Source:# How to develop locally a Laravel app using Laragon
In this article I'll show you how to develop locally a new Laravel app using Laragon.
在这篇文章中我将会向你展示如何用Laragon部署一个本地的Laravel项目
What is Laravel?Laravel is a web application framework with expressive, elegant syntax. We’ve already laid the foundation — freeing you to create without sweating the small things.
什么是Laravel?Laravel是一个具有表现力的,优雅的语法的Web应用框架。所有的小事情都已经被框架准备好了,用户只需要使用去自由创造In the far 2017 I wrote an article about how to setup Laravel Homestead: the process is not as quick and easy as you can wish but following each step you can end up with a working development environment for Laravel. At that time, Laragon was already 2 years old but I never heard anything about it. And other 2 years should go by before I see the Laragon light.
早在2017年作者就编写了一篇如何设置 Laravel Homestead的文章,但是搭建的过程并不是非常简单快速,这时候Largon已经出来2年了,然而这期间作者没有听说过 Largon 的任何消息,直到2年后作者发现并且发现了它的闪光点并且快速体验一波(于是这篇文章就出现了)。
这种感觉类似JAVAER拿着Eclipse开发了几年突然发现IDEA的新大陆一样。
What is Largon?Laragon is a portable, isolated, fast & powerful universal development environment for PHP, Node.js, Python, Java, Go, Ruby.
什么是Largon?Laragon是一个可移植的、隔离的、快速和强大的通用开发环境,适用于PHP、Node.js、Python、Java、Go和Ruby。
In just a few clicks it will install in your Windows machine everything you need to develop web applications in your local environment: Apache, Nginx, MySql and more (for a full detailed list refer to Laragon page, please)
只需要简单的点击几下安装按钮就可以安装你在本地环境下开发Web应用程序所需的一切。包裹Apach、Nginx、NodeJs.....
这里吐槽一下Largon的图标有点像是Postgresql 图标的侧面:
为啥老外都喜欢 Elephant?题外话:这里扯一下题外话整点科普,大象是迄今为止被证明的唯一一种通过额外的p53基因来抵御癌症的动物,也就意味着大象无论活多久时间,他的身体器官一直都是十分健康的,而大象的死亡看上去没来由的突然倒下其实是寿命到头了,和我们人类中健康并且长寿的人寿命到了尽头去世是类似的,只是非常单纯的寿命到了尽头。所以近几年医学界在尝试把大象的基因移植到人身上,企图对抗癌症。
感兴趣可以看看这篇文章:大象很少得癌是因为它们的细胞会自杀? - 纽约时报中文网 (nytimes.com)
闲扯到此结束,我们接着翻译:
Unfortunately, Laragon is available only on Windows. if you use a Linux box and you wish to take a look at this wonderful tool, you can use one of these packages to run Windows software on Linux
不幸的是Larragon 是一个纯Windows应用,不支持Mac或者Linux,如果想要在Linux运行,则需要安装GNU,也就是在Linux上模拟Windows的虚拟机,Ps:我觉得没啥必要。。。。。。
I want to show how easy it can be start to develop a new Laravel application using Laragon, and how to add Bootstrap to it
作者将会展示如何使用Laragon开发一个新的Laravel应用程序,以及如何在其中添加Bootstrap。
注意最新版的Largon已经不需要手动配置NodeJs和Bootstrap,真正的开箱即用。
Step 1: install Laragon
Go to Laragon download page, download the latest version then just run the installer: _Next_, _Next_, _Next_...
Laragon starts instantly and I recommend to set it up to run when Windows starts.
Winodws系统进入到官方网址:Laragon download page 安装即可,个人建议安装完整版,感兴趣可以安装便携版本。
Step 2: create a Laravel application
Just a right click on the Laragon window or on the Laragon tray icon to open a rich menu: just click on Quick app->Laravel
创建一个Laravel项目,只需要右键点击Largon的图标,然后选中Quick app的菜单,之后新建Laravel项目即可
由于某种神秘力量存在,在国内的环境下下载框架的相关包比较慢。所以我们可以手动切换到国内的镜像仓库。
composer更换为国内镜像(laragon自带composer)
国内:composer config -g repo.packagist composer https://packagist.phpcomposer...
或者换成阿里有的:composer config -g repo.packagist composer https://mirrors.aliyun.com/co...
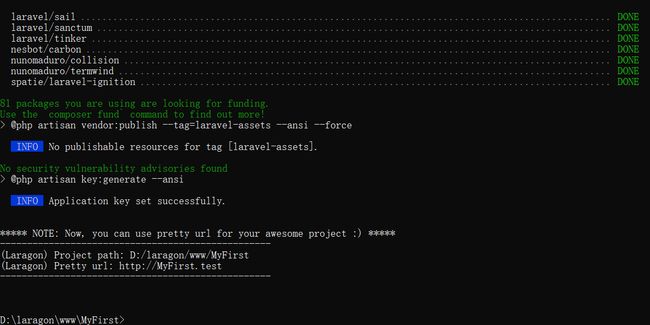
尝试多次之后,把Laravel框架项目成功初始化。
访问 http://localhost/ (默认80端口)可以看到相关的页面。
Sometimes, in Windows the command prompt seems to stuck, with a blinking cursor in a black desert: if this is the case click on the Laravel tray icon and this should just fix the issue. Otherwise reload Laragon.
有时在Windows中命令提示符似乎被卡住了,在一个黑色的方框中闪烁着光标:如果是这种情况,点击Laravel的托盘图标,这应该正好解决这个问题。否则,重新加载Laragon应用(或者重启电脑尝试)。
If you go to C:\laragon\etc\apache2\sites-enabled folder, you will see that Laragon has created a new configuration file called auto.laraone.test.conf. In this file is defined the Virtual Host for your new application. You can take a look just to see how Laragon works.
如果你去C:\laragon\etc\apache2\sites-enabled 文件夹,你会看到Laragon创建了一个名为auto.laraone.test.conf的新配置文件。在此文件中定义了新应用程序的虚拟主机。你可以看看拉拉贡是如何工作的。
我们可以进入到作者所说的路径查看对应的,当然这里个人把Largon安装到别的磁盘,所以我的电脑路径是:E:\laragon\etc\apache2\sites-enabled。
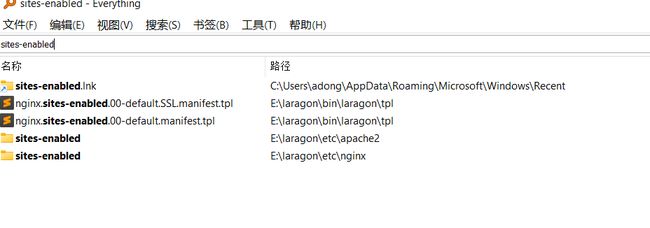
这里说一下快速找文件夹的技巧:使用 Wox + everything,或者在EveryThing 里面直接像是下面那样搜索:

进入到页面之后,可以看到我们使用Largon创建的项目都有对应的自动配置管理,这里选择观察auto.test.test.conf的内容,具体的内容如下:
DocumentRoot "E:/laragon/www/test/public"
ServerName test.test
ServerAlias *.test.test
AllowOverride All
Require all granted
# If you want to use SSL, enable it by going to Menu > Apache > SSL > Enabled
Step 3: install node_modules
Now Laravel is already installed and ready to start but I want to use Bootstrap and to install it I need to install npm first.
现在Laravel 项目已经新建好了,Largon也可以正常运行,现在我们想要加入NodeJs到Laravel中辅助开发。
The Windows command prompt should already be in your new application directory: if this is not the case, move there manually or just open a new command prompt in C:\laragon\www\laraone directory and type
上面这段话的简单理解是,我们可以使用Largon的命令行工具,进入到新建的Laravel根路径里面使用npm intall命令安装相关的modules,注意可以不需要本地具备NodeJs环境,因为Largon里面内置了当前版本对应的最新的NodeJs。
为了验证这个说法,我们可以到Largon的bin目录查看内置的“组件”:
然后是按照上面的讨论,执行下面的命令即可:
npm install --no-bin-linksE:\laragon\www\start
λ npm install --no-bin-links
added 27 packages, and audited 28 packages in 10s
6 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
npm notice
npm notice New major version of npm available! 8.18.0 -> 9.1.2
npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.1.2
npm notice Run npm install -g [email protected] to update!
npm notice
This installs node_modules in your application
这在应用程序就成功安装了node_modules。
Step 4: fix package.json
To install Bootstrap we just need to type some more commands in the command prompt:
安装Bootstrap我们只需要在命令提示符中再输入一些命令。
a) composer require laravel/ui: it can takes some time
b) php artisan ui bootstrap : this will actually install bootstrap
c) as required, run npm install && npm run dev
a) 使用Largon的命令行工具进入到项目根目录,在Laravel项目的根路径执行composer require laravel/ui ,这可能需要一些时间 。
b) php artisan ui bootstrap : 这将实际安装bootstrap 。
c) 根据需要, 运行 npm install && npm run dev
That's all! Now Bootstrap is installed and all its stuff is in
C:\laragon\www\laraone\resources\sass\app.scss and in
C:\laragon\www\laraone\public\css\app.css.
Reload Laragon once ore time and type laraone.test in your browser.
Ready to go to write your code!
以上就是本文的全部内容,现在Bootstrap已经安装好了,它所有的东西都在C:\laragon\www\laraone\resources\sass\app.scss和在C:\laragon\www\laraone\public\css\app.css。 重新加载Laragon一次,在浏览器中输laraone.test。
准备好去写你的代码了!
FInally
Although the article is older, it is generally more applicable.