前言
你是否为项目核心页面缺少标准化的开发规范和流程、代码冗余耦合严重而无从下手?
你是否为项目中多人或多个团队跨团队协同开发一个页面功能而烦恼?
你是否为项目复杂页面缺少端到端动态化编排配置运营的手段、开发/发布周期和流程过长而耗时耗力?
你是否为项目中多团队高频迭代开发核心页面的质量和稳定性后知后觉而焦虑?
背景
在哈啰的快速发展和业务演进过程中,从两轮出行到四轮出行再到基于出行的普惠生活服务平台,APP DAU已突破1000+w,细分的业务场景也越来越多,孵化了数十个业务BU。从出行用车到生活服务,有两轮的单车、助力车,四轮的打车、顺风车、送货,以及租车、智能电动车、火车票、换电、好物、酒店、相亲、宠物、游戏等等多类覆盖出行和生活的业务,哈啰可以说是目前出行生活平台领域业务复杂度较高的应用之一。
我们平台运营团队负责APP启动到首页等多个哈啰重要的用户入口,承担着流量分发平台的作用,提供平台能力支持业务线发展。平台运营本身也是一个平台业务,除了自身的业务外,对外的角色也很复杂,同时还承担着新业务发展平台的角色,这意味着想要支持好哈啰平台业务的发展是一件非常有挑战的事情。
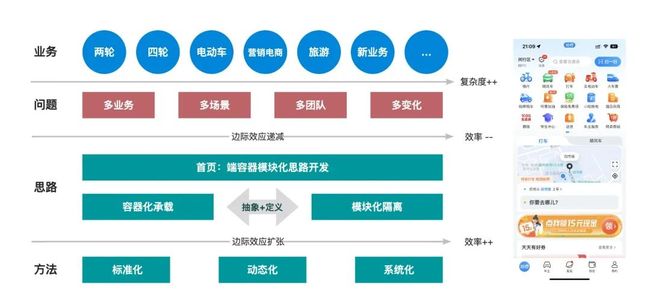
演进思路
以哈啰APP首页为例,在平台化转型业务快速增长发展初期:平台首页团队只有两三个人对接十多个业务线,每个业务都有特定的场景和诉求,并且部分业务场景除了需要用户运营外还存在着互斥或优先级的关系,需要一定的策略运营能力。业务方急需在短期内快速更新迭代来验证业务方向。因此首页随着多个团队的共同参与开发复杂度和协作成本是极高的,同时随着增加人员带来迭代边际效应越来越低。由于不同团队/人员缺少统一、标准的开发规范和风险意识,体验和稳定性难以保障,严重影响用户增长和业务发展。
所以我们面临的问题是:
- 首页等业务核心页面存在单页面多团队协同开发,承载多业务形态的诉求。
- 首页等业务核心页面希望可以快速迭代来验证业务方向。
- 首页等核心页面需要有一定的策略运营能力来为用户提供所需的业务服务。
- 首页等业务核心页面需要有良好的用户体验和稳定性保障。
基于现状问题和未来演进方向,我们按照端容器承载、模块化拆分的基本思路,结合基础能力抽象成框架、对接口和数据结构进行定义等,重新进行架构分层和方案设计,来满足多端复用、平台赋能、多团队协作、需求动态变更/发布等多方面诉求。
解决方案 - 乐高系统
根据上述的问题和思路,我们系统的建设有两个目标:
- 对于研发侧:需要支撑核心场景下多团队协同开发的持续交付效率和保障复杂场景下的稳定性&体验,来支撑业务发展。
- 对于业务侧:需要可以在APP快速搭建可靠的高性能原生页面,进行动态编排和丰富的运营能力,需求迭代动态线上变更快上快下,快速有效的验证业务方向。
基于基本思路和目标确定了三个后续演进的方向:标准化的前后端开发框架和体验&稳定性保障,动态化的发布和线上运营能力,系统化的从前到后端到端解决方案。
整体链路和系统建设上的目标,希望技术演进为业务赋能支持业务更快更好发展。
设计思路
那我们明确一下什么是乐高系统?要解决什么具体问题?
乐高系统是基于“哈啰APP首页方案”演进过程中积累的经验,孵化建设的一套适合哈啰的端到端动态化运营发布系统。来解决业务发展过程中运营能力欠缺或重复建设、发布周期长、业务验证效率低、研发投入和维护成本高、以及保障核心页面的体验&稳定性等诉求。
乐高的应用场景是哈啰APP首页等一级页面和业务核心页面,也可以应用到其他业务矩阵内的宿主APP。是面向APP的页面动态搭建和运营发布平台,帮助业务提升产研效率。面向对象有三个角色,对应三个子系统的产品能力,分别对应不同的能力边界:
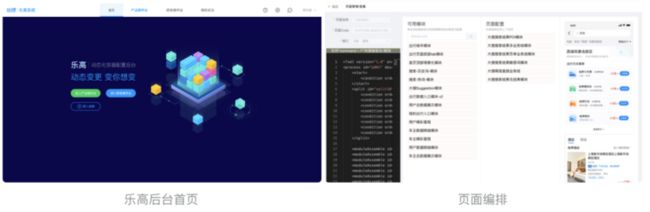
1.在搭建平台侧:*面向产品运营的乐高运营后台
- 面向产品运营提供完整的权限审批和发布流程,环境可隔离,支持测试、预发、灰度、发布。
- 提供页面容不同粒度模块/组件/样式/内容的动态搭建编排和发布能力。实现页面搭建、组件管理、协议编排(有序化/互斥/灰度/AB/标签)等能力,与投放平台、伽利略实验平台和数据平台打通;
- 提供完善和丰富的运营能力,千人千面。
2.在聚合服务侧:*面向后端研发的聚合服务配置平台
- 搭建元数据配置化后台,进行数据源/样式配置管理、参数管理映射和动态脚本能力,与数据模型进行绑定,数据模型与组件进行关联。
- 实现聚合服务BFF层,结合元数据配置后台进行可视化配置化驱动数据编排,以及发布流程和容灾机制。
- 深度结合整体架构设计和框架特性进行性能&稳定性建设,保障服务侧可灰度、可观测、可应急。
3.在移动端框架侧:*面向移动端研发的乐高容器动态化框架
- 借鉴适配器设计模式和依赖倒置原则,提供注解的方式进行注册依赖解耦,用模块仓库进行统一管理。设计通用的接口协议Adapter Protocol,面向标准的抽象协议接口开发,业务逻辑和依赖组件化隔离,完全支持热拔插。
- 抽象通用的布局数据、状态管理、生命周期及事件总线的能力,沉淀通用能力和组件,减少重复的代码开发,提升研发效率。
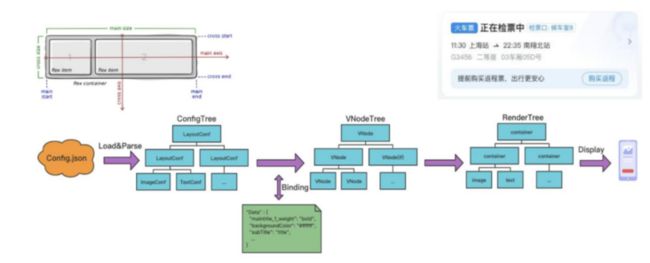
- 在页面布局和状态管理方面,与列表容器深度结合,实现高效的页面渲染、数据驱动的页面刷新能力;稳定可靠的高性能前端流式布局和完整数据生命周期支持框架。
- 结合公司内部自研的“悟空DSL”动态化渲染方案,实现页面局部动态化渲染,打通页面的最后一个编排粒度,结合乐高后台实现模块功能动态发布上线。
- 深度结合整体架构设计和框架特性进行性能&稳定性建设,保障端侧可灰度、可观测、可应急。
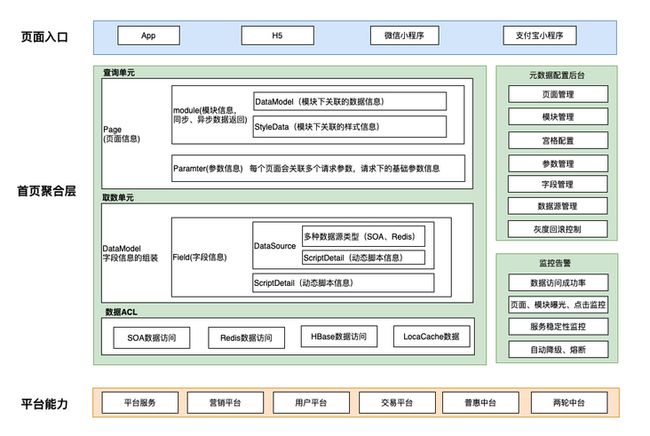
系统架构
乐高系统从架构上整体分三部分:
- 面向产品运营的配置化后台,进行线上编排和运营。作为业务的统一输入口,配置驱动业务的有效验证。
- 面向服务端的聚合服务与元数据配置后台。作为配置和数据驱动的中间层,打通运营后台和应用层的端到端流程。同时通过配置化提升服务端的研发效率,支持聚合服务的容灾降级和观测告警能力。
- 面向移动端的乐高容器框架。作为核心面向用户的应用层框架,为用户动态的呈现丰富的业务服务和所需的业务功能。支持端侧的性能&稳定性监控告警和灰度降级能力。
移动端-乐高容器
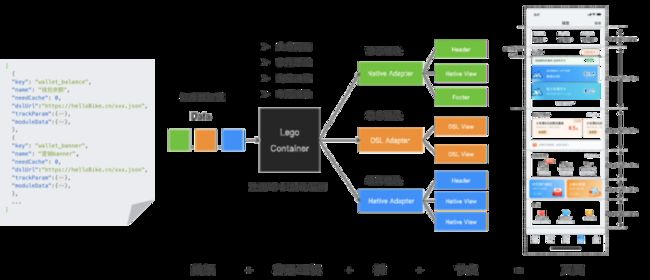
乐高容器化框架的思路是把一个页面用模块化的方式拆分,按照抽象定义好的规则/逻辑进行动态编排,页面容器去承载这些抽象的功能模块,赋予其独立的加载渲染生命周期、数据分发、事件总线和消息通信能力。通过框架协议将模块标准化后统一管理,在过程中沉淀出通用的组件能力,提高复用减少重复建设。
结合运营后台能力和聚合服务的配置化能力的搭建和打通,将复杂页面的搭建抽象成结构化数据(数据 + 容器处理 + 模块树 + 渲染节点),由结构化数据驱动模块/组件/样式/内容模版的拼装。使页面动起来,让用户看到需要的内容(千人千面),让业务只聚焦于自身模块的业务功能实现和动态发布,快速验证方向。
悟空DSL是哈啰内部研发的一套动态化渲染技术方案。悟空作为容器动态化的一个原子能力,补足了乐高容器页面动态化最后一环能力,支持在容器模块内进行弱交互的平铺UI的开发和绘制,结合乐高搭建的动态运营后台和服务配置化数据绑定打通,达到UI层的动态渲染和发布能力。
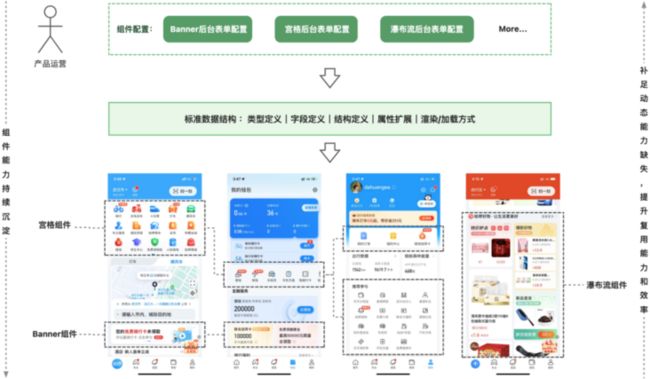
组件模块就是基于业务迭代过程中抽象出的通用模块,持续沉淀到组件池,定义好标准的数据结构,与后台打通,通过表单配置和数据驱动页面上组件的变化呈现。最大程度提升基础能力的复用和减少端到端链路重复建设的成本,业务拿来即用。
服务端 - 配置化聚合服务
按需搭建和C端交互需要的各个模块、组件、数据源,通过配置化的方式,降低服务端针对每次不同的数据聚合需要重复开发、测试、发版的次数,只需要在页面中可视化配置即可完成,提升服务端的研发效率。
聚合服务针对下游数据源的服务等级、支撑的QPS、稳定性保障要求等提供按需配置的保障措施,比如对下游服务的限流、熔断、数据的的资源隔离等能力,减少聚合服务接入方在稳定性上的投入成本。
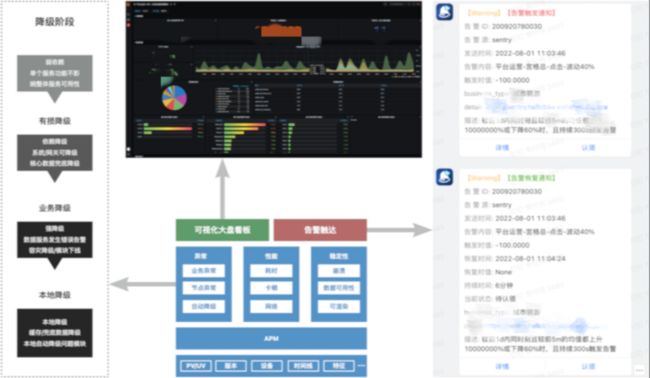
稳定性建设
乐高系统整体链路稳定性建设支持可观测、可灰度、可降级、可告警的。基于Grafana搭建的大盘数据和技术指标看板,基于UItron搭建的异常告警看板并与钉钉机器人打通,及时触达。基于前后端链路的串联打通,支持从聚合服务到端侧框架的容灾和兜底降级能力。
流程
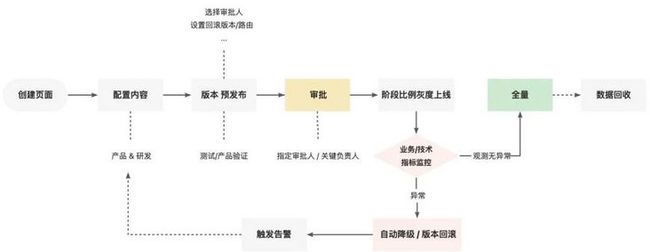
发布流程
1.产运创建页面,进行模块、策略、内容的搭建和编排,将待实现的模块功能通过工作流指派给对应的研发。
2.前后端研发进行模块功能配置或定制开发,然后根据任务进行模块-组件-数据模型关联,完成后通知验收。
3.测试进行功能验证,产品进行验收后进入预发布阶段,线上动态发布需要选择对应的审批人进行把关。
4.对应负责人审批后,需求功能上线开启阶段性灰度比例,逐步放量观测。
5.过程中会有监控大盘实时进行业务和技术指标监控。
6.观测到异常后立即进行本地自动降级或版本回滚并通过钉钉告警到对应的产品研发进行跟进。
7.一段时间内观测无异常后进行自动/手动全量,后产品运营进行数据回收。
8.完成整个灰度发布流程。
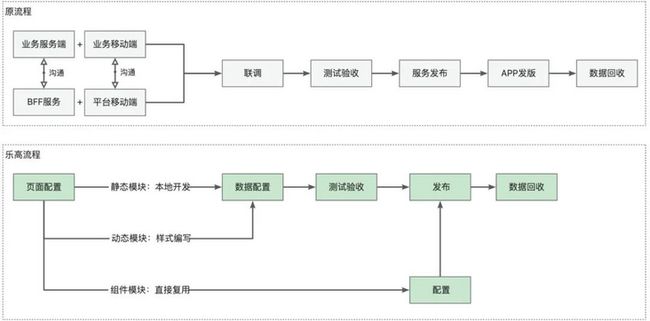
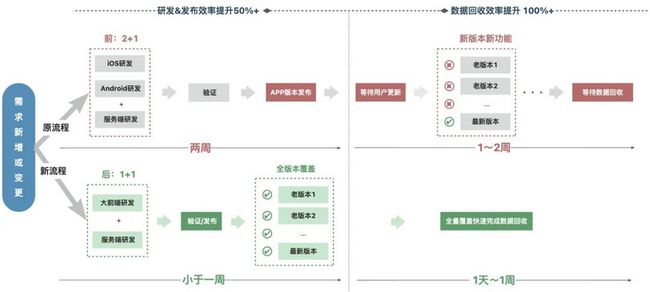
研发流程 - 移动端
原流程上每个功能的开发上线都需要经过双方甚至多方的共同介入,进行方案沟通和联调,换一个对接人换一种方案,整个协同过程是人为驱动和把控,在这种单页面多团队的场景下,耗时耗力。
乐高流程在页面配置好后,按照框架规范接入或者直接复用已有的模块功能,由配置数据驱动,研发和发布流程上有三种场景:
1.静态功能模块:模块组件库里没有或者无法抽象和动态开发的模块,正常按照框架接口开发完成后,配合后台进行配置编排和策略运营。*该情况一下会考虑抽出一些可以复用的模块组件来沉淀到组件池。
2.动态功能模块:乐高结合悟空DSL的局部样式动态渲染能力,支持局部的动态化开发和发布。只需要一端在远端进行UI样式布局的编写,在聚合服务配置平台配合字段,再进行发布即可。研发效率和发布回收效率都可以提升之前的一倍以上。
3.组件功能模块:通过业务诉求迭代过程中抽象沉淀出来通用功能模块(如:宫格、banner、瀑布流...),后台产运进行配置即可,无需研发重复投入和发布。复用后的提效效果最高。
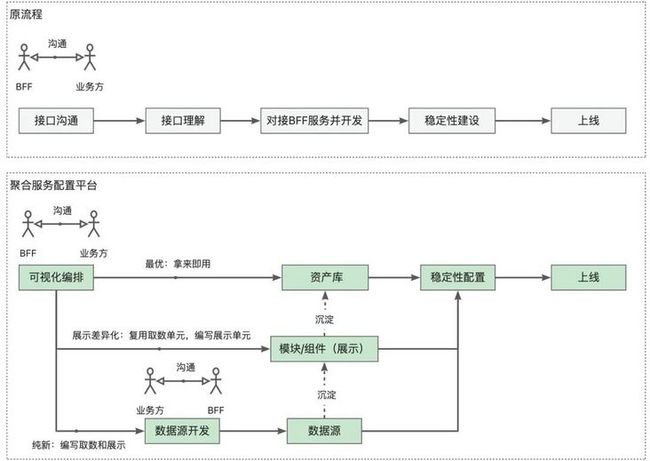
研发流程 - 服务端
以前是“一杆子捅到底”的开发模式,每个展示场景的搭建需要经历过从接口的沟通到API的开发整个过程,基于新的聚合服务配置化平台的方案后,统自动具备多层复用及可视化、配置化能力。聚合服务的元数据开发和使用会有三个场景:
1.场景一:最优情况拿来即用,此时取数功能和展示功能都已经被沉淀下来,研发同学需要做的只是创建查询方案,基于运营平台按需选择需要的展示单元。
2.场景二:取数单元可以复用,在展示上有字段差异,此时可能没有展示功能,但是通过平台查看到,数据源已经接入过,只需要基于现有的数据源编写一段加工逻辑即可。
3.场景三:纯新接入的场景,在初期方案刚开始落地的时候比较常见,这个时候聚合服务平台还缺少相关的元数据沉淀,只需要按照标准规范将数据源接入进来,然后编写加工逻辑片段即可,之后这些能力是可以被持续复用的。
前后流程提效对比
现状
乐高系统是基于哈啰业务发展过程中实际面临的问题,搭建的端到端页面动态化发布运营解决方案。做为App三大容器解决方案之一(Web容器,小程序,乐高容器),前后端能力打通,为业务赋能,帮助产研提效、快速验证业务方向。
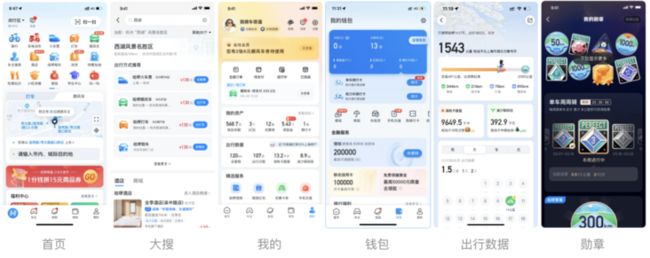
目前乐高已在“哈啰APP首页"、“搜索”、“钱包”等多个核心场景落地应用。并支持数次迭代功能动态发布,支持70%以上的模块功能迭代使用动态化开发或者组件复用,提升研发效率,减少维护成本。承载数千万DAU、线上运行近百个功能模块、每天数亿次加载渲染的稳定性和体验。
后续计划支持多个业务核心场景应用,帮助研发标准化搭建页面,帮助产品运营进行整个页面的动态编排。
展望
作者简介:刘欢,哈啰移动端开发专家,2018年入职哈啰,主导哈啰App首页架构演进和性能优化,负责平台运营客户端团队相关工作。
![]()
本文系哈啰技术团队出品,未经许可,不得进行商业性转载或者使用。非商业目的转载或使用本文内容,敬请注明“内容转载自哈啰技术团队”。