Node.js Express 框架:Express 框架中的请求和响应、Express 中间件、Express 请求处理、express-art-template 模板引擎
1、Node.js Express 框架
1.1 Express 简介
Express 是一个基于 Node 平台的 web 应用开发框架,它提供了一系列的强大特性,帮助你创建各种 web 应用和丰富的 HTTP 工具。
我们可以使用 npm install express 命令进行下载。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
- 可以设置中间件来响应 HTTP 请求。
- 提供了方便简洁的路由定义方式。
- 对获取 HTTP 请求参数进行了简化处理。
- 对模板引擎支持程度高,方便渲染动态 HTML 页面。
- 提供了中间件机制,有效控制 HTTP 请求。
- 拥有大量第三方中间件对功能拓展。
1.2 安装 Express
安装 Express 并将其保存到依赖列表中:
npm install express --save
以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
body-parser:node.js 中间件,用于处理 JSON,Raw,Text 和 URL 编码的数据。cookie-parser:这就是一个解析 Cookie 的工具。通过req.cookies可以取到传过来的 cookie,并把它们转成对象。multer:node.js 中间件,用于处理enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
npm install body-parser --save
npm install cookie-parser --save
npm install multer --save
1.3 原生 Node.js 与 Express 框架对比之路由
// 原生node.js
app.on("request", (req, res) =>{
// 获取客户端请求路径
let { pathname } = url.parse(req.url);
// 对请求路径进行判断,不同的路径地址响应不同的内容
if(pathname == "/" || pathname == "/index"){
res.end("欢迎访问首页");
}else if(pathname == "/list"){
res.end("欢迎访问列表页面");
}else if(pathname == "/about"){
res.end("欢迎来到关于我们页面");
}else{
res.end("抱歉,你访问的页面不存在");
}
})
// Express框架
// 当客户端以 get 方式访问时
app.get("/", (req, res)=>{
// 对客户端作出响应
res.send("Hello Express");
});
// 当客户端以 get 方式访问时
app.post('/add', (req, res) => {
res.send("使用post方式请求了/add路由");
});
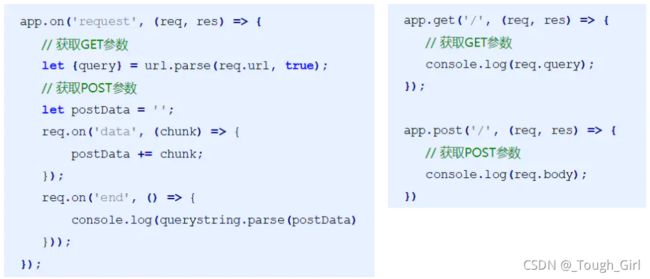
1.4 原生 Node.js 与 Express 框架对比之获取请求参数
1.5 Express 框架的基本使用
//引入express框架
const express = require("express");
//创建网站服务器
const app = express();
//拦截请求
app.get("/",(req,res)=>{
//express框架使用send进行响应,相当于原生end
//send()
//1.send方法内部会检测响应内容的类型
//2.send方法会自动设置http状态码
//3.send方法会帮助我们自动设置响应的内容类型及编码
//4.在send方法中可以传入json对象直接返回给客户端
res.send("ok");
})
//监听端口
app.listen(3000);
console.log("服务器已启动成功,请访问localhost:3000");
2、Express 框架中的请求和响应
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
app.get('/', function (req, res) {
// --
})
request 和 response 对象的具体介绍:
2.1 Request 对象
request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。常见属性有:
| 属性 | 描述 |
|---|---|
req.app |
当callback为外部文件时,用 req.app 访问 express 的实例 |
req.baseUrl |
获取路由当前安装的URL路径 |
req.body / req.cookies |
获得「请求主体」/ Cookies |
req.fresh / req.stale |
判断请求是否还「新鲜」 |
req.hostname / req.ip |
获取主机名和IP地址 |
req.originalUrl |
获取原始请求URL |
req.params |
获取路由的parameters |
req.path |
获取请求路径 |
req.protocol |
获取协议类型 |
req.query |
获取URL的查询参数串 |
req.route |
获取当前匹配的路由 |
req.subdomains |
获取子域名 |
req.accepts() |
检查可接受的请求的文档类型 |
req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages |
返回指定字符集的第一个可接受字符编码 |
req.get() |
获取指定的HTTP请求头 |
req.is() |
判断请求头 Content-Type 的 MIME 类型 |
2.2 Response 对象
response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。常见属性有:
| 属性 | 说明 |
|---|---|
| res.app | 同 req.app 一样 |
res.append() |
追加指定 HTTP 头 |
| res.set() | 在 res.append() 后将重置之前设置的头 |
res.cookie(name,value [,option]) |
设置 Cookie,opition: domain / expires / httpOnly / maxAge / path / secure / signed |
res.clearCookie() |
清除 Cookie |
| res.download() | 传送指定路径的文件 |
res.get() |
返回指定的 HTTP 头 |
res.json() |
传送 JSON 响应 |
res.jsonp() |
传送 JSONP 响应 |
| res.location() | 只设置响应的 Location HTTP 头,不设置状态码或者 close response |
| res.redirect() | 设置响应的 Location HTTP 头,并且设置状态码 302 |
res.render(view,[locals],callback) |
渲染一个 view,同时向 callback 传递渲染后的字符串,如果在渲染过程中有错误发生 next(err) 将会被自动调用。callback 将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。 |
res.send() |
传送 HTTP 响应 |
| res.sendFile(path [,options] [,fn]) | 传送指定路径的文件 -会自动根据文件 extension 设定 Content-Type |
| res.set() | 设置 HTTP 头,传入 object 可以一次设置多个头 |
res.status() |
设置 HTTP 状态码 |
| res.type() | 设置 Content-Type 的 MIME 类型 |
3、Express 中间件
3.1 什么是中间件
中间件就是一堆方法,可以接收客户端发来的请求、可以对请求做出响应,也可以将请求继续交给下一个中间件继续处理。
- 中间件主要由两部分构成,中间件方法以及请求处理函数。
- 中间件方法由 Express 提供,负责拦截请求,请求处理函数由开发人员提供,负责处理请求。
// 例如:路由
app.get("请求路径","处理函数") // 接收并处理get请求
app.post("请求路径","处理函数") // 接收并处理post请求
- 可以针对一个请求设置多个中间件,对同一个请求进行多次处理。
- 默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,就终止匹配。
- 可以调用
next方法将请求的控制权交给下一个中间件,直到遇到结束请求的中间件。
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
app.get('/request', (req, res, next) => {
req.name = "张三";
next(); // 请求交给下一个中间件
})
app.get('/request', (req, res) => {
res.send(req.name)
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
3.2 app.use 中间件用法
app.use匹配所有的请求方式,可以直接传入请求处理函数,代表接收所有的请求。- 为了防止其他中间件的干扰导致该中间件无效,需要将其中间件放在其他中间件之前。并调用
next方法,使得请求继续被下一个中间件进行处理。
app.use((req,res,next)=>{
console.log(req.url);
next();
})
app.use第一个参数也可以传入请求地址,代表不论什么请求方式,只要是这个请求就接收这个请求。
app.use("/admin",(req,res,next) => {
console.log(req.url);
next();
});
3.3 中间件的应用
(1)路由保护,客户端在访问需要登录的页面时,可以先使用中间件判断用户登录状态,用户如果未登录,则拦截请求,直接响应,禁止用户进入需要登录的页面。
// 引入 express 框架
const express = require('express');
// 创建网站服务器
const app = express();
// 网站维护公告
// app.use((req, res, next) => {
// res.send('当前网站正在维护中...');
// })
// 模拟用户登录
app.use('/admin', (req, res, next) => {
// 用户没有登录
let isLogin = true;
// 如果用户登录
if (isLogin) {
// 让请求继续向下执行
next()
} else {
// 如果用户没有登录,直接第客户端做出响应
res.send('您还没有登录,不能访问当前页面');
}
})
app.get('/admin', (req, res) => {
res.send('您已经登录,可以访问当前页面');
})
app.use((req, res, next) => {
// 为客户端响应 404 状态码以及提示信息
// res.status(404)
res.status(404).send('当前访问的页面不存在');
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
(2)网站维护公告,在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,网站正在维护中。
// 网站维护公告
app.use((req, res, next) => {
res.send('当前网站正在维护中...');
})
(3)自定义404页面,该中间定义在所有路径的最后面,确保是没有找到的路由,可以使用 res.status() 方法设置状态码。status 方法和 send 方法可以链式调用。
app.use((req, res, next) => {
res.send('当前访问的页面不存在');
})
此时在 network 里看到的状态码是 304,要想显示为 404 的话,需要修改代码:
app.use((req, res, next) => {
// 为客户端响应 404 状态码以及提示信息
// res.status(404)
res.status(404).send('当前访问的页面不存在');
})
3.4 错误处理中间件
在程序执行的过程中,不可避免的会出现一些无法预料的错误,比如文件读取失败,数据库连接失败。
错误处理中间件是一个集中处理错误的地方。
app.use((err, req, res, next) => {
res.status(500).send('服务器发生未知错误');
})
示例:
// 引入 express 框架
const express = require('express');
// 创建网站服务器
const app = express();
app.get('/index', (req, res) => {
throw new Error('程序发生了未知错误')
})
// 错误处理中间件
// 该中间件会自动捕获错误并执行,如果没有错误抛出,该中间件不会执行。并且只能捕获到同步代码出错
app.use((err, req, res, next) => {
// err对象下的message保留的是抛出的错误信息
res.status(500).send(err.message);
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
注意: 错误处理中间件只能捕捉到同步代码执行出错。如果异步代码执行出错,需要手动去触发这个错误中间件。
当程序出现错误时,调用next()方法,并且将错误信息通过参数的形式传递给next()方法,即可触发错误中间件。
app.get('/index', (req, res, next) => {
// throw new Error('程序发生了未知错误')
fs.readFile('./01.js', 'utf8', (err, result) => {
if (err != null) {
next(err)
} else {
res.send(result)
}
})
res.send('程序正常执行')
})
3.5 捕获错误
在 node.js 中,异步 API 的错误信息都是通过回调函数获取的,支持 Promise 对象的异步 API 发生错误可以通过 catch() 方法捕获。
异步函数执行如果发生错误要如何捕获错误呢?
try catch 可以捕获异步函数以及其他同步代码在执行过程中发生的错误,但是不能捕获其他类型的 API 发生的错误。
语法:
app.get('/', (req, res, next) => {
try {
await User.find({name: '张三'});
} catch (ex) {
next(ex);
}
});
4、Express 请求处理
4.1 构建模块化路由
const express = require('express')
// 创建路由对象
const home = express.Router();
// 将路由和请求路径进行匹配
app.use('/home', home);
// 创建二级路由,在home路由下继续创建路由
home.get('/index', () => {
// /home/index
res.send('欢迎来到博客展示页面');
});
4.2 GET参数的获取
Express 框架中使用 req.query 即可获取 GET 参数,框架内部会将 GET 参数转换为对象并返回。
// 接收地址栏中问号后面的参数
// 例如: http://localhost:3000/?name=zhangsan&age=30
app.get('/', (req, res) => {
console.log(req.query); // {"name": "zhangsan", "age": "30"}
});
4.3 POST参数的获取
Express 中接收 post 请求参数需要借助第三方包 body-parser。
下载安装:npm install body-parser
// 引入 express 框架
const express = require('express');
// 引入 body-parser 模块
const bodyParser = require('body-parser');
// 创建网站服务器
const app = express();
// 配置 body-parser 模块 拦截所有的请求
// 使用 app.use 进行拦截所有请求,并调用 bodyParser 下面的 urlencoded 的方法来处理请求
// extended: false 方法内部使用 querystring 模块处理请求参数的格式
// extended: true 方法内部使用第三方模块 qs 处理请求参数的格式
app.use(bodyParser.urlencoded({ extended: false }));
// 接收请求
app.post('/add', (req, res) => {
// 接收请求参数
console.log(req.body);
});
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
4.4 Express路由参数
app.get('/find/:id', (req, res) => {
console.log(req.params); // {id: 123}
});
// 浏览器中打开
localhost:3000/find/123
4.5 静态资源的处理
通过 Express 内置的 express.static 可以方便的托管静态文件,例如 img、css、js 文件等。
app.use(express.static("静态文件所存放的目录"));
app.use(express.static('public'));
// 实现静态资源访问功能
app.use(express.static(path.join(__dirname, 'public')));
5、express-art-template 模板引擎
5.1 模板引擎
- 为了使 art-template 模板引擎能够更好的和 Express 框架配合,模板引擎官方在原 art-template 模板引擎的基础上封装了 express-art-template。
- 同时安装这两个,使用
npm install art-template express-art-template命令进行安装。
语法:
// 当渲染后缀为 art 的模板时,使用 express-art-template
app.engine('art', require('express-art-template'));
// 设置模板存放目录
app.set('views', path.join(__dirname, 'views'));
// 渲染模板时不写后缀,默认拼接 art 后缀
app.set('view engine', 'art');
app.get('/', (req, res) => {
// 渲染模板
res.render('index');
})
例子:
// 引入 express 框架
const express = require('express');
const path = require('path');
// 创建网站服务器
const app = express();
// 1.告诉express框架使用什么模板引擎渲染什么后缀的模板文件
// 1.模板后缀
// 2.使用的模板疫情
app.engine('art', require('express-art-template'))
// 2.告诉express框架模板存放的位置是什么
app.set('views', path.join(__dirname, 'views'))
// 3.告诉express框架模板的默认后缀是什么
app.set('view engine', 'art');
app.get('/index', (req, res) => {
// 1. 拼接模板路径
// 2. 拼接模板后缀
// 3. 哪一个模板和哪一个数据进行拼接
// 4. 将拼接结果响应给了客户端
res.render('index', {
msg: 'message'
})
});
app.get('/list', (req, res) => {
res.render('list', {
msg: 'list page'
})
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
5.2 app.locals 对象
将变量设置到 app.locals 对象下面,这个数据在所有的模板中都可以获取到。
// 引入 express 框架
const express = require('express');
const path = require('path');
// 创建网站服务器
const app = express();
// 模板配置
app.engine('art', require('express-art-template'));
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'art');
app.locals.users = [{
name: '张三',
age: 20
},{
name: '李四',
age: 30
}]
app.get('/index', (req, res) => {
res.render('index', {
msg: '首页'
})
})
app.get('/list', (req, res) => {
res.render('list', {
msg: '列表页'
})
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
打开 views 目录下的 index.art 和 list.art 文件,同时添加:
{{ msg }}
<ul>
{{each users}}
<li>
{{$value.name}}
{{$value.age}}
li>
{{/each}}
ul>
运行该代码之后,在浏览器输入:http://localhost:3000/index 和 http://localhost:3000/list ,可以看到:

5.3 路由重定向
res.redirect('/admin/user');