vue中vuex的使用方法(详解)
目录
-
- 文件概要
- 一、基本用法
- 二、模块化
- 三、mapState、mapMutations、mapActions、mapGetters具体用法
- 四、表单处理(v-model)
文件概要
import Vue from 'vue'
import Vuex from 'vuex'
import moduleA from './modules/moduleA'
import moduleB from './modules/moduleB'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
moduleA,
moduleB
},
state: {
"indexName": "名字",
"indexFirstName": "主要第一名字",
"indexLastName": "主要最后名字",
"indexUser": {
"userName": "主要人员名称",
"age": 18
}
},
getters: {
allName: state => {
return state.indexFirstName + state.indexLastName
}
},
mutations: {
SET_INDEX_NAME: (state, name) => {
state.indexName = name
},
},
actions: {
changeName(context, newName) {
context.commit("SET_INDEX_NAME", newName)
}
}
})
moduleA.js文件
export default {
namespaced: true,
state: {
aName: "moduleA的名字",
aNum: 1
},
getters: {
aGetterName: state => {
return state.aName + "aGetterName"
}
},
mutations: {
ADD_ANUM(state, num) {
state.aNum = state.aNum + num
}
},
actions: {
addCountAction(context, num) {
context.commit('ADD_ANUM', num)
}
}
}
一、基本用法
state属性:基本数据;
getters属性:从 state 中派生出的数据;
mutation属性:更新 store 中数据的唯一途径,其接收一个以 state 为第一参数的回调函数;
action 属性:提交 mutation 以更改 state,其中可以包含异步操作;
module 属性:用于将 store分割成不同的模块。
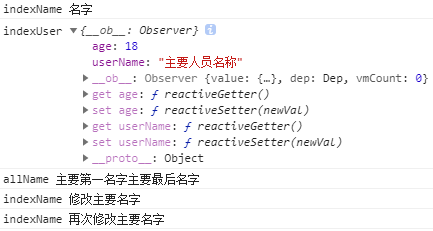
// 获取index的数据 state getters
console.log("indexName", this.$store.state.indexName)
console.log("indexUser", this.$store.state.indexUser)
console.log("allName", this.$store.getters.allName)
// 修改index的数据 mutations actions
this.$store.commit('SET_INDEX_NAME', "修改主要名字")
console.log("indexName", this.$store.state.indexName)
this.$store.dispatch("changeName", "再次修改主要名字")
console.log("indexName", this.$store.state.indexName)
二、模块化
我的文章
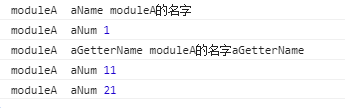
// 获取moduleA的数据 state getters
console.log("moduleA aName", this.$store.state.moduleA.aName)
console.log("moduleA aNum", this.$store.state.moduleA.aNum)
console.log("moduleA aGetterName", this.$store.getters['moduleA/aGetterName'])
// 修改moduleA的数据 mutations actions
this.$store.commit('moduleA/ADD_ANUM', 10);
console.log("moduleA aNum", this.$store.state.moduleA.aNum)
this.$store.dispatch('moduleA/addCountAction', 10)
console.log("moduleA aNum", this.$store.state.moduleA.aNum)
三、mapState、mapMutations、mapActions、mapGetters具体用法
参考文档01
参考文档02
mapState
import { mapState } from 'vuex'
export default {
computed: {
// ...mapState(["indexName", "indexUser"])
...mapState({
newIndexName: "indexName",
newIndexUser: "indexUser",
// 模块化使用方式
newAName: state => state.moduleA.aName,
})
},
created () {
this.init()
},
methods: {
init () {
// console.log('indexName', this.indexName)
// console.log('indexUser', this.indexUser)
console.log('newIndexName', this.newIndexName)
console.log('newIndexUser', this.newIndexUser)
console.log('newAName', this.newAName)
}
},
}
mapGetters
import { mapGetters } from 'vuex'
export default {
computed: {
...mapGetters({
newAllName: "allName",
}),
...mapGetters('moduleA', {
newAGetterName: "aGetterName",
}),
},
created () {
this.init()
},
methods: {
init () {
console.log('newAllName', this.newAllName)
console.log('newAGetterName', this.newAGetterName)
}
},
}
mapMutations
<button @click="changeIndexName('变更主要姓名')">changeIndexNamebutton>
<button @click="changeAnum">changeAnumbutton>
import { mapMutations } from 'vuex'
export default {
methods: {
...mapMutations({
setIndexName: "SET_INDEX_NAME"
}),
...mapMutations('moduleA', {
addAnum: "ADD_ANUM"
}),
changeIndexName (val) {
this.setIndexName(val)
console.log('indexName', this.$store.state.indexName)
},
changeAnum () {
this.addAnum(100)
console.log('indexName', this.$store.state.moduleA.aNum)
},
},
}
mapActions
<button @click="changeNameBtn">changeNameBtnbutton>
<button @click="addCountActionBtn">addCountActionBtnbutton>
import { mapActions } from 'vuex'
export default {
methods: {
...mapActions({
changeName: "changeName"
}),
...mapActions('moduleA', {
addCountAction: "addCountAction"
}),
changeNameBtn () {
this.changeName("再次变更主要姓名")
console.log('indexName', this.$store.state.indexName)
},
addCountActionBtn () {
this.addCountAction(210)
console.log('indexName', this.$store.state.moduleA.aNum)
},
},
}
四、表单处理(v-model)
<input v-model="message">
computed: {
message: {
get () {
return this.$store.state.obj.message
},
set (value) {
this.$store.commit('updateMessage', value)
}
}
}