vue2知识点:数据代理
文章目录
- 一、何为数据代理
- 二、vue中的数据代理
- 三、回顾Object.defineProperty()
- 本人其他相关文章链接
一、何为数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2, "x", {
get() {
return obj.x
},
set(value) {
obj.x = value
}
})
案例:在控制台通过obj2.x去修改x的属性值,并打印修改后的obj2结果,如下图
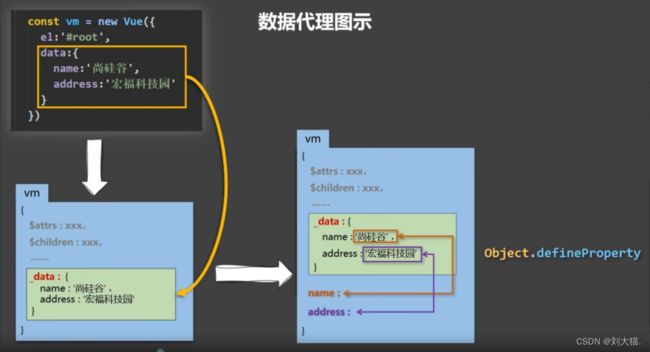
二、vue中的数据代理
问题:数据代理干了啥?
答案:
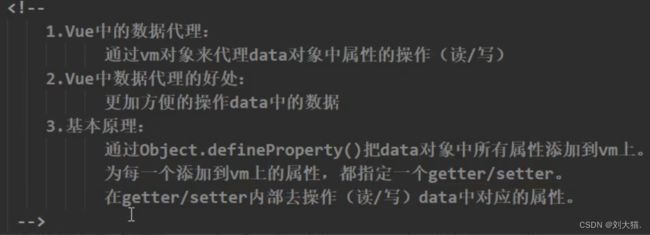
简单说:通过Object.defineProperty()方法把data对象所有属性添加到vm(Vue原型)对象上,且为每个属性指定一个getter/setter。
复杂说:首先vue把data对象所有属性添加到命名为_data的对象中,通过Object.defineProperty()方法把_data对象所有属性添加到vm(Vue原型)对象上,并为每一个添加到vm上的属性,都指定一个getter/setter,这样vm对象就有了属性name和address,不然你想操作属性只能使用_data.name_或者data.address,这样很不方便。


三、回顾Object.defineProperty()
回顾Object.defineProperty()方法,该方法可动态设置属性。
defineProperty(目标对象, key, {config})
注意点1:defineProperty中如果定义使用get()和set(),那么属性value和writable:true必须注释掉,不然报错
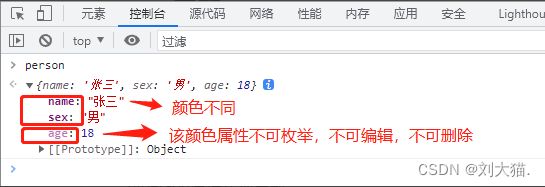
注意点2:如果defineProperty中只定义value属性,那么控制台赋值无效,即必须设置writable:true才能对person属性实现更新
let number = 18
let person = {
name:"张三",
sex:"男"
}
Object.defineProperty(person, "age", {
value:18,
}

如果defineProperty()方法设置属性enumerable:true、writable:true、configurable:true就可实现跟局部定义变量属性一样的效果,可增删改
Object.defineProperty(person, "age", {
value:18,
enumerable:true, //控制属性是否可以枚举(也就是是否可以遍历访问到),默认值是false
writable:true, //控制属性是否可以被修改,默认值是false
configurable:true, //控制属性是否可以被删除,默认值是false
}

defineProperty()方法定义get()和set()
Object.defineProperty(person, "age", {
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了')
return number
},
// //当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改age属性了')
number = value
}
})
本人其他相关文章链接
1.《基础篇第1章:vue2简介》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
2.《基础篇第2章:vue2基础》包含Vue2知识点、个人总结的使用注意点及碰到的问题总结
3.《进阶篇第3章:vue进阶-组件》包含组件、自定义事件、插槽、路由等等扩展知识点
4.《基础篇第4章》:使用vue脚手架创建项目
5.vue2知识点:数据代理
6.vue2知识点:事件处理
7.vue2知识点:列表渲染(包含:v-for、key、取值范围、列表过滤、列表排序、vue监视对象或数组的数据改变原理、总结vue数据监测)
8.vue2知识点:计算属性与监听属性
9.vue2知识点:生命周期(包含:生命周期介绍、生命周期钩子、整体流程图详解)
10.vue2知识点:非单文件组件和单文件组件
11.vue2知识点:组件is属性
12.vue2知识点:组件模板定义
13.vue2知识点:组件的props属性、非props属性、props属性校验
14.vue2知识点:组件自定义事件
15.vue2知识点:组件插槽分发
16.vue2知识点:动态组件
17.vue2知识点:混入
18.vue2知识点:浏览器本地缓存
19.vue2知识点:全局事件总线(GlobalEventBus)
20.vue2知识点:消息订阅与发布
21.vue2知识点:nextTick语法
22.vue2知识点:Vue封装的过度与动画
23.vue2知识点:路由
24.vue2知识点:vm调用待$命令介绍
25.vue组件通信案例练习(包含:父子组件通信及平行组件通信)
26.vue表单案例练习:vue表单创建一行数据及删除数据的实现与理解
27.vue2基础组件通信案例练习:待办事项Todo-list案例练习
28.vue2基础组件通信案例练习:把案例Todo-list改写成本地缓存
29.vue2基础组件通信案例练习:把案例Todo-list改成使用自定义事件
30.vue2基础组件通信案例练习:把案例Todo-list改成使用全局事件总线
31.vue2基础组件通信案例练习:把案例Todo-list改成使用消息订阅与发布
32.vue2基础组件通信案例练习:把案例Todo-list新增编辑按钮
33.vue2基础组件通信案例练习:把案例Todo-list改成使用动画与过度
34.学习vue2遇到过的问题及个人总结

