web前端开发基础教程一
网页:
网站是指因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
网页是网站中的一页,通常是HTML格式的文件,他要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片链接,文字,声音,视频等元素组成,我们所看到的网页常见,以.htm或.html后缀结尾的文件,因此俗称为HTML文件。
HTML:
HTML指的是超文本标记语言,它是用来描述网页的一种语言,HTML不是一种编程语言,而是一种标记语言。
标记语言是一套标签。
所谓超文本,有两层含义:
1:它可以加入图片,声音,动画,多媒体等内容(超越了文本限制)。
2:它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
网页的形成:
网页是由网页元素组成的,这些元素是利用html标签描述出来,再通过浏览器解析来显示给用户的。
前端人员开发代码---->浏览器显示代码(解析,渲染)----->生成最后的web页面
Web标准:
Web标准是由W3C组织和其他标准组织制定的一系列标准的集合, W3C(万维网联盟)是国际最著名的标准化组织。
web标准的作用:
浏览器不同,他们显示页面或者排版就有些许差异,比如不同人看到的同一个网页字体大小不同等。
优点:
<1>让web的发展前景更广阔
<2>内容能被广泛设备访问
<3>更容易被搜索引擎搜索。
<4>降低网站流量费用
<5>使网站更易于维护
<6>提高页面浏览速度
构成:
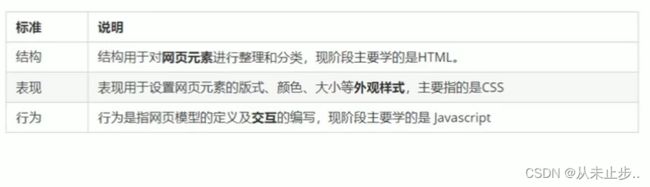
主要包括结构,表现,行为三个方面。

结构写到HTML文件,表现写到CSS文件,行为写到JavaScript文件
HTML标签:
HTML语法规范:
HTML标签是由尖括号包围的关键词。
例如:
<html>html>
HTML标签通常是成对出现的,例如:,我们称为双标签,标签对中的第一个标签是开始标签,第二个标签是结束标签。
有些特殊的标签必须是单个标签(极少数情况)。
例如:
<br />
标签关系:
包含关系:
<head>
<title>title>
head>
<head>head>
<body>body>
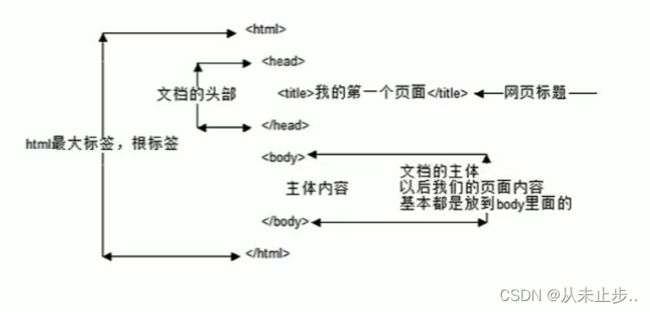
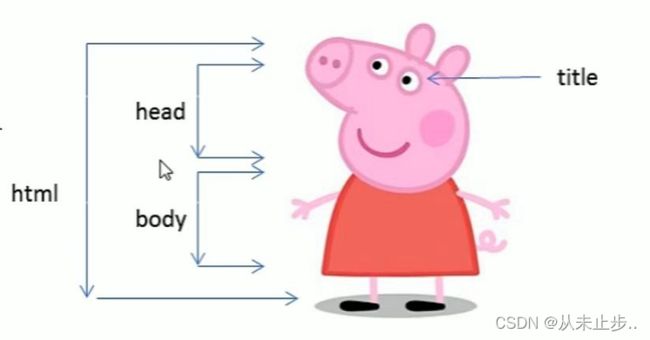
HTML的基本结构标签:
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写,HTML页面也称为HTML文档。
举例:
<html>
<head>
<title>我的第一个页面title>
head>
<body>
早上好呀,快起床学习啦
body>
html>
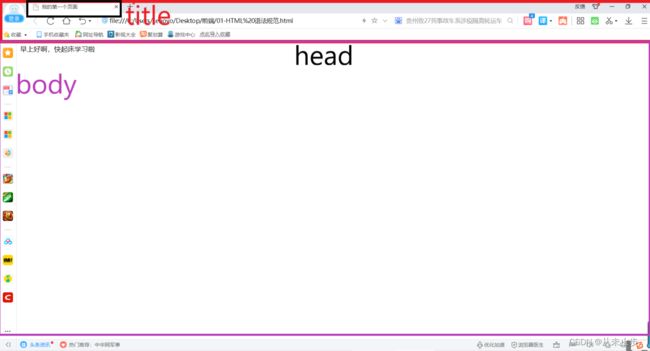
打开如下所示:
网页开发工具:
VScode的使用:
第一步,双击打开VScode:
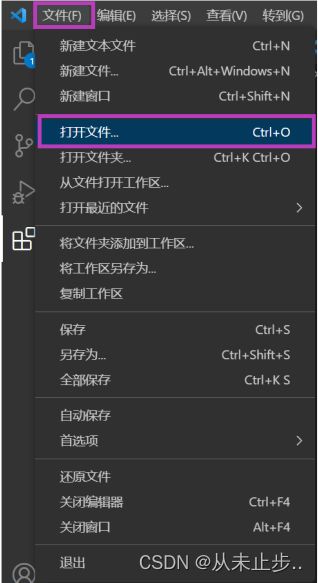
点开新建文件:
注意:文件的后缀必须是.html
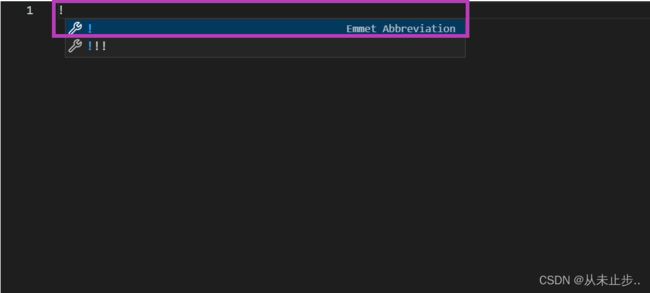
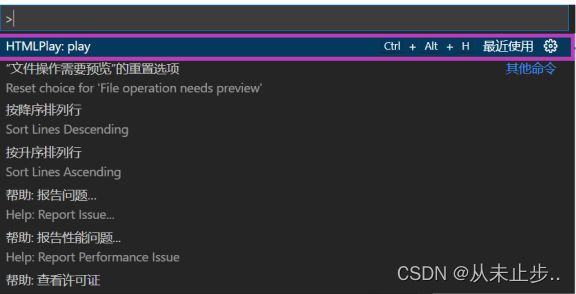
 输入!,点击第一个:
输入!,点击第一个:
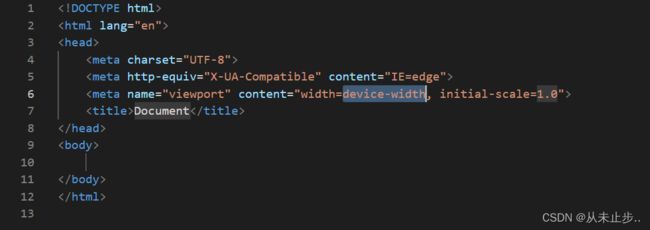
 此时编译器就会自动生成基本框架,就不需要我们手动去写了。
此时编译器就会自动生成基本框架,就不需要我们手动去写了。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
键盘敲烂,薪资过万。
body>
html>
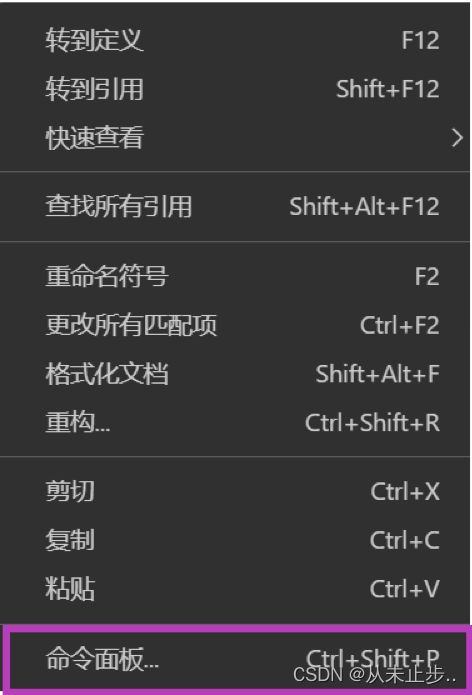
将代码书写完成后,右击,点击
没有这个的同学,需要手动输入一下:
 右边会出现一个预览效果:
右边会出现一个预览效果:
之所以会出现预览,是由于我下载了html扩展。
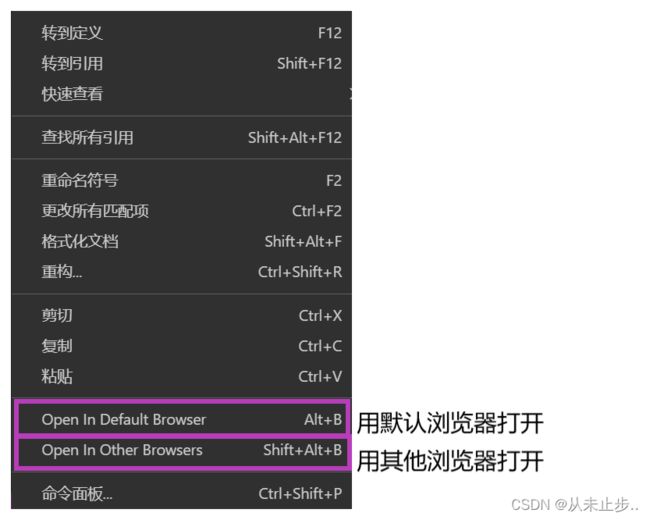
找到你刚才编写好的文件,打开方式选用任意的浏览器即可。
vscode插件的使用:
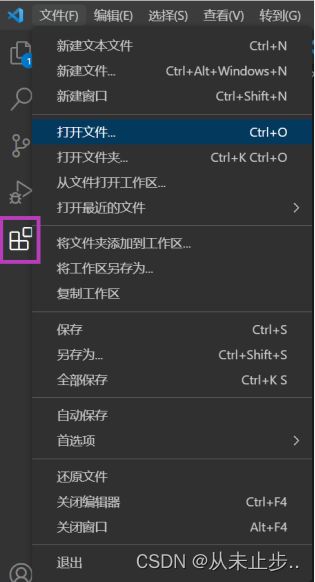
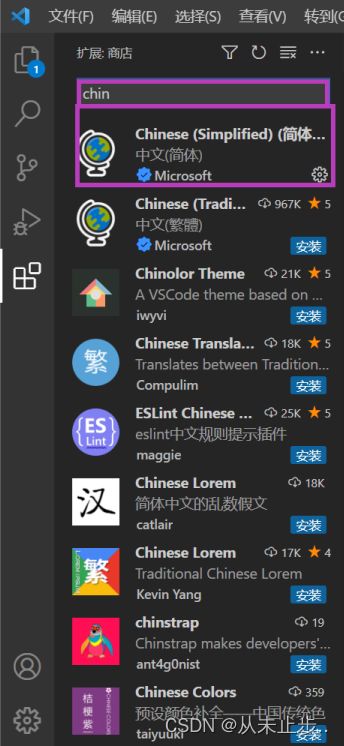
点击左边这个:
将页面设置成为中文:
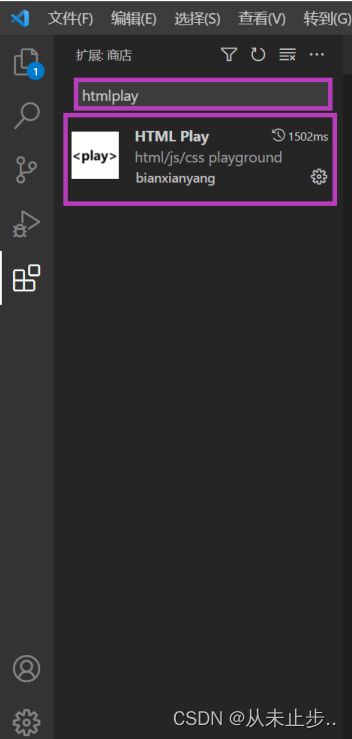
进入扩展商店,输入chin,选择第一个进行安装!
 预览效果的设置方法:
预览效果的设置方法:
安装完成后,重启Vscode即可。
在vscode中直接打开浏览器页面:
上面我们介绍的那种方法不是很方便,下面介绍的这个插件,可以直接实现在VScode编译环境中打开我们所写的文件。
右击:
 通过前面的学习我们了解到html的标签都是成对出现的,那么我们如果想对某个标签进行修改,就要前后都进行修改,这样会很麻烦。
通过前面的学习我们了解到html的标签都是成对出现的,那么我们如果想对某个标签进行修改,就要前后都进行修改,这样会很麻烦。
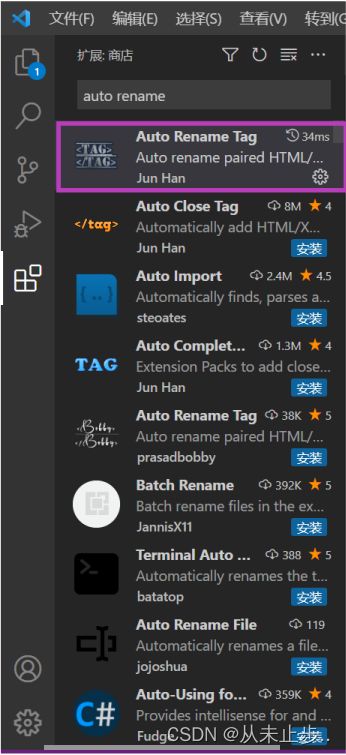
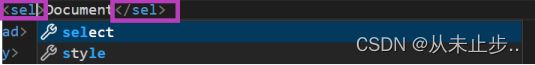
对于上述这种情况,我们可通过Auto Rename Tag方便我们进行修改。
和上面的方法相同,在扩展商店找到该插件进行安装:
作用展示:
前面括号在被修改的同时,后面括号也在被修改。

注意:这些插件在安装的过程中,电脑一定要联网,否则可能无法搜索到这些。
文档类型声明标签:
<!DOCTYPE>//文档声明类型
作用:告诉浏览器使用那种HTML版本来显示网页。
//当前页面采用的是HTML版本来显示页面
DOCTYPE html>
注意:
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。
<!DOCTYPE>不是一个HTML标签,它就是文档类型声明标签
lang语言种类:
用来定义当前文档显示的语言。
en定义语言为英语
zh-CN定义语言为中文
简单的来说,en就是英文网页,zh-CN就是中文网页。
但这并不意味着,我们一旦定义好语言,就不能在其中书写别的语言了,只是说为了展现当前页面的语言而已。
那么它的作用就体现在,假如说当前的页面使我们不熟悉的语言,那么我们可以进行翻译。

字符集:
字符集是多个字符的集合,以便于计算机能够识别和存储各种文字。
在标签内,可以通过标签的charset属性来规定HTML文档应该使用那种字符编码。
<meta charset="UTF-8">
charset常用的值有:GB2312[简体中文],BIG5[繁体中文],GBK[简体中文和繁体中文]和UTF-8,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面的语法是必须要写的代码,否则可能会引起乱码的情况,一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的“UTF-8”,不要写成“utf8”或“UTF8”。
HTML常用标签:
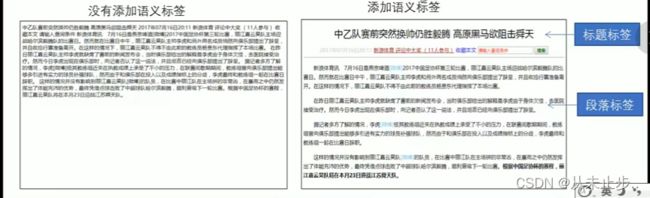
标签语义:
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。

标题标签:
HTML提供了6个等级的网页标题。
我是一级标题
单词head的缩写,意为头部,标题。
标签语义:作为标题使用,并且依据重要递减。
特点:
1:加了标题的文字会变得加粗,字号也会依次变大。
2:一个标题独占一行。
DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我利用vscode创建的第一个页面title>
head>
<body>
<h1>键盘敲烂,工资过万。h1>
body>
html>
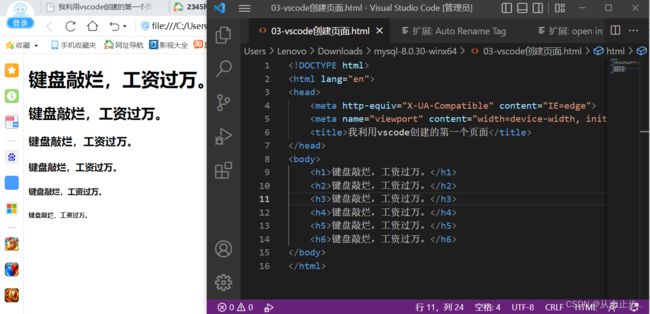
显示效果:
如下所示:
而对于不同级别的标题,他们的特点是:
<1>标题一共六级选
<2>文字加粗一行显
<3>由大到小依次减
<4>从重到轻随之变
<5>语法规范书写后
<6>具体效果刷新见
段落标签和换行标签:
段落标签:
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示,在HTML标签中,标签用于定义段落,它可以将整个网页分成若干个段落。
<p>我是一个段落标签<p>
举例:
DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我利用vscode创建的第一个页面title>
head>
<body>
西安,简称“镐”,古称长安、镐京,陕西省辖地级市,是陕西省省会、副省级市、特大城市 [137] 、西安都市圈核心区 [172] 、关中平原城市群核心城市,国务院批复确定的中国西部地区重要的中心城市,国家重要的科研、教育和工业基地 [1-3] 。
截至2021年底,全市下辖11个区、2个县,总面积10752平方千米(含西咸新区) [156] ,建成区面积700.69平方千米 [4] ,常住人口(含西咸共管区)1316.30万人 [15] [130] [166] 。2021年,全市实现生产总值10688.28亿元。
body>
html>
对于上述实例中的文字,我们通过手动将其分为2段,但是该段文字在浏览器上的显示并没有分段。
 那么就说明,使用手段分段并不能实现真正意义上的分段,要想实现真正意义上的分段必须使用段落标签,
那么就说明,使用手段分段并不能实现真正意义上的分段,要想实现真正意义上的分段必须使用段落标签,
//<p>和p>表示一个段落
<p>西安,简称“镐”,古称长安、镐京,陕西省辖地级市,是陕西省省会、副省级市、特大城市 [137] 、西安都市圈核心区 [172] 、关中平原城市群核心城市,国务院批复确定的中国西部地区重要的中心城市,国家重要的科研、教育和工业基地 [1-3]。p>
<p>截至2021年底,全市下辖11个区、2个县,总面积10752平方千米(含西咸新区) [156] ,建成区面积700.69平方千米 [4] ,常住人口(含西咸共管区)1316.30万人 [15] [130] [166] 。2021年,全市实现生产总值10688.28亿元。p>
显示如下:
换行标签:
在HTML中,一个段落中的文字会从左到右依次排序,直到浏览器窗口右端,然后才执行换行,如果希望某段文本强制换行,就需要换行标签
<p>西安,简称“镐”,古称长安、镐京,陕西省辖地级市,是陕西省省会、副省级市、特大城市 [137] 、西安都市圈核心区 [172] 、关中平原城市群核心城市.<br />国务院批复确定的中国西部地区重要的中心城市,国家重要的科研、教育和工业基地 [1-3]。p>
<p>截至2021年底,全市下辖11个区、2个县,总面积10752平方千米(含西咸新区) [156] ,建成区面积700.69平方千米 [4] .<br />常住人口(含西咸共管区)1316.30万人 [15] [130] [166] 。2021年,全市实现生产总值10688.28亿元。p>
显示如下:
特点:
<1>
是单个标签
<2>
标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
小案例:
DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我利用vscode创建的第一个页面title>
head>
<body>
<h1>西安h1>
<p>西安,简称“镐”,古称长安、镐京,陕西省辖地级市,是陕西省省会、副省级市、特大城市 [137] 、西安都市圈核心区 [172] 、关中平原城市群核心城市,国务院批复确定的中国西部地区重要的中心城市,国家重要的科研、教育和工业基地 [1-3] 。截至2021年底,全市下辖11个区、2个县,总面积10752平方千米(含西咸新区) [156] ,建成区面积700.69平方千米 [4] ,常住人口(含西咸共管区)1316.30万人 [15] [130] [166] 。2021年,全市实现生产总值10688.28亿元。 [153]
<p>西安地处关中平原中部、北濒渭河、南依秦岭,自古有着“八水绕长安”之美誉 [158] ,是联合国教科文组织于1981年确定的“世界历史名城” [8] ,是中华文明和中华民族重要发祥地之一,丝绸之路的起点 [5-7] ,历史上先后有13个王朝在此建都 [8-9].p>
<p>西安是中国最佳旅游目的地、中国国际形象最佳城市之一 [10-11] ,有两项六处遗产被列入《世界遗产名录》,分别是:秦始皇陵及兵马俑、大雁塔、小雁塔、唐长安城大明宫遗址、汉长安城未央宫遗址、兴教寺塔 [12] 。另有西安城墙、钟鼓楼、华清池、终南山、大唐芙蓉园、陕西历史博物馆、碑林等景点。西安拥有西安交通大学、西北工业大学、西安电子科技大学等7所“双一流”建设高校 [13] 。p>
2018年2月,国家发展和改革委员会、住房和城乡建设部发布《关中平原城市群发展规划》,其中支持西安建设国家中心城市,加快西安都市圈立体交通体系建设,建成具有历史文化特色的国际化大都市 [150] 。p>
<h2>地理环境h2>
<h3>位置境域h3>
<p>西安市位于渭河流域中部关中盆地,东经107.40度~109.49度和北纬33.42度~34.45度之间,北临渭河和黄土高原,南邻秦岭。东以零河和灞源山地为界,与渭南市华州区 [123] 、商洛市商州区、洛南县相接;西以太白山地及青化黄土台塬为界,与眉县、太白县接壤;南至北秦岭主脊,与佛坪县、宁陕县、柞水县分界;北至渭河,东北跨渭河,与咸阳市区、杨凌区和三原、泾阳、兴平、武功、扶风、富平等县(市)相邻。辖境东西长约204千米,南北宽约116千米, [35] 总面积10108平方千米。 [131]
地形地貌p>
西安市的地质构造兼跨秦岭地槽褶皱带和华北地台两大单元。距今约1.3亿年前燕山运动时期产生横跨境内的秦岭北麓大断裂,自距今约300万年前第三纪晚期以来,大断裂以南秦岭地槽褶皱带新构造运动极为活跃,山体北仰南俯剧烈降升,造就秦岭山脉。与此同时,大断裂以北属于华北地台的渭河断陷继续沉降,在风积黄土覆盖和渭河冲积的共同作用下形成渭河平原。 [36]<br />
西安市境内海拔高度差异悬殊位居全国各城市之冠。巍峨峻峭、群峰竞秀的秦岭山地与坦荡舒展、平畴沃野的渭河平原界线分明,构成西安市的地貌主体。秦岭山脉主脊海拔2000米~2800米,其中西南端太白山峰巅海拔3867米,是大陆中部最高山峰。渭河平原海拔400米~700米,其中东北端渭河河床最低处海拔345米。西安城区便建立在渭河平原的二级阶地上。 [36]
body>
html>
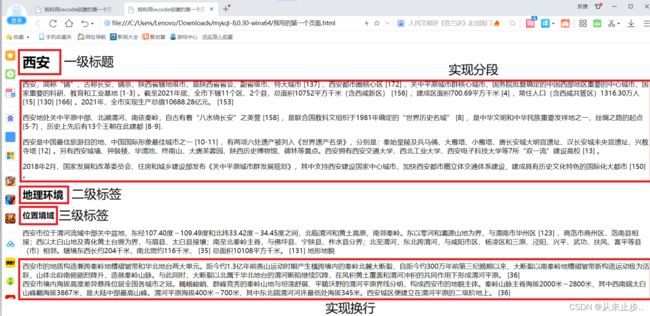
显示如下:
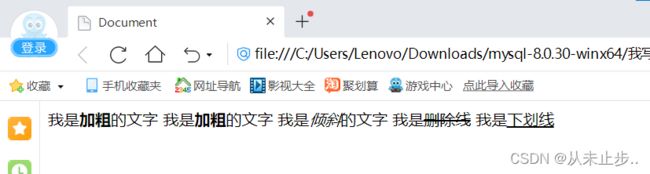
文本格式化标签:
在网页中,有时候需要为文字设置粗体,斜体或者下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。、
标签语义:突出重要性,比普通文字更重要。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0" >
<title>Documenttitle>
head>
<body>
我是<strong>加粗strong>的文字
我是<b>加粗b>的文字
我是<em>倾斜em>的文字
我是<del>删除线del>
我是<ins>下划线ins>
body>
html>
显示:
和和<div>这是头部div>
<span>今日价格span>
举例:
不同区域可以放置不同的内容,就相当于不同的盒子
标签:
<div>我是一个div标签,我一个人单独占据一行div>
<div>我是一个div标签,我一个人单独占据一行div>
显示:
 **
**标签的特点:**用来布局,但是现在一行只能放一个,大盒子

<div>我是一个div标签,我一个人单独占据一行div>Hello,world
<div>我是一个div标签,我一个人单独占据一行div>Hello,html

标签用来布局,但是现在一行只能放一个"盒子”。
<div>我是一个div标签,我一个人单独占据一行div>
<div>我是一个div标签,我一个人单独占据一行div>
<span>京东span>
<span>淘宝span>
<span>唯品会span>
显示如下:
 和
和不同的是,现在一行可以放多个图像标签和路径:
图像标签:
在html标签中,![]()
src属性:指定图像文件的路径和文件名
<img src="图像URL" />
src是![]()
所谓属性:简单理解就是属于这个图像标签的特性。
<h2>图片标签的使用:h2><br/>//图像标题
<img src="liu.jpg"/>//属性src一定不要忘记写
显示如下:
小tips:如果图片无法正常显示,需要将该图片和该html文件存放在一起。
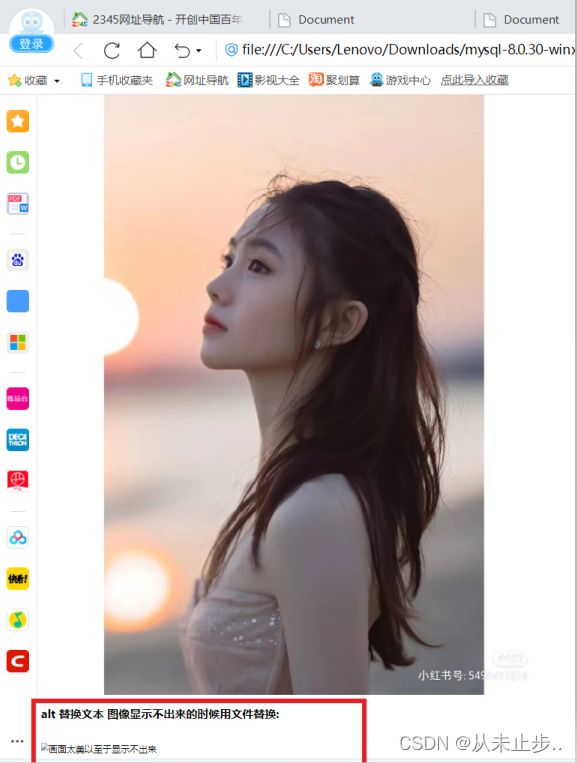
alt属性:使用文本替换显示不出来的图片
<h2>图片标签的使用:h2><br/>
<img src="liu.jpg"/> //当前文件夹存在liu.jpg这个文件---图片正常显示
<h2>alt 替换文本 图像显示不出来的时候用文件替换:h2><br/>
<img src="liu_cuncun.jpg"alt="画面太美以至于显示不出来"/>
//当前文件夹不存在liu_cuncun.jpg这个文件---图片无法正常显示,用alt后面的文字替换
//当图片无法显示时,将替换的文字直接显示出来
<h2>alt 替换文本 图像显示不出来的时候用文件替换:h2><br/>
<img src="liu_cuncun.jpg"alt="画面太美以至于显示不出来"/>
//只要鼠标经过该图片,该文字就会被显示
<h2>title 提示文本 鼠标放到图像上,提示文字:h2>
<img src="liu.jpg" alt="画面太美以至于显示不出来" title="嗨!我是存存"/>
width和height属性:为图像设置高度和宽度
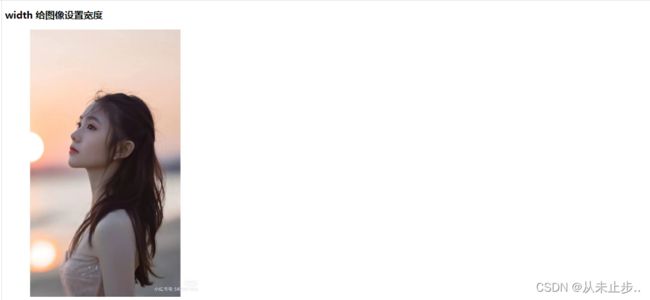
<h2>width 给图像设置宽度h2>
<img src="liu.jpg" alt="画面太美以至于显示不出来" width="500"/>
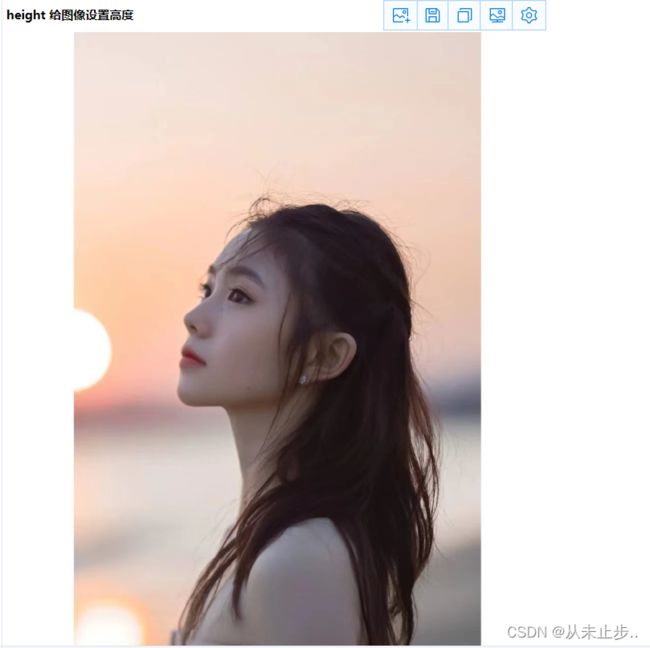
<h2>height 给图像设置高度h2>
<img src="liu.jpg" alt="画面太美以至于显示不出来" />
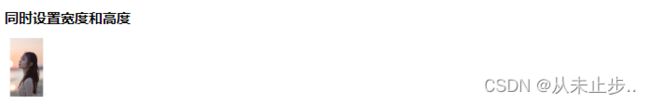
<h2>同时设置宽度和高度h2>
<img src="liu.jpg" alt="画面太美以至于显示不出来" height="100"height="500"/>
通常情况下,我们不太建议将高度和宽度都进行设置,避免出现图像太宽或者太长的情况,而是选择将其中的一个进行设置,将图像进行等比例放缩
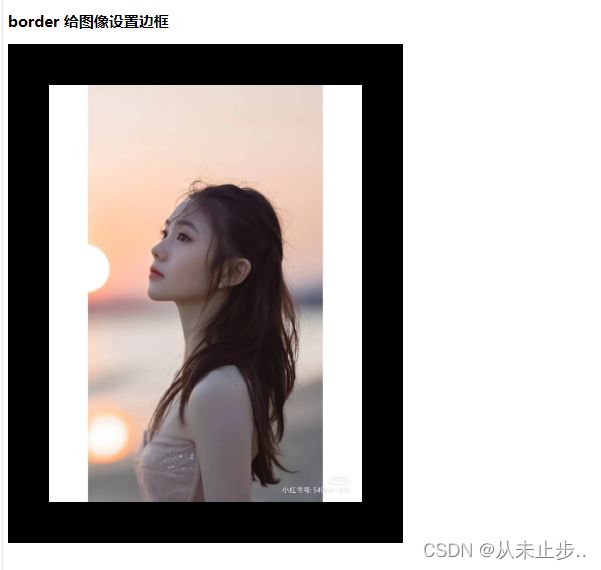
border属性:为图像设置边框
<h2>border 给图像设置边框h2>
<img src="liu.jpg" alt="画面太美以至于显示不出来" width="500" border="66"/>
图像标签属性需要注意的点:
<1>图像标签可以拥有多个属性,必须写在标签名的后面
<2>属性之间不分先后顺序,标签名与属性,属性与属性之间均以空格分开。
<3>属性采取键值对的格式,即key="value"的格式,属性=“属性值”
路径:
目录文件夹和根目录:
目录文件夹:就是普通的文件夹,里面存放了相关素材,比如html文件,图片等。
假设我们在桌面创建了一个关于web的文件夹:
根目录:打开目录文件夹的第一层就是根目录
双击打开web文件夹:
此时这个页面即为根目录:
 注意:如果我们此时再打开图片文件夹,显示出来的图片文件夹中的目录并不是根目录,因为它不是目录文件夹的第一层。
注意:如果我们此时再打开图片文件夹,显示出来的图片文件夹中的目录并不是根目录,因为它不是目录文件夹的第一层。
VScode中打开文件夹:
方法一:
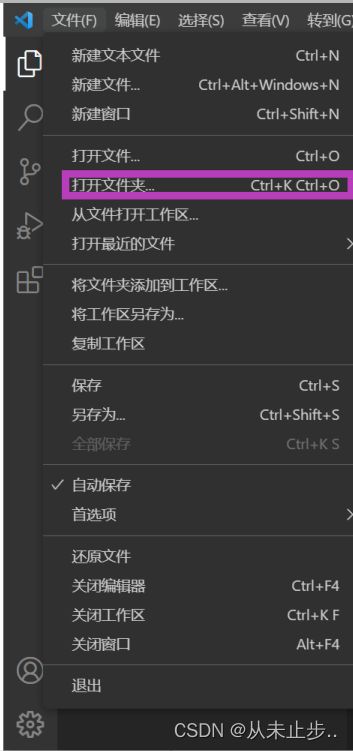
点击左上角的文件,打开文件夹:
方法2:
将VScode搞成小窗口,直接将需要打开的文件夹拖拽到VScode中
当我们在编写一个项目的时候,该项目中包含的文件可能会非常多,若还是将将这些成百上千的图片和html文件放在同一个文件夹中,会非常不方便,对于这种情况,我们通常会新建一个文件夹来存放这些图像,而此时再查找图像,就需要采用“路径”的方式指定图像文件的位置。
相对路径:
以引用文件所在位置为参考基础,而建立出的目录路径,也就是图片相对于html页面的位置。
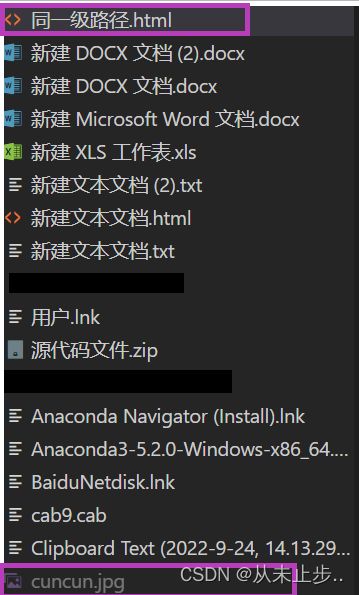
<img src="cuncun.jpg" />
下一级路径:
当前要插入的图片处于和该html文件同级的picture文件夹中,因此属于html文件的下级:

图片插入语法:
<img src="picture/xiao.jpg" />
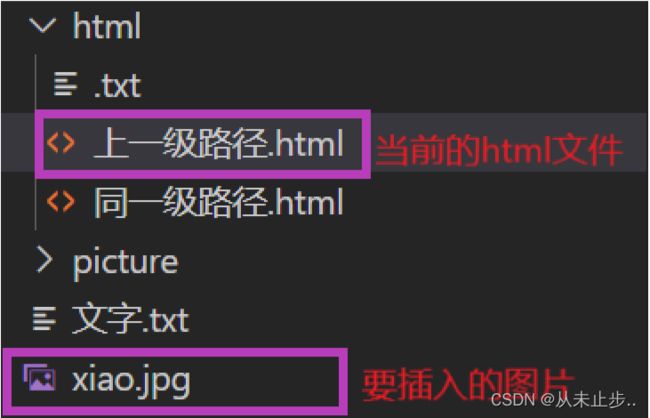
上一级路径:
当前要插入的图片处于和该html文件夹同级,因此属于html文件的上级:
图片插入语法:
<img src="../xiao.jpg" />
绝对路径:
是指目录下的绝对路径,直接到达目标位置,通常是从盘符算起的,它是唯一的。
例如:
C:\Users\Lenovo\Desktop\web\html或者网址
直接引用图片的网址:
http://www.baidu.com/img/flexible/logo/pc/result.png
举例:
<img src=" C:\Users\Lenovo\Desktop\web\xiao.jpg"/>
<img src="http://www.baidu.com/img/flexible/logo/pc/result.png"/>
超链接标签:
在HTML标签中,
链接的语法格式:
外部链接:
例如:
<a href="http://www.baidu.com">百度<a/>
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像<a/>
两个属性和作用如下:
链接分类:
//_blank代表在新的窗口打开,并不会覆盖原来的窗口,页面会进行跳转
<a href="http://www.qq.com" target="_blank">腾讯a>
//_self代表在当前窗口打开,当前窗口会被覆盖
<a href="http://www.qq.com" target="_self">腾讯a>
内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如公司简介
空链接:
如果当时没有确定链接目标时,首页
<h4>3.空链接h4>
<a href="#">公司地址a>
下载链接:
如果href里面是一个文件或者压缩包,会下载这个文件
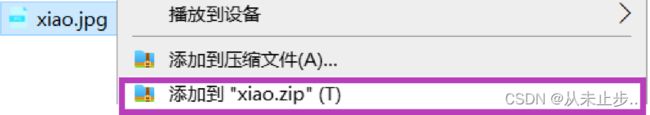
首先对要操作的图片进行压缩处理:
右击图片:
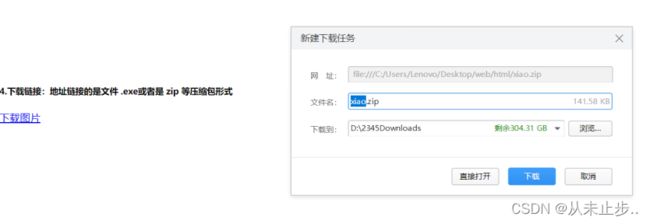
<h5>4.下载链接:地址链接的是文件 .exe或者是 zip 等压缩包形式h5>
//保证.zip文件和当前的html文件在同一路径
<a href="xiao.zip">下载图片a>//只需要写文件名
显示如下:
在网页中的各种网页元素,如文本,图像,表格,音频,视频等都可以添加超链接。
<h4>5.网页元素的链接h4>
<a href="http://www.baidu.com"><img src="xiao.jpg">a>
直接点击图片,进入目标网站的页面
锚点链接:
点链接,可以快速定位到页面的某个位置。
1:在链接文本的href属性中,设置属性值为#名字的形式,如第二集
举例:
<a href="#组合">TFBOYS组合a>
2:找到目标位置标签,里面添加一个id属性=刚才的名字,如:第二集介绍
举例:
<h3 id="组合">TFBOYS组合h3>
点击TFBOYS组合,跳到本页面的TFBOYS组合的相关内容。
举例: 不同区域可以放置不同的内容,就相当于不同的盒子 显示: 显示如下: 在html标签中, src是 所谓属性:简单理解就是属于这个图像标签的特性。 显示如下: 小tips:如果图片无法正常显示,需要将该图片和该html文件存放在一起。 通常情况下,我们不太建议将高度和宽度都进行设置,避免出现图像太宽或者太长的情况,而是选择将其中的一个进行设置,将图像进行等比例放缩 <1>图像标签可以拥有多个属性,必须写在标签名的后面 <2>属性之间不分先后顺序,标签名与属性,属性与属性之间均以空格分开。 <3>属性采取键值对的格式,即key="value"的格式,属性=“属性值” 目录文件夹:就是普通的文件夹,里面存放了相关素材,比如html文件,图片等。 假设我们在桌面创建了一个关于web的文件夹: 根目录:打开目录文件夹的第一层就是根目录 双击打开web文件夹: 此时这个页面即为根目录: 方法一: 点击左上角的文件,打开文件夹: 方法2: 将VScode搞成小窗口,直接将需要打开的文件夹拖拽到VScode中 当我们在编写一个项目的时候,该项目中包含的文件可能会非常多,若还是将将这些成百上千的图片和html文件放在同一个文件夹中,会非常不方便,对于这种情况,我们通常会新建一个文件夹来存放这些图像,而此时再查找图像,就需要采用“路径”的方式指定图像文件的位置。 以引用文件所在位置为参考基础,而建立出的目录路径,也就是图片相对于html页面的位置。 当前要插入的图片处于和该html文件同级的picture文件夹中,因此属于html文件的下级: 图片插入语法: 当前要插入的图片处于和该html文件夹同级,因此属于html文件的上级: 图片插入语法: 是指目录下的绝对路径,直接到达目标位置,通常是从盘符算起的,它是唯一的。 例如: 直接引用图片的网址: 举例: 在HTML标签中, 链接的语法格式: 外部链接: 例如: 两个属性和作用如下: 内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如 空链接: 如果当时没有确定链接目标时, 下载链接: 如果href里面是一个文件或者压缩包,会下载这个文件 首先对要操作的图片进行压缩处理: 右击图片: 显示如下: 在网页中的各种网页元素,如文本,图像,表格,音频,视频等都可以添加超链接。 直接点击图片,进入目标网站的页面 点链接,可以快速定位到页面的某个位置。 1:在链接文本的href属性中,设置属性值为#名字的形式,如 举例: 2:找到目标位置标签,里面添加一个id属性=刚才的名字,如: 举例: 点击TFBOYS组合,跳到本页面的TFBOYS组合的相关内容。是没有语义的,它们就是一个盒子,用来装内容的。
<div>这是头部div>
<span>今日价格span>
<div>我是一个div标签,我一个人单独占据一行div>
<div>我是一个div标签,我一个人单独占据一行div>
 **
**

<div>我是一个div标签,我一个人单独占据一行div>Hello,world
<div>我是一个div标签,我一个人单独占据一行div>Hello,html

标签: <div>我是一个div标签,我一个人单独占据一行div>
<div>我是一个div标签,我一个人单独占据一行div>
<span>京东span>
<span>淘宝span>
<span>唯品会span>
 和
和盒子
图像标签和路径:
图像标签:
src属性:指定图像文件的路径和文件名
<img src="图像URL" />
<h2>图片标签的使用:h2><br/>//图像标题
<img src="liu.jpg"/>//属性src一定不要忘记写
alt属性:使用文本替换显示不出来的图片
<h2>图片标签的使用:h2><br/>
<img src="liu.jpg"/> //当前文件夹存在liu.jpg这个文件---图片正常显示
<h2>alt 替换文本 图像显示不出来的时候用文件替换:h2><br/>
<img src="liu_cuncun.jpg"alt="画面太美以至于显示不出来"/>
//当前文件夹不存在liu_cuncun.jpg这个文件---图片无法正常显示,用alt后面的文字替换
//当图片无法显示时,将替换的文字直接显示出来
<h2>alt 替换文本 图像显示不出来的时候用文件替换:h2><br/>
<img src="liu_cuncun.jpg"alt="画面太美以至于显示不出来"/>
//只要鼠标经过该图片,该文字就会被显示
<h2>title 提示文本 鼠标放到图像上,提示文字:h2>
<img src="liu.jpg" alt="画面太美以至于显示不出来" title="嗨!我是存存"/>
width和height属性:为图像设置高度和宽度
<h2>width 给图像设置宽度h2>
<img src="liu.jpg" alt="画面太美以至于显示不出来" width="500"/>
<h2>height 给图像设置高度h2>
<img src="liu.jpg" alt="画面太美以至于显示不出来" />
<h2>同时设置宽度和高度h2>
<img src="liu.jpg" alt="画面太美以至于显示不出来" height="100"height="500"/>
border属性:为图像设置边框
<h2>border 给图像设置边框h2>
<img src="liu.jpg" alt="画面太美以至于显示不出来" width="500" border="66"/>
图像标签属性需要注意的点:
路径:
目录文件夹和根目录:
 注意:如果我们此时再打开图片文件夹,显示出来的图片文件夹中的目录并不是根目录,因为它不是目录文件夹的第一层。
注意:如果我们此时再打开图片文件夹,显示出来的图片文件夹中的目录并不是根目录,因为它不是目录文件夹的第一层。VScode中打开文件夹:
相对路径:
<img src="cuncun.jpg" />
下一级路径:

<img src="picture/xiao.jpg" />
上一级路径:
<img src="../xiao.jpg" />
绝对路径:
C:\Users\Lenovo\Desktop\web\html或者网址
http://www.baidu.com/img/flexible/logo/pc/result.png
<img src=" C:\Users\Lenovo\Desktop\web\xiao.jpg"/>
<img src="http://www.baidu.com/img/flexible/logo/pc/result.png"/>
超链接标签:
标签用于定义超链接,作用是从一个页面链接到另一个页面。<a href="http://www.baidu.com">百度<a/>
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像<a/>
链接分类:
//_blank代表在新的窗口打开,并不会覆盖原来的窗口,页面会进行跳转
<a href="http://www.qq.com" target="_blank">腾讯a>
//_self代表在当前窗口打开,当前窗口会被覆盖
<a href="http://www.qq.com" target="_self">腾讯a>
公司简介
首页<h4>3.空链接h4>
<a href="#">公司地址a>
<h5>4.下载链接:地址链接的是文件 .exe或者是 zip 等压缩包形式h5>
//保证.zip文件和当前的html文件在同一路径
<a href="xiao.zip">下载图片a>//只需要写文件名
<h4>5.网页元素的链接h4>
<a href="http://www.baidu.com"><img src="xiao.jpg">a>
锚点链接:
第二集<a href="#组合">TFBOYS组合a>
第二集介绍
<h3 id="组合">TFBOYS组合h3>