matplotlib可视化之饼图plt.pie()与plt.legend()中bbox_to_anchor参数的理解
- 函数功能:表示离散变量各占比情况
- 调用方法:plt.pie(x, explode=None, labels=None, colors=None, autopct=None, pctdistance=0.6, shadow=False, labeldistance=1.1, startangle=None, radius=None, counterclock=True, wedgeprops=None, textprops=None, center=(0, 0), frame=False)
- 参数说明:
- x:指定绘图的数据
- explode:指定饼图某些部分的突出显示,即呈现爆炸式
- labels:为饼图添加标签说明,类似于图例说明
- colors:指定饼图的填充色
- autopct:自动添加百分比显示,可以采用格式化的方法显示
- pctdistance:设置百分比标签与圆心的距离
- shadow:是否添加饼图的阴影效果
- labeldistance:设置各扇形标签(图例)与圆心的距离;
- startangle:设置饼图的初始摆放角度;
- radius:设置饼图的半径大小;
- counterclock:是否让饼图按逆时针顺序呈现;
- wedgeprops:设置饼图内外边界的属性,如边界线的粗细、颜色等;
- textprops:设置饼图中文本的属性,如字体大小、颜色等;
- center:指定饼图的中心点位置,默认为原点
- frame:是否要显示饼图背后的图框,如果设置为True的话,需要同时控制图框x轴、y轴的范围和饼图的中心位置;
一、绘制简单饼图:
二、环形图:通过参数wedgecolor = {'width':0.5}绘制,自定义数值0.5表示环形图的宽度
三、使用多个参数绘制复杂饼图:
#构造数据:某城镇受教育程度
education = [9823, 5601, 3759, 1400, 450]
labels = ['小学', '初中', '高中', '大学', '研究生及以上']
explode = [0,0,0,0.2,0.3] # 用于突出显示特定人群
# 自定义颜色,更多颜色参考颜色网站:https://xkcd.com/color/rgb/
colors=['#9999ff','#ff9999','#7777aa','#2442aa','#dd5555']
# 将横、纵坐标轴标准化处理,保证饼图是一个正圆,否则可能为椭圆
plt.axes(aspect='equal')
# 绘制饼图
plt.pie(x = education, # 绘图数据
explode=explode, # 突出显示特定人群
labels=labels, # 添加教育水平标签
colors=colors, # 设置饼图的自定义填充色
autopct='%.1f%%', # 设置百分比的格式,这里保留一位小数
pctdistance=0.7, # 设置百分比标签与圆心的距离
labeldistance = 1.15, # 设置教育水平标签与圆心的距离
startangle = 180, # 设置饼图的初始角度
radius = 1.5, # 设置饼图的半径
counterclock = False, # 是否逆时针,这里设置为顺时针方向
# 设置饼图内外边界的属性值:linewidth表示饼图内外边框线宽度;width表示饼图内外宽度,可控制生成环形图;edgecolor表示边框线的颜色
wedgeprops = {'linewidth': 1.5,'width':0.5, 'edgecolor':'green'},
textprops = {'fontsize':12, 'color':'k'}, # 设置文本标签的属性值
center = (0,0), # 设置饼图的原点
frame = 0) # 是否显示饼图的图框,这里设置不显示
# 显示图形
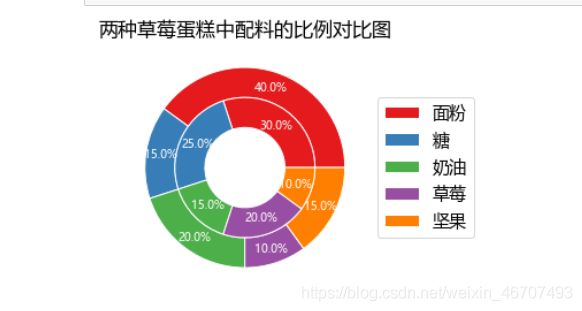
plt.show()四、内嵌环形图:用来分析两组具有同类别的数据对比
通过半径radius跟环形图的宽度设置wedgeprops={'width':num}来绘制
例如:分析两种草莓蛋糕的配料占比情况
# 自定义颜色图列表
colormaplist = ["#e41a1c","#377eb8","#4daf4a","#984ea3","#ff7f00"]
elements =['面粉','糖','奶油','草莓','坚果']
weight1 = [40,15,20,10,15]
weight2 = [30,25,15,20,10]
plt.pie(weight1,
autopct="%3.1f%%", # 百分比显示格式
radius=1, # 半径
pctdistance=0.85, # 百分比文本距离圆心距离
colors=colormaplist, # 颜色
textprops=dict(color= "w"), # 文本设置
labels = elements, # 各类别标签
wedgeprops=dict(width=0.3, edgecolor = 'w')) # 饼图内外边格式设置
plt.pie(weight2,
autopct="%3.1f%%",
radius=0.7,
pctdistance=0.75,
colors=colormaplist, #内环形图也使用相同的颜色图,否则会出现同类别的两个数据颜色不对应,不利于观测分析
textprops=dict(color= "w"),
wedgeprops=dict(width=0.3, edgecolor = 'w'))
# 通过legend函数中的loc和bbox_to_anchor参数控制图例位置
# bbox_to_anchor = (x,y,width,height)具体四个参数含义在后面解释
plt.legend( loc = 'center right',bbox_to_anchor = (1.15,0,0.3,1),fontsize = 15)
plt.title('两种草莓蛋糕中配料的比例对比图',fontsize = 17)
plt.show()五、plt.legend()中的bbox_to_anchor = (x,y,width,height)中四个参数的理解
1)bbox_to_anchor 参数用来更好的控制以及调整图例框的位置
2)x,y表示图例框的某个点的坐标位置,而至于那个点是哪里,取决于plt.legend中的参数loc决定,例如:loc = 'center'则x,y表示图例框中心点的位置;
3)width表示将由x,y表示的原图例框的初始位置水平移动多少距离(距离原图例框的宽度);
height表示将由x,y表示的原图例框的初始位置竖直移动多少距离(距离原图例框的高度);
下面用作图来理解:
fig,ax = plt.subplots(2,1,figsize = (8,5))
ax[0].scatter(0.5,0.5,label = '(0.5,0.5,0,0)')
ax[0].legend(loc = 'upper right',bbox_to_anchor = (0.5,0.5,0,0),prop={'size':20})
ax[0].set_xlim(0,1)
ax[0].set_ylim(0,1)
ax[1].scatter(0.5,0.5,label = '(0.5,0.5,0.5,0.5)')
ax[1].legend(loc = 'upper right',bbox_to_anchor = (0.5,0.5,0.5,0.5),prop={'size':20})
ax[1].set_xlim(0,1)
ax[1].set_ylim(0,1)
plt.subplots_adjust(hspace=0.2)
plt.show() 由上图第一个子图可知:图例框的右上顶点('upper right')对应点(0.5,0.5);由第二个子图可知:当width,height设置0.5时,表示新的图例框距离原图例框位置水平跟垂直距离0.5的位置,此时新图例框右上顶点的位置为(1,1)。