win10 Nodejs安装步骤
本人后端 仅供学习参考记录,有不妥之处 望指点。
Nodejs安装步骤
官网 下载安装包
官网地址:https://nodejs.org/zh-cn/
历史版本地址 Node v14.16.0 (LTS) | Node.js
安装步骤: 双击下载的安装包 安装最新17.2项目有问题
后卸载17.2 重新安装 14.16 安装目录相同
某度云盘地址
链接:https://pan.baidu.com/s/19BmG0p-xwsRh_wyl4AHbvA
提取码:tu06
一直点击下一步(傻瓜式安装,哈哈哈哈)
![]()
2.环境变量配置 windows系统会将安装目录自带到系统变量Path路径后面,否则的话,就在windows设置环境变量的地方,将Nodejs安装路径添加到Path路径后面,
2.环境变量配置 windows系统会将安装目录自带到系统变量Path路径后面,否则的话,就在windows设置环境变量的地方,将Nodejs安装路径添加到Path路径后面,
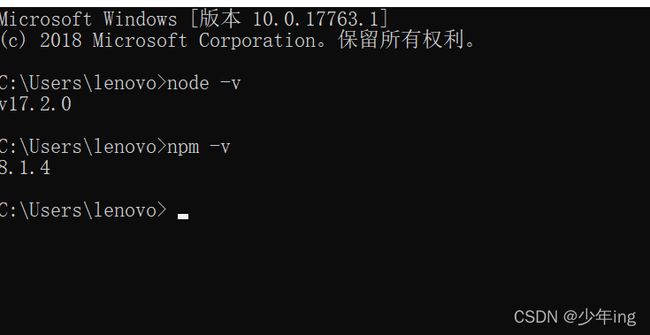
验证是否安装成功
node -v
npm -v
配置npm - - 这一部分是看自行需求,各位也可以不照做,就选用默认的方式,可以直接看第3步。
配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在nodejs下建立“node_global”及“node_cache”两个文件夹。我们就在cmd中键入两行命令:
npm config set prefix "D:\develop\nodejs\node_global"
npm config set cache "D:\develop\nodejs\node_cache"
这两部分默认是在C盘用户目录Reaming下的node里面,可以设置也可以不设置随各位
这样此后所安装的模块都会安装到改路径下。
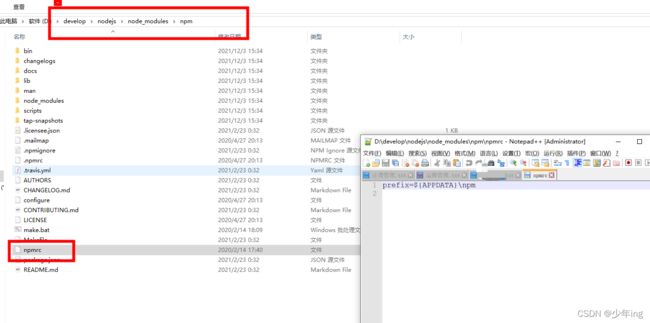
4.修改d:\nodejs\node_modules\npm\npmrc文件,
将默认值 prefix=${APPDATA}\npm 改为:
prefix=D:\develop\nodejs
如果不做这个修改,则npm在运行 npm ls -g 的时候,仍然以默认的路径来查找已安装的全局模块。
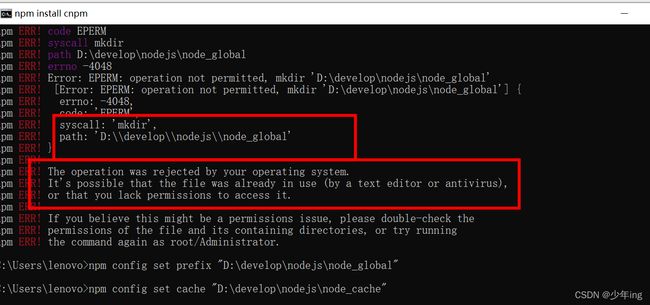
5.安装cpnm 替换淘宝镜像
由于npm的镜像是国外的,为了加快下载速度,防止被墙,采用cpnm。cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。
在 cmd 中输入
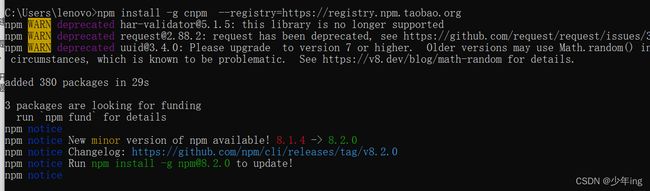
npm install -g cnpm -–registry=https://registry.npm.taobao.org
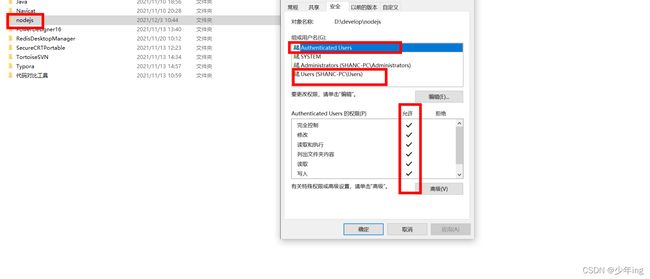
若报无权限错误 修改文件夹权限
替换成功
检测cnpm版本
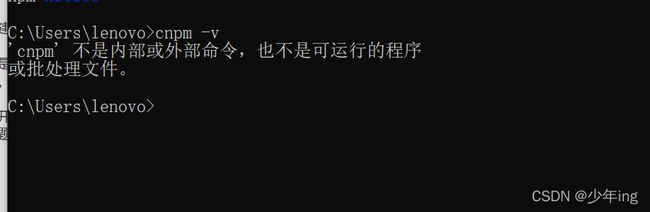
cnpm -v
检查cnpm版本好,【cnpm -v】,显示错误!!!!
这是因为操作了第2步,导致cnpm跟npm是分开的,即npm里没有cnpm,之前设置的node环境变量对cnpm不起效,会出现输入cnpm不是内部命令这个问题。
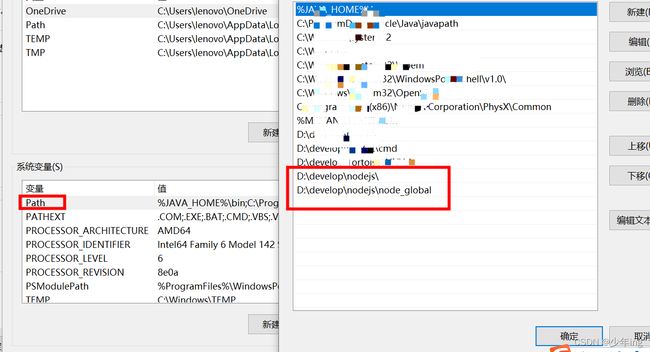
此时各位需要注意的是,一般这类问题都是跟环境变量有关,此时需要在环境变量Path路径后面加上D:\nodejs\node_global,即cnpm脚本命令所在的文件夹目录下。
若各位没有执行第四步也出现这问题,注意查看自己的环境变量路径Path后面是否添加了cnpm命令脚本所在文件夹这路径。
添加环境变量(用户变量和系统变量我都添加了),如图。 (注:第二步跟我一样的还需在下面新建添加内容)
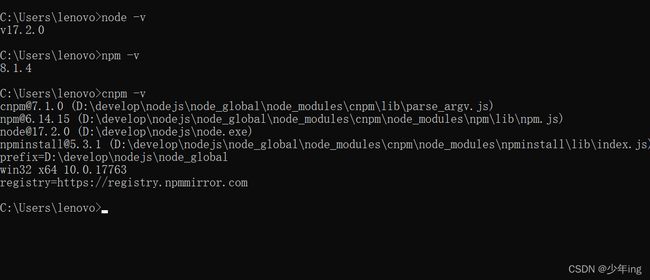
重新打开cmd 验证
cnpm –v
前端工具下载使用
之前使用 HBuilderX 后来使用了 vscode
vscode 下载地址
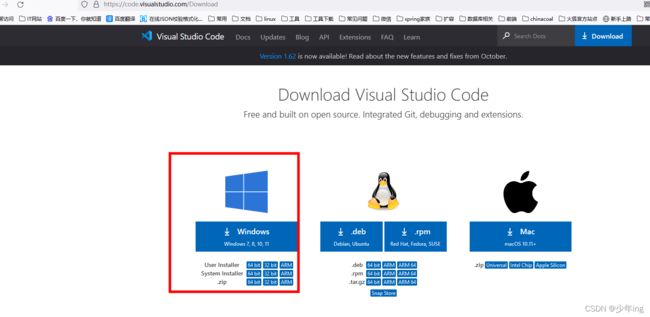
1、官网Download Visual Studio Code - Mac, Linux, Windows下载最新版
最好下载zip格式,如下图所示:
某度网盘地址
https://pan.baidu.com/s/1qL4fwkfJ8RP8Yf8_BjCiXg
提取码:b9nh
下载后运行.exe 一直下一步
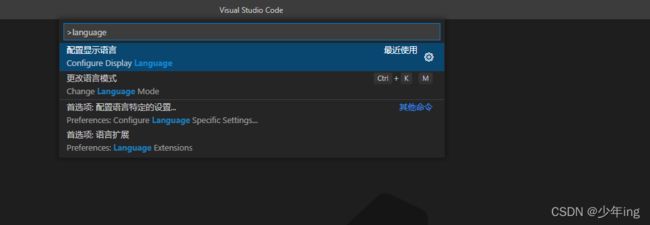
设置中文
使用快捷键【Ctrl+Shift+P】弹出查找命令框,输入language,找到Configure Display Language,点击,提示安装中文插件,如下图所示:
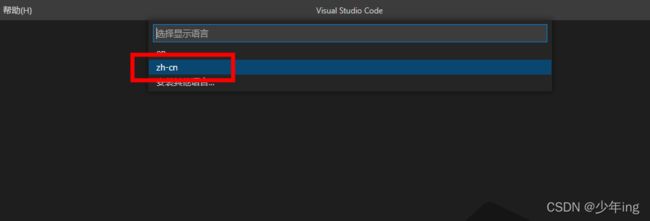
安裝後的中文環境插件 會顯示 選擇即可
安装插件参考 和运行vue项目
使用vscode运行vue项目_xw_009的博客-CSDN博客_vscode运行vue项目
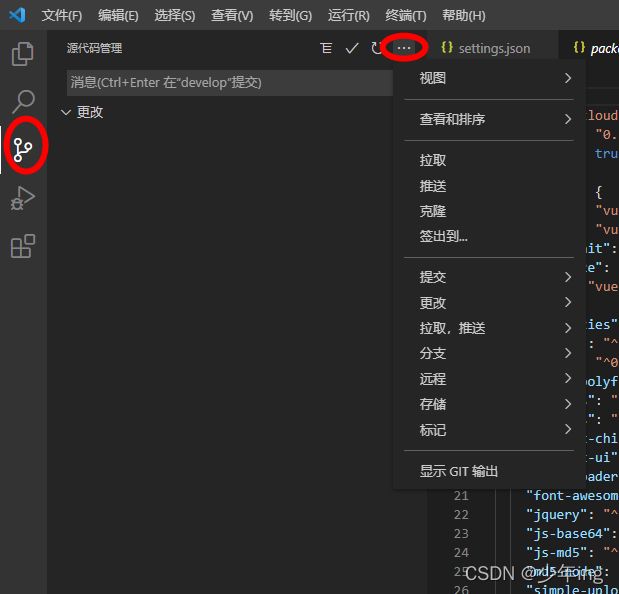
在 vscode中使用git