- 个人日记本小程序开发方案(使用IntelliJ IDEA)
HH予
嵌入式驱动工程项目开发intellij-ideajavaide
个人日记本小程序开发方案(使用IntelliJIDEA)一、项目创建与环境配置1.新建项目打开IDEA→NewProject→JavaFX选择JDK11+版本添加必要依赖:<groupId
- git怎么删除分支
我是一只代码狗
gitgit
1.idea删除本地分支(不会删除远程dev分支)选择Local->dev,鼠标右键-》Delete可以看到Local只显示了master分支,但是远程的dev并不会删除2.删除远程分支Remote->dev鼠标右键->Delete登陆码云,可以看到远程的分支只有1个master分支,dev分支已经删除了3.可以从码云直接删除远程dev分支
- Cool Pi CM5-LAPTOP Linux Quick Start Guide
george-coolpi
linux运维服务器开源arm开发AI编程
MachineIntroductionCOOLPICM5open-sourcenotebookisaproductthatcombineshighperformance,portability,andopen-sourcespirit.Itnotonlymeetsthebasiccomputingneedsofusers,butalsoprovidesanidealplatformforthose
- IDEA远程联调Linux部署的Java项目
远程联调Linux部署的项目环境及工具Linux操作系统:[root@hl-db~]#cat/etc/os-releaseNAME="CentOSLinux"VERSION="7(Core)"端口开放状态:[root@hl-db~]#lsof-i:8086COMMANDPIDUSERFDTYPEDEVICESIZE/OFFNODENAMEjava32110root5uIPv44879980790t
- IDEA实现Debug远程调试Linux中的系统
IT 刘工
面试题java面试题IDEA
有朋友面试时被问到,怎么远程调试部署在Linux中的系统?听到这个问题,那位朋友直接懵了,第一反应是震惊,已经部署在Linux中的系统还能调试?沉默了几秒,只好说没有远程调试过Linux中的系统,一般线上问题都是看日志解决的,本地运行才通过调试解决。那么,真的能在本地远程调试Linux系统吗?接下来,介绍一下在IDEA中调试远程部署在Linux系统中的详细过程。1、需求项目已经部署到Linux服务
- 继承与多态:面向对象编程的两大支柱
双力臂404
Java基础开发语言java
引言:为什么必须掌握继承与多态?在Java开发中,继承与多态是构建可扩展、易维护系统的基石:继承:实现代码复用,建立清晰的类层次结构多态:提升代码灵活性,实现"编写一次,到处运行"框架基础:Spring等框架大量使用多态实现依赖注入一、extends关键字:构建类层次结构1.1继承的必要性//错误示范:重复代码classDog{voideat(){System.out.println("Dogea
- 在IntelliJ IDEA中如何配置使用Maven以创建Tomcat环境
leo__520
intellij-ideamaventomcat
第一步,装备出发。首先你得有IntelliJIDEA和Maven。这两样工具在网上能轻松找到,如同超市的货架上摆放着令人眼花缭乱的商品,拿起来闻闻,再看看日期,确认没问题,放进购物车,我们光速地走向第二步。第二步,装修房子。打开IntelliJIDEA,成为一个建筑师,新建一个Maven项目,这个过程就像建造一幢房子。在“File”菜单,选择“New”->“Project”,弹出窗口后,选择“Ma
- IntelliJ IDEA 2025.1.3 升级指南:比 2024.3.1.1 强在哪?这些功能太实用!
码学弟
时事新闻intellij-ideajavaide
最新版值不值得升级?深度对比两个版本,揭秘关键差异一、版本现状与升级背景作为Java开发者,我们每天都在与IntelliJIDEA打交道。当前官方最新版本已迭代至2025.1.3,而很多开发者仍停留在2024.3.1.1版本(2024.3的早期小版本)。那么问题来了:有必要立即升级吗?新版究竟带来了哪些实用改进?经过深度体验和官方文档分析,本文将对比2024.3.1.1与2025.1.3的核心差异
- 在 Mac 上安装 Java 和 IntelliJ IDEA(完整笔记)
目录检查是否已安装Java安装Java(JDK)设置JAVA_HOME环境变量安装IntelliJIDEA配置IntelliJIDEA使用JDK验证和测试环境是否成功1.检查是否已安装Java打开终端(Terminal),输入:java-version如果提示找不到命令或Java版本信息过旧,说明需要安装新的JDK。2.安装Java(JDK)方法一:使用Homebrew安装(推荐)查看可安装的Op
- IntelliJ IDEA 2025.2 和 JetBrains Rider 2025.1 恢复git commit为模态窗口
serene94
开发工具intellij-ideagitjava
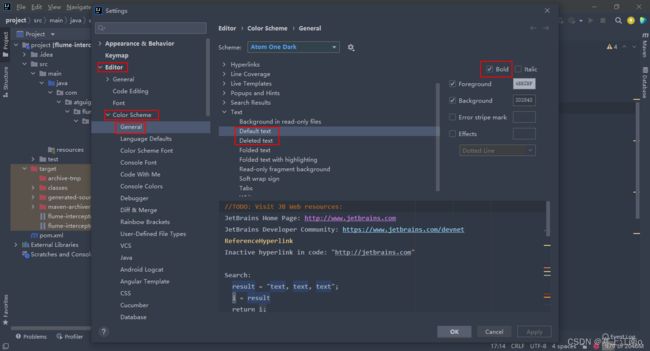
模态提交在2025.1中作为插件存在。如下图所示安装插件安装完之后,在设置里把下图的配置项打勾
- 在IDEA中无缝接入DeepSeek:智能编程助手指南
摆烂大大王
deepseekintellij-ideajavaidedeepseekAIGC
一、为什么要在IDEA中使用DeepSeek?DeepSeek作为先进的AI编程助手,能提供:智能代码补全与建议实时错误检测与修复方案代码解释与文档生成复杂算法实现建议多语言支持(Python/Java/JS等)二、接入前准备获取API密钥访问DeepSeek官网注册账号在控制台创建APIKey并保存IDEA环境要求IntelliJIDEA2020.3+安装HTTPClient插件(已内置)三、两
- IntelliJ IDEA 2025.1.3创建不了java8的项目
EmpressBoost
intellij-ideajavaide
修改服务器url,在当前页面将https://start.spring.io替换为阿里的https://start.aliyun.com参考博客:Idea2023创建springboot不能选择java8的解决方法(最新推荐)_用idea2023搭建java8-CSDN博客
- Java从入门到入土(发展方向)
目录目录引言:每一章节都会慢慢的更新,可以随时查看是否更新JDK的下载及使用IDEA的下载Java基础语法1.数据类型2.流程控制3.数组4.面向对象5.抽象类6.接口7.枚举8.常用类9.集合类10.泛型11.注解12.异常处理13.多线程14.IO流15.反射Java基础语法非常重要(花很长时间学习java语法个人认为是很值得的)MySQL数据库介绍目标开发框架JavaWebXMLJSONSe
- 解决idea中jsp使用内置对象标红的问题
熬夜的大学生
intellij-ideatomcatjava
如图使用session的方法会标红报错,session所在的包已经导入不是jar包的问题,网上的方法大部分都是导入jar包其实这不是问题所在本人本来使用的是JDK8+tomcat10tomcat10中提供的severletapi与jdk8不匹配下载tomcat9导入tomcat9中的jar包即可
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- idea无法使用JSP内置对象out.print()
小凳子在线
servlet
问题描述:JSP编程时,拥有内置对象out,可在网页上输出。但却报错:解决办法:file->projectstructure->modules->dependencies
- 解决idea无法使用jsp里面部分内置对象
小田不想写代码
javaintellij-ideaservlet
解决:先导入servlet-api.jar包再导入jsp-api.jar包因为只有servlet包不全
- 19-C#静态方法与静态类
水果里面有苹果
C#c#java开发语言
C#静态方法与静态类1.static-静态方法animal.eat();//直接调用publicclassanimal{publicstaticvoideat()//定义静态方法{messagebox.show("animaleat");}}2.static-静态类animal.eat();//直接调用publicstaticclassanimal//全局资源{publicstaticstring
- StringBuffer和StringBuilder的区别和使用场景选择
Dic-
JavaJava字符串StringBuilderStringBuffer线程安全
具体问题场景为什么idea要推荐使用StringBuilder,因为不涉及多线程吗?只是单线程的代码debug。如果需要在多线程环境中安全地修改字符串,那么应该选择StringBuffer;如果只需要在单线程环境中进行高效的字符串操作,那么StringBuilder是更好的选择。知识点StringBuffer和StringBuilder都是Java中用于处理可变字符串的类。StringBuilde
- Git分布式版本控制工具----代码托管(包含IDEA中使用)
DMr.Liu
Git(IDEA)gitideaintellijidea编辑器
目录前言一、Git是什么?二、使用场景三、Git安装与常用命令四、Git远程仓库五、在IDEA中使用Git总结前言本文介绍小白使用代码托管平台的基本使用,文中包含一些常用的git命令,旨在能够使用Git常用命令,和代码托管服务,同时能够应用idea操作Git。提示:以下是本篇文章正文内容,下面案例可供参考一、Git是什么?git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项
- LoRaWAN的设备类型有哪几种?
javascript
LoRaWAN(LongRangeWideAreaNetwork)是一种专为物联网(IoT)设备设计的低功耗、长距离通信协议。它根据设备的功能和功耗需求,将设备分为三种类型:ClassA、ClassB和ClassC。每种设备类型都有其独特的特点和适用场景,帮助开发者和企业根据具体需求选择最合适的设备类型。ClassA:双向通信,低功耗ClassA是LoRaWAN设备中最基础、最节能的类型。它支持双
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- IDEA Maven报错 无法解析 com.taobao:parent:pom:1.0.1【100%解决 此类型问题】
Dolphin_Home
私有_案例分析生产环境_场景抽象Debugintellij-ideamavenjava
IDEAMaven报错无法解析com.taobao:parent:pom:1.0.1【100%解决此类型问题】报错日志PSD:\Learn_Materials\IDEA_WorkSpace\Demo\spring_test_demo>mvncleaninstall-U[INFO]Scanningforprojects...[WARNING][WARNING]Someproblemswereenco
- idea 报 Empty git --version output
赵八斤
开发工具intellij-ideagitjava
报错如下:我的地址也是bin下git.exe一直用的好好得,突然报这个错。有问题找百度最后我看有说使用cmd下的可以就试了一下完成,也不知道原因是啥路径不是git根目录下的git-bash.exe,如果你是git-base.exe,修改成bin下面的git.exe,如果bin下面的git.exe仍然报错,可以用cmd目录下的git.exe
- 【IDEA】 导入maven项目报错 Could not transfer artifact com.XX.XX:XX(PKIX path building failed)
杨倩-Yvonne
【工具】intellijideamaven
目录背景问题解决反思背景虽然标题貌似跟证书PKIX有关,实则没有半毛钱关系。昨晚上整理电脑的文件夹,将项目文件夹移动了位置,今天上午开完公司站会就开始车祸现场,一直到下午一点才解决。┭┮﹏┭┮问题idea导入maven项目报错,错误信息如下:2020-03-1012:42:14,606[138105]INFO-#org.jetbrains.idea.maven-[WARNING]Failureto
- 初学者之Redis
美好的事情能不能发生在我身上
redis数据库缓存java后端springspringboot
文章目录前言一、什么是Redis二、Redis基本类型三、通用命令四、基础命令1.String类型2.List类型3.Set类型4.Hash类型5.Zset有序集合类型五、在Java中的运用1.配置信息2.配置类3.操作String类型4.操作Hash类型5.操作List类型6.操作Set类型7.操作ZSet类型六、修改营业状态的实例总结前言第一次学习Redis,最后的目标是在idea中连接red
- IDEA性能优化方法解决卡顿
小呆呆^
杂七杂八Javaintellij-idea性能优化java
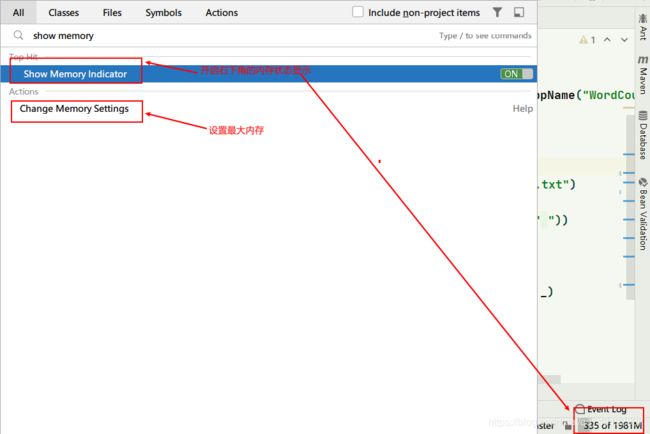
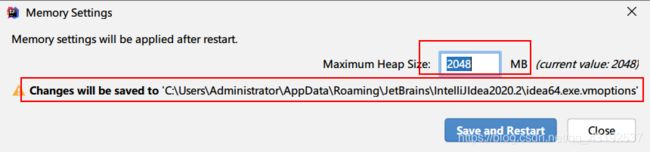
文章目录前言一、可以采取以下措施:二、VMOptions的参数解释1.内存设置2.性能调优3.GC(垃圾回收)调优4.调试和诊断5.其它设置6.设置VMOptions的步骤:总结前言 我们在使用IntelliJIDEA的时候有时候会觉得卡顿,那么如何在不升级电脑配置的情况下让IntelliJIDEA的性能更好呢?我们可以通过去修改IntelliJIDEA的一些设置来优化IntelliJIDEA,
- 【阿里巴巴JAVA开发手册】IDE的text file encoding设置为UTF-8; IDE中文件的换行符使用Unix格式,不要使用Windows格式。
SunTecTec
Seatunnelintellij-ideaseatunnel
问题:当使用IDEASSH远程开发时,SFTP同步的Windows本地编辑的config/plugin_config文件文本内容中“换行符”与Unix、Linux的文件文本内容换行符字符集不一致,导致docker容器中自定义/opt/seatunnel/bin/install_plugin在执行以Windows下编辑的config/plugin_config时,遍历行读该文件内容格式提供给mvnw
- 探索 Java 开发中 IntelliJ IDEA 的代码性能优化技巧
Java技术栈实战
javaintellij-idea性能优化ai
探索Java开发中IntelliJIDEA的代码性能优化技巧关键词:Java开发、IntelliJIDEA、代码性能优化、性能分析、开发技巧摘要:本文旨在深入探索在Java开发过程中,如何借助IntelliJIDEA这一强大的集成开发环境来进行代码性能优化。首先介绍了背景信息,包括目的、预期读者、文档结构和相关术语。接着阐述了核心概念,如代码性能优化的原理和与IntelliJIDEA的联系。详细讲
- idea 性能优化
1、cpu占用很高,导致经常卡顿排查:通过IDEAActivityMonitor,可以发现是JITcompiler占用的cpu较高。解决:help->EditCustomVMOptions,增加如下参数。重启IDEA。-XX:TieredStopAtLevel=1或者-XX:Tier4MinInvocationThreshold=100000-XX:Tier4InvocationThreshold
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方