html5 svg 第八章 文字text
虽然它可能是真实的,每一个画面讲述了一个故事,这是完全正确的,用言语来帮助讲故事。因此,SVG有几个元素,让你将文本添加到您的图形。
文本术语 Text Terminology
在我们调查的主要方法添加文本,的<TEXT>元素之前,我们应该定义一些术语,你会看到,如果你读了SVG规范,或者如果你的工作与文字在任何图形环境:
- 字符
- 一个字符,作为一个XML文档而言,是一个数值,根据Unicode标准的一个字节或字节。举例来说,就是我们所说的字母“G”是字符的Unicode值103。
- 雕文
- 字形是可见的一个或几个字符表示。一个字符可以有许多不同的字形来代表它。 图8-1显示了“两套不同的字形-特别是在最初的”G“字形” -这是相同的字符,但字形明显不同
两套字形(glyphs glyphs)
-
多个字符,可以减少单个字形,有些字体有独立的字形,字母组合“FL”和“FF”,以使他们的间距看起来更好(这些被称为连字)。其他时间,可以单个字符组成的多个字形打印程序可能会造成字符E(Unicode值233)与非间距重音符号“'”相结合的“e”字形。
- 字形
-
字形的集合代表一个特定的字符集。所有字体中的字形,一般都有以下共同的特点:
- 基线,上升和下降Baseline, ascent, and descent
-
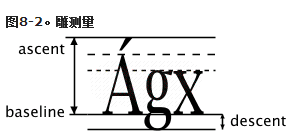
所有的字形字体线基线。的距离从基线到字符顶部的提升,从基线到字符的底部的距离是下降。的字符的总高度也被称为电磁高度The total height of the character is also called the em-height.。烯框中,然后是一个正方形,有作为烯高度的宽度一样大。
上虚线在图8-2是用来确定帽的高度,这是一个大写字母在基线以上的高度。的较低的虚线是用来确定前的高度,其中,逻辑的是,从基线到小写字母“×的顶部的距离是。

简单的属性和属性的文本元素
<text>元素最简单的形式,只需要两个属性x和y,它定义了元素的内容的第一个字符的基线baseline被放置的位置,文本的默认样式是有黑色,没有轮廓的填充颜色。事实证明这真实你想要的文本颜色。如果你设置的轮廓,以及作为填充,文字看起来不舒服厚。如果您只设置的轮廓,你可以得到一个相当愉快的字形轮廓,特别是如果你降低中风的宽度。例8-1 <文本>使用的位置和中风/填充特性,其结果是图8-3。
例8-1。文字布局和概述
- <!-- guide lines -->
- <path d="M 20 10, 20 120 M 10 30 100 30 M 10 70 100 70
- M 10 110 100 110" style="stroke: gray;"/>
- <text x="20" y="30">Simplest Text</text>
- <text x="20" y="70" style="stroke: black;">Outlined/filled</text>
- <text x="20" y="110" style="stroke: black; stroke-width: 0.5;
- fill: none;">Outlined only</text>

许多其他属性应用于文本的相同的,因为他们是"层叠样式表"标准中。下面是 in the Apache Batik viewer version 1.0中实现css属性和值的列表
字体家庭font-family
该值是一个空白分隔的列表的字体系列名称或通用的姓氏。通用的家族名是衬线字体,无衬线和等宽。很少有衬线字体笔画的两端的“挂钩”不无衬线字体。在图8-1中,字的左边是一个serif字体和字,右边是无衬线字体。衬线和无衬线字体是成正比的,一个大写M的宽度为一,资本等宽字体,可能会或可能不会有衬线之一,也是所有字形具有相同的宽度的宽度是不一样的像一台打字机的字母。
字体大小font-size
该值是基线到基线距离的字形,如果你有一个以上的一行文字。(SVG,可以没有多线<TEXT>内容,这样的概念有点抽象。)如果您使用此属性的单位,风格=“字体大小:18PT”,18点的大小将被转换为用户单位在渲染之前,因此它可以被变换的影响。
字体重量font-weight
最常用的两种属性的值是bold和normal。
字体风格font-style
最常用的两种属性的值是斜体和正常。italic andnormal.
文字装饰text-decoration
可能这个属性的值是没有none,下划线underline,上划线overline,线通过line-through.
字间距word-spacing
此属性的值是一个长度,无论是在明确的单位,如PT或用户单位。让这个正数,字与字之间的空间增加,将它设置为正常,保持正常的空间,或使其负收紧字与字之间的空间。指定的长度被添加到正常的间距。increase normal
Make this a positive number to increase the space between words, set it to normal to keep normal space, or make it negative to tighten up the space between words.
字母间距letter-spacing
此属性的值是一个长度,无论是在明确的单位,如PT或用户单位。请这是一个正数,增加个别字母之间的空间,将其设置为正常,保持正常的空间,或使其负收紧字母之间的空间。指定的长度被添加到正常的间距。
例8-2中使用这些样式图8-4,你期望任何主管的文本应用程序的效果。
例8-2。文字重量,样式,装饰,和间距属性
- <g style="font-size: 18pt">
- <text x="20" y="20" style="font-weight:bold;">bold</text>
- <text x="120" y="20" style="font-style:italic;">italic</text>
- <text x="20" y="60" style="text-decoration:underline;">under</text>
- <text x="120" y="60" style="text-decoration:overline;">over</text>
- <text x="200" y="60"
- style="text-decoration:line-through;">through</text>
- <text x="20" y="90" style="word-spacing: 10pt;">more word space</text>
- <text x="20" y="120" style="word-spacing: -3pt;">less word space</text>
- <text x="20" y="150" style="letter-spacing: 5pt;">wide letter space</text>
- <text x="20" y="180" style="letter-spacing: -2pt;">narrow letter space</text>
- </g>

文本对齐
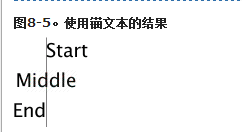
<text>元素,让你指定的起点,让您指定的起点,但你不知道,先验的,其终点。这将使它很难中心或右对齐文本,没有锚文本属性。您可以设置它的值开始,中间或结束。对于左到右所绘制的字体,这些都是相当于左对齐,居中,右对齐。对于在其他方向上所绘制的字体(参见8.7节),这些有不同的效果。例8-3显示了三个文本字符串,x -100的位置开始,但具有不同值的锚文本。引导线绘制图8-5的结果,显示效果更清晰。
例8-3。锚文本的使用
- <g style="font-size: 14pt;">
- <path d="M 100 10 100 100" style="stroke: gray; fill: none;"/>
- <text x="100" y="30" style="text-anchor: start">Start</text>
- <text x="100" y="60" style="text-anchor: middle">Middle</text>
- <text x="100" y="90" style="text-anchor: end">End</text>
- </g>

TSPAN元素
提前一个文本字符串的长度,不知道的另一个后果是,它是很难构造一个字符串,不同的文本属性,如这句话,斜体,正常,和大胆的文字之间切换。如果你有只有<TEXT>元素,你需要通过实验来确定每个不同风格的文本段结束,以妥善空间。为了解决这个问题,SVG提供<tspan>的,或文字的span元素。类似的XHTML <SPAN>元素,<tspan>是一个可嵌入的白板,文本内容中,你可以并处风格的变化。该<tspan>回忆的文本位置,所以你不必。因此,例8-4,它产生的显示在图8-6。
例8-4。使用改变TSPAN风格
- <text x="10" y="30" style="font-size:12pt;">
- Switch among
- <tspan style="font-style:italic">italic</tspan>, normal,
- and <tspan style="font-weight:bold">bold</tspan> text.
- </text>

除了 改变显示属性,如字体大小,颜色,重量等,您还可以使用与<tspan>属性改变个别字母或字母套的定位。例如,如果你想标或下标,你可以使用DY属性,以抵消在短短的字符。你分配给这个属性的值添加到垂直位置的字符,并继续影响到文本,即使外面的跨度。允许负值。类似的属性,DX,偏移字符水平。例8-5采用垂直偏移打造的“下降字母” 图8-7。
例8-5。使用DY改变垂直定位在文本
- <text x="10" y="30" style="font-size:12pt;">
- F <tspan dy="4">a</tspan>
- <tspan dy="8">l</tspan>
- <tspan dy="12">l</tspan>
- </text>

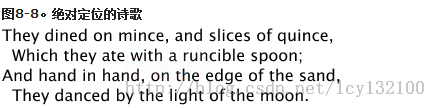
如果你想表达中的偏移绝对而非相对而言条款,您可以使用的x 和ÿ属性。这是很方便的做多行文本运行。事实上,你必须这样做,因为,你会看到在8.9节,SVG从来没有在文本显示换行符。(缺乏一个换行符将予以纠正SVG 1.1)如果您的SVG浏览器允许把多行文本选择,成单<TEXT>元素,因为我们已经做了例8-6将允许选择包括所有线。你应该总是使用<tspan>小号内<TEXT>元素组相关线路,不仅让他们可以选择作为一个单元,但也因为它添加到您的文档结构。
例8-6。使用绝对定位与tspan的
- <text x="10" y="30" style="font-size:12pt;">
- They dined on mince, and slices of quince,
- <tspan x="20" y="50">Which they ate with a
- runcible spoon;</tspan>
- <tspan x="10" y="70">And hand in hand, on the edge
- of the sand,</tspan>
- <tspan x="20" y="90">They danced by the light of the moon.</tspan>
- </text>
有如图8-8所有文本是在一个<TEXT>元素,没有视觉证据,但相信我们-他们所有连接。

您可能还轮流使用的旋转属性,它的值是一个角度一个字母或字母系列内<tspan>的。
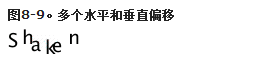
如果你有修改几个字符的位置,你可以很容易通过指定一系列的数字对于任何X,Y,DX,DY,旋转属性。您指定的号码将被应用,此起彼伏,的字符内<tspan>。例8-7所示
例8-7。使用多个值dx和dy在文本跨度
- <text x="30" y="30" style="font-size:14pt">
- <tspan dx="0 4 -3 5 -4 6" dy="0 -3 7 3 -2 -8">Shaken</tspan>
- </text>
虽然图8-9并没有表现出来,DX,DY的影响仍然存在在<tspan>结束后。如果更多的文字</ TSPAN闭幕后,它会是相同的偏移的字母n。它不会返回的第一个大写S所建立的基准。
警告
如果你已经的嵌套<tspan>元素的x,Y,DX,DY,旋转属性值不继承由内部元素。
虽然您可以使用DY属性产生标和下标,它更容易使用的基线漂移风格,因为我们已经做了示例8-8。此样式属性的值超子。您也可以指定一个长度,如0.5em,或百分比,这是计算方面的字体大小。基线偏移的影响被限制在它发生的跨度。
例8-8。使用基线移
- <text x="20" y="25" style="font-size: 12pt;">
- C<tspan style="baseline-shift: sub;">12</tspan>
- H<tspan style="baseline-shift: sub;">22</tspan>
- O<tspan style="baseline-shift: sub;">11</tspan> (sugar)
- </text>
- <text x="20" y="70" style="font-size: 12pt;">
- 6.02 x 10<tspan baseline-shift="super">23</tspan>
- (Avogadro's number)
- </text>
在图8-10中,下标数字出现太大。在一个理想的情况下,我们会设置字体大小为好,但我们只专注于一个概念,希望这个例子。
图8-10。标和下标

设置textLength
虽然我们说,有没有一个先验的方式来确定滴定终点的一段文字,你可以明确地指定的文本长度textLength的属性的值。SVG将适合文本到给定的空间。它是通过调节字形之间的空间,留下不变的字形本身,或者它可以为适合的话,通过调整的间距和字形大小。如果你想只调整空间,设置间距(这是默认的)lengthAdjust的价值。如果你想SVG调整间距和字形大小,以适应到一个给定长度的话,设置lengthAdjust到spacingAndGlyphs。示例8-9使用这些属性来实现的结果如图8-11。
示例8-9。使用textLength的lengthAdjust
- <g style="font-size: 14pt;">
- <path d="M 20 10 20 70 M 220 10 220 70" style="stroke: gray;"/>
- <text x="20" y="30"
- textLength="200" lengthAdjust="spacing">Two words</text>
- <text x="20" y="60"
- textLength="200" lengthAdjust="spacingAndGlyphs">Two words</text>
- <text x="20" y="90">Two words
- <tspan style="font-size: 10pt;">(normal length)</tspan></text>
- <path d="M 20 100 20 170 M 100 100 100 170" style="stroke: gray;"/>
- <text x="20" y="120"
- textLength="80" lengthAdjust="spacing">Two words</text>
- <text x="20" y="160"
- textLength="80" lengthAdjust="spacingAndGlyphs">Two words</text>
- </g>

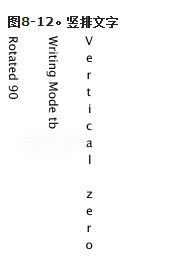
垂直文本
当您使用SVG创建图表,图形或表格,你经常会希望跑下来的垂直轴的标签。一种方法来实现垂直方向的文字是使用转换的文本旋转 90度。另一种方式来达到同样的效果是改变的写作模式的样式属性的值TB(即吨运到b ottom的)。change the value of the writing-mode style property to the value tb (meaning t op to b ottom).
然而,有时候,你想要的字母出现在垂直列中没有旋转。例8-10 字形方向垂直的属 性设置的值为零。(它的默认值是90,这是顶至底的文字90度旋转。)在图8-12中,这种设置往往显示字母间的间距不自然的大。设置字母间距小的负的值来解决这个问题。Example 8-10 does this by setting the glyph-orientation-vertical property with a value of zero.
- <text x="10" y="20" transform="rotate(90,10,20)">Rotated 90</text>
- <text x="50" y="20" style="writing-mode: tb;">Writing Mode tb</text>
- <text x="90" y="20" style="writing-mode: tb;
- glyph-orientation-vertical: 0;">Vertical zero</text>
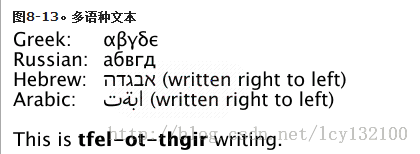
国际化和文本
unicode和双向性
XML基于Unicode标准(Unicode Consortium的网站,完全记录http://www.unicode.org)。这让底层的浏览器软件可以在任何语言的显示,你可以看到在图8-13的文本显示。有些语言,如阿拉伯语和希伯来语是从右到左写的,所以当这些语言的文字与书面文字从左到右,英语是混合,文本是双向的,双向的简称。系统软件知道哪些字符在哪个方向去,他们相应的位置。例8-11还覆盖了一段文字隐含的方向性,通过设置其方向样式属性RTL,它代表的ŗ飞行吨邻升 EFT。如果你想改变方向,希伯来文或阿拉伯文文本,将它设置为LTR,这是升吨 EFT- O- R的洞察力。您还必须明确地覆盖底层的Unicode双向性的算法,通过设置双向覆盖Unicode比迪烟的样式属性。
- <g style="font-size: 14pt;">
- <text x="10" y="30">Greek: </text>
- <text x="100" y="30">
- αβγδε
- </text>
- <text x="10" y="50">Russian:</text>
- <text x="100" y="50">
- абвгд
- </text>
- <text x="10" y="70">Hebrew:</text>
- <text x="100" y="70">
- אבגדה (written right to left)
- </text>
- <text x="10" y="90">Arabic:</text>
- <text x="100" y="90">
- ابةت (written right to left)
- </text>
- <text x="10" y="130">
- This is
- <tspan style="direction: rtl; unicode-bidi: bidi-override;
- font-weight: bold;">right-to-left</tspan>
- text.
- </text>
- </g>

开关元件The switch Element
能够显示多国语言,在一个单一的文件是这样的事情作为一个事件接收国际游客的小册子很有用。不过,有时你想两种语言创建一个文件的内容,说,西班牙语和俄语。与西班牙的系统软件查看文档的人会看到西班牙文本,和俄国人看到俄文本。
SVG提供了此功能与<switch>的元素。此元素搜索,直到找到一个,其systemLanguage属性有一个值,用户选择浏览器软件的偏好相匹配的语言,通过其所有的孩子。systemLanguage的价值是一个单值或逗号分隔的语言名称列表。一种语言的名称是两个字母的语言代码,例如RU俄罗斯,其次是一个国家的代码,其中指定的子语言或语言代码。例如,FR-CA表示加拿大法语,而FR-CH表示瑞士法语。
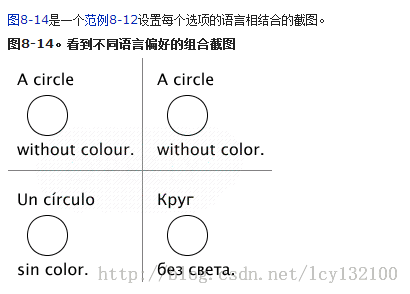
一旦找到匹配的子元素,其所有的孩子将被显示。所有其他的孩子<switch>的将被绕过。例8-12显示了文字在英国英语,美国英语,西班牙语和俄罗斯。由于单独的语言代码的比赛被认为是一场比赛,并使用国家代码只能以“打破僵局”,文中对于英国英语,必须先来。
示例8-12。使用的开关元件
- <circle cx="40" cy="60" r="20" style="fill: none; stroke: black;"/>
- <g font-size="12pt">
- <switch>
- <g systemLanguage="en-UK">
- <text x="10" y="30">A circle</text>
- <text x="10" y="100">without colour.</text>
- </g>
- <g systemLanguage="en">
- <text x="10" y="30">A circle</text>
- <text x="10" y="100">without color.</text>
- </g>
- <g systemLanguage="es">
- <text x="10" y="30">Un círculo</text>
- <text x="10" y="100">sin color.</text>
- </g>
- <g systemLanguage="ru">
- <text x="10" y="30">
- Круг
- </text>
- <text x="10" y="100">без
- света.</text>
- </g>
- </switch>
- </g>

使用自定义字体
有时候你需要不以Unicode表示的特殊符号,或者你想Unicode字符的一个子集,而无需安装整个字体。一个例子是图8-15,只需要几个超过2,000韩文音节。您可以创建一个自定义字体附录E中所描述的,并给其开始<FONT>的一个独特的ID标记。这里是一个文件,其中包含六个出口巴塘TrueType字体的韩文音节的相关部分。该文件称为kfont.svg“ :
- <font id="kfont-defn" horiz-adv-x="989" vert-adv-y="1200"
- vert-origin-y="0">
- <font-face font-family="bakbatn"
- units-per-em="1000"
- panose-1="2 3 6 0 0 1 1 1 1 1"
- ascent="800" descent="-200" baseline="0" />
- <missing-glyph horiz-adv-x="500" />
- <!-- glyph definitions go here -->
- </font-face>
- </font>

一旦做到这一点,可以参考实施例8-13在该外部文件中的字体。为了保持一致性,您使用在本SVG文件的字体家庭的价值应该在外部文件中的值匹配。
例8-13。使用外部字体
- <defs>
- <font-face font-family="bakbatn">
- <font-face-src>
- <font-face-uri xlink:href="kfont.svg#kfont-defn"/>
- </font-face-src>
- </font-face>
- </defs>
- <text font-size="28" x="20" y="40" style="font-family: bakbatn;">
- 서울 - 대한민국
- </text>
路径上的文本Text on a path
文本没有走在一条直线的水平线或垂直线。它可以按照任意路径,简单地将文本在<textPath>的元素使用XLink的HREF属性指到先前定义的<PATH>的元素的。的信件将被旋转放置的曲线(即,字母的基线曲线相切)的“垂直”。轻轻弯曲和连续路径沿着文本遵循一个棱角分明的或不连续的路径比文字更容易阅读。
警告
您参考在<textPath>元素的路径将不被显示出来。这就是为什么例8-14绘制路径与<use>元素。
示例8-14。作为textPath,
- <defs>
- <path id="curvepath"
- d="M30 40 C 50 10, 70 10, 120 40 S 150 0, 200 40"
- style="stroke: gray; fill: none;"/>
- <path id="round-corner"
- d="M250 30 L 300 30 A 30 30 0 0 1 330 60 L 330 110"
- style="stroke: gray; fill: none;"/>
- <path id="sharp-corner"
- d="M 30 110 100 110 100 160"
- style="stroke: gray; fill: none;"/>
- <path id="discontinuous"
- d="M 150 110 A 40 30 0 1 0 230 110 M 250 110 270 140"
- style="stroke: gray; fill: none;"/>
- </defs>
- <use xlink:href="#curvepath"/>
- <text style="font-size: 12;">
- <textPath xlink:href="#curvepath">
- Following a cubic Bézier curve.
- </textPath>
- </text>
- <use xlink:href="#round-corner"/>
- <text style="font-size: 12;">
- <textPath xlink:href="#round-corner">
- Going 'round the bend
- </textPath>
- </text>
- <use xlink:href="#sharp-corner"/>
- <text style="font-size: 12;">
- <textPath xlink:href="#sharp-corner">
- Making a quick turn
- </textPath>
- </text>
- <use xlink:href="#discontinuous"/>
- <text style="font-size: 12;">
- <textPath xlink:href="#discontinuous">
- Text along a broken path
- </textPath>
- </text>
例8-14产生图8-16,图8-17显示了你是什么样子一样,如果我们没有基础路径绘制文本。

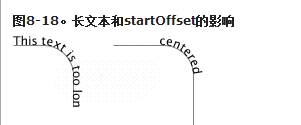
您可以调整文本的起点,沿其路径startOffset属性设置百分比或长度。例如,startOffset =“25%”将开始沿路径的距离的四分之一的文本,startOffset =“30”,将在从开始的整个路径的距离为30个用户单位启动文本。如果你想路径上的文本居中,如例8-15,设置一个TextAnchor =“中间”的的<TEXT>元素startOffset =“50%”上<textPath>元素。落的路径的端部以外的文本将不被显示,如图8-18中所示的左半边。
例8-15。文本长度和startOffset
- <defs>
- <path id="short-corner" transform="translate(40,40)"
- d="M0 0 L 30 0 A 30 30 0 0 1 60 30 L 60 60"
- style="stroke: gray; fill: none;"/>
- <path id="long-corner" transform="translate(140,40)"
- d="M0 0 L 50 0 A 30 30 0 0 1 80 30 L 80 80"
- style="stroke: gray; fill: none;"/>
- </defs>
- <use xlink:href="#short-corner"/>
- <text style="font-size: 12;">
- <textPath xlink:href="#short-corner">
- This text is too long for the path.
- </textPath>
- </text>
- <use xlink:href="#long-corner"/>
- <text style="font-size: 12; text-anchor: middle;">
- <textPath xlink:href="#long-corner" startOffset="50%">
- centered
- </textPath>
- </text>

空白和文本
你可以改变的方式,SVG句柄空格(空格,制表符和换行符)在文本改变:空间属性的XML值。如果你指定一个默认值(巧合的是,这是默认值),SVG将处理空白如下:
- 删除所有换行符
- 更改所有标签空白
- 删除所有前导和尾随空白
- 中间空白更改任何运行一个单一的空白
因此,这个字符串,其中\吨表示一个标签代表一个换行符\ N,下划线表示空白,这段文字:Thus, this string, where \t represents a tab and \n represents a newline, and an underscore represents a blank, this text:
- \n\n___abc_\t\t_def_\n\n__ghi
将显示为
- abc_def_ghi
其他设置的xml:space 保存。有了这个设置,SVG将简单地转换所有换行符和标签的字符为空格,然后显示结果,包括前导和尾随空白。相同的文字:
- \n\n___abc_\t\t_def_\n\n__ghi
将显示为
- _____abc____def_____ghi
警告
SVG的处理是不喜欢的HTML的空白。SVG的默认处理方式消除所有换行符HTML改变内部空间换行符。SVG的领地方法换行符转换空白; HTML的<PRE>元素不。有没有换行SVG 1.0,这困扰着人们,直到他们意识到SVG的文本是面向图形显示,文字内容(XHTML)
案例研究--图形添加文本
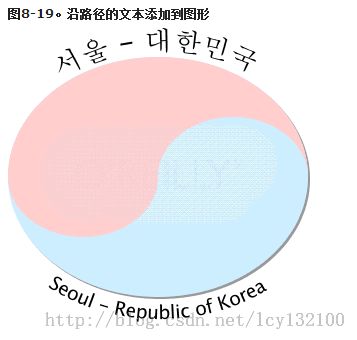
图8-19增加了韩语和英语文本朝鲜民族的象征,图6-5所示。文本居中沿着一个椭圆形的路径。例8-16的额外SVG 以粗体显示。
例8-16。文本案例研究Case Study -- Adding Text to a Graphic
- <defs>
- <font-face font-family="bakbatn">
- <font-face-src>
- <font-face-uri xlink:href="kfont.svg#kfont-defn"/>
- </font-face-src>
- </font-face>
- <path id="upper-curve" d="M -8 154 A 162 130 0 1 1 316 154"/>
- <path id="lower-curve" d="M -21 154 A 175 140 0 1 0 329 154"/>
- </defs>
- <ellipse cx="154" cy="154" rx="150" ry="120" style="fill: #999999;"/>
- <ellipse cx="152" cy="152" rx="150" ry="120" style="fill: #cceeff;"/>
- <!-- large light red semicircle fills upper half,
- followed by small light red semicircle that dips into
- lower left half of symbol -->
- <path d="M 302 152 A 150 120, 0, 1, 0, 2 152
- A 75 60, 0, 1, 0, 152 152" style="fill: #ffcccc;"/>
- <!-- light blue semicircle rises into upper right half of symbol -->
- <path d="M 152 152 A 75 60, 0, 1, 1, 302 152" style="fill: #cceeff;"/>
- <text font-family="bakbatn" style="font-size: 28; text-anchor: middle;">
- <textPath xlink:href="#upper-curve" startOffset="50%">
- 서울 - 대한민국
- </textPath>
- </text>
- <text style="font-size: 14pt; text-anchor: middle;">
- <textPath xlink:href="#lower-curve" startOffset="50%">
- Seoul - Republic of Korea
- </textPath>
- </text>