小程序对request的二次封装
微信小程序提供的一个发起HTTPS网络请求的request方法。
1.在app.js里 配置 apiBase:"写你的基地址",
// app.js
App({
onLaunch() {
// // 展示本地存储能力
// const logs = wx.getStorageSync('logs') || []
// logs.unshift(Date.now())
// wx.setStorageSync('logs', logs)
// // 登录
// wx.login({
// success: res => {
// // 发送 res.code 到后台换取 openId, sessionKey, unionId
// }
// })
},
globalData: {
userInfo: null
},
//新加的
config:{
apiBase:"https://locally.uieee.com"
}
})2.在utils里 配置(创建)一个自定义的 .js的文件,(在这儿我们就写一个reques.js 这么一个文件。)
3.在reques.js里面
//对wx.request二次封装
const app = getApp();
// console.log(app);
module.exports =(url,data,method="get",header={})=>{
//loading动画
wx.showLoading({
title: 'Loading...',
mask:true
})
return new Promise((resolve,reject)=>{
wx.request({
//拼全地址
url:app.config.apiBase + url,
data,
header,
dataType:'json',
success:resolve,
fail:reject,
complete:wx.hideLoading,
})
})
} 4.页面中使用(index组件引入的话)
const request =require('../../utils/reques')
Page({
onShareAppMessage() {
},
/**
* 页面的初始数据
*/
data: {
slides:[],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//请求一个轮播图,/slides是一个地址你可以换成自己的,
request('/slides').then(res=>{
console.log(res.data);
this.setData({
slides:res.data
})
}).catch(err=>{
console.log(err);
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
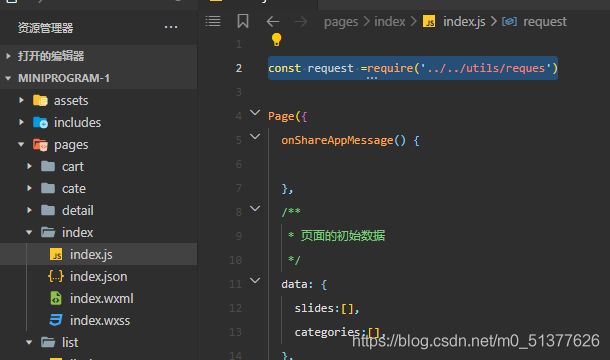
引入
const request =require('../../utils/reques')例如:如下图所示:
轮播图案例:index.js文件
//引入封装的reques
const request =require('../../utils/reques')
Page({
onShareAppMessage() {
},
/**
* 页面的初始数据
*/
data: {
slides:[],
categories:[],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//第一种方式(不封装的方法)
// var thas=this
// wx.request({
// url: 'https://locally.uieee.com/slides',
// methed:"get",
// header:{
// "content-type":"application/jsonn"
// },
// success (res) {
// console.log(res.data)
// thas.setData({
// slides=res.data
// })
// },
// fail(error){
// console.log(error)
// }
// })
//第二种方式(封装的方法)
request('/slides').then(res=>{
console.log(res.data);
this.setData({
slides:res.data
})
})
.catch(err=>{
console.log(err);
})
request('/categories ').then(res=>{
console.log(res.data);
this.setData({
categories:res.data
})
})
.catch(err=>{
console.log(err);
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})轮播图案例:index.wxml文件,
注意这里的navigator是页面跳转路由的,你可以换成block,去掉url和第二个image标签就好了。