期末前端web大作业——动漫客栈响应式bootstarp(7页) 排版整洁,内容丰富,主题鲜明
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
⚽精彩专栏推荐
❤ 【作者主页——获取更多优质源码】
❤ 【web前端期末大作业——毕设项目精品实战案例(1000套)】
文章目录
- 一、网页介绍
- 一、网页效果
- 二、代码展示
-
- 1.HTML代码结构
- 2.CSS样式代码
- 三、个人总结
- 四、更多干货
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
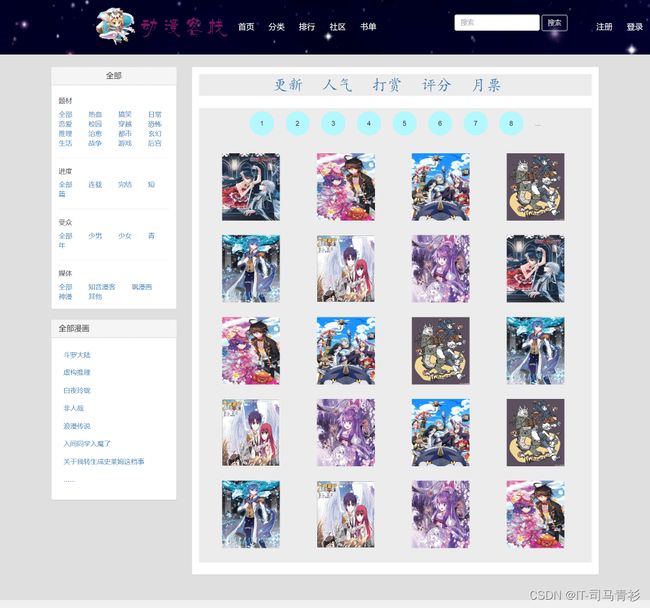
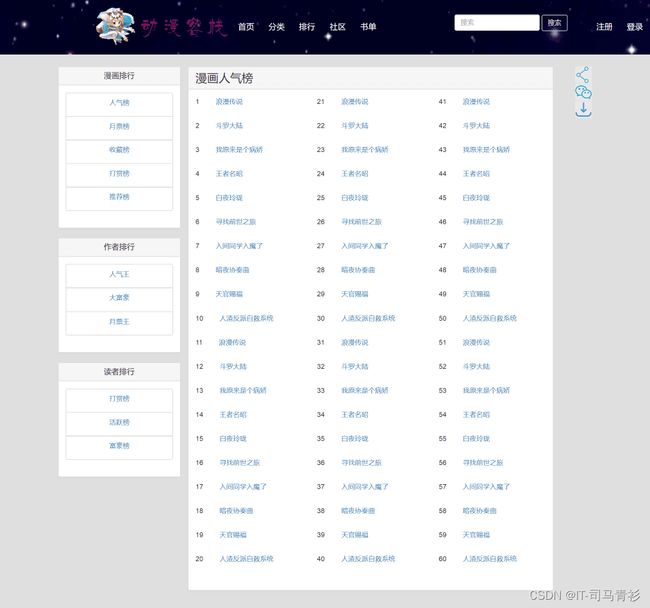
一、网页效果
二、代码展示
1.HTML代码结构
代码如下(示例):以下仅展示部分代码供参考~
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动漫客栈title>
<link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.css" />
<link rel="stylesheet" type="text/css" href="./css/index.css" />
<script src="./js/index.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div class="row dh">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<img class="tb1" src="image/图标1.png">
<img class="tb2" src="image/name.png">
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="index.html">首页a>li>
<li><a href="fl.html">分类a>li>
<li><a href="ph.html">排行a>li>
<li><a href="sq.html">社区a>li>
<li><a href="sd.html">书单a>li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="搜索">
div>
<button type="submit" class="btn btn-default">搜索button>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="zc.html">注册a>li>
<li><a href="dl.html">登录a>li>
ul>
div>
div>
nav>
div>
<div class="container">
<div class="row">
<div class="imgBox">
<img class="img-slide img1" src="image/斗罗大陆.jpg" alt="1">
<img class="img-slide img2" src="image/frz.jpeg" alt="2">
<img class="img-slide img3" src="./image/wgj.jpeg" alt="3">
div>
div>
<div class="row">
<div class="fl1">
<h2>动漫h2>
<ul>
<li><a href="#">恋爱a>li>
<li><a href="#">治愈a>li>
<li><a href="#">日常a>li>
<li><a href="#">热血a>li>
<li><a href="#">战争a>li>
<li><a href="#">玄幻a>li>
<li><a href="#">搞笑a>li>
<li><a href="#">青春a>li>
<li><a href="#">异能a>li>
<li><a href="#">犯罪a>li>
<li><a href="#">悬疑a>li>
<li><a href="#">武侠a>li>
<li><a href="#">竞技a>li>
ul>
div>
div>
<div class="row lr">
<div class="hd">
<h3>燃h3>
<p>奋斗 友情 热血p>
div>
<div class="bd">
<ul style="height: 200px;">
<li><a href="#"><img src="./image/xzqs.jpeg">a>li>
<li><a href="#"><img src="image/浪漫传说.jpeg">a>li>
<li><a href="#"><img src="./image/slm.jpeg">a>li>
<li><a href="#"><img src="./image/frz%20(2).jpeg">a>li>
<li><a href="#"><img src="image/dldl.jpeg">a>li>
<li><a href="#"><img src="./image/wzmz.jpeg">a>li>
<li><a href="#"><img src="./image/byll.jpeg">a>li>
ul>
div>
div>
<div class="row lr">
<div class="hd">
<h3>虐h3>
<p>白月光替身爱恨纠葛p>
div>
<div class="bd">
<ul style="height: 200px;">
<li><a href="#"><img src="./image/xzqs.jpeg">a>li>
<li><a href="#"><img src="image/浪漫传说.jpeg">a>li>
<li><a href="#"><img src="./image/slm.jpeg">a>li>
<li><a href="#"><img src="./image/frz%20(2).jpeg">a>li>
<li><a href="#"><img src="image/dldl.jpeg">a>li>
<li><a href="#"><img src="./image/wzmz.jpeg">a>li>
<li><a href="#"><img src="./image/byll.jpeg">a>li>
ul>
div>
div>
<div class="row">
<div class="fl1">
<h2>漫画h2>
<ul>
<li><a href="#">穿越a>li>
<li><a href="#">后宫a>li>
<li><a href="#">纯爱a>li>
<li><a href="#">恋爱a>li>
<li><a href="#">热血a>li>
<li><a href="#">玄幻a>li>
<li><a href="#">搞笑a>li>
<li><a href="#">异能a>li>
<li><a href="#">犯罪a>li>
<li><a href="#">悬疑a>li>
<li><a href="#">武侠a>li>
<li><a href="#">日常a>li>
<li><a href="#">恐怖a>li>
ul>
div>
div>
<div class="row lr">
<div class="hd">
<h3>连载h3>
<p>今日你追漫了吗p>
div>
<div class="bd">
<ul style="height: 200px;">
<li><a href="#"><img src="./image/xzqs.jpeg">a>li>
<li><a href="#"><img src="image/浪漫传说.jpeg">a>li>
<li><a href="#"><img src="./image/slm.jpeg">a>li>
<li><a href="#"><img src="./image/frz%20(2).jpeg">a>li>
<li><a href="#"><img src="image/dldl.jpeg">a>li>
<li><a href="#"><img src="./image/wzmz.jpeg">a>li>
<li><a href="#"><img src="./image/byll.jpeg">a>li>
ul>
div>
div>
<div class="row lr">
<div class="hd">
<h3>完结h3>
<p>精彩漫画看个够p>
div>
<div class="bd">
<ul style="height: 200px;">
<li><a href="#"><img src="./image/xzqs.jpeg">a>li>
<li><a href="#"><img src="image/浪漫传说.jpeg">a>li>
<li><a href="#"><img src="./image/slm.jpeg">a>li>
<li><a href="#"><img src="./image/frz%20(2).jpeg">a>li>
<li><a href="#"><img src="image/dldl.jpeg">a>li>
<li><a href="#"><img src="./image/wzmz.jpeg">a>li>
<li><a href="#"><img src="./image/byll.jpeg">a>li>
ul>
div>
div>
<div class="row">
div>
<div class="row">
div>
<div class="row">
div>
div>
body>
html>
2.CSS样式代码
body{
background-color:#dfdfdf ;
}
*{padding:0;margin:0;}
/* 导航栏 */
.dh{
background-image: url(../image/bg.jpeg);
text-align: center;
margin-bottom: 25px;
}
.navbar-default{
background-color: transparent;
}
.navbar{
border: 0px;
}
.tb1 {
height: 78px;
display: inline;
margin-left: 200px;
margin-top: 15px;
}
.tb2{
height: 48px;
display: inline;
margin-top: 15px;
}
.container-fluid{
background-color: transparent;
}
.navbar-default .navbar-nav > li > a{
margin-top: 30px;
color: #ffffff;
font-size: larger;
}
.navbar-form .form-control{
margin-top: 15px;
}
.navbar-form{
margin-left: 10%;
margin-top: 15px;
}
.btn-default{
color: #ffffff;
background-color: transparent;
margin-top: 15px;
}
/* 导航栏 */
/* 图片*/
.imgBox{
border-top: 2px solid cadetblue;
width: 80%;
height: 350px;
margin: 0 auto;
}
.imgBox img{
width: 80%;
height: 350px;
margin: 0 auto;
padding-top: 30px;
}
.img1{
display: block;
}
.img2{
display: none;
}
.img3{
display: none;
}
/* 图片结束*/
/* 分类 */
.fl1{
margin-left: 120px;
margin-top: 30px;
margin-bottom: 30px;
}
.fl1 > ul > li{
display: inline;
margin-right: 30px;
}
.fl1 > ul > li > a{
color: #646464;
text-decoration:0;
}
h2{
width: 40px;
height: 100px;
display: inline;
}
ul{
height: 50px;
line-height: 30px;
display: inline;
}
/* 分类 */
/* 燃 */
.hd{
margin-left: 55px;
}
.hd > h3{
width: 40px;
height: 100px;
display: inline;
margin-right: 20px;
}
.hd > p{
display: inline;
}
.bd{
margin-top: 20px;
margin-bottom: 20px;
margin-left: 5%;
}
.bd > ul > li{
display: inline;
height: 150px;
}
.bd > ul > li > span {
width: 110px;
}
.bd > ul > li > a > img{
width: 110px;
height: 145px;
margin-right: 20px;
}
/* 燃 */
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题欢迎一起交流学习