使用小程序制作一个飞机大战小游戏
此文主要基于微信小程序制作一个飞机大战小游戏,上手即用,操作简单。


-
- 一、创建小程序
- 二、页面实现
- 三、代码块
一、创建小程序
- 访问微信公众平台,点击账号注册。
![]()
- 选择小程序,并在表单填写所需的各项信息进行注册。
![]()
![]()
- 在开发管理选择开发设置,将AppID及AppSecret复制出来进行存储。
![]()
- 下载安装微信web开发者工具并创建一个新的项目,填入上图所复制的AppId。
![]()
![]()
二、页面实现
- 在创建好的index页面上,定义一个canvas标签,飞机大战小游戏主要功能都基于canvas画布来实现。
<view>
<canvas canvas-id="plainId" class="canvas" bindtap="click" bindtouchmove="move"></canvas>
</view>
/* 这里定义画布高度的时候可以在app.js里面获取屏幕高度来达到自适应的效果 */
.canvas {
width: 375px;
height: 625px;
}
- 准备对应的图片素材。



- 在pages同级文件夹新建一个lib文件夹,用于存放一些外部JS。
- 在lib文件夹新建一个images.js文件,用于定义图片src以及宽高等元素。
const imageSrc = "../../images/"; //图片url前缀
var gameImg = {
"bg": {
"src": imageSrc + "bg.jpg",
"width": 375,
"height": 666
},
"loading1": {
"src": imageSrc + "loading1.png",
"width": 192,
"height": 41
},
"loading2": {
"src": imageSrc + "loading2.png",
"width": 192,
"height": 40
},
"loading3": {
"src": imageSrc + "loading3.png",
"width": 200,
"height": 42
},
"logo": {
"src": imageSrc + "logo.png",
"width": 375,
"height": 87
},
"bomb": {
"src": imageSrc + "bomb.png",
"width": 60,
"height": 53
},
"cartridge": {
"src": imageSrc + "cartridge.png",
"width": 9,
"height": 21
},
"cartridge_power": {
"src": imageSrc + "cartridge_power.png",
"width": 9,
"height": 21
},
"die1": {
"src": imageSrc + "die1.png",
"width": 41,
"height": 39
},
"die2": {
"src": imageSrc + "die2.png",
"width": 40,
"height": 43
},
"me": {
"src": imageSrc + "me.png",
"width": 98,
"height": 122
},
"me_2": {
"src": imageSrc + "me_2.png",
"width": 98,
"height": 122
},
"me_die1": {
"src": imageSrc + "me_die1.png",
"width": 98,
"height": 122
},
"me_die2": {
"src": imageSrc + "me_die2.png",
"width": 98,
"height": 122
},
"me_die3": {
"src": imageSrc + "me_die3.png",
"width": 98,
"height": 122
},
"me_die4": {
"src": imageSrc + "me_die4.png",
"width": 98,
"height": 122
},
"plain1": {
"src": imageSrc + "plain1.png",
"width": 59,
"height": 36
},
"plain1_die1": {
"src": imageSrc + "plain1_die1.png",
"width": 59,
"height": 36
},
"plain1_die2": {
"src": imageSrc + "plain1_die2.png",
"width": 59,
"height": 36
},
"plain1_die3": {
"src": imageSrc + "plain1_die3.png",
"width": 59,
"height": 36
}
}
module.exports = gameImg
- 继续在lib文件夹创建一个wxplain.js,用于定义游戏基本配置信息以及游戏界面所用的一些函数,同时在这个JS中需引用上一步所创建的images.js。
const flyimages = require( './images.js' );
//游戏配置
var config = {
"gameSpeed": 8, //游戏速度
"cartridgeSpeed": 10 //子弹速度
};
function flyGame( opts ) {
var c_width = this.c_width = opts.width;
var c_height = this.c_height = opts.height; //画布的高和宽
var cxt = this.cxt = opts.ctx;
var id = this.id = opts.id;
this.cxt.setFontSize( 30 );
this.cxt.setFillStyle( "#333" );
//等待时间
var loadingTime = 0;
//等待动画刷新事件
var refresh = function() {
drawBg();
drawLogo();
load();
loadingTime++;
wx.drawCanvas( {
canvasId: id,
actions: cxt.getActions()
})
}
//设置背景
function drawBg() {
var bg_img = flyimages[ "bg" ];
var bg_img_width = bg_img.width;
var bg_img_height = bg_img.height;
cxt.drawImage( bg_img.src, 0, 0, bg_img_width, bg_img_height );
}
//构造logo
function drawLogo() {
var logo_img = flyimages[ "logo" ];
var logo_width = logo_img.width;
var logo_height = logo_img.height;
var y = 100;
cxt.drawImage( logo_img.src, 0, y, logo_width, logo_height );
}
//等待动画
function load() {
if( loadingTime == 600 ) {
loadingTime = 0;
clearInterval( loadingClock );
game.start();
}
//loadingTime每隔200换一张图, 实现等待动画
var pic = flyimages[ "loading" + ( parseInt( loadingTime / 200 ) + 1 ) + "" ];
var pic_width = pic.width;
var pic_height = pic.height;
var x = ( c_width - pic_width ) / 3;
cxt.drawImage( pic.src, x, 220, pic_width, pic_height );
}
//开始动画
var loadingClock = setInterval( refresh, 1 );
}
- 回到index.js中,调用上一步所创建的wxplain.js并实现canvas的bindtouchmove函数。
const WxFly = require('../../lib/wxplain.js');
Page({
data: {
modalHidden: "modal_hide",
score: '0'
},
onLoad: function (options) {
// 页面初始化 options为页面跳转所带来的参数
},
onReady: function () {
// 页面渲染完成
},
startGame: function () {
const fly = this.fly;
this.setData({ score: 0, modalHidden: "modal_hide" });
fly.startGame();
},
move: function (event) {
const fly = this.fly;
var x = event.touches[0].x;
var y = event.touches[0].y;
fly.touchmove(x, y);
},
click: function () {
const fly = this.fly;
fly.touchclick();
},
onShow: function () {
const fly = this.fly = new WxFly(
{
ctx: wx.createContext(),
id: 'plainId',
height: 625,
width: 375,
});
fly.on('over', packet => {
this.setData({ score: packet.score, modalHidden: "" });
});
},
onHide: function () {
// 页面隐藏
},
onUnload: function () {
// 页面关闭
}
})
- 当飞机击落敌机时需要根据给用户计算分值并显示在界面上。
startGame: function () {
const fly = this.fly;
this.setData({ score: 0, modalHidden: "modal_hide" });
fly.startGame();
},
- 当飞机撞机时,需要给到用户一个重新开始的入口。
<view id="modal" class="modal {{modalHidden}}">
<view class="header">飞机大战分数</view>
<view class="content" id="content">{{score}}</view>
<view class="footer">
<button bindtap="startGame">继 续</button>
</view>
</view>
startGame: function () {
const fly = this.fly;
this.setData({ score: 0, modalHidden: "modal_hide" });
fly.startGame();
},
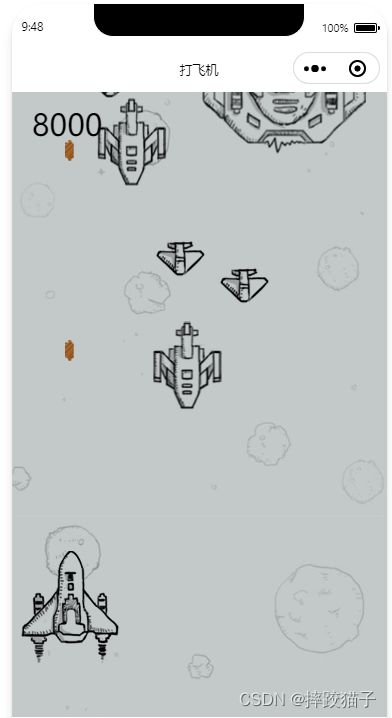
- 上述步骤完成后,保存代码进行编译,就可以开始飞机大战游戏了。
三、代码块
<view>
<canvas canvas-id="plainId" class="canvas" bindtap="click" bindtouchmove="move"></canvas>
<view id="modal" class="modal {{modalHidden}}">
<view class="header">飞机大战分数</view>
<view class="content" id="content">{{score}}</view>
<view class="footer">
<button bindtap="startGame">继 续</button>
</view>
</view>
</view>
.modal {
width: 360px;
height: 300px;
top: 100px;
left: 55%;
margin-left: -200px;
border: #666 solid 2px;
border-radius: 8px;
position: absolute;
font-size: 20px;
background-color: #dddddd;
z-index: 1002;
}
.modal_hide {
display: none;
}
.header {
height: 45px;
line-height: 45px;
font-weight: bold;
text-align: center;
border-bottom: #666 solid 2px;
}
.content {
height: 210px;
line-height: 210px;
font-weight: bold;
text-align: center;
}
.footer {
height: 45px;
line-height: 45px;
text-align: center;
border-top: #666 solid 2px;
}
.footer button {
width: 120px;
height: 42px;
border: #666 solid 2px;
border-radius: 15px;
font-size: 15px;
font-weight: bold;
position: absolute;
left: 50%;
margin-left: -60px;
color: #333;
cursor: pointer;
}