猿创征文|开发常用工具
好用的开发工具分享
- 前言
- 1.原型工具
-
- 1.1 摹客RP
- 1.2 墨刀
- 2 代码管理工具
-
- 2.1 GitLab
- 3 存储工具(服务)
-
- 3.1 GridFS
- 3.2 minIO
- 4.项目管理工具
-
- 4.1 禅道
- 5.API管理工具
-
- 5.1 swagger3
- 5.2 Y-API
-
- 5.2 .1 YAPI插件设置
- 5.3 其它
- 6.终端工具
-
- 6.1 WindTerm
- 7. 好用的小工具
-
- 7.1 ScreenToGif
- 7.2 Utools
- 7.3 离线OCR工具
- 8. 感觉不错的网站
前言
善于运用工具,可以大大提高我们的工作效率,节省时间 。下面就说说那些免费好用的开发工具
1.原型工具
好的一款原型设计工具,可以大大提升开发效率。对于设计师可以快速画出原型,对于开发人员来说前端工程师可以更直观便捷的了解产品需求,后端工程师也可以根据产品原型设计出合理的接口服务,另一方面好的一个原型也能方便的给客户演示效果。下面就介绍两款感觉不错的在线设计工具。在线的好处但从开发而言在于可以简化从设计到交付到讨论再到问题记录,然后再修正交付审批这一套流程,从线下转移到线上,可以随时发现问题,随时讨论问题。可以省下很多时间提高效率
1.1 摹客RP
在线原型工具,支持离线演示包,支持页面自适应。支持页面批注

优点:编辑实时上传同步,免费版的协作项目可多达10个。有官方帮助群,图标,组件较多。
缺点:社区模板比较少,组件虽然多,但多为基础组件。
总结:不太适合新手使用。想要实现较为复杂的交互,比如抽屉,手风琴 需要基础组件加交互功能配合实现,没有现成的。不过从目前官方对于版本更新迭代的日志来看。后期还是有很大概率把一些比较复杂的交互做成组件以供实用的
推荐:⭐⭐⭐
1.2 墨刀
在线原型设计,协同办公。

优点:组件丰富,素材广场也有很多的免费模板
缺点:对页面限制,免费版单项目只能做20页。
总结:社区自带组件丰富,在实际开发场景中用到的基本上都有,另外素材广场也有不错的组件模板。就算是新手也能快速的画出一个不错的原型出来,唯一的缺点是不能愉快的白嫖,不过写小原型还是挺爽的。
推荐:⭐⭐⭐
2 代码管理工具
说起代码管理工具,可能首先就是svn了,这个也可能是大部分人最先接触的代码管理工具了,然后就是github,Gitee等第三方代码管理工具了。下面推荐一款代码管理工具,gitLab
2.1 GitLab
GitLab 是一个使用Git作为代码管理工具,并在此基础上搭建起来的Web服务。支持私有化部署。


优点:私有化部署,免费无限存储。支持代码在线编辑,支持群组,周期分析,任务等可以作为git代码仓库
缺点:页面响应速度较慢。
总结:综合来说还是比较好用的。
推荐:⭐⭐⭐⭐
3 存储工具(服务)
对于存储工具,有很多。比如ftp,fastDFS,oss等。当然下面介绍的两款属于开源且不错的存储工具
3.1 GridFS
mongoBD针对不能存储超过文档尺寸限制(16 MB)的文件推出的功能,分块存储。默认大小是256k文件存入到GridFS过程中,如果文件大于256k,则把文件分割多个chunk,再把这些chunk保存在fs.chunks中,最后再把文件信息存入fs.files中。

读取文件时,根据查询条件,在fs.files中根据“_id”的值到fs.funks中查找所有files_id 为 _id 的chunk,并按照“n”排序,依次将chunk中的“data”对象的内容还原成原来的文件。
如下所示


优点:简化技术栈
缺点:1.由于分块存储的原因,获取大文件时较慢。2.文件数据迁移转换比较麻烦
总结:总的来说存储小文件的话不适合用这个。从另一个角度来说也算是简化需求了。已经用到mongodb的前提下,使用GridFS可以不用再去使用其它文件存储工具了。如果存储视频的话,利于产生信息流。
推荐:⭐⭐
3.2 minIO
对象存储工具,采用Golang实现,客户端支Java,Python,Javacript, Golang语言。主要用于存储海量的图片,视频,文档等

优点:部署方便,支持集群,租户,纠删码等。UI界面,私有化部署
缺点:由于系统的限制,目前windows版本的支持相对来说没有liux版本所支持的服务全面。
总结:不管从界面还是使用上来说,都像一个oss服务。且支持的API也比较丰富。minIO中文文档 ,springboot集成minIO
推荐:⭐⭐⭐⭐
4.项目管理工具
开发的工程中,离不开项目的管理,比如任务分配,bug记录什么的。下面就介绍一款免费的管理工具
4.1 禅道
项目管理工具,拥有开源版。可以很好的进行项目管理,公司多用于管理bug记录。

优点:1.多平台部署,部署方便。 2.任务分配处理流程方便
缺点:这个没什么可以吐槽的了。
推荐:⭐⭐⭐⭐⭐
5.API管理工具
API管理工具有很多,五花八门。下面介绍几个在工作中使用过的web版管理工具。
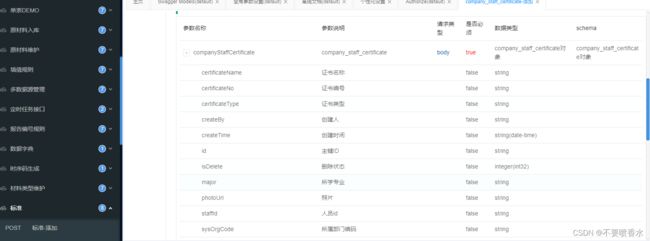
5.1 swagger3
相信这个大部分都在用。swagger3相对与2在UI上做了明显改动,也规整了一些常用的设置项

优点: 实时性文档,可以在线调试接口。
缺点:
1.要想很好的呈现API文档,需要繁多的注解去使用,特别是想规范入参参数时,需要创建相应bean,较为繁琐
2.无法离线调用接口
推荐:⭐⭐
5.2 Y-API
目前在用的一个工具,私有化部署可离线,集成WIKI、接口编写、接口自动化


优点:
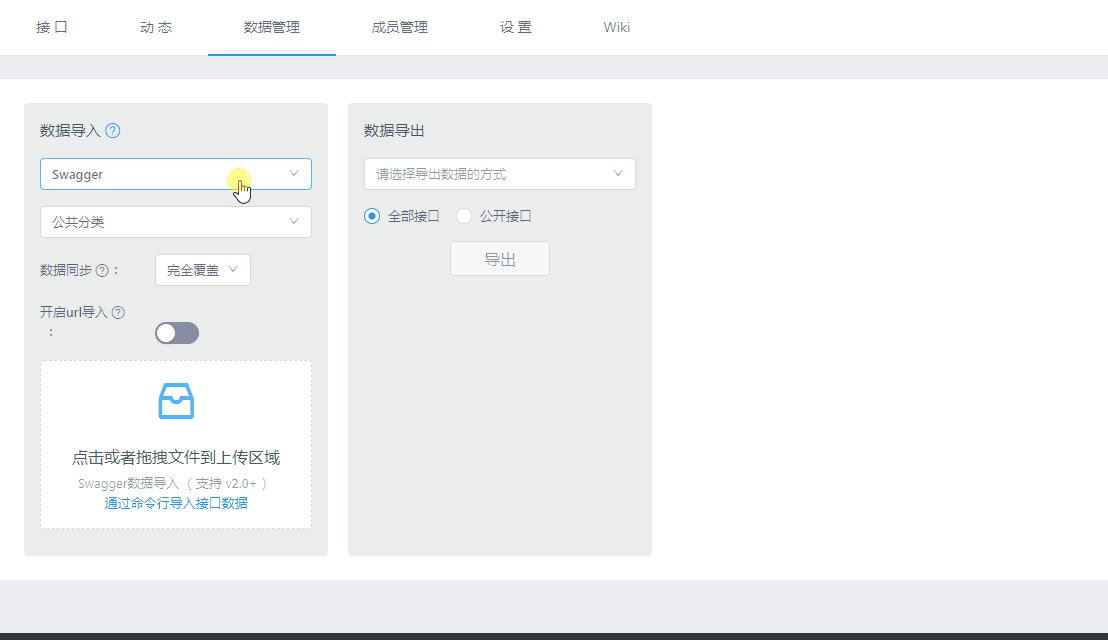
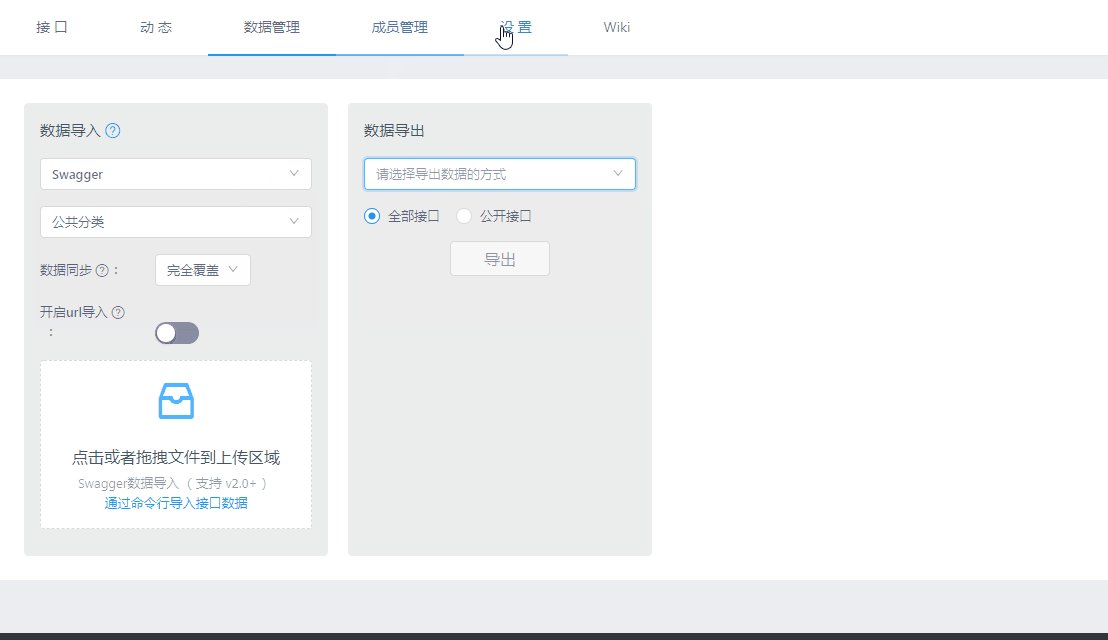
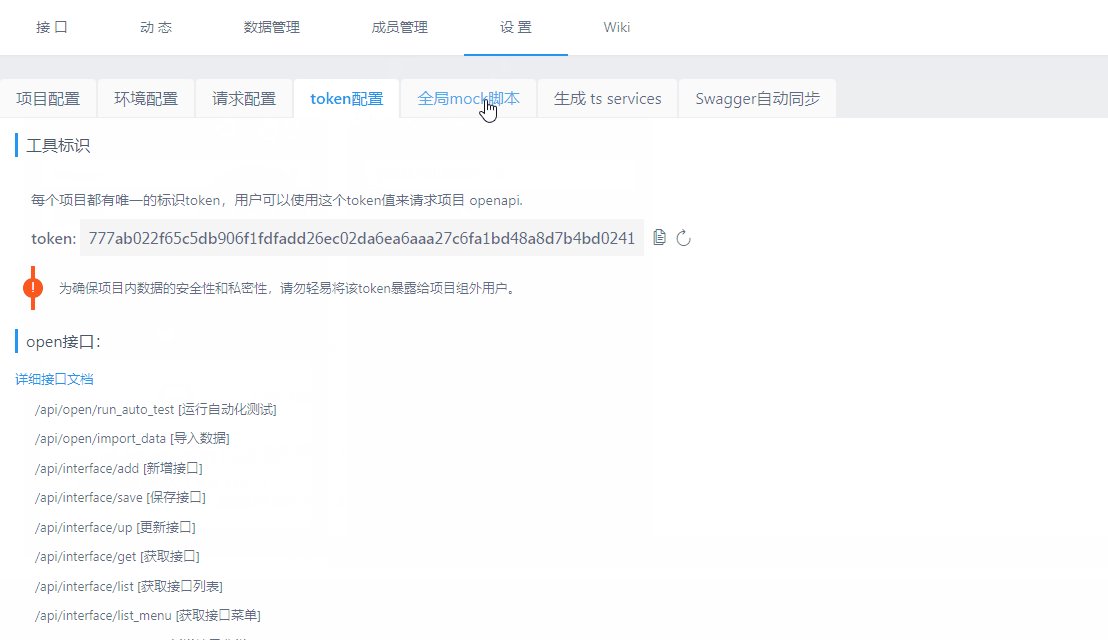
1.离线文档,支持多种规格导入导出,支持swagger定时导入。
2.在idea中结合yapi插件可以快速生产api接口文档,同时也可以在线编辑文档。
3.支持测试集合,生产报告,自由切换环境等
缺点:没什么可以吐槽的
推荐:⭐⭐⭐⭐⭐
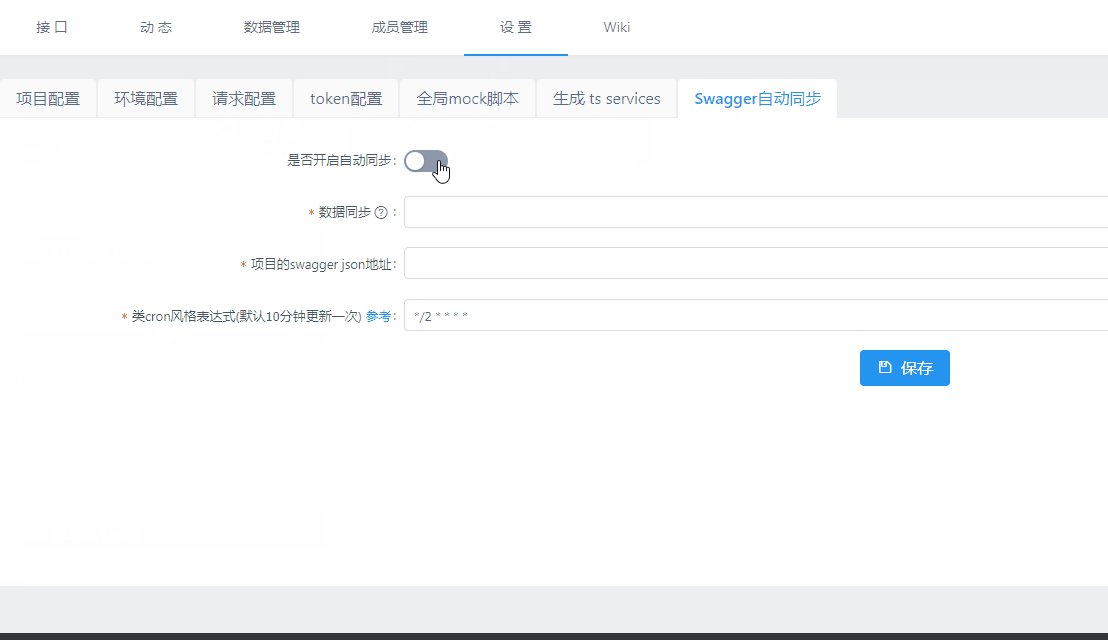
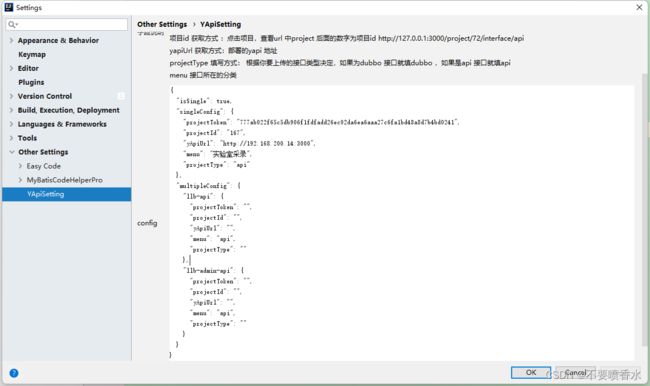
5.2 .1 YAPI插件设置
1.idea中安装idea-yapi插件,然后进行设置

2.选中方法名右击上传即可

5.3 其它
当然除了上面两个web版工具还有其它的,比如eolink,apipost。eolink做的比较好,不过高级功能需要收费。感兴趣的可以看下。
6.终端工具
6.1 WindTerm
一款不错的终端工具,相当于常用工具 xshell+xftp的结合体

优点:界面友好,操作方便,上传文件时直接拖拽到中间的远程区域就可以直接上传了
缺点:没什么可以吐槽的
推荐:⭐⭐⭐⭐⭐
7. 好用的小工具
7.1 ScreenToGif
你可能好奇,我上面的图片是怎么整gif的。可能会猜测我是先录视频然后视频转成gif的,不不不,我用的正是ScreenToGif这款免费开源Gif动画录制工具。小巧原生单执行文件,功能很实用。


优点:
1.录制屏幕、录制摄像头、录制画板、图像编辑器等功能
2.可以将屏幕任何区域及操作过程录制成GIF格式的动态图像,保存前还可对GIF图像编辑优化
3.支持自定义增减重复帧数、调整循环播放次数、调整播放速度及删除重复帧,图像追加。水印,模糊等
缺点:模糊操作不能全帧模糊,只能一帧一帧的模糊
推荐:⭐⭐⭐⭐⭐
7.2 Utools
一款不错的工具,里面集合了各种插件,使用起来也比较方便。数据保存在本地磁盘。目前提供了会员机制,不过基础插件已经够用了。

优点:插件丰富,快捷调用工具插件。含有快捷截图,翻译,json格式化等工具
缺点:没什么可吐槽的,就算开始了会员制也没有对之前的插件进行收费,算是不错了。
推荐:⭐⭐⭐
7.3 离线OCR工具
大小仅545KB的开源小工具,无需解压安装,双击就能直接用,并且还不需要联网!!!作用不言而喻了吧,哪里不行截哪里。

优点:小巧免安装,可离线使用,支持截图剪切板和本地文件识别,识别正确性较高
缺点:没什么可以吐槽的
总结:推荐使用『截图』的方式,使不需要把截图保存到本地,只用复制(添加到剪切板)就行。然后切换到工具界面按下【CTRL+V】粘贴就可以自动识别文本。当然你也可以直接点击工具界面上的【剪切板】按钮进行识别。地址:https://github.com/zh-h/Windows.Media.Ocr.Cli
推荐:⭐⭐⭐⭐
8. 感觉不错的网站
1.前端模板网站: http://www.baisheng999.com/webtemplate/
所有资源以网盘形式免费下载,包含多种类型的模板以及特效源码,唯一不足的就是模板多为html的。这个也是我比较经常用到的网站,在工作中也可以从中找模板进行参考
2.色彩大全网站: https://www.yansedaquan.com/
包含各种格式的颜色,只能说很多很多颜色,直接复制就能用。
3.emoji表情: https://www.emojidaquan.com/
写博客的时候是不是在为找不到合适的表情发愁啊,可以上这里看下,涵盖了你所看到过的和没看到过的表情,可以直接复制使用
4.PDF派: https://www.pdfpai.com/
PDF在线工具网站拥有几十个实用功能,可以将PDF转换为其他格式文件,也可以将其它格式转换成PDF。没有注册入口。作者承诺永久免费无限次数
5.67tool: https://www.67tool.com/
含有200多款在线工具。包括视频处理、音频处理、图片处理、格式转换、办公辅助、设计工具等,免登录使用
6.开发者文档: https://www.docs4dev.com/
各种开发语言或第三方服务的API文档,以下是部分截图,小部分文档丢失
