Fundamentals of Computer Graphics(4th Ed)--Raster Image (计算机图形学翻译级笔记)
转载请注明出处
欢迎留言、讨论、指正
本文未注明出处图片均来自 个人 或 Fundamentals of Computer Graphics(4th Ed)
Raster Image电子图片以栅格的形式呈现给用户,光栅由规则排列的像素点(pixel=picture element)组成,以2D数组的形式保存,每个像素值通常由RGB三色素的值组成。但经常遇到伸缩,旋转,颜色修正,甚至运动物体表面贴图的需求。显示设备与图像像素点不等,图像光栅与设备没有直接关系,处理图像时将设备视为理想设备。
Vector image使用表示方向长短的向量描述线条,线条包围颜色,不依靠任何特定网格。这种方法存放的是“画图指令”而不是所需像素,故能够无上限满足显示设备的分辨率,但在显示直线仍需要光栅化。适用于高精度高分辨,且无光影要求的简单图像存储。
本章主要讨论光栅图像与显示的基础知识,尤其需要重视标准非线性显示(nonlinearities of standard display),以及光强和像素值的关系(在后面的章节中至关重要)。
显示设备
透射型(transmissive displays):控制背光(backlight)的透射量

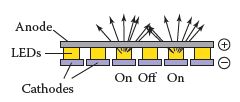
发光型(emissive displays):控制流过有机或无机半导体的电流从而控发光量


显示设备的分辨率又被称作"原始分辨率"(native resolution,其他分辨率图像可以通过内部转化被显示出来)------1920*1200像素显示屏意味着它由1200行1920列像素点组成。
硬拷贝设备(Hardcopy Device)
使用像素密度衡量分辨率。
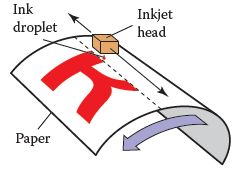
喷墨打印机 通过喷洒打印头喷头携带的颜料,打印出二进制 (喷or不喷)图像,有逐行扫描和主轴旋转等种类。打印分辨率 (dpi) 取决于墨滴大小 和步进距离。 由于"二进制"打印,需要较高的分辨率避免锯齿。高分辨率可以通过变密度点 模拟半色调 (halftones)。


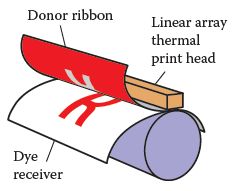
热转印机则是模拟量 打印,染料纸(donor ribbon)被夹在长条形的加热棒 和 打印纸中间,通过控制加热棒上的微小加热单元,分离染料纸上的燃料并热印在打印纸上,温度越高,上料越多,颜色越深,使得 色调连续。横向分辨率 (ppi) 取决于加热单元的密度,纵向取决于加热、冷却速度 与纸张移动速度 之比。
输入设备
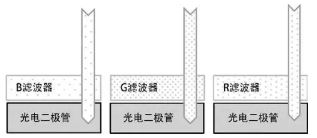
非算法计算得到的光栅图必来自于光栅输入设备,如摄像机、扫描仪。设备由感光元件阵列组成。数字摄像机,分为CMOS(complimentary metal-oxide-semiconductor,互补金属氧化物半导体)和CCD(charge-coupled devices,电荷耦合器件)两种。滤色镜将场景光分散为RGB三分量使得1组三个感光元件分别记录RGB值,交由图像软件平滑锯齿或缺失点(demosaicking)。3000列*2000行=600万像素(MP,megapixel)相机。马赛克传感器如下左,Faveon式(同种硅材料不同波长穿透深度不同)如下右,因此在同像素条件下,Faveon式得到的信息更丰富( ≈ 3 倍 \approx3倍 ≈3倍)。


扫描仪类似热转印机,分辨率 ppi 取决于 采 样 频 率 采 样 移 动 速 度 \frac{采样频率}{采样移动速度} 采样移动速度采样频率。
图像,像素,和几何
通过以上方法得到图像,是关于位置的函数, R ∈ R 2 R\in R^2 R∈R2,灰度图像 V = R + V=R^+ V=R+,彩色图像 V = R 3 V=R^3 V=R3
I ( x , y ) : R → Z I(x,y):R\to Z I(x,y):R→Z图像的每个像素值是实际图像相应位置周围(vicinity)小范围内的平均值,被称为图像的采样点。历史原因(如电视)有些API(application program Interface)是上到下正方向的。

采样点在整数中间,注意图像采样到的矩形域(rectangular domain)实际范围是 R = [ − 0.5 , n x − 0.5 ] × [ − 0.5 , n y − 0.5 ] R=[-0.5,n_x-0.5]\times[-0.5,n_y-0.5] R=[−0.5,nx−0.5]×[−0.5,ny−0.5],其中n-0.5由n-1+0.5得到。也有些系统将"边"放在整数点上。
每个像素点用一个32bit-float存储单通道或灰度图像,彩色需要RGB三个,1000万像素的照片会消耗10M=30M*4Byte=118MB(为啥是118?提示magapixel的故事||滑稽~)内存。多数情况下光照强度出处在一定范围内(现实无上限),像素值范围设定在 [ 0 , 1 ] = [ 0 2 n , 1 2 n , . . . 2 n 2 n ] [0,1]=[\frac{0}{2^n},\frac{1}{2^n},...\frac{2^n}{2^n}] [0,1]=[2n0,2n1,...2n2n],称为固定范围图像(fixed-range),若动态可调范围较大,称作HDR(high dynamic range)图像,若范围较小整数存储称为LDR(low dynamic range)图像。
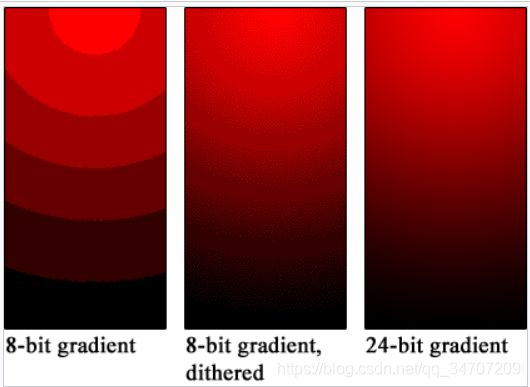
减少像素位数将导致两种典型的人为缺陷(artifacts or artificially introduced flaws):
第一种:在fixed-range的情况下将导致 “裁剪(clipping)” ----实际值超出编码的表示范围,例如阳光下的白色物体,白色物体反射的太阳光会超过白色,但范围所限只能捕捉到白色物体的“白色”,丢了“反射光”这个信息。
第二种:在有限的精度下,对像素值进行离散化“近似”到离散值上时,可能会得到==“伪像(quantization artifacts)”或"色带化(banding)"==。静态图像没什么影响,动画中会非常明显(个人猜测会出现重影模糊的情况)。
显示器在关闭状态时设为“黑色(black)”,值为0,全亮时设为“白色(white)”,值为1,灰色设为0.5。
为了正确的显示图像,有两点必须注意:
1.显示器可能时非线性显示的(人类对色彩的感知也是非线性的,我们在第20章讨论)。输入值a=[0,0.5,1],显示的结果却像[0,0.25,1],使用 γ \gamma γ来描述这种非线性:
d i s p l a y e d i n t e n s i t y = ( m a x i m u m i n t e n s i t y ) α γ displayed intensity = (maximum intensity)\alpha^\gamma displayedintensity=(maximumintensity)αγ 这只是一种近似,通常并不需要非常准确的 γ \gamma γ值。比较好的方法是找到a使得显示亮度为0.5(灰色),此时 a γ = 0.5 a^\gamma=0.5 aγ=0.5, γ = ln 0.5 ln a \gamma=\frac{\ln0.5}{\ln a} γ=lnaln0.5,调整a值直到在远距离观察以下左右两图的亮度一致(模拟显示器在水平方向上很难[0,1,0,1…]阶跃变化,采用黑白条纹相间同样可以 )。为纠正非线性,对原图像素值做 α ′ = α 1 γ \alpha'=\alpha^\frac{1}{\gamma} α′=αγ1的处理。

2.显示设备的输入是形如[0~255]的整数,但图像是32位浮点型,意味着实际显示设备对每个像素点的取值进行了近似。
RGB空间
多数计算机图像基于RGB空间存储和显示。本章仅就用户的视角和基础设施进行讨论,更详细的讨论将在19章进行,但掌握RGB的原理将有助于编写大多数图形程序。RGB的基本思想是三原色(primary–red,green,blue)的混合,三基色的像素值分布在三个坐标上,张成[0,1]3的向量空间。实际使用时多半使用[0,255]范围的整数(8-bit)值表示,合在一起称为"24-bit color"。非线性矫正 同样适用于RGB的每一个通道(分量,component)。


Alpha通道
有时图像仅需要改变部分像素的值,比如合成背景啥的。
对于前景(foreground)中的不透明(opaque)像素点,我们直接替换背景(background)相应位置的像素值,直接叠加就可以。对于完全透明的像素点,直接将前景像素点替换为相应背景点。对于半透明的像素点区域(如玻璃),就需要特别留心了。绝大多数情况是前景部分像素不透明,部分遮盖(coveragy)背景。这其中最重要的信息是像素覆盖率 α \alpha α,表征了“背景被前景遮盖的程度”或“表示前景像素值的权重”。覆盖后合成的相应像素RGB值应当为: c o l o r = α c f o r e + ( 1 + α ) c b a c k color=\alpha c_{fore}+(1+\alpha)c_{back} color=αcfore+(1+α)cback。表达式在不同应用场景中可能有所变化。 α \alpha α的值会被存储在称为 “alpha掩膜(alpha mask)” 或 “透明掩膜(transparency mask)” 的灰度数组中,作为第四个通道(channel)存储在RGBA图像当中。
图像存储
多数RGB图像格式每通道分配8bit,但这样存储空间吃紧。为了解决这个问题,多数格式对图像都进行了不同程度的压缩(有损压缩 or 无损压缩)。
| format | feature |
|---|---|
| jpeg | 有损,针对人类视觉感知范围进行的压缩,适用于自然风光图片 |
| tiff | 无损,适用于黑白或无损8-16bitRGB压缩 |
| ppm | 非压缩,适用于8bitRGB图像 |
| png | 无损,有很多开源的图像管理软件 |
我们可以使用标准库例程读写相关格式图像文件。简单程序更在意简易性而非效率,因此最简单的选择就是使用ppm格式,将内存中的图像数组写入外存设备,并加上一个文件头。