win10安装nodejs及环境配置
win10安装nodejs及环境配置
1.下载nodejs
nodejs中文官网:http://nodejs.cn/download/
历史版本下载地址:https://nodejs.org/en/download/releases/

一般下载msi文件,比较方便安装
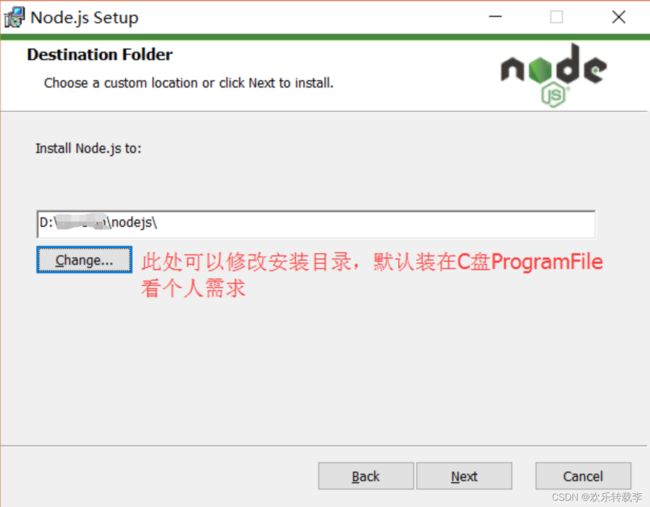
下载完毕后,可以下一步安装node,建议不要安装在系统盘(C盘,可能出现权限不够的问题)


2.设置nodejs prefix(全局)和cache(缓存)路径
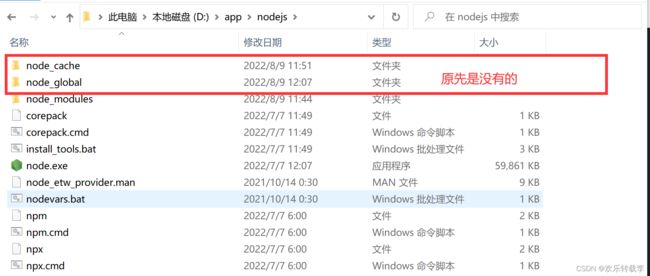
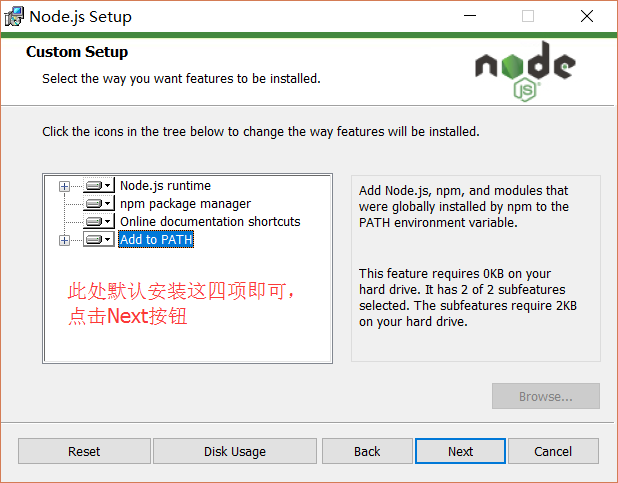
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹
2、设置缓存文件夹
打开管理员模式下的cmd窗口:
npm config set cache "D:\app\nodejs\node_cache"
npm config set prefix "D:\app\nodejs\node_global"
设置成功后,之后用命令npm install * -g 安装以后模块就在D:\app\nodejs\node_global里
3.环境变量设置
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。
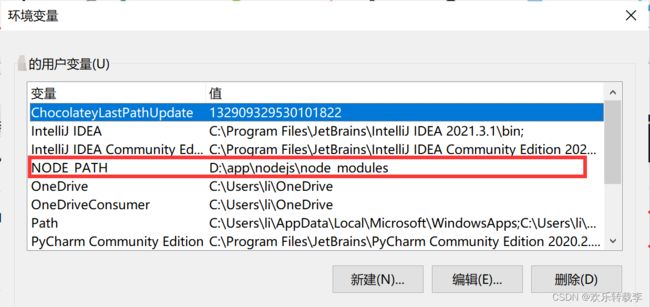
2、新建用户变量下NODE_PATH(D:\app\nodejs\node_modules)

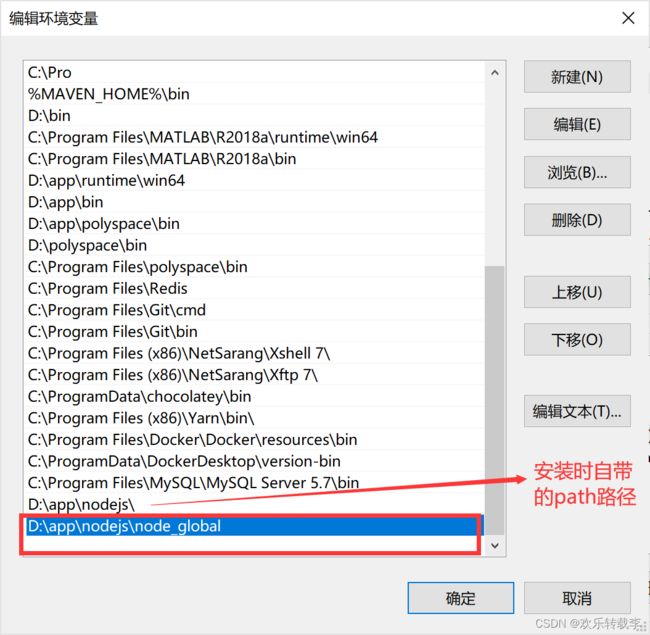
3、编辑系统变量下path,先点编辑后新建(D:\app\nodejs\node_modules)

4.设置镜像源
打开管理员模式下的cmd窗口:
npm install -g cnpm --registry=https://registry.npm.taobao.org
因为墙的原因,npm较慢或可能不成功,cnpm则是使用淘宝的镜像源,但可能会出现各类问题,谨慎考虑
至此,nodejs的安装已经完毕
5.安装VUE测试
安装成功即可 -g代表全局安装
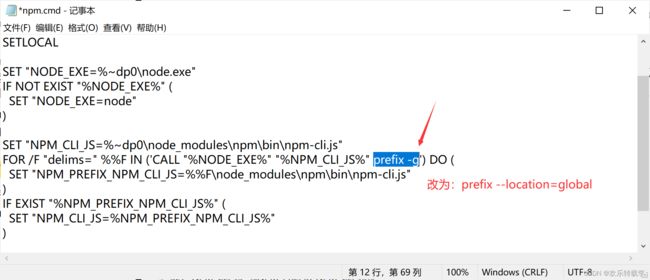
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead
这是新版本才出的一些警告,可以忽略也可以解决
deprecated意思是不赞成,不建议使用–local 建议用–location=global代替
找到nodejs目录下的npm.cmd文件,点击编辑,或改为.txt文件后编辑

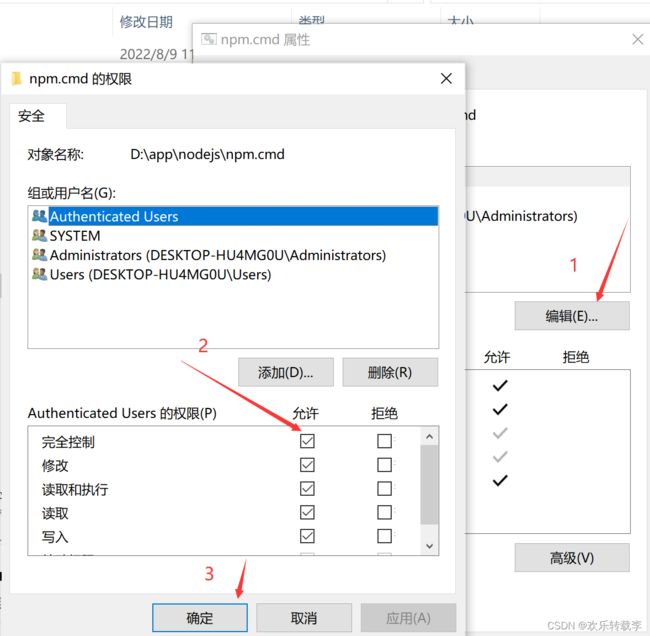
如果权限不够:
可以点该文件右键----属性----安全------保险起见全部用户设置为完全控制
然后使用命令npm install 安装所需要的包
如果出现:
npm WARN saveError ENOENT: no such file or directory, open '/Users/....../package.json'
这个错误,是没有初始化文件package.json
可以使用命令进行初始化:
npm init //后续提示你输入yes
npm init -y //一步到位
至此安装过程及问题全部解决
6.补充
-
根据模版创建新项目
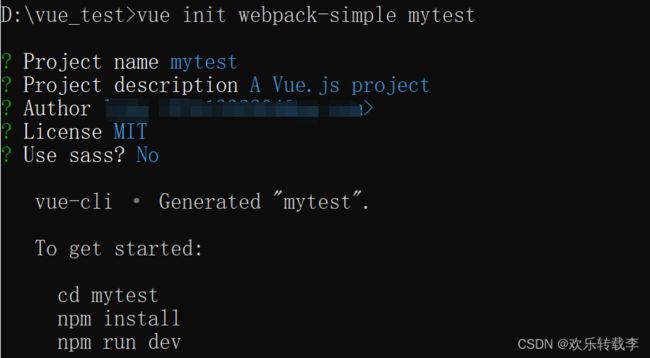
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
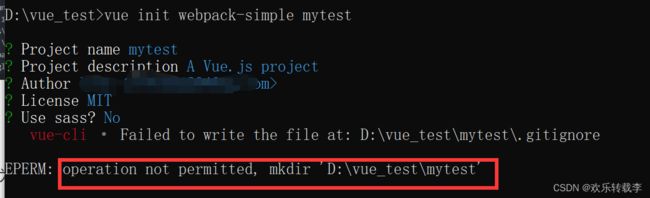
vue init webpack-simple mytest
如果出现这种问题,可能是权限问题,一般 在管理员权限下不会出现该问题
解决方法:
这里参考了:
https://www.cnblogs.com/yaohe/p/11912547.html
简单直接
直接删除 npmrc文件
tips: 不是nodejs安装目录npm模块下的那个npmrc文件
而是在C:\Users{账户}\下的.npmrc文件.
但是没有解决问题
看了其他方法也没有
所以还得自己干:
直接到你的项目目录下修改文件夹属性(暴力哈哈哈哈)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KsHjLE3P-1660039950611)(8.png)]
获得权限后,就成功了
到该项目目录下:npm run dev 就可以启动了