70+优秀的前端工具

CSS Animatie
CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码
CREATE CSS3
CREATE CSS3是一款在线集成众多CSS3功能的生成器,可以在线生成常用的CSS3效果。
FilterFactory
FilterFactory是一款将图片转换成SVG的在线生成工具。
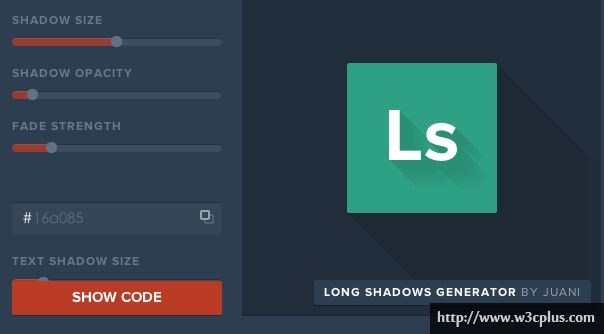
Long Shadows Generate
Long Shadows Generate是一款在线使用纯CSS3实现长阴影的效果,一款强大的扁平化长投影制造器。
2013年06月19日更新
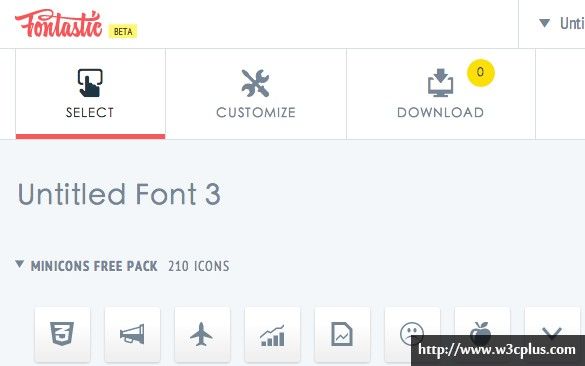
Fontastic
Fontastic是一个在线生成字体图标的app,可以定制属于自己的图标字体。
2013年06月14日更新
ColorCode
ColorCode是一个在线随机取色工具,可以随机获取十六进制、RGB、HSl等颜色。
2013年06月08日更新
Screensiz.es
Screensiz.es站收集整理了移动端的相关尺寸。
2013年06月04日更新
Koala
Koala是由oklai同学开发的一款前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。
一、CSS3属性值的查询
这一块主要为大家搜集了几个查找css3相关属性介绍的工具,这些工具能让你了解CSS3的相关属性以及其简单的使用方法,还有就是浏览器的兼容性等。
1、CSS Values
CSS Values主要是用来帮助大家查找CSS的相关属性的语法,以及使用方法,能快速的进入相对应的w3c官网介绍、MDN信息介绍等。
2、CSS3,Please!
CSS3 Please主要是为大家提供了目前较为实用的一些CSS3属性的介绍,以及示范代码。
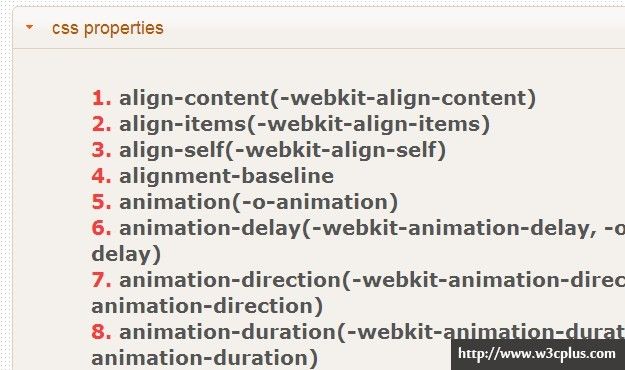
3、CSS3 Click Chart
CSS3 Click Chart为大家提供了W3c草案中的属性介绍,并且可以在对应的属性中找到相关的教程以及w3c官网的详细介绍。
4、CSS666.com
css666.com就是一个提供CSS相关属性查询、以及对应属性值的简单介绍。
5、caniuse.com
caniuse.com提供了CSS相关属性的浏览器兼容表,同时提供了对应属性资源。另外这个站还提供了html5之类的查询
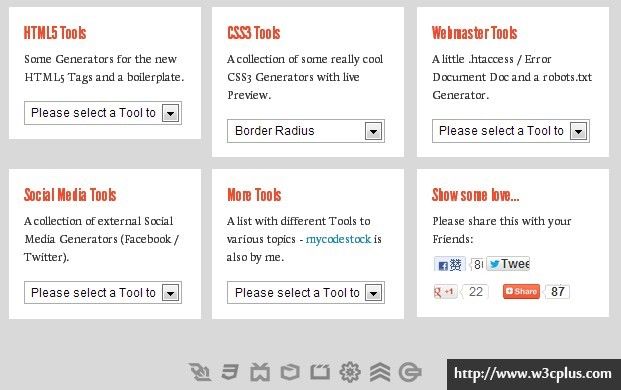
6、 HTML5 / CSS3 Box.com
HTML5 / CSS3 Box.com提供了各种前端工具。
二、CSS3效果生成工具
第二部分介绍的工具都是些集成了CSS3多个属性的生成工具,我们可以通过这些工具直接生成一些CSS3效果,比如说渐变、盒子阴影、文本阴影、圆角等等。
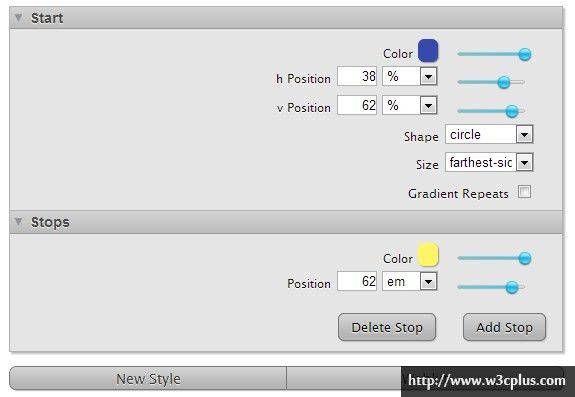
1、Westciv Tools
Westciv Tools主要为CSS3提供了渐变gradients、盒子阴影box-shadow、变形transform和文字描边四种在线生成效果的工具。
2、CSS3 Generator
CSS3 Generator提供了13个CSS3较为常用的属性代码生成工具,而且可以通过这款工具除了在线生成效果代码之外,还可以实时看到你修改的效果,以及浏览器的兼容性。
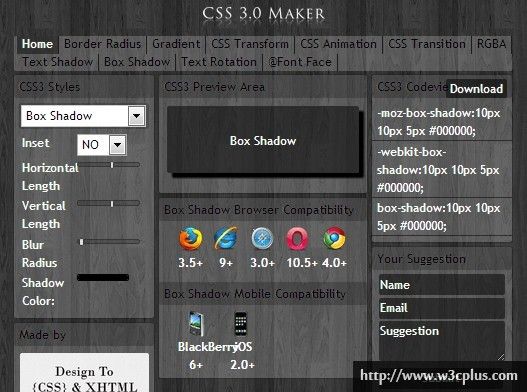
3、CSS3 Maker
CSS3 Maker提供了10个最为常用的CSS3属性在线生成工具,比如说border-radius、gradient、transfrom、 animation、transition、rgba、text-shadow、box-shadow、text rotation和@font-face。同样的你可以在线设置相关属性参数,了解浏览器对其的支持性,最方便的可以直接下载生成的代码。
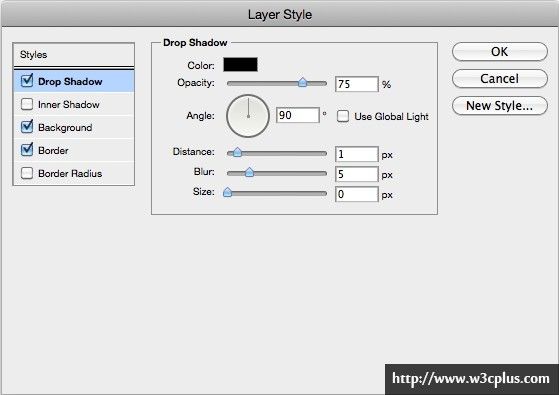
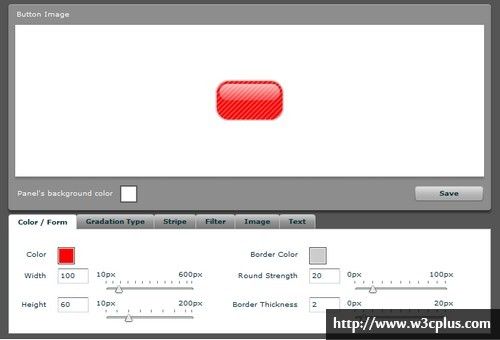
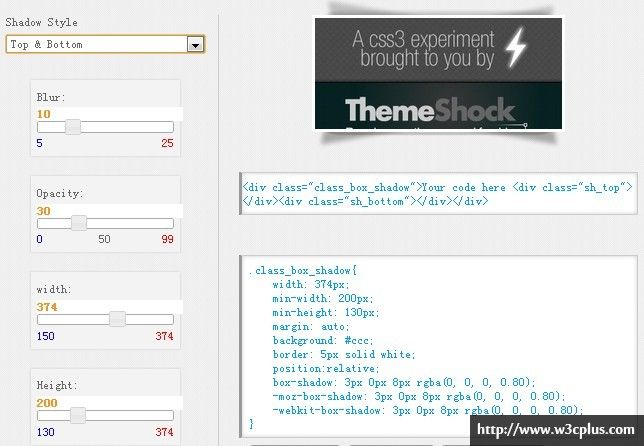
4、LayerStyle
LayerStyle这款工具虽然服务的属性不多,只有box-shadow。渐变色,圆角几个,但他是的工作原理非常的接近于photoshop的面板工具,我想会有很多人喜欢,因为他对大家来说很熟悉,一点都不陌生。
5、CSS3 GENERATOR
CSS3 GENERATOR可以同时为一个元素完成border-radius、box-shadow、gradient和opacity多项属性的设置。
6、Live Tools
Live Tools是一个UI制作工具,他提供了按钮、表单、icon图标和Ribbons的制作工具,可以在线配置相关参数,生成你需要的效果代码。
7、Mikeplate
Mikeplat可以同时为一个元素设置多个CSS3的属性样多,比如说圆角、阴影、旋转等。
8、CSS3 Generator
CSS3 Generator(Pascal seven)和前面的CSS3 Generator工具不太一样,这个工个是十个CSS3属性为同一个元素服务,当然你可以选择性的使用你需要的属性。
9、CSS3 Ps
CSS3 Ps是photoshop cs6的一款插件,如果你是仅是一位设计师,不懂任何coding的活,但想使用CSS3属性来实现你的部分设计效果,那么你就可以使用CSS Ps来帮助,一键搞定。
三、按钮生成工具
Button的制作是很常见,早期为了效果好,都是使用image来实现,自从CSS3出来后,现在很多效果都是通过代码来实现,可是如何用代码写 好按钮效果实在是让人头痛,其实没有那么复杂,我们使用工具,一切交给工具,你就轻松了。接下来为大家介绍几款常用的buttons制作工作。
1、Button Maker
Button Maker是CSS-TRICKS提供的一款在线生成Buttons的工具,可以根据工具上的参数,定制适合自己需要的Button。
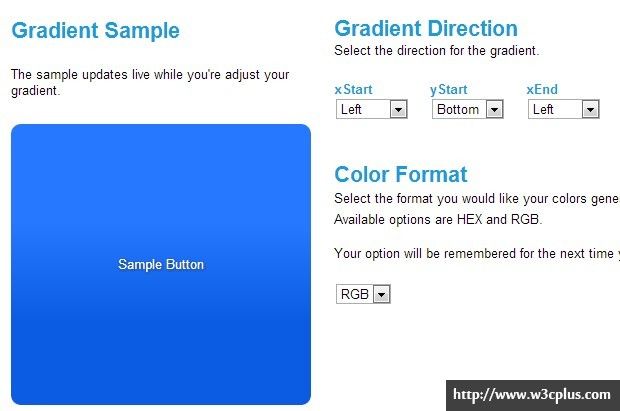
2、线性渐变按钮
这是一款制作线性渐变按钮的工具,他提供了详细的参数让你设置,可以制作出各式各样的按钮效果
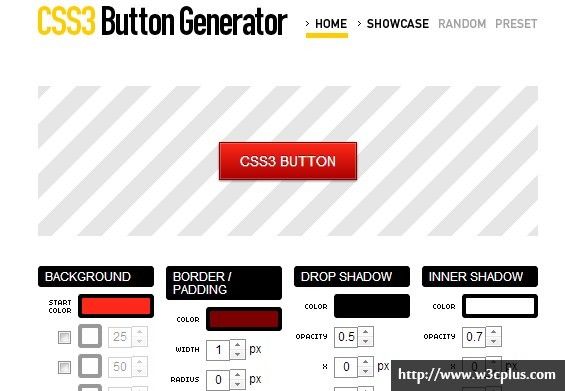
3、CSS3 Button Generator
CSS3 Button Generator是一个傻瓜式的按钮制作工具。
4、CSS3 Button Generator
CSS3 Button Generator是一款简单的按钮生成工具,他可以制作出两种状态下的按钮效果,当然你如果需要其他状态的下按钮效果,要在其基础上做一些参数的变化,相对来说麻烦一点。
5、Glassy Buttons
Glassy Buttons是用来制作玻璃按钮效果的工具
6、Button Generator
生成和图片效果一样的按钮工具。
7、Button Factory
在线制作漂亮的按钮工具。
8、AsButtonGen
AsButtonGen可以在线根据自己需求定制不同的按钮效果。
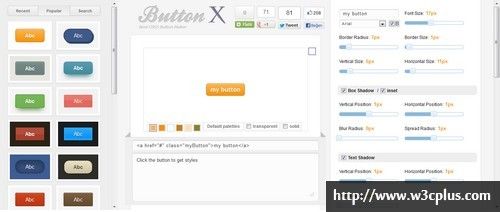
9、Webarti CSS3 Button Maker
Webarti CSS3 Button Maker是一款非常强大的按钮在线生成工具,他提供了很多种不同按钮效果让你参考,可以说只需选择就能制作出自己需要的按钮,思考的时间都不用你花了。
10、sciweavers
这是一款制作buttons的好工具,有多种风格供你参考,还能做一定的调整。
11、cssbutton.me
可以辅助你随意自定义按钮效果的一款工具。
四、@font-face字体转换工具
@font-face属性可以帮助我们制作一些特殊的字体,不过这个属性对于中文字体来说有所限制。由于中文字体较大,无法转换。
1、@FONT-FACE GENERATOR
@FONT-FACE GENERATOR只需其中一种字体,就可以帮我们转换成@font-face各浏览器下所需的所有字体格式。
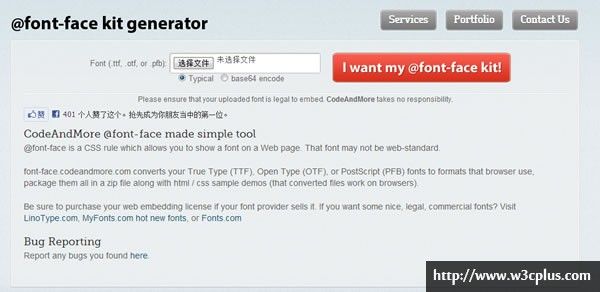
2、@FONT-FACE kit generator
@FONT-FACE kit generator只需其中一种字体,就可以帮我们转换成@font-face各浏览器下所需的所有字体格式。
五、字体查询
字体是一个站点设计必备的东东,但有很多字体我们都不知道,更不知道字体在页面中呈现的效果,还有就是不知道如何取到这些这体,这里给大家推荐两个站点,可以实时看到不同字体的效果,以及下载。
1、CSS FONT STACK
CSS FONT STACK能让你实时看到各种字体在web中的渲染效果。
2、Font 2U
Font2u提供了各种字体的下载以及字体的详细信息。
六、在线制作ICON
ICON使用@font-face制作是越来越普遍了,但有一些icon字体库有几个icon,而往往我们有时候只需要其中的几个,加载所有的 icon感觉浪费,其实没有必要这么做的,在线有两个网站,上面提供了各种字体icon库,我们只需要选择其中的部分,进行安装就OK了。
1、Fontello
Fontello.com提供了12种字体icon的在线制作,你可以选择其中的某几个icon生成你需要的图标
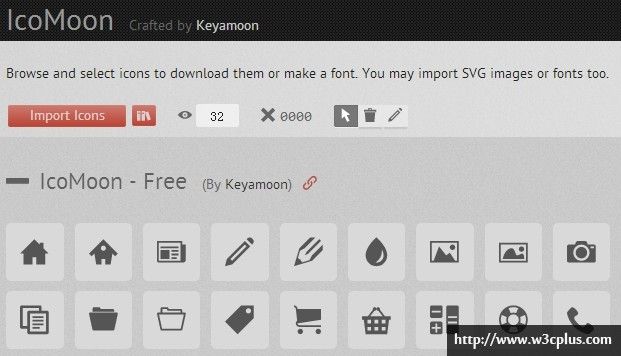
2、icomoon
icommon就比较强大了,除了免费的字体之外,你还可以导入你自己的svg字体,生成你需要的icon。
七、ICON图标下载
很多时候不想花时间去制作一些透明的ICON,想要现成的,但有时候有不知道去哪找,这里给大家推荐几个网站,这几个站点提供了各种尺寸的透明PNG的ICON下载。
1、ICON FINDER
ICON FINDER这个站点,可以搜索到自己需要的各种字体。
2、FIND ICONS
FIND ICONS这个站和前面的那个站很类似,类似的域名都差不多,功能也差不多。
3、Freepik.com
Freepik.com除了提供ICON的下载之外,还提供了其他设计素材的下载。
八、圆角生成工具
圆角的制作不在局限于图片,现在使用最多的应该是border-radius。这是一个很简单的属性,但有工具总比自己代码去测试强,虽然前面的工具中或多或少包括了圆角的生成部分,但不是针对性的,下面为大家介绍几款专门用来制作圆角的在线工具。
1、border radius
border radius就是一款很简单的用来制作圆角的在线生成工具,不过这款工具只能制作简单的圆角效果。(水平和垂直圆角半径一样大小)。
2、CssRound
一款简单的圆角调试工具。
九、渐变生成工具
渐变效果,用CSS3写,里面的代码真心的记不住,我每次都需要去查相关的文档,而且一个好的渐变效果,需要不断的去调试,如果使用现成的工具就省心多了。
1、Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator真心的好用,是我常用的一个在线制作渐变的工具,他除了类似于photoshop的渐变工具之外,还是firefox和chrome浏览器的一个插件。而且还能生成兼容IE的滤镜代码,好强大的。
2、CSS3 Gradient Generator
这是一个简单的渐变制作工作,可以制作出常用的一些渐变效果。
3、CSS + SVG + Canvas cross-browser gradient generator
CSS + SVG + Canvas cross-browser gradient generator,看标题就知道是怎么一回事了。
十、颜色获取以及配色工具
颜色种类太多,有时候为了一种颜色不知道他的编码很头痛,有时候又想看看几种颜色在同一个web页面上配色是否协调。其实这些都可以交给工具去帮我们。
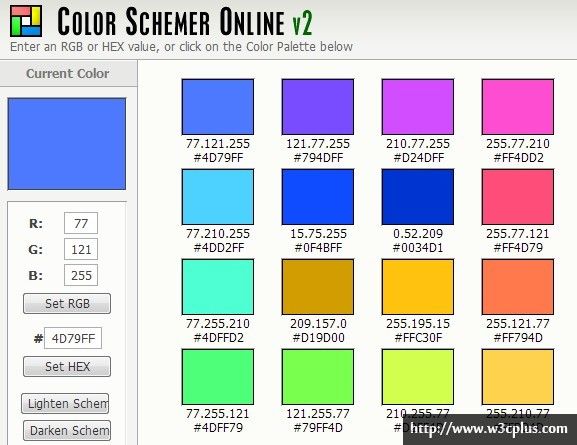
1、Color Schemer Online
通过输入rgba和十六进制或者颜色面板上取颜色值,就能获取到相关系列的颜色值。
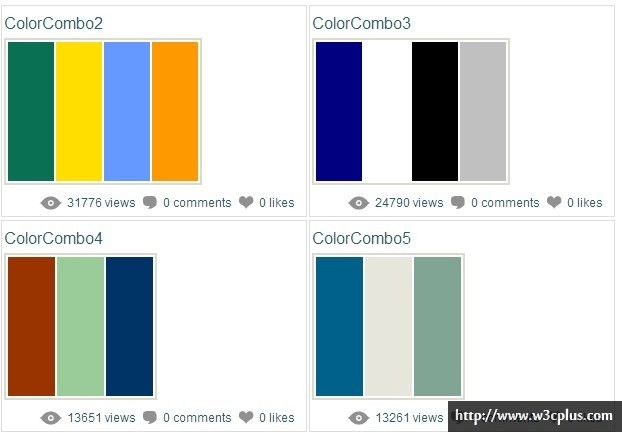
2、Color Schemes and Color Palettes
提供了各种web的配色方案和颜色面板
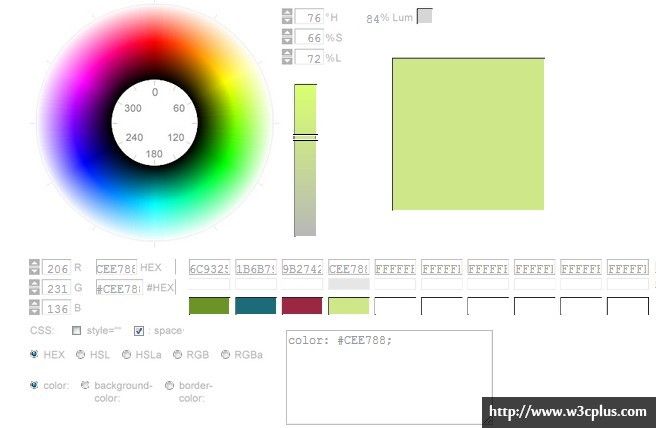
3、Hsl Color Picker
Hsl Color Picker提供了一个颜色值之间的转换工具,取其中一个值,就能得到相应的其他命名的颜色值。
3、HSL COLOR PICKER
HSL COLOR PICKER工具是通过设置HSL的颜色,然后工具中能看到对应的颜色,同时还能得到十六进制和rgb的颜色值。
4、Peise.net
Peise.net提供了各种颜色的配色方案,以及颜色的理论知识。
5、hex color
hex color工具是志哥编写的一个关于css背景颜色属性值转换的一个工具,
十一、盒子阴影box-shadow
box-shadow给我们带来很多种阴影的实现方法,而且比制作图片还简单,下面提供几款在线制作阴影的工具。
1、CSS Drop Shadow
这款工具可以在线直接生成七种不同类型的阴影效果,这七种也是常见的不同阴影效果。
2、CSS3 Drop Shadows
这个工具和上面的工具有点类似,使用CSS3制作一些特别的阴影效果。
十二、CSS3动画
css3的animation可以让我们不在依赖于javaScript的脚本就能实现一些动画效果,但这个属性的制作,时间点控制还是需要花时间去调试的,如果有工具让我们一下就能搞定,不是大家期待的?
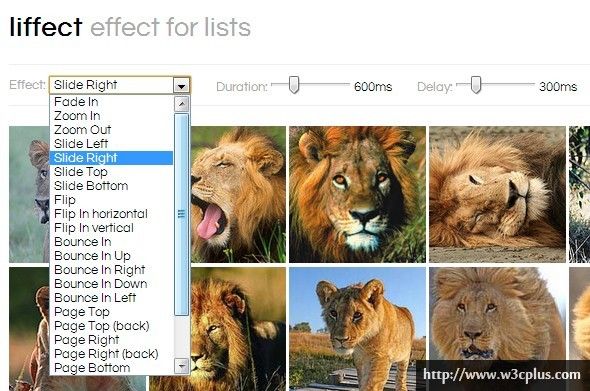
1、liffect effect
liffect effect可以说是一个css3 animation的动画库,里面涵盖了20多种动画效果,极其类似于jQuery Easing Plugin中的效果。
2、CSS3 Animation Generator
CSS3 Animation Generator和前面的一款类似,但没有第一款那么多动画效果。
3、Animate.css
Animate.css不是生成代码的工具,但绝对是各种动画效果的参考示例网站。
4、animatable
animatable和Animate.css一样不是生成代码的工具,但他在线提供了39种不同的动画效果。
5、stylie
stylie在线生成keyframe的一款工具。
十三、px转em工具
我们最常用的度量单位就是像素(px),但他是一个固定值单位,有时候我们难免需要使用到相对单位em,那么px转em往往会让你计算到晕死,特别是多层嵌套的情况下,今天提供几款工具,让你能整个明白,用得放心。
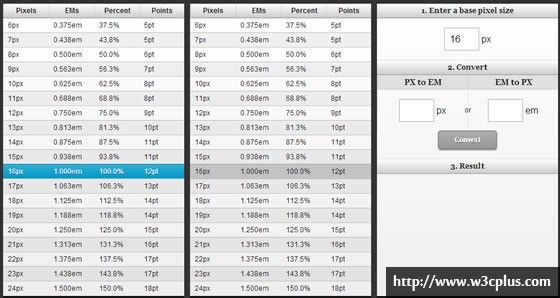
1、pxtoem
一款简单的px转em工具,可查询到不同状态下的变化值。
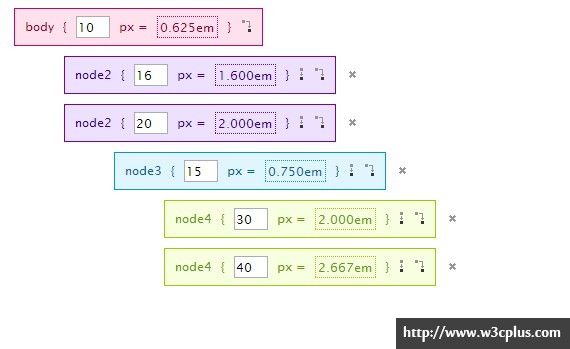
2、Em Calculator
Em Calculator是一款强大的px转em的工具,无论你层级有多深,都能给你计算出来。
十四、布局工具
布局就不用解释了(^_^)。能用工具制作布局,我想用的人还是算少的吧,要是你没看过,那你要看看,
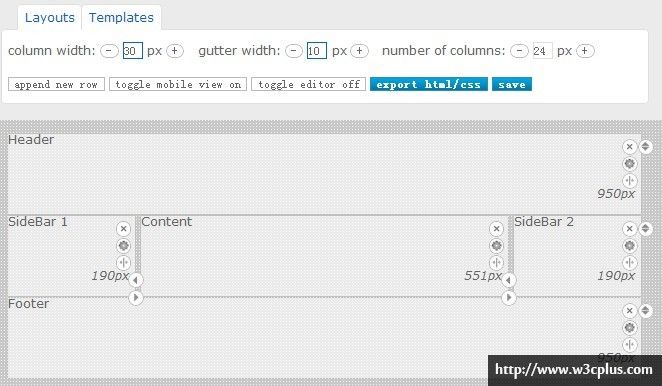
1、Pageblox
Pageblox是一款在线生成布局的工具,提供了七种常见的布局模式,而且还可以根据自己的需求做一些自定义的设置。
2、Gridpak
Gridpak是一款生成responsive网格布局系统的工具。
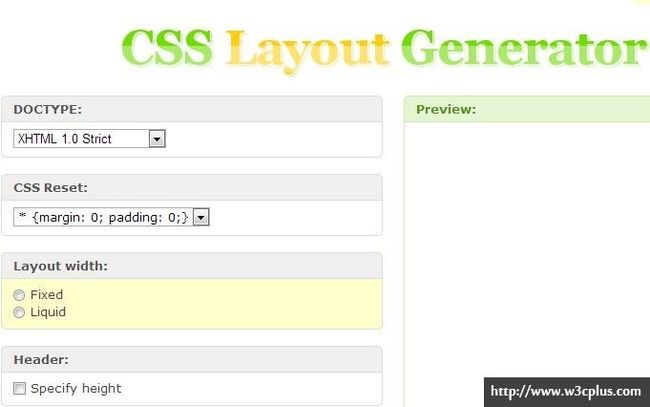
3、CSS Layout Generator
CSS Layout Generator是一款布局生成工具,可以生成固定布局,流体布局等。
4、RatioSTRONG
RatioSTRONG是一款将固定布局转换成百分值布局的一款值转换工具。
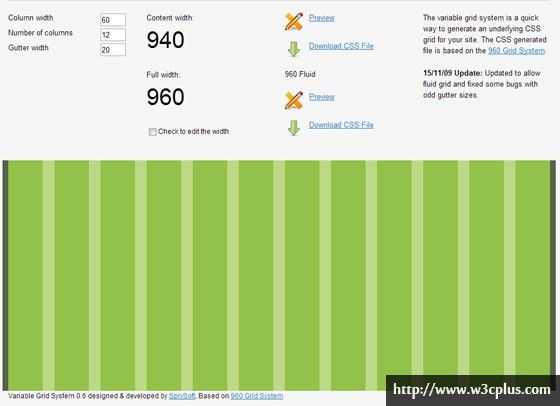
5、Variable Grid System
Variable Grid System 一个自定义的网格系统工具。
6、Gridinator
Gridinator是一款能制作px、em、%值三值的网格布局工具。
十五、base64l图片
图片转64位,一直不知道如何转的,后来搜索了两个工具,觉得蛮不错的,就列入进来了,给有需要有朋友使用。
1、image2base64
本地图片转换成base64位的一款工具
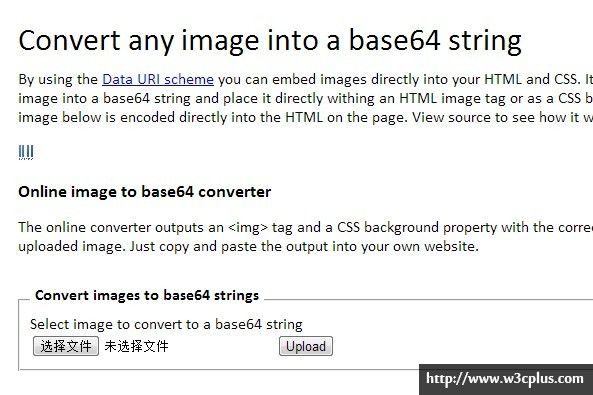
2、imagetobase64converter
本地图片转换成base64位的一款工具
十六、border-image工具
border-image现在虽然列入了css3中,但目前仅在webkit下能用,不过他是一个很强大的属性,将来肯定能帮我们解决不少的麻烦问题,这次整工具,也将列入进来。
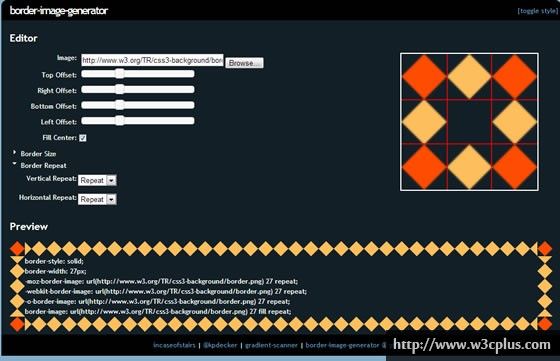
1、border-image-generator
border-image-generator就是border-image的一款运用工具,使用这款工具,能轻松的用好border-image属性。
十七、css3 Transform
CSS3的transform属性能轻易将元素进行一些变换,比如说旋转、绽放和扭曲等,制作这样的效果也有现在的工具。
1、CSS3 Transform Generator
CSS3 Transform Generator就是在线高度transform的属性。
2、3D CSS Tester
3D CSS Tester是一款在线生成3D旋转的工具。
十八、CSS3 Transition
CSS3的transition属性制作动画虽然没有animation那么强大,但实现一些润滑动画效果是足够了,而这个属性中最重要的是就是他的动画函数,如果你不知道这些函数怎么来写,可以利用一下下面的工具。
1、CSS EASING ANIMATION TOOL
CSS EASING ANIMATION TOOL主要用来生成transition属性的运动曲线函数。
2、cubic-bezier
cubic-bezier用来制作立方贝塞尔曲线,用于transition属性中。
十九 其他
最后给大家搜集了一些前端相关的应用工具,比如说3D文本、三角制作、彩带制作等工具。
1、3D CSS Text
3D CSS Text是一个用来制作不同角度下的3D文字效果。
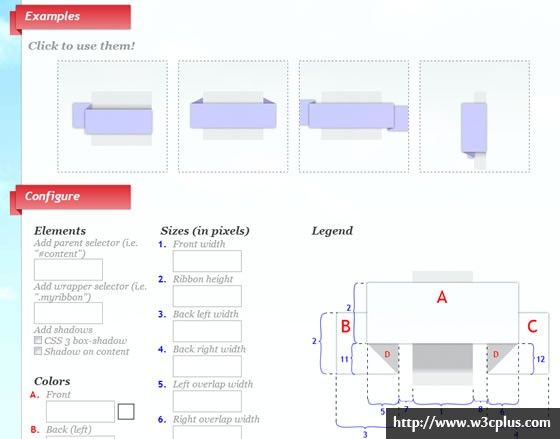
2、3D Ribbon Generator
3D Ribbon Generator一款在线制作立体彩带工具。
3、CSS triangle generator
CSS triangle generator一款在线制作三角图形工具。
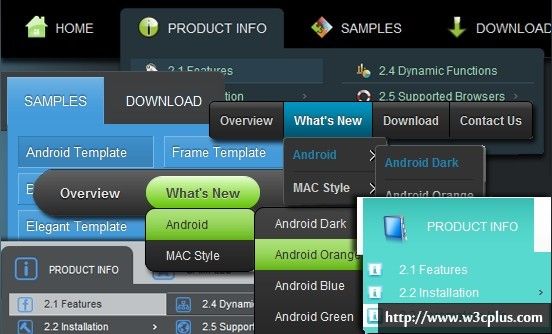
4、CSS3 Menu
CSS3 Menu是用来制作导航菜单。
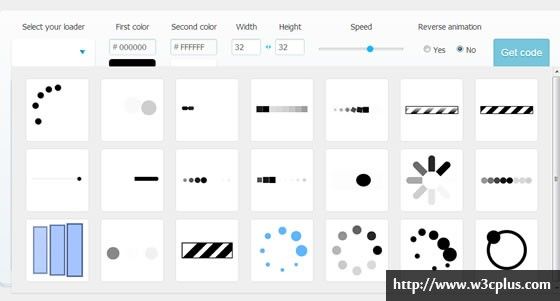
5、CSS Load
CSS Load是一款纯代码制作loading的工具。
6、CSS Sprites Generator
CSS Sprites Generator是在线制作图片精灵的工具
7、Html ipsum
Html ipsum是一个html结构的测试模板,你做测试页面时,所需的结构,可以直接通过这个网站复制,提交工作效率。
8、CSS3 Multi Column
CSS3 Multi Column一个多列属性设置工具。
9、CSS ARROW PLEASE!
CSS ARROW PLEASE!是一款带三角的tooltip制作工具。
10、CSS FilterLab
CSS FilterLab是css3下的filter属性的效果查询工具。
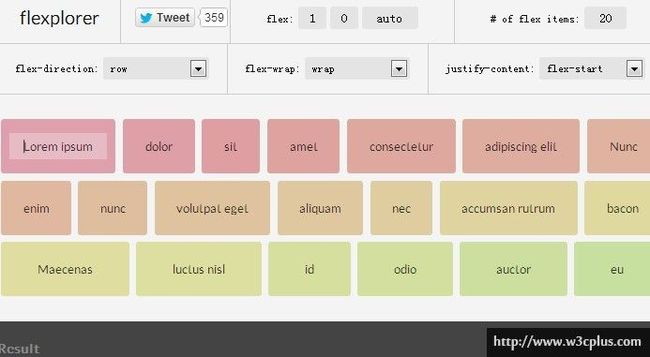
11、Flexplorer
Flexplorer是css3中flexbox属性的管理工具,可以通过这款工具实现flexbox的布局效果。
2012年12月05日更新
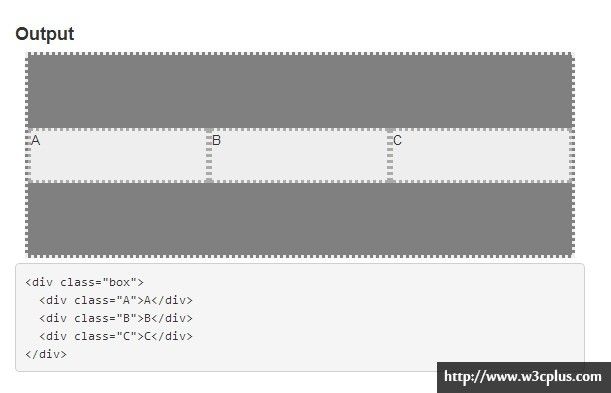
12、CSS Flexbox Please!
CSS Flexbox Please!在线调试flexbox布局效果,帮助你更好的理解flexbox的属性值的工作机制。
13、flexiejs
flexiejs和CSS Flexbox Please!很类似,也是在线调试flexbox布局效果,帮助你更好的理解flexbox的属性值的工作机制。
2012年12月18日更新
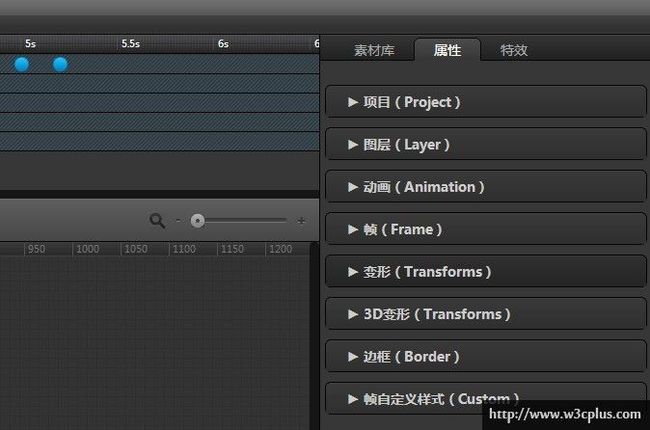
14、iAnimator
iAnimator是由Kundy制作的一款CSS3在线动画编辑工具,很强大,就算是你不懂CSS3动画属性的使用,也能制作出类似于flash的动画效果。
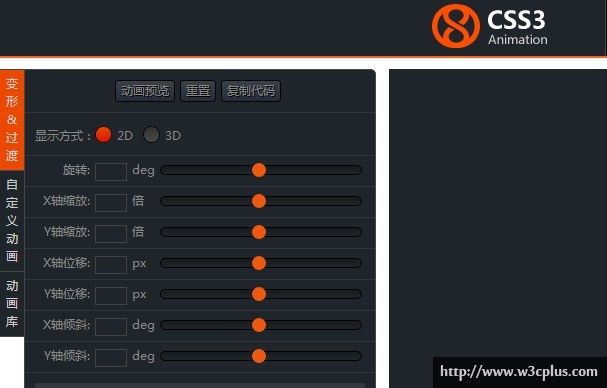
15、【ecd】css3 Animation tool
腾讯ECD推出一款强有力的CSS3动画制作工具。
16、Hands On: Windows 8 HTML5 Platform
Hands On是微软推出的一款有关于CSS3制作常用属性的线上工具,里面包含了近17个CSS3相关的属性运用。
2013年01月21日更新
17、Color Scheme Designer
如果你还在为获取web颜色而烦恼的话,建议你使用Color Scheme Designer取色工具,以不同的模式,可以让你一下获取相近的四个颜色。
2013年02月17日更新
18、Character-Code.com
Character-Code.com提供了对应的字符编码,可以查询出对应的字符编码。
19、i want hue
i want hue是一款强大的取色工具,可以让你快速获取相近的多个颜色。
2013年03月07日更新
20、Iconbench
Iconbench在线制作icon图标的神器,你可以加载一些免费的icon资源,添加你需要的icon,然后下载下来就可以直接通过@font-face实现icon。
2013年03月13日更新
21、webkit-filter
志哥写的一个在线调试-webkit-filter效果的工具。
2013年04月11日更新
22、Flexy Boxes
flexbox是一款flex布局工具和代码生成器。
2013年04月16日更新
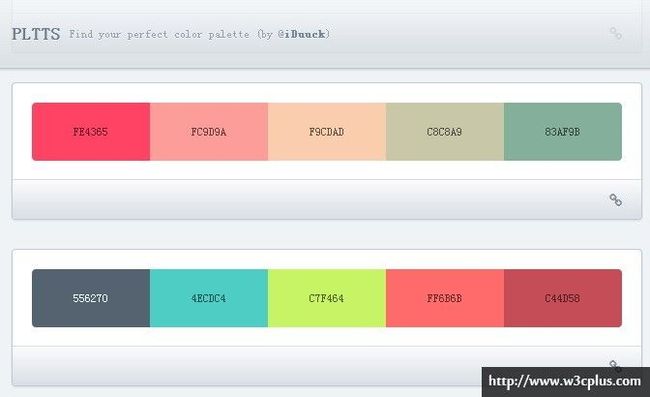
23、PLTTS
PLTTS是一个在线网页配色大全。
2013年04月23日更新
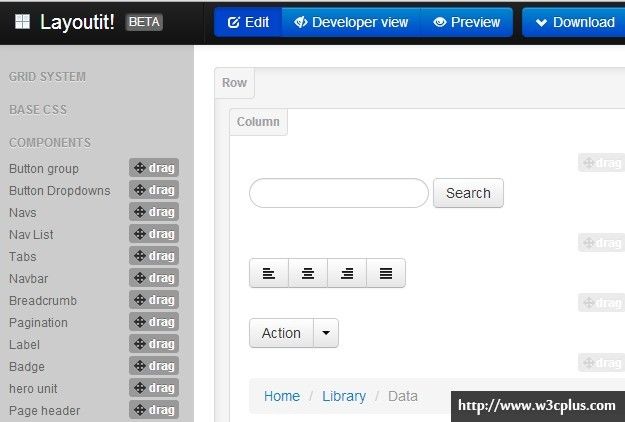
24、 Layoutit!
Layoutit在线设计网站的工具,提供了web页面中的种种UI组件,只需拖用摆放就能轻松的设计出一个优秀的页面。
2013年05月29日更新
25、 Iconvau
Iconvau是一款在线将SVG图标转换成Web Fonts的工具。
转载自: http://www.w3cplus.com/source/front-end-developer-excellent-tool.html