Silverlight.XNA(C#)跨平台3D游戏研发手记:(四)SLG无限自由之过场动画
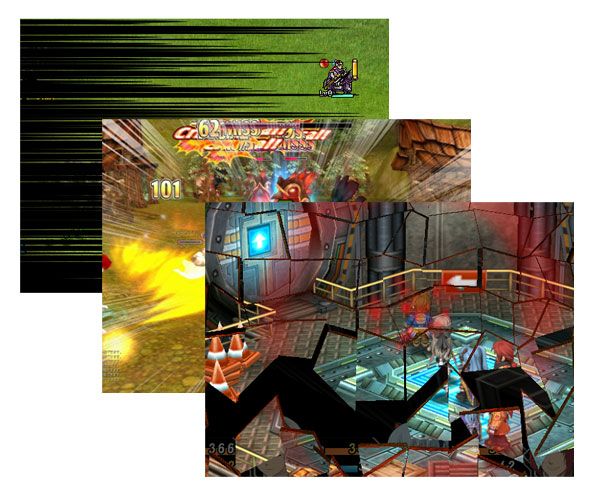
最初迷恋《火纹》,便是因为战斗时的场景切换(战斗特写);《梦幻模拟战》、《高达》、《高级大战争》亦如是。特别喜欢这些电子公仔上演一幕幕华丽的战局,如果要说一款战棋类SLG的精髓在哪?毫无疑问:没有战斗特写的SLG永远无法成为经典与永恒。
战斗特写,即SLG中角色对战时对战斗场景的放大,让玩家身临其境的感受战斗的激烈与乐趣,细腻而畅快。

在游戏设计设方面,战斗特写无外乎是两个Scene的切换,一个隐藏,一个显示,这并不困难;而最华丽又最能吸引眼球的关键其实便是夹于其中的过场切换动画:

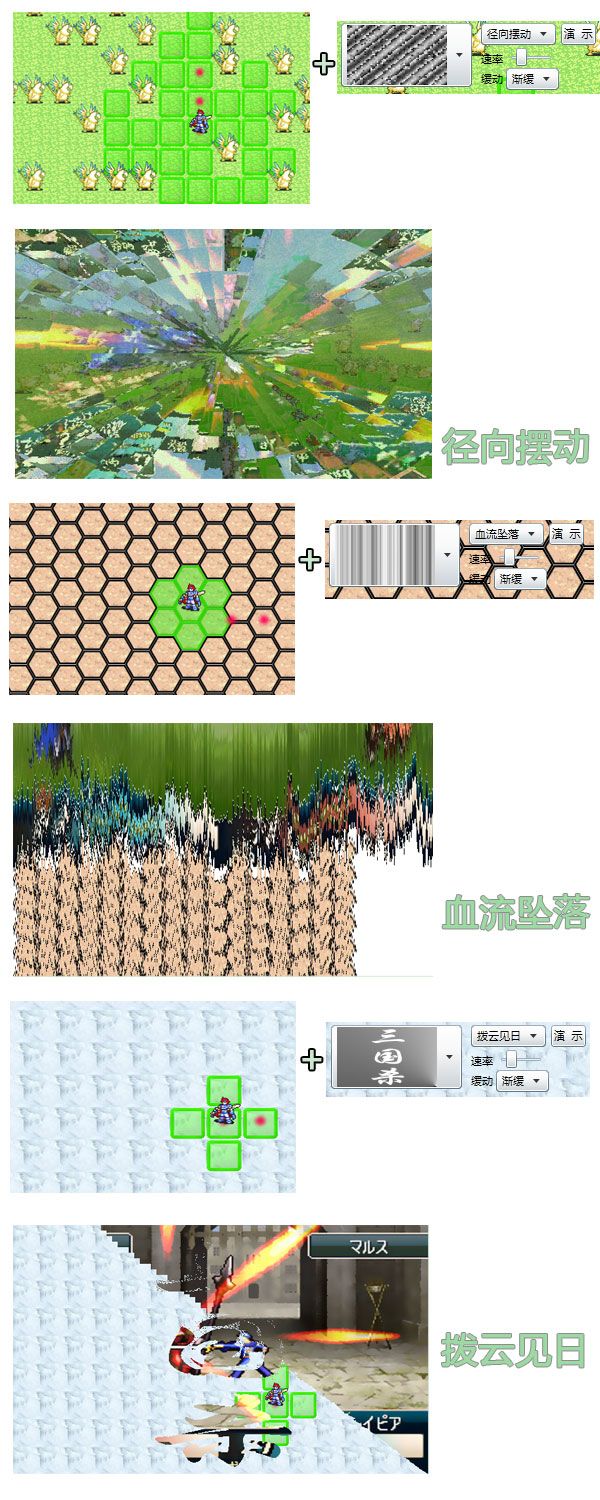
有的一扫而过,有的发散放大,有的肢离破碎,亦有渐隐渐现,旋转、波纹无不天马行空,成为每款SLG所独具韵味之地。
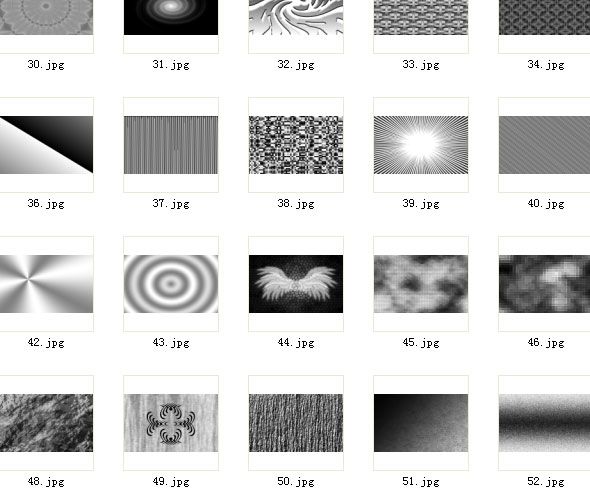
看似复杂的效果,其实我们只需借助一张纹路图片配以相应的HLSL解析便可完成。

乍一看,这些都是神马?3D地形材质?确实有些异曲同工之妙。通过HLSL编写对像素边缘的查找,再以动画形式处理其中的Progress参数,见证奇迹的时刻:
 过场动画
过场动画
transition.Visibility = Visibility.Visible;
double progress = 0;
// 战斗
transition.Source = Global.GetImage( string.Format( " Battle/{0}.jpg ", Global.RandomSeed.Next( 5)));
// 实景
ImageBrush real = new ImageBrush() { ImageSource = Screenshot() };
// 切换
ImageBrush cutover = new ImageBrush() { ImageSource = Global.GetImage( string.Format( " Transition/{0}.jpg ", Convert.ToInt32(((ComboBoxItem)comboBox4.SelectedItem).Tag))) };
switch (Convert.ToInt32(((ComboBoxItem)comboBox5.SelectedItem).Tag)) {
case 0:
effect = new Transition_RadialWiggle() { RandomSeed = 0, Texture2 = real, TextureMap = cutover };
progress = 100;
break;
case 1:
effect = new Transition_CloudReveal() { Texture2 = real, TextureMap = cutover };
progress = 50;
break;
case 2:
effect = new Transition_RotateCrumble() { RandomSeed = 0, Texture2 = real, TextureMap = cutover };
progress = 100;
break;
case 3:
effect = new Transition_Blood() { RandomSeed = 0, Texture2 = real, TextureMap = cutover };
progress = 100;
break;
}
transition.Effect = effect;
Storyboard storyboard = new Storyboard();
int easing = Convert.ToInt32(((ComboBoxItem)comboBox6.SelectedItem).Tag);
storyboard.Children.Add(Global.CreateDoubleAnimation(effect, " Progress ", 0, progress, TimeSpan.FromMilliseconds(slider1.Value), (easing == 2 ? null: new PowerEase() { EasingMode = (EasingMode)easing })));
storyboard.Completed += delegate {
Global.SetTimeout( delegate {
container.Visibility = Visibility.Visible;
storyboard = new Storyboard();
storyboard.Children.Add(Global.CreateDoubleAnimation(transition, " Opacity ", 1, 0, TimeSpan.FromMilliseconds( 600), new PowerEase() { EasingMode = EasingMode.EaseOut }));
storyboard.Completed += delegate {
transition.Opacity = 1;
transition.Visibility = Visibility.Collapsed;
};
storyboard.Begin();
}, 600);
};
storyboard.Begin();
};

本节,我为大家准备了4种动画形式,并倾囊所出,为大家提供了近百张过场纹路素材,嘿嘿~无限自由拓展,你感动了吗?
这是一款基于Silverlight的SLG游戏引擎的一部分,在线演示Demo如下(点击下载该Demo源码):
其实,将此类过场动画运用到Silverlight企业项目中,效果同样增色不少,用户体验大幅提升直接影响软件好评,何乐不为?
一切都快了,人们高节奏的生活习惯让复杂而缓慢的战棋SLG逐年衰退,虽然页游方面在努力弥补,但具有纯正血统战斗特写的几乎没有,这也是为什么至今我们这些电玩人依旧每天期盼着《火纹》新作。我不想用预防老年痴呆这个理由来挽救战棋SLG,在利益与理想面前,大家通常会选择背弃,突然有一天或许你发现,原来人生的意义并不仅仅是获取。
后妈Adobe断臂Flash和FLEX,HTML5除了帮你泡妞,带来任何金钱了吗?Silverlight 5 的3D性能突飞猛进,WP7的蓄势待发,强大的势力正在席卷全球,Silverlight 6 ! 一个必将改变世界的力量,今天的你,还在迷失吗?
