静态HTML旅行主题网页设计与实现——联途旅游网服务平台网(39页)HTML+CSS+JavaScript
学生HTML静态网页基础水平制作,页面排版干净简洁。使用HTML+CSS页面布局设计,web大学生网页设计作业源码,这是一个不错的旅游网页制作,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用, 这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
精彩专栏推荐
【作者主页——获取更多优质源码】
【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网站题目
- 二、网站描述✍️
- 三、网站介绍
- 四、网站效果
- 五、网站代码制作部分
-
- HTML结构代码
- 六、遇到问题及如何解决
- 七、实训总结
- 八、更多干货
一、网站题目
旅游景点介绍、旅游风景区、家乡介绍、等网站的设计与制作。
二、网站描述✍️
旅游景点介绍、旅游风景区是一个介绍简介、行政区划、地理环境、自然环境、教育事业、体育事业、旅游景点、城市荣誉等等。网站集中主要展示了的地方风土人情,并通过访客留言,增加游客的互动体验。同时,地方旅游网站里的每一个网页都采用了统一的设计风格,以加强城市整体面貌统一的宣传效果。最重要的是做出旅游网站独特的风格,更能吸引浏览者的眼球。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2)css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 点击事件等等(个别网页中运用到js代码)。
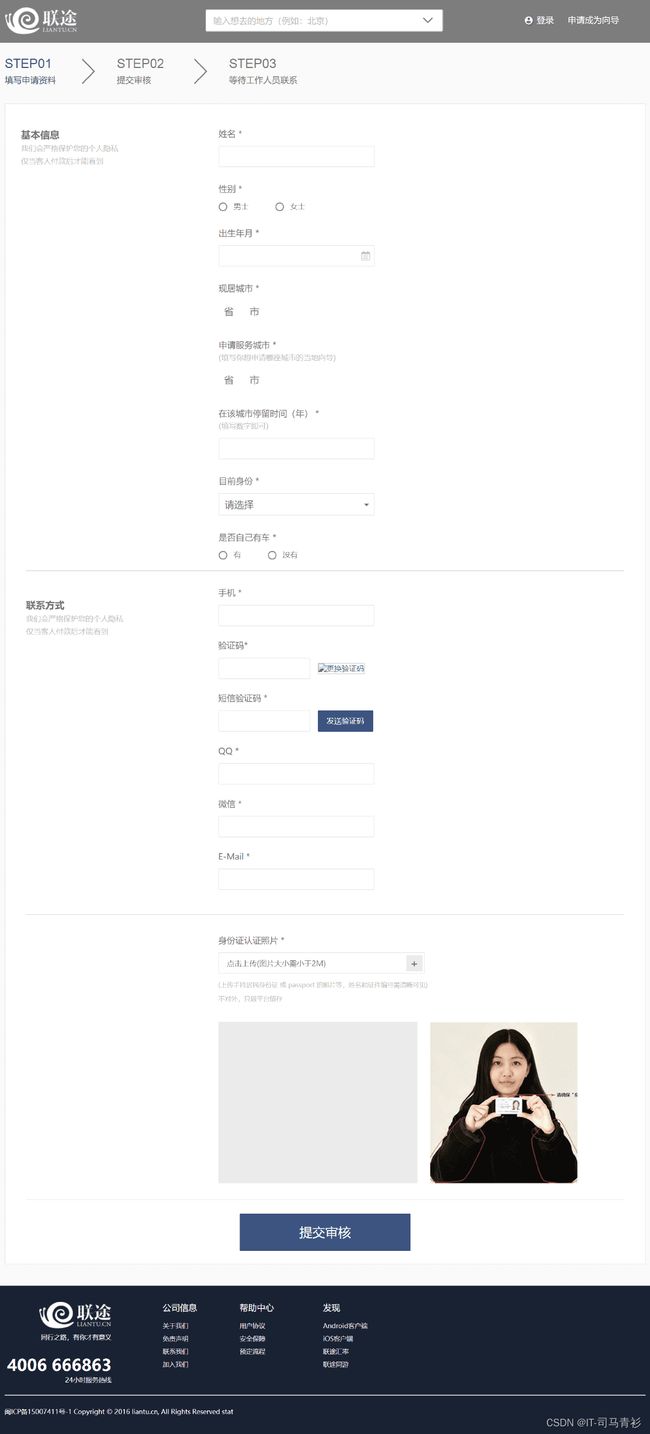
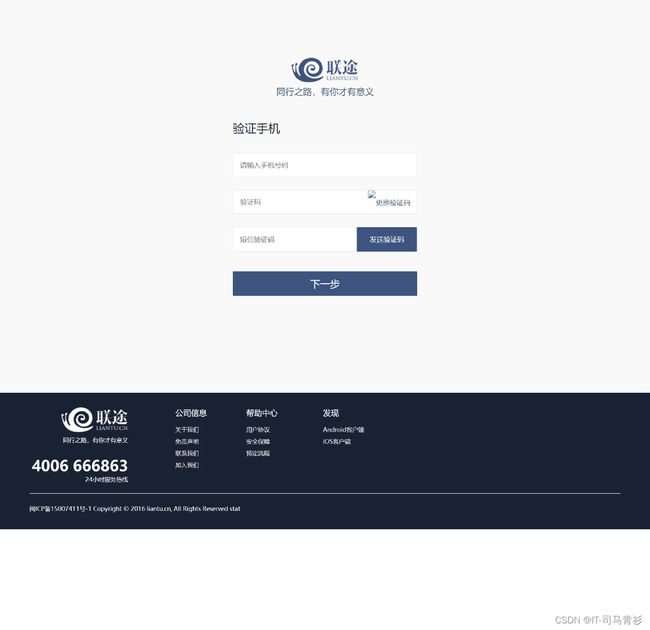
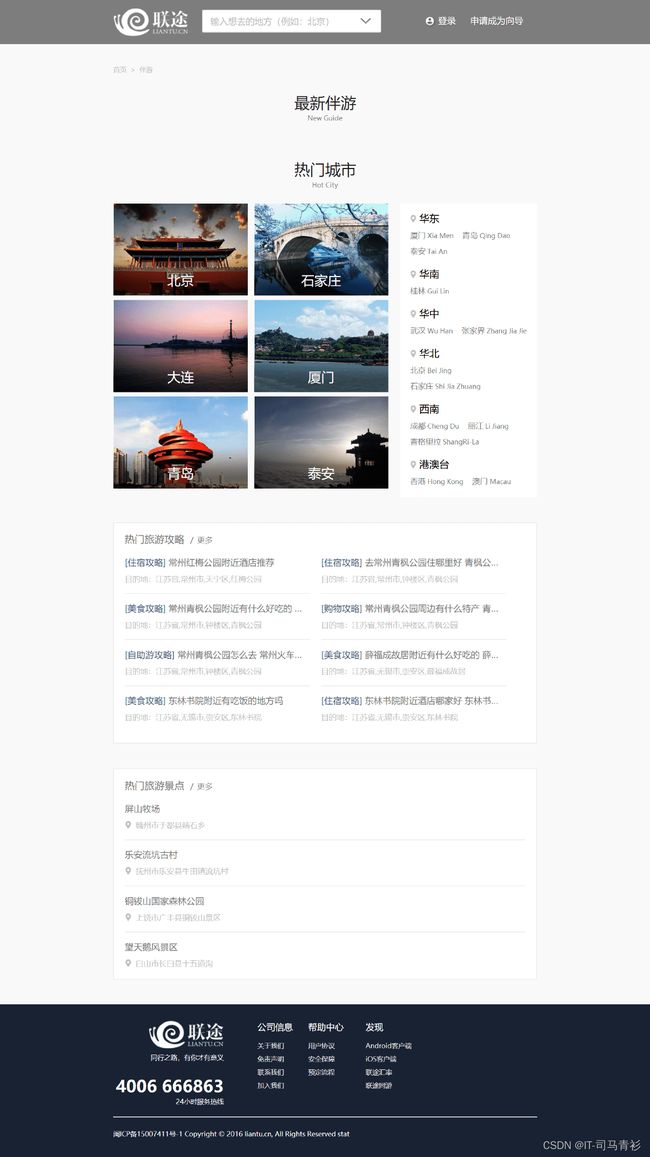
四、网站效果
网站设计制作的重点是对网页整体设计的布局和对网页整体内容的选题。
网站设计方面:计划实现简洁大气的网页设计效果。
网站功能方面:计划实现各个页面之间的链接跳转功能、鼠标悬停在文字上的变色功能、简单的首页动态图片切换功能、简单的表单提交功能。
五、网站代码制作部分
(1)网站首页布局确定好各个板块的内容,并使用了DIV+CSS布局。另外首页使用到的知识主要有图片插入、图片动态切换、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(2)页面使用了DIV+CSS布局,使用到的知识主要有图片插入、导航条、利用CSS固定字体、文字大小、文字颜色、背景颜色。
(3)表单部分页面使用了DIV+CSS布局,使用到的知识主要有运用了form表单、input文本框和input提交按钮,完成表单信息收集。利用CSS设置input提交按钮文字大小和颜色。
HTML结构代码
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>首页title>
<meta name="renderer" content="webkit" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="keywords" content="联途,联途旅游" />
<meta name="description" content="联途旅游是一家提供专业导游、伴游、同游的服务平台,方便您找到志同道合的朋友一起旅行,一起快乐旅游,结伴旅游,同行之路,有你才有意义。" />
<meta http-equiv="Cache-Control" content="no-transform" />
<link rel="shortcut icon" href="images/favicon.ico" />
<link rel="canonical" href="index.html" />
<link rel="stylesheet" type="text/css" href="css/common.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<script type="text/javascript">
var TU = {
wwwUrl: 'http://www.liantu.cn',
myUrl: 'http://my.liantu.cn',
imageUrl: 'http://static.liantu.cn/image/',
domain: 'liantu.cn',
today: '2016-03-08',
mobile_agent: ''
};
var isMobi = (function() {
var u = navigator.userAgent.toLowerCase();
return u.indexOf("mobi") > 0 || u.indexOf("nexus 7") > 0 || u.indexOf("480") > 0;
})();
if (isMobi && TU.mobile_agent != '') {
location.href = TU.mobile_agent;
}
script>
<script type="text/javascript" id="js-prelogin" src="js/cas.js">script>
<script type="text/javascript" src="js/jquery.seajs.js" id="seajsnode">script>
head>
<body>
<div class="wrapper">
<div class="header">
<div class="mod-head">
<div class="box">
<div class="logo">
<a href="index.html"><img src="images/logo.png" alt="联途" />a>
div>
<div class="login pl-login-info" id="pl-login-info">div>
div>
div>
<div class="mod-mhead">
<div class="box">
<a class="icon-menu" href="javascript:;" rel="nofollow">菜单a>
<a class="logo" href="index.html"><img src="images/logo.png" alt="联途" />a>
div>
<div class="sidebar">
<div class="mask">div>
<div class="panel pl-login-info">div>
div>
div>
div>
<div class="container">
<div class="full-column">
<div class="mod-bg">
<img class="fixed" src="images/bg.jpg" />
<img class="static" src="images/bg.jpg" />
div>
<div class="mod-search">
<div class="core">
<h1><a href="/banyou/" target="_blank">伴游a> · <a href="/daoyou/" target="_blank">导游a> · <a href="/tongyou/" target="_blank">同游a>h1>
<p>同行之路,有你才有意义p>
div>
<div class="mcore">
<p>来这里,<br />换一种旅游方式p>
div>
<div class="J_search search">
<div class="box-bg">div>
<div class="sbox">
<input type="text" class="input-text" placeholder="输入想去的地方(例如:北京)" id="search_text" />
<span class="ico"><span>span>span>
div>
div>
div>
div>
<div class="inner">
<div class="main">
<div class="mod-step">
<dl class="d1">
<dt>
<i>i>
dt>
<dd>
<p><span>预约当地向导span>他们是比导游更懂得导游的人,<br />真正体验当地风土人情。p>
dd>
dl>
<dl class="d2">
<dt>
<i>i>
dt>
<dd>
<p><span>伴你同行,一路上有你span>我不愿让你一个人,<br />这趟旅途让我陪你一起走。p>
dd>
dl>
<dl class="d3">
<dt>
<i>i>
dt>
<dd>
<p><span>旅途乐趣,也许不由风景决定span>人生总是不断的在走走停停,<br />在这里你总能找到和你一起的。p>
dd>
dl>
div>
<div class="module mod-destination">
<div class="hd">
<span class="title">热门城市span>
<span class="subtitle">Hot Cityspan>
div>
<div class="bd">
<ul>
<li class="J_blocklink big">
<div class="pic">
<a href="http://www.liantu.cn/daoyou/xiamen/" target="_blank"> <img src="images/201507301606111559.jpeg" alt="厦门" width="100%" /> a>
div>
<div class="text">
<div class="cover">div>
<p> <span class="title">厦门span> <span class="english">Xiamenspan> <span class="subtitle">在风姿绰约的海上花园漫步, 聆听鼓浪屿的天籁, 骑行在沿海环岛, 感受最美校园span> p>
div> li>
<li class="J_blocklink">
<div class="pic">
<a href="http://www.liantu.cn/daoyou/beijing/" target="_blank"> <img src="images/201511021401022091.jpeg" alt="北京" width="100%" /> a>
div>
<div class="text">
<div class="cover">div>
<p> <span class="title">北京span> <span class="english">Beijingspan> <span class="subtitle">探访帝王的痕迹,抚摸北海的碧幽,漫步在北京胡同,领略798的艺术气氛span> p>
div> li>
<li class="J_blocklink">
<div class="pic">
<a href="http://www.liantu.cn/daoyou/wuhan/" target="_blank"> <img src="images/201511021401391496.jpeg" alt="武汉" width="100%" /> a>
div>
<div class="text">
<div class="cover">div>
<p> <span class="title">武汉span> <span class="english">Wuhanspan> <span class="subtitle">武大的樱花烂漫、黄鹤楼的千古绝唱、户部港的繁华溢彰、热干面的乡情弥漫span> p>
div> li>
<li class="J_blocklink">
<div class="pic">
<a href="http://www.liantu.cn/daoyou/zhangjiajie/" target="_blank"> <img src="images/201511021401519527.jpeg" alt="张家界" width="100%" /> a>
div>
<div class="text">
<div class="cover">div>
<p> <span class="title">张家界span> <span class="english">Zhangjiajiespan> <span class="subtitle">三千奇峰 秀水八百span> p>
div> li>
<li class="J_blocklink">
<div class="pic">
<a href="http://www.liantu.cn/daoyou/guilin/" target="_blank"> <img src="images/201511021402011356.jpeg" alt="桂林" width="100%" /> a>
div>
<div class="text">
<div class="cover">div>
<p> <span class="title">桂林span> <span class="english">Guilinspan> <span class="subtitle">桂林山水 富甲天下span> p>
div> li>
<li class="J_blocklink big">
<div class="pic">
<a href="http://www.liantu.cn/daoyou/xianggang/" target="_blank"> <img src="images/201511021402117369.jpeg" alt="香港" width="100%" /> a>
div>
<div class="text">
<div class="cover">div>
<p> <span class="title">香港span> <span class="english">Xianggangspan> <span class="subtitle">华洋交错 东方明珠span> p>
div> li>
ul>
div>
div>
<div class="module mod-person">
<div class="hd">
<span class="title">精选导游span>
<span class="subtitle">Selected Guidespan>
div>
<div class="bd">
<ul class="list">
<li>
<div class="item">
<div class="pic">
<a href="/daoyou/65548.html" target="_blank"><img src="images/65548.jpg" alt="陈艳" />a>
div>
<div class="text">
<div class="bg">div>
<div class="name">
<a href="/daoyou/65548.html" target="_blank"> 陈艳 a>
div>
<p>厦门小雨车队六十多台车均是一年以内的新车!驾驶员向导驾龄均在五年以上,路线熟悉!所有一日游自由行路线都是一对一专车专员,选择我们犹如亲人陪伴左右!我们为您提供帆船游玩、向导伴游、带车司机向导、厦门一日游用车、鼓浪屿一日游用车、集美大嶝岛一日游用车、土楼云水谣一日游等用车服务!纯粹的自由行,不进任何购物点也与定点消费!司机兼向导带您深度厦门游p>
div>
div> li>
<li>
<div class="item">
<div class="pic">
<a href="/daoyou/1.html" target="_blank"><img src="images/1.png" alt="你是白痴吗" />a>
div>
<div class="text">
<div class="bg">div>
<div class="name">
<a href="/daoyou/1.html" target="_blank"> 你是白痴吗 a>
div>
<p>清迈momo 1968微酒店副老板。目前长居清迈,接清迈旅拍/旅行mv制作。全球旅拍人,可全球旅拍预约。... 清迈属于泰北城市,特色好吃的泰北菜餐厅,只有清迈最多。像宛若梦境的风车餐厅,环境优雅的艺术品餐厅,更有在山间遥望美景的纯天然有机餐厅。 清迈周边的天然美景更让人陶醉。像是距城区仅一个小时车程的湖区,就像一副大师笔下的画作。再往远走,是一个叫做清道的小镇,它原始古朴,到处是望不尽的原野以及连绵不绝的公路,想来一场真真切切的公路旅行,清道比美国更适合。清道是一个没有开发的小镇,它保留的纯朴民风以及自然风光得到无数外国人的青睐,那里的交通不够发达,很多人会选择包车过去,经常有客人会包我和我先生的复古甲壳虫坐骑游玩清道,他们说,那是人生里最好的体验之一了。 我和我先生总会在闲暇时开着我们那辆是如珍宝的复古甲壳虫去清迈周边旅行,热爱拍照的我,也拍了很多人物和风景的照片,也有不少客人找到我,希望我能用相机记录他们在清迈旅行的点点滴滴。我和我先生在闲暇时间里走走拍拍,这几年间,我们发现了很多游人少却十分有趣的旅行目的地。我们时而住酒店,时而在可以望见星星的野外搭帐篷,时而睡在我们的车里。每每我们走到陌生的环境中,都被泰国本地人民的热情所感动,被不一样的风景所吸引,我们希望能渐渐让更多的人知道那些绝好却隐秘的旅行之地,于是我开始把我的所见所闻写下来,让更多的人看见,把我们自己的复古甲壳虫也拿出来供给客人包车游玩。不断的旅行,不断的分享,不停的把我们在清迈的家-清迈MoMo1968微酒店做的越来越好,就是我和我先生最大的人生追求。p>
div>
div> li>
<li>
<div class="item">
<div class="pic">
<a href="/daoyou/3.html" target="_blank"><img src="images/3.jpg" alt="楠楠" />a>
div>
<div class="text">
<div class="bg">div>
<div class="name">
<a href="/daoyou/3.html" target="_blank"> 楠楠 a>
div>
<p>萨瓦迪卡!欢迎大家来微笑之国:泰国!我是楠楠,冯勍[qíng]楠。我是道地的桂林女孩,四年前来到普吉岛,不小心成为了泰国媳妇儿,便在这里落地生根成为岛民,喜欢摄影,出海浮潜,寻找美食,享受spa。慢慢地,内心就在酝酿着:独乐了不如众乐乐,为什么不做个旅行代理呢,把自己美好的体验传播给更多人。现在跟先生经营一家旅游代理中心,楠楠就是大家的普吉岛旅行规划师,定制您的专属行程。p>
div>
div> li>
ul>
div>
div>
<div class="module mod-travel">
<div class="hd">
<span class="title">最新同游span>
<span class="subtitle">Newest Travel Peerspan>
div>
<div class="bd">
<ul>
<li class="J_blocklink">
<div class="pic">
<a href="http://www.liantu.cn/tongyou/4.html" target="_blank"><img src="images/201507211603061831.png" alt="杭州到上海旅游 08月20日 3日游 求结伴同游" />a>
div>
<div class="text">
<div class="avatar">
<img src="images/1.png" alt="你是白痴吗" />
<span>你是白痴吗span>
div>
<p>杭州到上海旅游 08月20日 3日游 求结伴同游p>
div> li>
<li class="J_blocklink">
<div class="pic">
<a href="http://www.liantu.cn/tongyou/3.html" target="_blank"><img src="images/201507211603182952.png" alt="绍兴出发 8月13日 拉萨 7日游 求结伴" />a>
div>
<div class="text">
<div class="avatar">
<img src="images/1.png" alt="你是白痴吗" />
<span>你是白痴吗span>
div>
<p>绍兴出发 8月13日 拉萨 7日游 求结伴p>
div> li>
<li class="J_blocklink">
<div class="pic">
<a href="http://www.liantu.cn/tongyou/1.html" target="_blank"><img src="images/201507211603301856.png" alt="厦门到丽江旅游 10月01日 5日游 求结伴同游" />a>
div>
<div class="text">
<div class="avatar">
<img src="images/1.png" alt="你是白痴吗" />
<span>你是白痴吗span>
div>
<p>厦门到丽江旅游 10月01日 5日游 求结伴同游p>
div> li>
ul>
div>
div>
<div class="mod-raiders mod-hot">
<div class="hd">
<span class="tit">热门<a href="gonglue.html" target="_blank">旅游攻略a>span>
<span>/span>
<a href="gonglue.html" class="hmore" target="_blank" title="旅游攻略">更多a>
div>
<div class="bd">
<div class="raiders">
<ul>
<li> <p><a href="/gonglue/zhusu/" class="tag" target="_blank">[住宿攻略]a> <a href="/gonglue/3255.htm" target="_blank">五大道住宿推荐 去天津五大道旅游住哪里好a> p> <span>目的地:天津,和平区,五大道span> li>
<li> <p><a href="/gonglue/meishi/" class="tag" target="_blank">[美食攻略]a> <a href="/gonglue/3254.htm" target="_blank">天津五大道美食指南 五大道附近有吃饭的地方吗a> p> <span>目的地:天津,和平区,五大道span> li>
<li> <p><a href="/gonglue/gouwu/" class="tag" target="_blank">[购物攻略]a> <a href="/gonglue/3253.htm" target="_blank">天津五大道特产有什么值得带 五大道购物指南a> p> <span>目的地:天津,和平区,五大道span> li>
<li> <p><a href="/gonglue/zizhuyou/" class="tag" target="_blank">[自助游攻略]a> <a href="/gonglue/3252.htm" target="_blank">天津五大道怎么去 天津站到五大道乘车指南a> p> <span>目的地:天津,和平区,五大道span> li>
<li> <p><a href="/gonglue/gouwu/" class="tag" target="_blank">[购物攻略]a> <a href="/gonglue/3251.htm" target="_blank">扬州宋夹城景区周边有什么特产 宋夹城周边购物推荐a> p> <span>目的地:江苏省,扬州市,邗江区,扬州宋夹城span> li>
<li> <p><a href="/gonglue/zhusu/" class="tag" target="_blank">[住宿攻略]a> <a href="/gonglue/3250.htm" target="_blank">扬州宋夹城附近酒店哪家好 宋夹城住宿推荐a> p> <span>目的地:江苏省,扬州市,邗江区,扬州宋夹城span> li>
<li> <p><a href="/gonglue/meishi/" class="tag" target="_blank">[美食攻略]a> <a href="/gonglue/3249.htm" target="_blank">宋夹城体育休闲公园附近有什么好吃的a> p> <span>目的地:江苏省,扬州市,邗江区,扬州宋夹城span> li>
<li> <p><a href="/gonglue/zijiayou/" class="tag" target="_blank">[自驾游攻略]a> <a href="/gonglue/3248.htm" target="_blank">宋夹城体育休闲公园自驾路线a> p> <span>目的地:江苏省,扬州市,邗江区,扬州宋夹城span> li>
ul>
div>
div>
div>
<div class="mod-spot mod-hot">
<div class="hd">
<span class="tit">热门<a href="jingdian.html" target="_blank">旅游景点a>span>
<span>/span>
<a href="jingdian.html" class="hmore" target="_blank" title="旅游景点">更多a>
div>
<div class="bd">
<div class="spot">
<ul>
<li> <a href="/jingdian/1910.htm" target="_blank">扬州宋夹城a> <span class="address">扬州市邗江区长春路48号(近瘦西湖天沐温泉度假村)span> li>
<li> <a href="/jingdian/1909.htm" target="_blank">大阳山国家森林公园a> <span class="address">苏州市高新区浒关经济开发区山神湾路span> li>
<li> <a href="/jingdian/1908.htm" target="_blank">宿迁三台山森林公园a> <span class="address">江苏省宿迁市宿豫区249省道span> li>
<li> <a href="/jingdian/1907.htm" target="_blank">东台西溪景区a> <span class="address">盐城市东台市惠阳路span> li>
ul>