期末前端web大作业:餐饮美食网站设计与实现——餐厅响应式网站制作html+css+javascript+jquery+bootstarp
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站效果
- 五、 代码实现
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
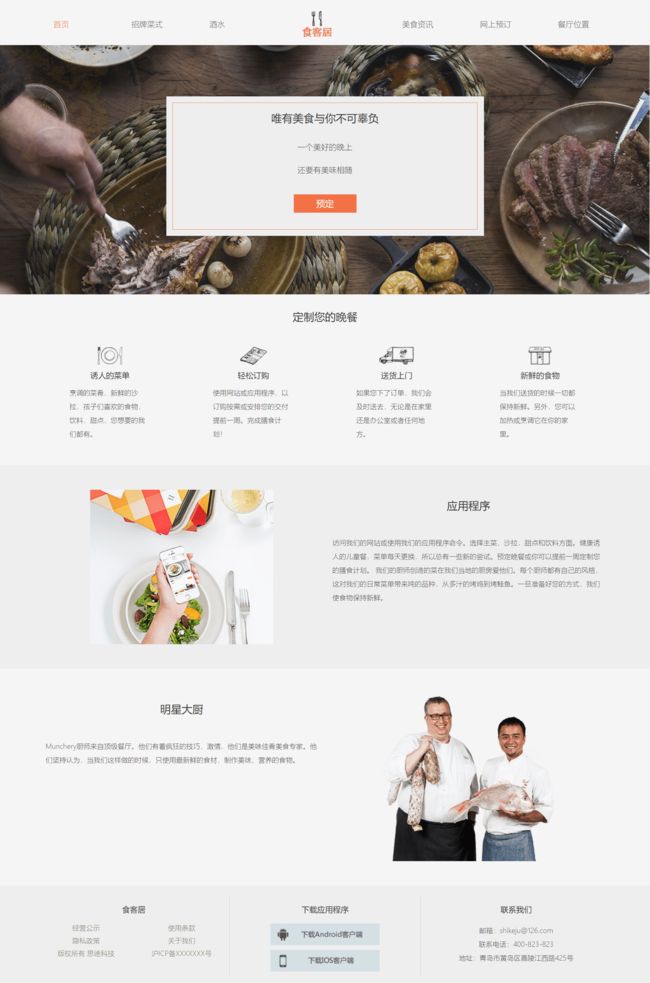
一、网站题目
美食网页介绍、甜品蛋糕、地方美食小吃文化、餐饮文化、等网站的设计与制作。
二、✍️网站描述
美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
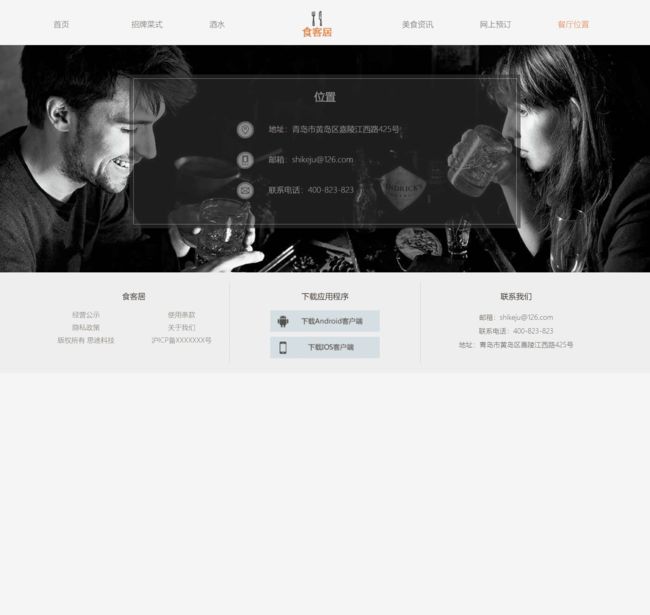
四、网站效果
五、 代码实现
HTML结构代码
doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>首页title>
<link rel="stylesheet" href="css/csss.css">
<link href="css/css.css" rel="stylesheet" type="text/css">
<script src="js/bootstrap.js">script>
head>
<body>
<header>
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header center-block">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand visible-xs pad" href=""><img src="picture/logo2.png">a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<div class="row r1">
<ul class="nav navbar-nav col-md-5 col-sm-5">
<div class="row mar">
<li class="col-md-4 col-sm-4"><a href="" class="active">首页a>li>
<li class="col-md-4 col-sm-4"><a href="caidan.html">招牌菜式a>li>
<li class="col-md-4 col-sm-4"><a href="huanjing.html">酒水a>li>
div>
ul>
<a class="navbar-brand hidden-xs pad2 col-md-2 col-sm-2 center-block" href=""><img src="picture/logo.png" class="center-block">a>
<ul class="nav navbar-nav pull-right col-md-5 col-sm-5">
<div class="row mar">
<li class="col-md-4 col-sm-4"><a class="pull-right" href="news.html">美食资讯a>li>
<li class="col-md-4 col-sm-4"><a class="pull-right" href="yuding.html">网上预订a>li>
<li class="col-md-4 col-sm-4"><a class="pull-right" href="weizhi.html">餐厅位置a>li>
div>
ul>
div>
div>
div>
nav>
div>
<div class="row banner" style="margin:0;">
<div class="slide_container">
<ul class="rslides slide slide1" id="slider">
<li id="slide1_s0" class="slide1_on" style="display: block; float: left; position: relative; opacity: 1; z-index: 2; transition: opacity 500ms ease-in-out;">
<img src="picture/1.jpg" alt="">
li>
<li id="slide1_s1" style="float: none; position: absolute; opacity: 0; z-index: 1; display: list-item; transition: opacity 500ms ease-in-out;" class="">
<img src="picture/2.jpg" alt="">
li>
<li id="slide1_s2" style="float: none; position: absolute; opacity: 0; z-index: 1; display: list-item; transition: opacity 500ms ease-in-out;" class="">
<img src="picture/3.jpg" alt="">
li>
ul>
div>
<div class="col-md-12 col-xs-12 yuding">
<div class="jumbotron col-md-6 col-xs-6 col-md-offset-3 col-xs-offset-3 img-responsive">
<div class="bor">
<h1>唯有美食与你不可辜负h1>
<p>一个美好的晚上p>
<p>还要有美味相随p>
<p><a class="btn btn-lg" href="yuding.html" role="button">预定a>p>
div>
div>
div>
div>
header>
<div class="container">
<div class="row">
<div class="col-md-12">
<h1 class="h1">定制您的晚餐h1>
div>
<div class="col-md-3 col-xs-6 hover1" style="margin-bottom:50px;">
<img src="picture/img1.png" class="center-block">
<h2 class=" text-center">诱人的菜单h2>
<div class="row">
<div class="col-md-8 col-md-offset-2 ">
<p>烹调的菜肴,新鲜的沙拉,孩子们喜欢的食物,饮料,甜点,您想要的我们都有。p>
div>
div>
div>
<div class="col-md-3 col-xs-6 hover1" style="margin-bottom:50px;">
<img src="picture/img2.png" class="center-block">
<h2 class=" text-center">轻松订购h2>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<p>使用网站或应用程序,以订购按需或安排您的交付提前一周。完成膳食计划!p>
div>
div>
div>
<div class="col-md-3 col-xs-6 hover1" style="margin-bottom:50px;">
<img src="picture/img4.png" class="center-block">
<h2 class=" text-center">送货上门h2>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<p>如果您下了订单,我们会及时送去,无论是在家里还是办公室或者任何地方。p>
div>
div>
div>
<div class="col-md-3 col-xs-6 hover1" style="margin-bottom:50px;">
<img src="picture/img3.png" class="center-block">
<h2 class=" text-center">新鲜的食物h2>
<div class="row">
<div class="col-md-8 col-md-offset-2">
<p>当我们送货的时候一切都保持新鲜。另外,您可以加热或烹调它在你的家里。p>
div>
div>
div>
div>
div>
<div class="container-fluid con">
<div class="container">
<div class="row">
<div class="col-md-6 col-xs-12">
<img src="picture/yingyong.jpg" class="center-block img-responsive">
div>
<div class="col-md-6 col-xs-12">
<h1 class="h1">应用程序h1>
<p>访问我们的网站或使用我们的应用程序命令。选择主菜,沙拉,甜点和饮料方面。健康诱人的儿童餐,菜单每天更换,所以总有一些新的尝试。预定晚餐或你可以提前一周定制您的膳食计划。
我们的厨师创造的菜在我们当地的厨房爱他们。每个厨师都有自己的风格,这对我们的日常菜单带来吨的品种,从多汁的烤鸡到烤鲑鱼。一旦准备好您的方式,我们使食物保持新鲜。p>
div>
div>
div>
div>
<div class="container con2">
<div class="row">
<div class="col-md-6 col-xs-12">
<h1 class="h1">明星大厨h1>
<p>Munchery厨师来自顶级餐厅。他们有着疯狂的技巧,激情,他们是美味佳肴美食专家。他们坚持认为,当我们这样做的时候,只使用最新鲜的食材,制作美味、营养的食物。p>
div>
<div class="col-md-6 col-xs-12">
<img src="picture/chushi.png" class="center-block img-responsive">
div>
div>
div>
<footer>
<div class="container">
<div class="row">
<div class="col-md-4">
<h1>食客居h1>
<div class="row">
<div class="col-md-6 col-xs-6 marb">
<a href="#">经营公示a>
div>
<div class="col-md-6 col-xs-6 marb">
<a href="#">使用条款a>
div>
<div class="col-md-6 col-xs-6 marb">
<a href="#">隐私政策a>
div>
<div class="col-md-6 col-xs-6 marb">
<a href="#">关于我们a>
div>
<div class="col-md-6 col-xs-6 marb">
<a href="#">版权所有 思途科技 a>
div>
<div class="col-md-6 col-xs-6 marb">
<a href="#">沪ICP备XXXXXXX号a>
div>
div>
div>
<div class="col-md-4 bord">
<h1>下载应用程序h1>
<a href="#"><img class="marb center-block" border="0" src="picture/anzuo.jpg" onmouseover="this.src='picture/anzuo.jpg'" onmouseout="this.src='picture/anzuo2.jpg'">a>
<a href="#"><img class="marb center-block" border="0" src="picture/iphone.jpg" onmouseover="this.src='picture/iphone.jpg'" onmouseout="this.src='picture/iphone2.jpg'">a>
div>
<div class="col-md-4">
<h1>联系我们h1>
<p>邮箱:[email protected]<br>联系电话:400-823-823<br>地址:青岛市黄岛区嘉陵江西路425号p>
div>
div>
div>
footer>
body>
html>
CSS样式代码
/* CSS Document */
body,button, input, select, textarea,h1 ,h2, h3, h4, h5, h6 { font-family: Microsoft YaHei !important;}
p{line-height:2;font-size:14px !important;color:#3F3F3E !important}
/***********
* header
**********/
header{
padding-top:20px;
}
.navbar-nav li a:hover{
background:none;
color:#F27240 !important;
}
.navbar-nav li a:focus{
background:none;
}
.active{
color:#F27240 !important;
}
.navbar-nav li a{
color:#666666;text-decoration: none;
}
.icon-bar{
background:#666;
}
.navbar-default{
background-image:none;
background-color:transparent;
border-color:transparent;
box-shadow:none;
}
.pad{
padding: 8px 15px;
}
.pad2{
padding: 0px 15px;
}
.mar{
margin-top
padding-right:15px;
}
.jumbotron{
margin:0 !important;
width:100%;
}
.yuding{
position:static !important;
margin-top:3%;
}
}
@media screen and (max-width:640px){
.yuding{
position:static !important;
margin-top:3%;
}
.jumbotron{
margin:0 !important;
width:100%;
}
}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.