Element-Ui
安装环境搭建
Element-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,手机端有对应框架是Mint UI 。
中文文档:http://element-cn.eleme.io/#/zh-CN github地址:https://github.com/ElemeFE/element
1:安装node
端开发框架和环境都是需要 Node.js ,先安装node.js开发环境,vue的运行是要依赖于node的npm的管理工具来实现,下载https://nodejs.org/en/,安装完成之后,打开cmd开始输入命令。(我用的是win10系统,所以需要管理员权限,右键点击以管理员身份运行cmd),不然会出现很多报错。
2:查看node的版本号
下载好node之后,以管理员身份打开cmd管理工具,,输入 node -v ,回车,查看node版本号,出现版本号则说明安装成功。
输入命令: node -v
3:安装淘宝npm镜像
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue. 淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
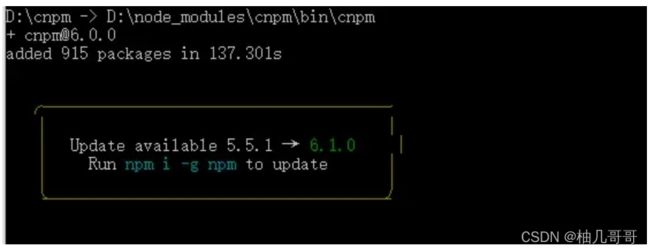
输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
4:安装全局vue-cli脚手架
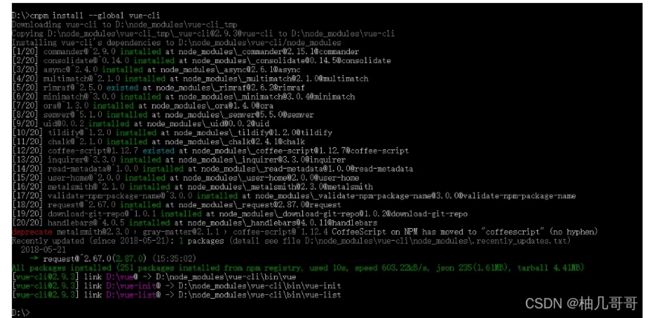
淘宝镜像安装成功之后,我们就可以全局vue-cli脚手架,输入命令:cnpm install --global vue-cli 回车;验证是否安装成功,在命令输入vue,出来vue的信息,及说明安装成功;
输入命令:cnpm install --global vue-cli
5:开始进入主题,初始化一个vue项目
我这里是在d盘里面新建一个项目,先用d:的命令,回车键进入d盘;回车键默认创建项目信息。
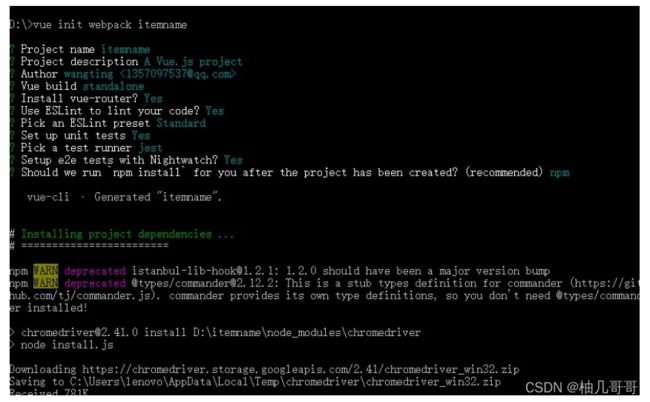
vue init webpack itemname
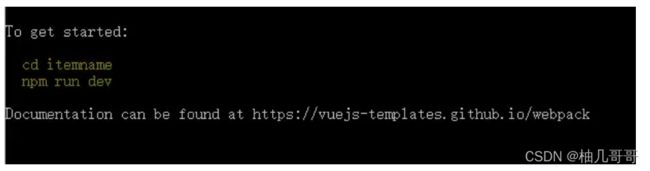
出现这样的提示,初始化成功
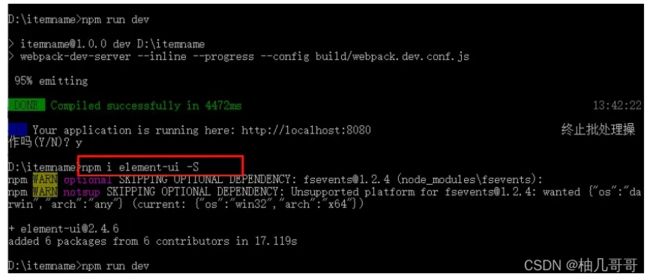
运行初始化demo,输入命令npm run dev;运行一下初始后的demo,弹出访问地址,如果没有问题则进行安装elementUI;准备好好之后,开始引入饿了么elementUI组件。
6:安装 elementUI
npm i element-ui -S
快捷键ctrl+c,终止批处理操 作吗(Y/N),在输入命令npm i element-ui -S
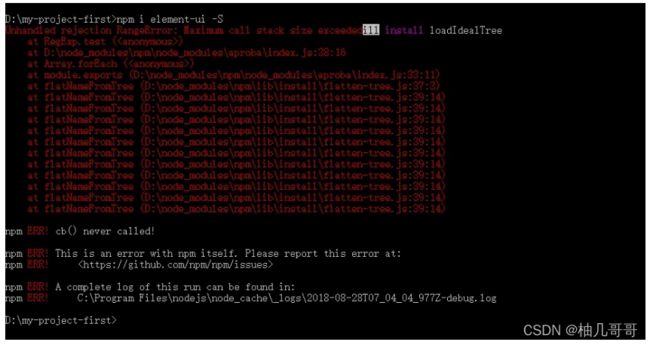
注意:安装过程中出现这样的bug的时候,需要解决
解决办法:尝试 删除项目中的 package-lock.json 文件 和 node_modules 文件夹,然后再尝试 npm install.
成功安装组件显示如下
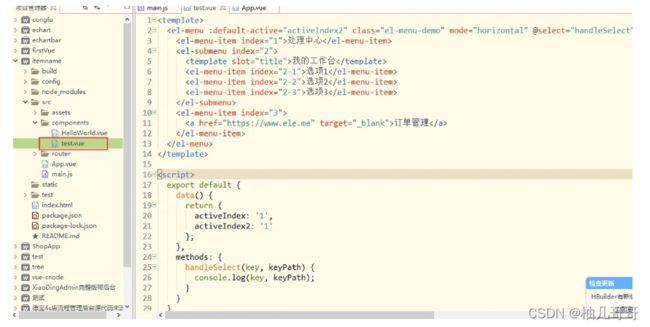
7:在components文件夹下面创建test.vue文件,复制一段elementUI官方文档的代码,进行测试
处理中心
我的工作台
选项1
选项2
选项3
订单管理
8:在App.vue中引入test.vue

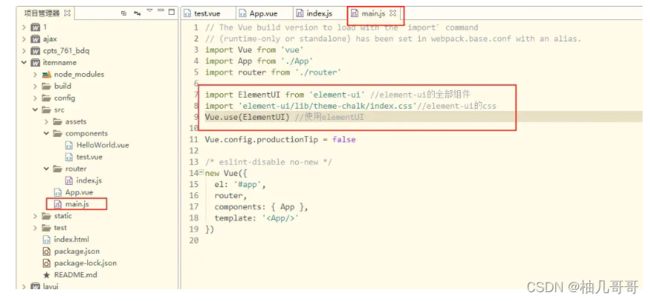
9:打开main.js,加入element-ui的js和css
import ElementUI from 'element-ui' //element-ui的全部组件 import 'element-ui/lib/theme-chalk/index.css'//element-ui的css Vue.use(ElementUI) //使用elementUI
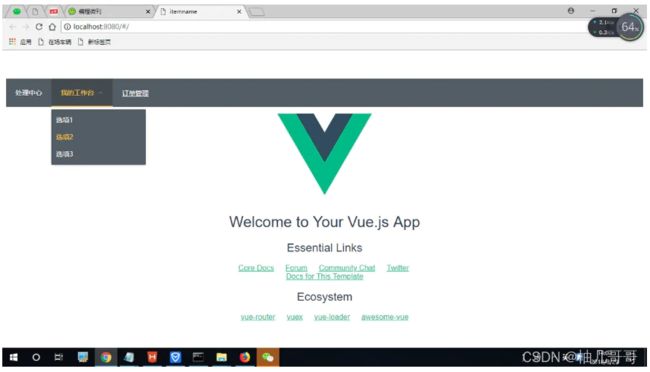
10:再次运行,组件中的效果如下:
输入命令:
npm run dev
时间选择器
打开test.vue文件,开始写代码
npm run dev 运行,浏览器显示如下,实现了一个简单的时间选择器
出现和隐藏动画
点击按钮的时候,元素会呈现一个出现和隐藏的动画功能。
点击按钮
我会消失在人海之中
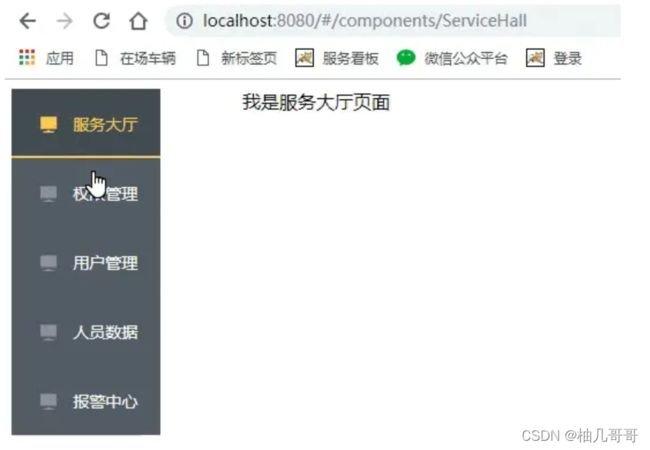
左侧导航栏
在用Element UI框架的时候
服务大厅
在场服务
历史服务
系统设置
权限管理
角色管理
人员数据
人员数量
人员位置
健康报警
心率报警
血压报警
导航菜单效果如下所示
## 导航栏跳转路由
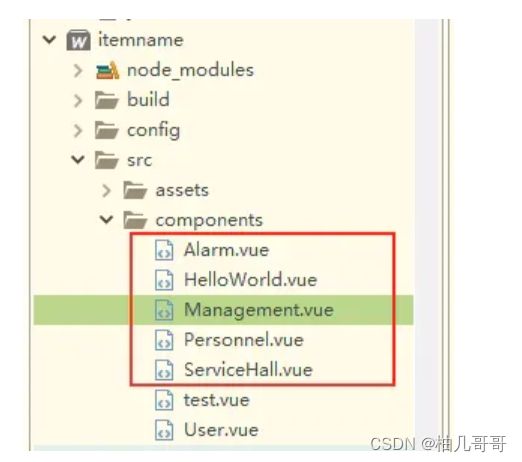
### 1:components 新建页面
### 2:打开app.vue写代码
{{ item.navItem }}
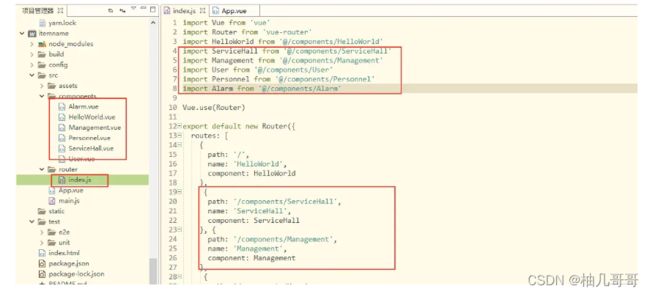
3:路由index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import ServiceHall from '@/components/ServiceHall'
import Management from '@/components/Management'
import User from '@/components/User'
import Personnel from '@/components/Personnel'
import Alarm from '@/components/Alarm'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/components/ServiceHall',
name: 'ServiceHall',
component: ServiceHall
}, {
path: '/components/Management',
name: 'Management',
component: Management
},
{
path: '/components/User',
name: 'User',
component: User
},{
path: '/components/Personnel',
name: 'Personnel',
component: Personnel
},{
path: '/components/Alarm',
name: 'Alarm',
component: Alarm
}
]
})4:新页面的内容
我是权限管理页面
5:效果就可以看了
axios请求数据
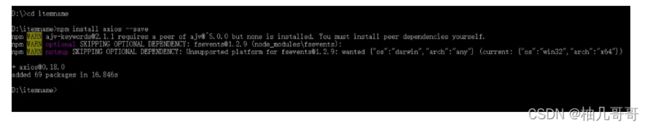
1:进入项目,npm安装
npm install axios --save
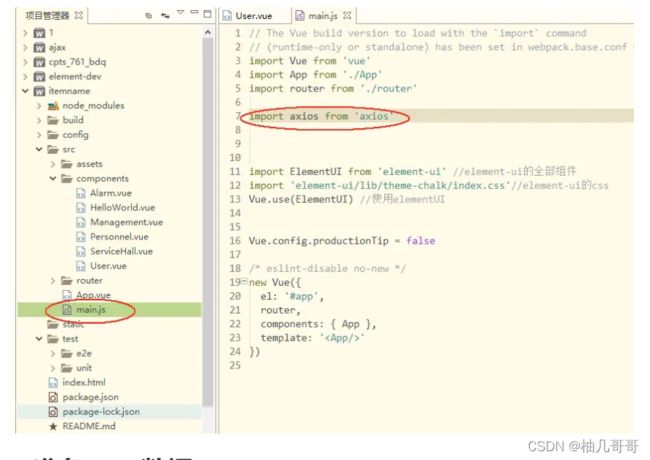
2.在main.js下引用axios
import axios from 'axios'
3:准备json数据
自己写了一个json数据,放在服务器上,现在要通过vue项目调用数据 http://www.intmote.com/test.json
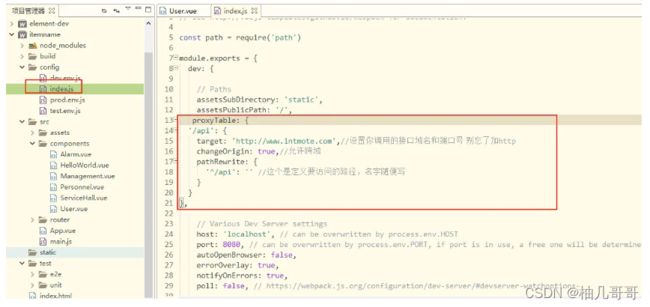
4:跨域问题,设置代理,利用proxyTable属性实现跨域请求
在config/index.js 里面找到proxyTable :{} ,然后在里面加入以下代码
proxyTable: {
'/api': {
target: 'http://www.intmote.com',//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,//允许跨域
pathRewrite: {
'^/api': '' //这个是定义要访问的路径,名字随便写
}
}
},
5:打开一个界面User.vue,开始写请求数据的方法
methods: {
getData() {
axios.get('/api/test.json').then(response => {
console.log(response.data);
}, response => {
console.log("error");
});
}
}
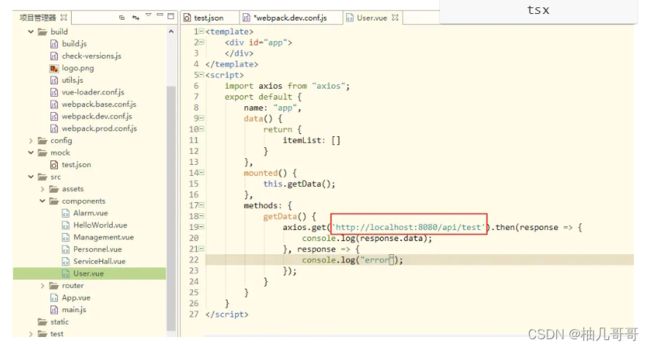
User.vue参考代码:
6:再次运行npm run dev
这个时候,我们可以看见,请求的数据
Mock的使用
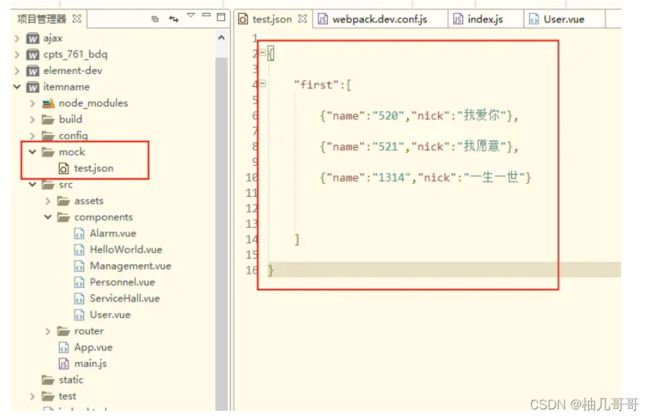
1:在项目里面新建一个mock文件夹,在mock文件夹里面新建一个test.json文件
test.json:
{
"first":[
{"name":"520","nick":"我爱你"},
{"name":"521","nick":"我愿意"},
{"name":"1314","nick":"一生一世"}
]
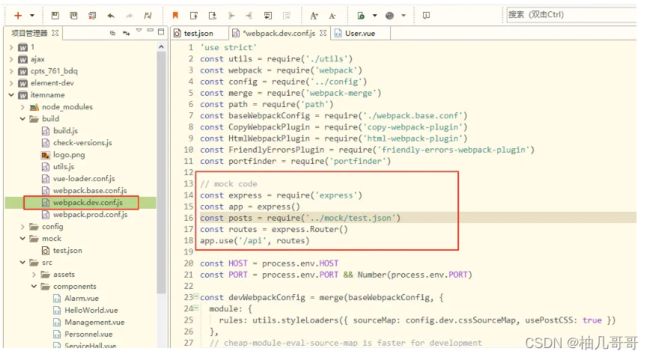
}2:在build目录下找到webpack.
// mock code
const express = require('express')
const app = express()
const posts = require('../mock/test.json')
const routes = express.Router()
app.use('/api', routes)
// 如果是post请求,那么将get改为post即可
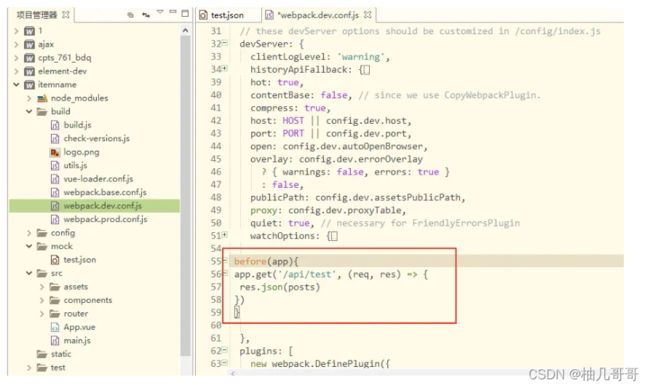
devServer: {
...
before(app){
app.get('/api/test', (req, res) => {
res.json(posts)
})
}
}dev.conf.js文件,编写以下代码
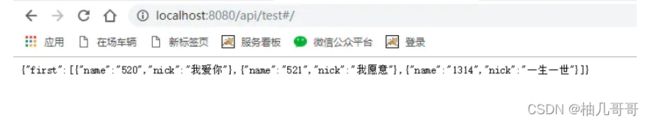
3:浏览器输入http://localhost:8080/api/test
成功看到模拟数据
4:使用第三方http请求库axios进行ajax请求
methods: {
getData() {
axios.get('http://localhost:8080/api/test').then(response => {
console.log(response.data);
}, response => {
console.log("error");
});
}
}vue页面代码参考
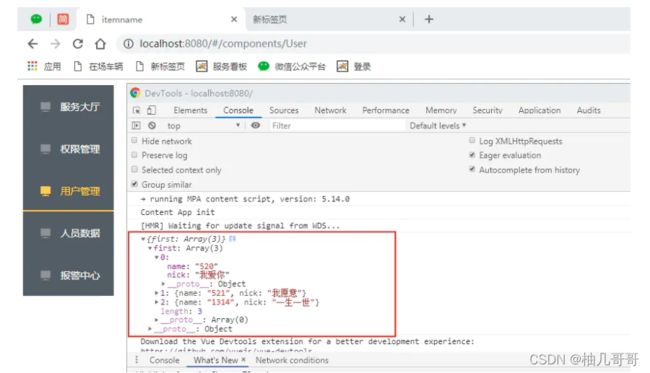
5:在浏览器里面,我们可以看到,mock里面的数据请求成功显示如下
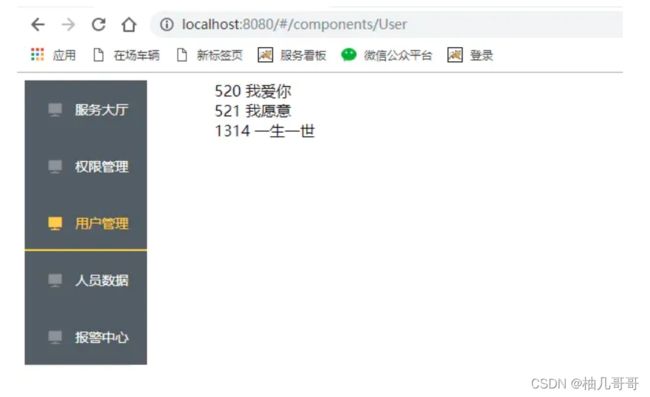
页面渲染
其实步骤很简单,代码如下
{{item.name}}
{{item.nick}}
打开界面,既可以看到,所需要的数据一家展示在前端的界面了
axios表格分页
接着之前的项目继续写,打开一个vue界面,在里面写如下代码:
test.json
[
{
"id": 0,
"name": "Item 0",
"price": "徐家汇"
},
{
"id": 1,
"name": "Item 1",
"price": "$1"
},
{
"id": 2,
"name": "Item 2",
"price": "$2"
},
{
"id": 3,
"name": "Item 3",
"price": "徐家汇"
},
{
"id": 4,
"name": "Item 4",
"price": "徐家汇"
},
{
"id": 5,
"name": "Item 5",
"price": "$5"
},
{
"id": 6,
"name": "Item 6",
"price": "$6"
},
{
"id": 7,
"name": "Item 7",
"price": "$7"
},
{
"id": 8,
"name": "Item 8",
"price": "徐家汇"
},
{
"id": 9,
"name": "Item 9",
"price": "$9"
},
{
"id": 10,
"name": "Item 10",
"price": "$10"
},
{
"id": 11,
"name": "Item 11",
"price": "$11"
},
{
"id": 12,
"name": "Item 12",
"price": "徐家汇"
},
{
"id": 13,
"name": "Item 13",
"price": "$13"
},
{
"id": 14,
"name": "Item 14",
"price": "$14"
},
{
"id": 15,
"name": "Item 15",
"price": "$15"
},
{
"id": 16,
"name": "Item 16",
"price": "徐家汇"
},
{
"id": 17,
"name": "Item 17",
"price": "$17"
},
{
"id": 18,
"name": "Item 18",
"price": "$18"
},
{
"id": 19,
"name": "Item 19",
"price": "徐家汇"
},
{
"id": 20,
"name": "Item 20",
"price": "$20"
}
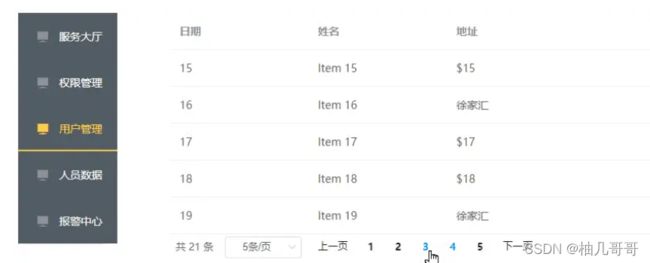
] 效果如下
到这里就成功的实现了一个表格和分页了,数据是用mock模拟的,实际中换成后端的接口就可以了 。