- 家谱html源码,好看的族谱树状图效果代码
Illusion.H
家谱html源码
家谱树状代码demobywww.webym.net/*NowtheCSS*/*{margin:0;padding:0;}.treeul{padding-top:20px;position:relative;transition:all0.5s;-webkit-transition:all0.5s;-moz-transition:all0.5s;}.treeli{float:left;text-al
- Spring Boot和Spring Cloud微服务架构实战指南
Javen Fang
本文还有配套的精品资源,点击获取简介:本文介绍微服务架构的基本概念及其与SpringBoot和SpringCloud的关系。SpringBoot简化了Spring应用的初始搭建和开发流程,而SpringCloud提供了一系列微服务解决方案,如服务发现、配置中心等。通过实例说明如何搭建和配置微服务,并包含脚本配置的使用,如Docker和Kubernetes来管理微服务部署。文档和具体项目文件如"se
- 列表反转:reverse() 方法的深度剖析
测试者家园
测试开发和测试Python零基础学Python人工智能Python零基础学Python零基础职场和发展软件开发和测试智能化测试
数据结构的基本操作始终是打牢编程基础的关键。而在对列表(list)这一核心数据结构的操作中,反转(reversing)是一项既常用又容易被低估的重要操作。Python提供了原地反转的reverse()方法,与返回新序列的切片[::-1]或内置函数reversed()形成了鲜明对比。本文将全面剖析list.reverse()方法,从其语义、实现机制、适用场景,到其在测试、开发与自动化中的实际运用,力
- 基于大模型的急性结石性胆囊炎全流程预测与干预系统技术方案大纲
LCG元
大模型医疗研究-方案大纲人工智能机器学习深度学习方案大纲
目录一、引言二、术前阶段(一)疾病预测与诊断辅助(二)手术风险评估(三)手术方案制定辅助三、术中阶段(一)实时监测与风险预警(二)手术决策支持四、术后阶段(一)并发症风险预测(二)术后护理计划制定五、麻醉方案定制与优化(一)术前麻醉风险评估(二)术中麻醉管理六、统计分析与模型优化(一)数据收集与整理(二)模型性能评估(三)模型优化与更新七、实验验证与证据支持(一)回顾性队列研究(二)前瞻性随机对照
- Python开发从新手到专家:第十四章 面向对象( OOP) 程序设计
caifox菜狐狸
Python开发从新手到专家pythonOOP面向对象类继承多态静态方法
在Python开发的旅程中,我们已经探索了诸多基础概念与实用技巧,从简单的变量赋值到复杂的函数嵌套,每一步都为构建更强大的程序奠定了坚实的基础。如今,我们即将踏入一个全新的领域——面向对象程序设计(OOP)。这一章将带你领略OOP的独特魅力,它不仅是一种编程范式,更是一种全新的思考问题和解决问题的方式。面向对象程序设计的核心在于“对象”和“类”。通过将数据和操作数据的方法封装在一起,我们可以构建出
- 【Rust + Actix Web】现代后端开发:从零构建高并发 Web 应用
LCG元
前端rust前端开发语言
目录项目概述环境准备项目创建与依赖配置系统架构设计核心代码实现1.数据库模型(`src/models.rs`)2.应用状态管理(`src/state.rs`)3.核心业务逻辑(`src/handlers.rs`)4.主应用入口(`src/main.rs`)高并发优化策略1.异步处理模型2.连接池配置优化3.缓存策略设计性能测试结果部署方案Docker部署配置(`Dockerfile`)Kubern
- 微服务架构实战:案例分析与解决方案探讨
野老杂谈
微服务
摘要微服务架构以其模块化和灵活性在软件开发领域迅速崛起。然而,这种架构模式并非没有挑战。本文通过深入分析几个实际的微服务项目案例,探讨了在设计、开发和部署过程中遇到的问题,以及相应的解决方案。同时,文章还展示了微服务架构如何提升系统的可维护性和可扩展性,为读者提供了宝贵的第一手经验和最佳实践。引言微服务架构通过将应用程序拆分为一系列小型、松散耦合的服务,每个服务实现特定功能,并通过轻量级通信机制相
- 网络安全防御:蓝队重保备战与应急溯源深度解析
网安认证小马135-2173-0416
web安全安全
课程目标本课程旨在培养专业的网络安全蓝队成员,通过系统化的学习和实战演练,使学员能够掌握网络安全防御的核心技能,包括资产测绘、应急响应、系统安全应急溯源分析、网络层溯源分析以及综合攻防演练等。学员将能够熟练运用各种工具和技术,有效应对网络攻击,保障企业信息安全。具体目标如下:增强综合攻防能力:通过综合训练,学员将能够模拟攻击者和企业安全人员,开展对抗练习,提升实战能力和团队协作能力。掌握蓝队核心技
- python爬取京东图片
通信小小白
python爬虫python爬虫图片
网上的淘宝爬取图片的代码一般都已经不能实际运行了,在查看淘宝网源代码是找不到图片源地址,估计采取了反爬技术。又去京东看了下,发现很容易爬取。根据下面网址构建urlhttps://list.jd.com/list.html?cat=670%2C671%2C1105&go=0https://list.jd.com/list.html?cat=670,671,1105&page=2&sort=sort_
- C#工程中输出类型转换以及程序运行后控制台窗口不退出设置
nanke_yh
C#c#输出类型切换控制台窗口暂停
本想调试一个小的代码,无意间发现的两个C#工程中的小技巧点,在此记录一下。一、窗口不退出调试的代码主要是时间信息的转换与输出,为此新建了控制台应用工程,可以将调试信息打印出来。但执行后发现直接结束,控制台信息都没能看到就退出了。我们知道在C/C++中遇到这种情况一般是加上:getchar();或者system("pause");为了防止C#控制台窗口执行后闪退,需要在代码最后加上一句代码:Cons
- 第一章 城镇道路工程 1.2 道路路基施工
1.2城镇道路路基施工1.2.1地下水控制1.地下水分类与水土作用1.地下水分类固、液、气三种形态。液体水包括:吸着水、薄膜水、毛细水、重力水。毛细水可以逆重力上升一定高度,0°以下仍能移动、积聚、发生冻胀埋藏条件分上层滞水、潜水、承压水。上层滞水分布范围有限,大幅度水位变化给施工带来困难,潜水分布广,干旱半干旱,矿化度较高且埋藏较浅,注意土的盐渍化。可引起路基盐胀和吸湿软化,做好排水,隔离层措施
- 一建市政务实-第一章-市政公用工程技术-1.城镇道路工程-2.城镇道路路基施工
泽克
安全
2.城镇道路路基施工1.城镇道路路基施工技术1.路基施工特点与程序1.施工特点处于露天作业,受自然条件影响大,专业类型多,结构物多,各专业管线纵横交错,专业与社会之间的配合工作多,干扰多,施工变化多。交通压力、行车安全、构筑物等保护要求高;机械作业为主,人工配合为辅;专人指挥;采用流水或分段平衡作业方式。2.施工项目路基本身及有关的土(石)方、沿线的涵洞、挡土墙、路肩、边坡、各类管线3.基本流程准
- 多种语言采集淘宝京东价格监控API接口,json响应示例参考
ID_18007905473
API大数据运维
淘宝和京东作为国内主流电商平台,均提供价格监控相关的API接口,但接口的开放程度、使用规则及功能细节存在差异。以下是针对两大平台价格监控API的核心对比与分析:一、淘宝价格监控API接口接口类型与功能商品详情接口(如taobao.item.get):可获取商品基本信息(标题、价格、库存等),但价格字段可能为静态值,无法直接获取实时价格波动。促销活动接口:部分接口可返回促销价(如满减、折扣),但需结
- 华为HarmonyOS NEXT 应用开发 实现日常提醒应用
「已注销」
华为harmonyos鸿蒙鸿蒙系统
前言不久前华为已经宣布全新HarmonyOSNEXT鸿蒙星河版将在今年秋天正式和消费者见面,并已经面向开发者开放申请。鸿蒙星河版会有更智能、更极致的原生体验,也标志着鸿蒙迈向其发展的第二阶段。因此,对于鸿蒙生态建设而言,2024年可谓至关重要,而生态建设的前提,就是要有足够的开发人才。与之对应的,今年春招市场上与鸿蒙相关岗位和人才旺盛的热度,一方面反应了鸿蒙生态的逐渐壮大,另一方面也让人们对鸿蒙下
- 基于Python的京东商品信息采集实战:用Playwright+Pandas打造高效数据抓取工具
Python爬虫项目
2025年爬虫实战项目pythonpandas开发语言爬虫游戏笔记
一、项目背景与目标在当今电商生态中,价格、销量、评论等商品信息对用户和商家来说至关重要。无论是做数据分析、电商监控,还是构建商品推荐系统,第一步都是:获取真实的商品数据。本项目以京东商城搜索结果页为目标,通过构建一个高效、可复用的商品信息采集爬虫系统,实现对商品名称、价格、店铺、评论数、链接等核心信息的提取。二、技术路线概述我们采用如下技术架构:模块技术选型浏览器自动化Playwright(现代、
- Python爬虫:爬取物流公司运输数据与包裹跟踪信息
Python爬虫项目
python爬虫开发语言数据挖掘旅游
一、前言随着电商行业的蓬勃发展,物流服务已成为不可或缺的一部分。消费者对物流运输状态的关注越来越高,实时查询包裹的运输进度成为日常生活的一部分。物流公司爬虫正是为了自动化获取物流公司的运输数据和包裹的跟踪信息,帮助消费者、商家以及物流公司本身进行数据分析、优化物流链条和提高客户体验。本文将详细介绍如何使用Python爬虫从多个物流公司网站或API接口中抓取运输数据、包裹跟踪信息以及相关的统计分析数
- pip install accelerate后accelerate命令无法执行的问题
轩轩的学习之路
piplinuxwindows
这是因为默认使用的是.local/bin/accelerate而不是conda环境里的accelerate查看accelerate路径与python是否一致whichpythonwhichaccelerate打印输出果然accelerate路径有问题(python)/home/ubuntu/.conda/envs/Emb/bin/python(accelerate)/home/ubuntu/.lo
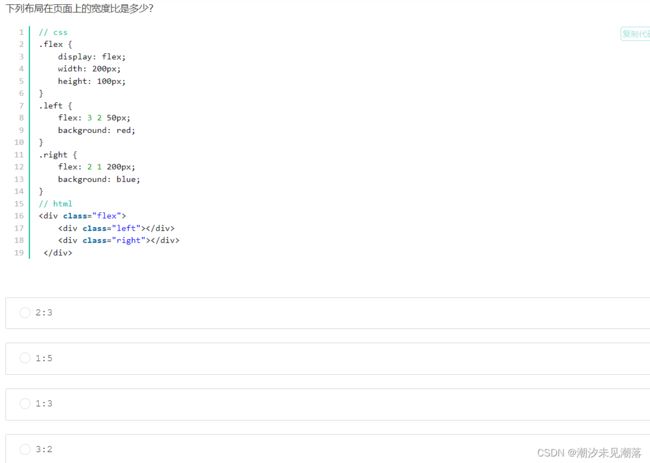
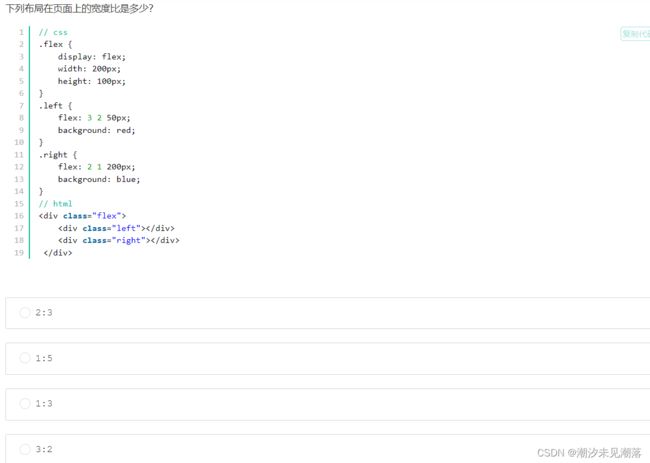
- 前端面试题
被诅咒的猫
前端面试题
前端面试题:一个200*200的div在不同分辨率屏幕上下左右居中,用css实现div{position:absolute;width:200px;height:200px;top:50%;left:50%;margin-left:-100px;height:-100px;z-index:1000;}写一个左中右布局占满屏幕,其中左右两块是固定宽度200,中间自适应宽,要求先加载中间块,请写出结构
- 统一认证、限流、Mock 一网打尽!用 APISIX/Kong 让低代码平台更清爽
网罗开发
实战源码前端kong低代码
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 【高频考点精讲】手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版
全栈老李技术面试
前端高频考点精讲前端javascripthtmlcss面试题reactvue
手写下拉选择组件:从点击展开到搜索过滤,实现select的增强版作者:全栈老李更新时间:2025年5月适合人群:前端初学者、进阶开发者版权:本文由全栈老李原创,转载请注明出处。今天咱们聊聊如何手写一个功能完善的下拉选择组件。相信不少前端er都用过ElementUI或者AntDesign的Select组件,但你知道它们底层是怎么实现的吗?老李今天就带大家从零开始,实现一个支持点击展开、搜索过滤的
- JVM堆(Heap)详解与工作流程分析
empti_
Java基础jvmjava
JVM堆(Heap)详解与工作流程分析1.JVM堆核心架构1.1堆内存整体布局Java堆新生代YoungGeneration老年代OldGenerationEden区Survivor区S0Survivor区S1元空间Metaspace字符串常量池1.2各区域核心参数区域默认占比JVM参数存储内容Eden区80%新生代-XX:NewRatio新创建的对象Survivor区10%新生代×2-XX:Su
- H265 Intro - General Concepts
fanbird2008
StreamMediaStreamMedia/HEVC/H265hevc
http://www.f265.org/f265/static/txt/h265_companion.htmlH.265CompanionPurposeandorganizationofthisdocumentThisdocumentcontainshuman-readableinformationaboutthemorecomplexpartsoftheH.265specification.It
- 数字人驱动技术:让虚拟角色“活起来”
CarlowZJ
数字人
目录前言一、数字人驱动技术的概念(一)驱动技术的定义(二)驱动技术的关键组成部分二、数字人驱动技术的代码示例(一)安装依赖(二)语音输入处理(三)动作捕捉数据处理(四)Unity端的驱动实现(五)完整的数字人驱动系统三、应用场景(一)虚拟客服(二)虚拟直播(三)教育与培训(四)游戏开发四、注意事项(一)输入信号的准确性(二)动作映射的自然性(三)实时性(四)反馈机制(五)性能优化(六)安全性和隐私
- UnityAPI——Math数学函数类、Random生成随机数类、OnMouseEventFunction 鼠标回调事件
WX呦
c#unity开发语言unity引擎
一、Mathf数学函数类1、三角函数介绍Unity的所有三角函数都以弧度为单位,提供了如下函数:Sin、Cos、Tan:计算正弦、余弦和正切值。Asin、Acos、Atan:计算反正弦、反余弦和反正切值。Atan2:计算两点之间的角度,考虑了X轴与2D向量之间的角度。应用假设您需要计算一个物体在圆周路径上的移动,您可以使用Mathf.Sin和Mathf.Cos来计算其在X和Y轴上的位置。float
- QFramework v1.0 Guide: 工具篇2——UIKit,AudioKit,FluentAPI,SingletonKit,FSMKit,PoolKit,TableKit
WX呦
unity游戏引擎c#QFramework
目录一、UIKit界面管理&快速开发解决方案1、用法(1)界面创建与层级管理(2)代码生成与组件绑定(3)打开与关闭界面(4)自定义界面加载方式2、应用场景3、示例代码二、AudioKit音频管理解决方案1、属性2、用法(1)播放音频(2)音频设置(3)音量调整(4)自定义音频加载3、应用场景4、案例(1)播放背景音乐(2)播放音效(3)播放人声三、FluentAPI链式API介绍1、属性2、用法
- 前端react面试题之实现网页多选搜索框
烟雨-yaya
前端react.js前端框架
需求提供100位用户信息。其用户信息含:{id:1,age:42,name:'张小强',address:"北京"},;要求1:需要设计可以多选择来筛选得到指点条件用户表,可以选择=>各阶段年龄端或者不同地区的。选择的条件,可以清空;要求2:选择的条件,需要在页面路由上呈现;方便其他用户copy,可以查询到一样的结果;实例网页实现实现需要提前下载相关依赖哈,nanoidimportReact,{Fr
- Java项目实现Excel导出(Hutool)
xwh-
笔记excelspringcloud
官网:Excel生成-ExcelWriter(hutool.cn)1.使用Hutool工具实现Excel导出(.xlsx格式)业务场景:使用SpringCloud+mysql+mybatis-plus需要将数据库中的数据导出到Excel文件中前端为Vue2第零步:导入依赖(用于生成Excel文件)com.alibabaeasyexcel3.0.5(用于处理MicrosoftOffice格式文件)o
- DAY 41 简单CNN
冬天给予的预感
cnn人工智能神经网络
知识回顾数据增强卷积神经网络定义的写法batch归一化:调整一个批次的分布,常用与图像数据特征图:只有卷积操作输出的才叫特征图调度器:直接修改基础学习率卷积操作常见流程如下:1.输入→卷积层→Batch归一化层(可选)→池化层→激活函数→下一层Flatten->Dense(withDropout,可选)->Dense(Output)importtorchimporttorch.nnasnnimpo
- 浅谈新能源与计算机
萝萝仔
笔记能源计算机新能源
最刚开始听到老师说让谈新能源跟计算机的关系的时候,我是感觉怎么这两者完全扯不上什么联系,根本就是两个不同领域啊。后来想着计算机本身也是需要能源支撑着的,这不就是联系所在,而且就我现在的专业——计算机系统结构而言,现在越来越多的研究想要做到计算机的能耗与效率的负载均衡,从体系结构层次、软件层次、算法层次,都是想要尽量节约计算机的能源。再后来想着我本科的专业——物联网工程,其实就是提倡物物相连的一个概
- Python打卡训练营-Day41-简单CNN
traMpo1ine
cnnpython深度学习
@浙大疏锦行知识回顾数据增强卷积神经网络定义的写法batch归一化:调整一个批次的分布,常用与图像数据特征图:只有卷积操作输出的才叫特征图调度器:直接修改基础学习率卷积操作常见流程如下:1.输入→卷积层→Batch归一化层(可选)→池化层→激活函数→下一层Flatten->Dense(withDropout,可选)->Dense(Output)这里相关的概念比较多,如果之前没有学习过复试班强化班中
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs