小学生python游戏编程4----拼图游戏
小学生python游戏编程4----拼图游戏
-
- 主要设计
- 应用知识点
-
- 1、python知识点
-
- 1.1 函数定义与使用
- 1.2 random
- 2、pygamezero知识点
-
- 2.1 基本框架,取上节中讲到的分隔的一个小方块
- 2.1 拼满游戏界面
- 2.3 拼正确,把小图利用代码贴完整
-
- 2.4 两小方块互换位置
- 2.5 把互换方块的代码转成函数
- 2.6 随机多次打乱,成我们常见拼图状
- 总结
- 源码获取
主要设计
主要内容是设计开发一个趣味拼图游戏,其功能是对加载的图片进行分割(如分割5×5矩阵或其他类型矩阵),上篇文章讲了,具体可看小学生python游戏编程3----拼图游戏-准备(https://blog.csdn.net/fqfq123456/article/details/127173684),把分隔的图片加载到游戏界面,随机打乱顺序,用户使用鼠标点击图片框中的图片,两次点击的图片进行位置互换进行拼图,系统能够自动判别拼图是否成功并进行提示。
应用知识点
1、python知识点
1.1 函数定义与使用
函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段。函数能提高应用的模块性,和代码的重复利用率。
定义一个函数,你可以定义一个由自己想要功能的函数,以下是简单的规则:
函数代码块以 def 关键词开头,后接函数标识符名称和圆括号()。
任何传入参数和自变量必须放在圆括号中间。圆括号之间可以用于定义参数。
函数的第一行语句可以选择性地使用文档字符串—用于存放函数说明。
函数内容以冒号起始,并且缩进。
return [表达式] 结束函数,选择性地返回一个值给调用方。不带表达式的return相当于返回 None。
现在学习以下函数,实现两个小拼图块位置的交换
def jiaohuanFk(a, b):
# i,j为要交换的两个小拼图块的序号
# 以下利用tempPos中间变量,实现两个小拼图块位置的交换
tempPos = grid[a].pos
grid[a].pos = grid[b].pos
grid[b].pos = tempPos
在随机打乱图片时多次调用,重复随机交换多次小拼图的位置
import random
for k in range(xy-1):
i = random.randint(0, xy-1) # 第一个小拼图块的序号
j = random.randint(0, x*y-1) # 第二个小拼图块的序号
jiaohuanFk(i, j) # 调用函数交换两个小拼图块的位置
1.2 random
在Python中可以用于随机数生成的有两种主要途径,一是random模块,另一个是numpy库中random函数。在我们日常使用中,如果是为了得到随机的单个数,多考虑random模块;
random模块中约7个函数都是可以用来生成随机数的:
1、random.random():随机生成一个 [0,1) 的浮点数
2、random.uniform(a,b):随机生成一个 [a,b) 的浮点数
3、random.randint(a,b):随机生成一个 [a,b] 的整数,本练习中主要用此函数
4、random.choice(sequence):从列表,元组,字符串(可用于for循环的数据类型)中随机选择一个元素
5、random.randrange(a,b,step):在生成的<以a为始,每step递增,以b为终>这样的一个整数序列中随机选择一个数
6、random.shuffle(a):打乱一个列表的元素顺序
7、random.sample(self, population, k):从序列population中随机取出k个数;population的类型可以是列表、元组、集合、字符串
2、pygamezero知识点
2.1 基本框架,取上节中讲到的分隔的一个小方块
通过此基本框架,开启我们拼图游戏的第一步
效果:
代码:
import pgzrun # 导入游戏库
from pgzero.actor import Actor
from pgzero.screen import Screen
screen: Screen # 类型标注
fangkuai_SIZE_w = 124 # 小图块的宽
fangkuai_SIZE_h = 87 # 小图块的高
WIDTH = 5*fangkuai_SIZE_w # 设置窗口的宽度
HEIGHT = 5*fangkuai_SIZE_h # 设置窗口的高度
fangkuai = Actor('fenge\\df-10') # 导入拼图方块图片
fangkuai.x = WIDTH/2 # 拼图方块图片的x坐标
fangkuai.y = HEIGHT/2 # 拼图方块图片的y坐标
def draw(): # 绘制模块,每帧重复执行
screen.clear() # 每帧清除屏幕,便于重新绘制
fangkuai.draw() # 绘制小拼图块
pgzrun.go() # 开始执行游戏
2.1 拼满游戏界面
代码:
import pgzrun # 导入游戏库
from pgzero.actor import Actor
from pgzero.screen import Screen
screen: Screen # 类型标注
TILE_SIZE_w = 124 # 小图块的宽
TILE_SIZE_h = 87 # 小图块的高
x = 5 # 横向方块数
y = 5 # 纵向方块数
WIDTH = x*TILE_SIZE_w # 设置窗口的宽度
HEIGHT = y*TILE_SIZE_h # 设置窗口的高度
**grid = [] # 列表,用来存放最终所有拼图信息
for i in range(x): # 对行循环
for j in range(y): # 对列循环
fangkuai = Actor('fenge\\df-10') # 导入拼图方块图片
fangkuai.left = j * TILE_SIZE_w # 拼图方块图片最左边的x坐标
fangkuai.top = i * TILE_SIZE_h # 拼图方块图片最顶部的y坐标
grid.append(fangkuai) # 将当前拼图加入到列表中**
def draw(): # 绘制模块,每帧重复执行
screen.clear() # 每帧清除屏幕,便于重新绘制
for fk in grid:
fk.draw() # 绘制小拼图块
pgzrun.go() # 开始执行游戏
2.3 拼正确,把小图利用代码贴完整
代码:
import pgzrun # 导入游戏库
from pgzero.actor import Actor
from pgzero.screen import Screen
screen: Screen # 类型标注
TILE_SIZE_w = 124 # 根据小图块的宽设置
TILE_SIZE_h = 87 # 根据小图块的高设置
x = 5 # 横向方块数
y = 5 # 纵向方块数
WIDTH = x*TILE_SIZE_w # 设置窗口的宽度
HEIGHT = y*TILE_SIZE_h # 设置窗口的高度
TITLE = '拼图小游戏'
**fk_list =[]
for i in range(1,x*y+1):
fk_list.append(Actor('fenge\\df-'+str(i)))**
grid = [] # 列表,用来存放最终所有拼图信息
for i in range(x): # 对行循环
for j in range(y): # 对列循环
print(i*x+j)
fangkuai = fk_list[i*x+j] # 导入拼图方块图片
fangkuai.left = j * TILE_SIZE_w # 拼图方块图片最左边的x坐标
fangkuai.top = i * TILE_SIZE_h # 拼图方块图片最顶部的y坐标
grid.append(fangkuai) # 将当前拼图加入到列表中
def draw(): # 绘制模块,每帧重复执行
screen.clear() # 每帧清除屏幕,便于重新绘制
for fk in grid:
fk.draw() # 绘制小拼图块
pgzrun.go() # 开始执行游戏
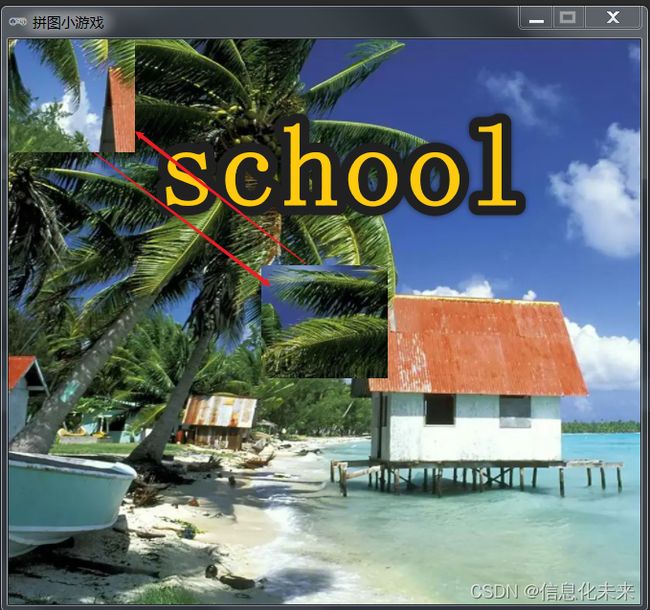
2.4 两小方块互换位置
效果:你可以先想想如何实现,看看效果后结合上一节自己先试着改改,多改也是一种好的学习践方法

代码:
import pgzrun # 导入游戏库
from pgzero.actor import Actor
from pgzero.screen import Screen
screen: Screen # 类型标注
TILE_SIZE_w = 124 # 根据小图块的宽设置
TILE_SIZE_h = 87 # 根据小图块的高设置
x = 5 # 横向方块数
y = 5 # 纵向方块数
WIDTH = x*TILE_SIZE_w # 设置窗口的宽度
HEIGHT = y*TILE_SIZE_h # 设置窗口的高度
TITLE = '拼图小游戏'
fk_list =[]
for i in range(1,x*y+1):
fk_list.append(Actor('fenge\\df-'+str(i)))
grid = [] # 列表,用来存放最终所有拼图信息
for i in range(x): # 对行循环
for j in range(y): # 对列循环
print(i*x+j)
fangkuai = fk_list[i*x+j] # 导入拼图方块图片
fangkuai.left = j * TILE_SIZE_w # 拼图方块图片最左边的x坐标
fangkuai.top = i * TILE_SIZE_h # 拼图方块图片最顶部的y坐标
grid.append(fangkuai) # 将当前拼图加入到列表中
# 以下实现两个小拼图块位置的交换
a = 0 # 第一个小拼图块的序号
b = 12 # 第二个小拼图块的序号
# 以下利用tempPos中间变量,实现两个小拼图块位置的交换
tempPos = grid[a].pos
grid[a].pos = grid[b].pos
grid[b].pos = tempPos
def draw(): # 绘制模块,每帧重复执行
screen.clear() # 每帧清除屏幕,便于重新绘制
for fk in grid:
fk.draw() # 绘制小拼图块
pgzrun.go() # 开始执行游戏
2.5 把互换方块的代码转成函数
# 以下实现两个小拼图块位置的交换
a = 0 # 第一个小拼图块的序号
b = 12 # 第二个小拼图块的序号
# 以下利用tempPos中间变量,实现两个小拼图块位置的交换
tempPos = grid[a].pos
grid[a].pos = grid[b].pos
grid[b].pos = tempPos
上面的代码换成下面的代码,为以后的随机打乱做好准备,此处想想为什么要定义个交换方块的函数?
运行效果如2.4没变
# 以下函数实现两个小拼图块位置的交换
def jiaohuanFk(a, b):
# i,j为要交换的两个小拼图块的序号
# 以下利用tempPos中间变量,实现两个小拼图块位置的交换
tempPos = grid[a].pos
grid[a].pos = grid[b].pos
grid[b].pos = tempPos
jiaohuanFk(0,12)
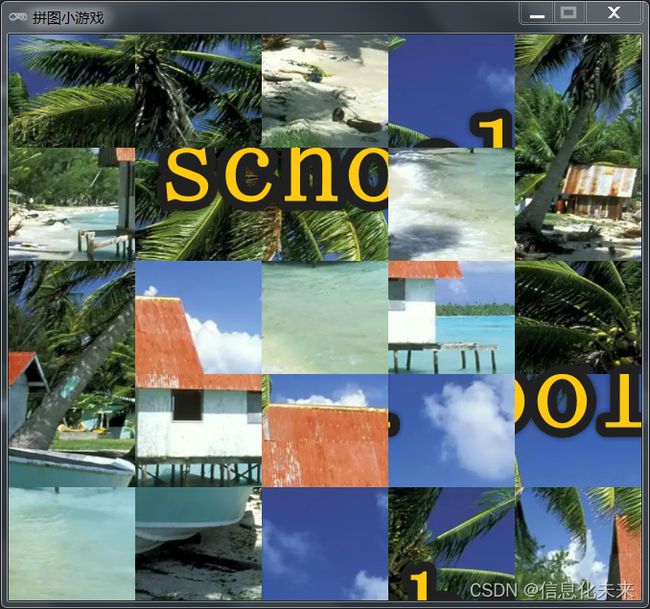
2.6 随机多次打乱,成我们常见拼图状
代码:
import pgzrun # 导入游戏库
from pgzero.actor import Actor
from pgzero.screen import Screen
screen: Screen # 类型标注
TILE_SIZE_w = 124 # 根据小图块的宽设置
TILE_SIZE_h = 87 # 根据小图块的高设置
x = 5 # 横向方块数
y = 5 # 纵向方块数
WIDTH = x*TILE_SIZE_w # 设置窗口的宽度
HEIGHT = y*TILE_SIZE_h # 设置窗口的高度
TITLE = '拼图小游戏'
fk_list =[]
for i in range(1,x*y+1):
fk_list.append(Actor('fenge\\df-'+str(i)))
grid = [] # 列表,用来存放最终所有拼图信息
for i in range(x): # 对行循环
for j in range(y): # 对列循环
# print(i*x+j)
fangkuai = fk_list[i*x+j] # 导入拼图方块图片
fangkuai.left = j * TILE_SIZE_w # 拼图方块图片最左边的x坐标
fangkuai.top = i * TILE_SIZE_h # 拼图方块图片最顶部的y坐标
grid.append(fangkuai) # 将当前拼图加入到列表中
# 以下函数实现两个小拼图块位置的交换
def jiaohuanFk(a, b):
# i,j为要交换的两个小拼图块的序号
# 以下利用tempPos中间变量,实现两个小拼图块位置的交换
tempPos = grid[a].pos
grid[a].pos = grid[b].pos
grid[b].pos = tempPos
import random
# 重复随机交换多次小拼图的位置
for k in range(x*y-1):
i = random.randint(0, x*y-1) # 第一个小拼图块的序号
j = random.randint(0, x*y-1) # 第二个小拼图块的序号
jiaohuanFk(i, j) # 调用函数交换两个小拼图块的位置
def draw(): # 绘制模块,每帧重复执行
screen.clear() # 每帧清除屏幕,便于重新绘制
for fk in grid:
fk.draw() # 绘制小拼图块
pgzrun.go() # 开始执行游戏
未完,下次接着分析,输赢及得分问题
总结
通过此次的《拼图小游戏》游戏实现,让我对pgzero处理图片的相关知识有了进一步的了解,对函数比以前更深刻的认识。
源码获取
可关注博主后,私聊博主免费获取
需要技术指导,育娃新思考,企业软件合作等更多服务请联系博主
今天是以此模板持续更新此育儿专栏的第 4 /50次。
可以关注我,点赞我、评论我、收藏我啦。