Web前端开发必不可少的10个开源框架
作为一名前端开发人员,持续学习是必备的技能之一。随着新技术的不断涌现,前端开发框架越来越多,各种框架现、版本的更新此起彼伏。
前端领域的技术不断更迭,让人眼花缭乱。面对这么多框架,我们应该如何选择?接下来就为你们一 一介绍!
1、Jquery库
AJAX(Asynchronous Javascript And XML)这一技术概念在2005年提出,用来描述与浏览器有关的一类技术,包括: HTML/XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要的XMLHttpRequest。
用AJAX技术的网页应用能够快速地将增量信息呈现在用户界面上,而不需要刷新整个页面,极大地提升了Web应用的用户体验。Jquery就是AJAX技术发展到一定程度后而产生的集大成者。
Jquery不是一个框架,而是一个Javascript库,可以说极大简化了JS编程,是过去十年间前端开发最常用的库。如果没有 Jquery的话,AJAX 编程还是有些难度的。
现在Web开发多以前后端分离的MVVM框架为主流开发方式,直接使用Jquery的越来越少,一般后端开发人员在开发后台管理系统时可能还会用到。
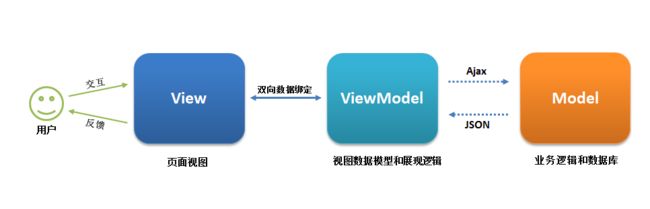
2、MVVM框架
MVVM(Model–View–ViewModel) 是一个软件架构设计模式,由微软 WPF 和 Silverlight 的架构师 Ken Cooper 和 Ted Peters 开发,是一种事件驱动的编程方式。MVVM 的出现促进了 GUI 前端开发与后端业务逻辑的分离,极大地提高了前端开发效率。
目前比较常见的MVVM框架包括:Angular、Vue和React。
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。Angular是AngularJS的重写,Angular2.0以后版本命名为Angular,2.0以前版本为AngualrJS。AngularJS是用JavaScript编写,而Angular采用TypeScript语言编写,是ECMAScript 6的超集。
Vue 可以说是国内开发者使用最多的“框架”,准确来说vue不算是一个MVVM框架,而是一个构建由数据驱动的Web界面的Javascript库。因为vue核心库只聚焦在V(view)视图层,不仅易于上手,还便于与第三方库或既有项目整合。值得一提的是,Vue是来自中国的大神尤雨溪开发的。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013年 5 月开源,目前主要是由Facebook在维护,一些React周边库也有开源社区在维护。
与Vue相比,React的学习会更加复杂一些,使用React需要有ES6的基础,因为很多React组件都是用ES6的class创建的。此外JSX是React的核心组成部分,它使用XML标记的方式去直接声明界面,界面组件之间可以互相嵌套。对于JSX语法,还是有一定的学习成本的。
对于要想从事前端开发的同学,务必熟练掌握一种框架,建议以vue框架为主,兼修React。除了MVVM框架,也最好熟练掌握一到两种UI框架(以CSS样式文件为主),能够快速开发出展示和交互效果都比较好的应用。
3、UI框架
目前主流UI框架基本都是自适应的,不过仍然有适用于PC端和移动端之分。
较早广为流行的PC端UI框架要数bootstrap,很多UI框架都是基于bootstrap基础上进行改造而成。目前比较流行的PC端框架是layui,后端开发人员用得比较多。如果采用前后端分离的话,那PC端框架常用饿了么公司的开源框架elementUI.
常见的移动端框架包括:WeUI、mintUI、VantUI等。对于前端开发者来说,最好PC端和移动端框架各掌握一种。
4、混合App
随着HTML5+CSS3+JS开发的web应用的性能和用户体验越来越好,很多公司都开始使用web技术开发APP,包括浏览器套壳APP或者混合APP。
用web技术来开发APP的好处是可以用一套代码同时兼容安卓和苹果系统,这样在开发应用的时候就可以节省一半的人工。另外也可以使得安卓和苹果系统的更新进度保持同步,实现快速迭代,节省应用市场的审核时间。
常用的混合APP框架包括:
- Cordova:Apache Cordova是一个开源的移动开发框架,允许开发者使用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。
- ionic:ionic是一个基于Cordova的轻量级库,在Cordova基础上加上了AngularJS 和一套样式库。Angular JS实现MVVM理念的双向数据绑定,UI样式库具有界面现代化和美观的特点。
- React Native:能够在Javascript和React的基础上,在不同平台上获得完全一致的开发体验,理念是仅需学习一次,编写任何平台。但在不同平台下仍然需要写多套代码。
- Weex:Weex是2016年6月由阿里巴巴推出的一个跨平台开发解决方案,支持iOS、安卓、YunOS及Web等多端开发部署。
- Flutter:Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。
- Dcloud:国内厂商开发的框架,对HTML5的性能、工具、能力都做了深入扩展,提供 IDE 、云服务等帮助节省开发时间和提升效率。
5、Foundation
Foundation声称是世界上最先进的响应式前端框架。它提供了用于构建专业网站的高级功能和教程。许多公司,组织都使用该框架,并且该框架具有大量可用的文档。
6、Bulma
Bulma是一个基于Flexbox的开源框架,可根据MIT许可证开源。Bulma是一个非常轻量级的框架,因为它只需要一个CSS文件。Bulma拥有简洁明了的文档,可轻松选择你想要的主题。它还具有许多Web组件,你可以在设计中使用它们。
7、Skeleton
如果说还有什么框架比Pure更加轻量级,那一定是Skeleton。Skeleton库只有大约400行,并且该框架仅提供一些基本的CSS框架组件。尽管如此,Skeleton还是提供了详细的文档来帮助你快速上手。
8、Materialize
Materialize 是一个基于 Material Design风格的一个现代化的响应式前端框架,解决了最繁重的工作,结合你的自定义组件,为你提供默认的样式。Materialize的文档页面非常全面,并且很容易遵循。其组件页面包括按钮,卡片,导航等。
9、Bootflat
Bootflat是从Twitter的Bootstrap派生的开源CSS框架。与Bootstrap相比,Bootflat更简单,并且更加轻量级。Bootflat的文档似乎几乎受到了IKEA的启发,大部分都是图像,没有太多的文字。
10、PatternFly
PatternFly是Red Hat的开源CSS框架,和Bootstrap不同的是,Bootstrap是为那些想要创建漂亮网站的人而设计的,而PatternFly主要专注于企业应用程序开发人员,提供诸如条形图、图表、导航之类的组件,实际上Red Hat就是使用它创建了OpenShift。
今天的项目大家觉得怎么样吗?如果你喜欢,请在文章底部留言、点赞或关注转发,你的支持就是我持续更新的最大动力!最后我还给大家准备了丰厚的大礼包,加君羊:581286372