过来的值
String ntid=request.getParameter("ntid");
String ntitle=request.getParameter("ntitle");
String nauthor=request.getParameter("nauthor");
String nsummary=request.getParameter("nsummary");
String ncontent=request.getParameter("ncontent");
String naddtime=new Date().toLocaleString();//取系统当前时间
/*主键:唯一且不为空
1.标识列:触发器+序列 交给你们
2.取表主键的最大序号+1
*/
String URL="jdbc:oracle:thin:@localhost:1521:orcl";
String CNAME="oracle.jdbc.driver.OracleDriver";
Class.forName(CNAME);
Connection con=DriverManager.getConnection(URL, "scott", "tiger");
String sql="select nvl(max(nid),0) from news280";
PreparedStatement ps=con.prepareStatement(sql);
ResultSet rs=ps.executeQuery();
int nid = 0;//扩大作用域
if(rs.next()){
nid=rs.getInt(1)+1;//最大序号+1
}
//实现增加=插入操作
sql="insert into news280(nid,tid,ntitle,nauthor,nsummary,ncontent,naddtime) values(?,?,?,?,?,?,?)";
//执行sql语句
ps=con.prepareStatement(sql);
//给占位符赋值
ps.setInt(1, nid);
ps.setInt(2, Integer.parseInt(ntid));
ps.setString(3, ntitle);
ps.setString(4, nauthor);
ps.setString(5, nsummary);
ps.setString(6, ncontent);
ps.setString(7, naddtime);
//获得影响行数
int n=ps.executeUpdate();
//关闭资源
if(con!=null&&!con.isClosed()){
con.close();
}
if(ps!=null){
ps.close();
}
if(rs!=null){
rs.close();
}
//做判断
if(n>0){//说明发表成功
//新闻主界面
response.sendRedirect("/web_04/news/admin.jsp");
}
else{//说明发表失败
out.print("");
}
%>
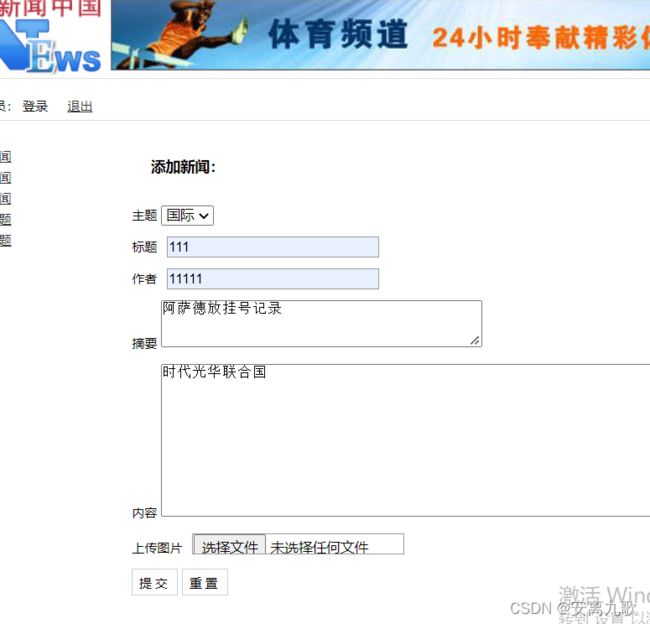
效果图如下:

分割线-------------------------------------------------------------------------------------------------------------------------------

因为忘记截图了,增加了两遍。
总结
以上就是今天要分享的内容,下期更加精彩哦。如果对你有帮助的话,记得一键三连。下期预告:
新闻发布系统功能完善!!!咱们下期再见