前端Web网页设计的项目实现
设 计 报 告
课题名称: 网页制作课程设计
学 院: 计算机工程学院
| 课题名称 |
网页制作课程设计 |
设计时间 |
12月13日-12月20日 |
||||||||||||
| 设计目的 |
HTML是构建网页内容的一种重要的语言,是构建以及呈现互联网内容的一种方式.被认为是互联网的核心技术之一。为了更好的掌握理论知识,最好的学习是在实践当中学习,进行课程设计可以深刻的了解到各种代码在项目中应用的效果,切身体会html和css之间的关系,熟练的掌握基础知识,积累编程经验。 |
||||||||||||||
| 指导教师 评语 |
评定等级: |
||||||||||||||
| 学院教研室 意 见 |
|||||||||||||||
-
需求分析(设计目的)
(一)、可行性分析
1.时代背景
在疫情肆虐的时期,人们都团结一心,减少群众聚集以防止疫情扩散,但是正常的生活都被打乱,无论是生活、工作还是学习等等的线下活动都受到了影响,不能正常的进行。对于作为学生的我们来讲,受到的最大的影响是不能回到学校进行线下的学习,因为疫情教育部提出“停课不停学”的教育方式,在线教育行业因此也迎来了蓬勃发展的时机;线上学习具有很多的优势,首先是对于场地限制要求比较小,脱离了教室的局限,可以随时随地的学习,其次网上教学的内容可以更加的丰富多样,凭借互联网的优势教学内容可以有视频、音频、文字和图片等方式以更加直观的方式展现教学内容,使学生更加容易吸收新知识;其次是学习资料可以留存,对于重点、难点内容可以反复重学,反复思考以彻底理解和掌握。
(二)、功能性需求
在互联网上获取信息的主要途径是浏览众多的网站,而网页作为一个网站的门面其重要性不言而喻,不仅给客户留下第一印象而且承载了网站的各种元素;所以学好网页设计是非常具有必要性的,而且相比于其他的语言来说HTML更加容易理解和直观。在这次的课程设计中为了在实践中练习学习到的理论知识,我决定采用老师曾在课堂上推荐过的中国大学MOOC的网页,运用老师所教授的知识基本可以实现并且相对比较美观,可以更好的巩固所学的知识,积累经验。中国大学MOOC是由网易与高教社携手推出的在线教育平台,承接教育部国家精品开放课程任务,向大众提供中国知名高校的MOOC课程,在这里,每一个有意愿提升自己的人都可以免费获得更优质的高等教育;提供丰富的名师名校课程。在线教育也是未来教育发展的趋势,做好教育网站,做好在线教育就可以打破东方和西方,城市和农村、全球的教育资源不平等的局面,非常希望能够通过互联网这个渠道和做好这个教育网页,打破各种壁垒,让每个人都可以平等地进行教育。
总体设计
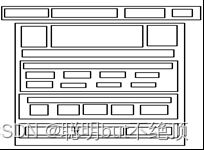
图 1 整体盒模型1
图 2 整体盒模型2
首先整体浏览网页的结构,把握整体的框架结构,要以一个开发人员的视角与看待网页,而不是以一个普通用户的眼光去看待;画出整体的盒模型图(参照图1、2),然后在一步步实现具体细节,主要以展现网页内容为主,尽可能的还原网页的各种细节设计。网页在显示相应的内容之外,还要实现相应的效果,顶部的导航栏内的链接在鼠标滑过时要实现变色的效果,提示用户可以进行交互操作,增加用户体验的同时美化网页,展示网页风格;搜索栏尽可能还原,输入框中显示搜索提示,在用户输入内容后提示消失;网页主体部分左侧的菜单栏也有相应的交互效果,鼠标滑过时对应栏目背景色变色,文字变色;右侧登录/注册按钮和底部的“开启学习之旅”按钮有交互效果;主题内部的卡片鼠标滑过有浮动效果,突出显示当前用户可能关注的内容,可以达到引导用户的目的。
三、详细设计与实现
本次课程设计的文件结构比较简单,整个网页由一个MOOC的html页面和一个链接的css样式组成,在根目录下有存放照片素材的images文件夹。
首先做好准备工作,在合适的位置新建文件夹用来存放本次课程设计的是所有的代码和各种文件,分别新建MOOC的html页面和css页面,在html页面实用link命令把html页面和css连接起来,这一步很关键,否则网页会丢失设置的样式。在css页面首先清除默认的margin值和padding值,由于网站整体的背景色是灰色,用于突出显示白色内容,所以设置body的background-color属性给定一个灰色,然后在html页面的
内编写主体代码。(一)、顶部导航栏
图 3 导航栏盒模型
首先开始写的是顶部的导航栏部分,根据盒模型的结构来看,整个导航栏部分由一个大div作为主体在这个大主体的div内包含了四部分,分别用四个div装起来分别控制。从左向右依次为中国大学MOOC的logo、五个导航标签、一个搜索框和“登录|注册”链接。
导航栏的整体盒子宽度和整个视窗一样宽,宽度设为100%;它的高度由里面的内容撑起来,所以没有设置固定的高度,导航栏内的元素布局用的是flex“弹性布局”,各个盒子按照主轴方向排布,实现横向排成一排。滑动网页后我们可以看到导航栏是一直显示在网页顶部的,以便于更好的指引用户浏览整个网页,所以给导航栏的盒子添加position: fixed;以实现把导航栏固定在顶部显示。
最左侧的div里放置了网站的logo图片,用img标签把图片引入,引入之后发现图片的比例并不合适,在css中设置background-size: cover; 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,并且设置background-position: center;让图片居中,之后发现图片紧贴上边框,并不是很美观,给它一个10像素的padding让图片距离上边框10像素的距离,同时与右侧的导航标签对齐。紧接着的第二个div内放置的主要是五个导航标签,分别是:“课程”、“学校”、“学校云”、“慕课堂”、“下载APP”,这五个导航标签使用了flex布局使其横向排布,使用align-items: center;让这些a标签在垂直方向居中,与左侧logo对齐,看起来比较美观,但是默认的a标签相互之间的间距比较近,对a标签增加margin-right: 20px;的css属性使得各个a标签之间间隔20像素的距离;最后还要对a标签添加一个伪类:hover,它的作用是选择鼠标指针浮动在其上的元素,并设置其样式。设置属性改变字体颜色把color设置为绿色,这样就可以实现鼠标滑过字体变成绿色的效果。
接下来有一个搜索框,这个由于没有直接练习过具体的案例,所以制作的有一些粗糙,主要的思路是根据input输入框为主体制作,清除默认样式,设置主题色绿色,使用border-radius增加圆角,根据页面可以看到在输入框内是有相应的问题提示信息的,并在点击后消失,这个效果可以运用老师上课讲过的知识,给input标签添加placeholder属性(该属性提供可描述输入字段预期值的提示信息,该提示会在输入字段为空时显示,并会在字段获得焦点时消失。),给placeholder赋予相应的文字就可以实现,由于输入框可以点击,点击前后的状态是不同的,目前是给点击前的边框颜色设置了颜色,但是点击后仍未默认颜色,需要给输入框添加focus属性,设置点击后的颜色才能实现整体效果。组成搜索框的另一部分——搜索按钮的实现遇到问题,主要问题是input type="submit"提交按钮的默认样式属性以现有的知识不能更改,最终以一个装着放大镜图片的设置好圆角的绿色背景的盒子来实现的,并要设置绿色盒子的左margin为负值才呈现出比较好的效果,见图4。
|
图 4 搜索框 |
最后一个div内有一个超链接,效果比较简单,清除超链接的自带样式、设置字体颜色为黑色并设置文字竖直方向上居中,最终导航栏效果如图:
|
图 5 导航栏效果图 |
(二)、网页主体
网页的主体内容部分整体是由一个大的div控制整体布局,宽度设置为固定值1200像素并且居中,这样设置以后就可以把整个页面的主体内容控制在整个视窗的中心部分展示,由于是固定值,放大缩小页面并不会出现设置成with:80%那样出现布局混乱,而是主体内容也会成比例缩放。
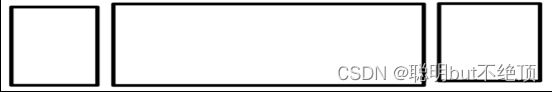
主体内容部分首先是三个div构成的展示页面,具体的盒模型见图6。
|
图 6 内容展示盒模型 |
最左侧是由超链接组成的侧边导航栏,其详细的内部布局是每一行都用一个div来控制,如果内容分为两部分都分别装入两个盒子控制和布局,控制布局方式使用的弹性布局,最基本的清除样式和改变字体颜色后,主要实现的效果就是利用:hover改变背景颜色和字体颜色,为了让动画更加自然,添加transition: 0.25s控制动画时间,并给最外层div使用border-radius: 8px;添加圆角,使得视觉效果更加舒适。
中间部分是一张图片展示,展示一些重要的核心内容,且添加超链接方便用户点击跳转,增加网页功能性。
最右侧主要是登录模块,由文案介绍、登录头像和登录按钮组成,分别由div控制,由于是流式布局从上到下依次排布,所以并没有使用弹性布局。对于文字进行改变字体样式和定位,对与头像图片的设置居中并且给定一个padding-top使其与文字间隔一定的距离;最下方是登录按钮部分,按钮主体主要是由一个填充满绿色背景色的盒子来实现,首先清除默认样式,设置圆角为18像素,使得圆角更加平滑,然后添加伪类属性,.rightBottom:hover{background-color: #00B36E;}当鼠标放置在按钮上时改变背景颜色,使其变为更深的绿色,提示用户可以进行单击操作。
最终实现效果见图7。
|
图 7 内容展示效果图 |
在展示页面的下方是由一条展示学校的校徽,其结构比较简单,在一个div内分别装入控制各个学校校徽的div,每个学校的校徽都是横向排布,所以使用flex布局使其沿着主轴方向排布就可实现横向排列,并且把图片放到a标签内以实现页面跳转。每个学校校徽之间分别有间隙,这里我并没有给它们添加padding或者是margin来实现,因为外面的div使用弹性布局,所以可以使用justify-content,justify-content用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式;它的space-around;属性可以均匀排列每个元素并且为每个元素周围分配相同的空间,设置完成之后就可以达到如图8排布的样式
|
图 8 校徽展示效果图 |
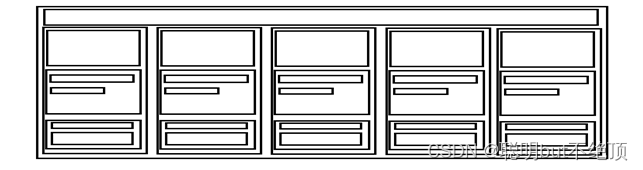
下面是两行排布的直播内容卡片,首先整体布局框架分为上下两个div,具体可见图9,上方div放置本模块的大标题且独占一行,下方的div放置内容卡片,分别由div控制,且添加白色的背景色以与灰色的网页背景色区分,突出显示内容,添加圆角统一的风格,并且当鼠标放置在每个内容卡片上使用box-shadow,box-shadow的属性值分别为h-shadow v-shadow blur spread color ;依次控制:水平阴影的位置、垂直阴影的位置、模糊距离、阴影的大小、阴影的颜色;设置为box-shadow: 15px 15px 15px 0px rgba(0,0,0,0.5);之后可以给它添加一个较为明显的右下角阴影效果,以达到卡片浮起的效果,引导用户视线,提升网页的美观度。
|
图 9 直播内容卡片区域盒模型 |
卡片的内容采用竖直方向从上到下的流式布局,首先是小标题,使用h2标签展示文字,为了设置高度和宽度需要使用display: block;让h2变为块元素,这样就可以设置背景色和控制圆角,并且可设置宽度让其独占一行。
用一个div放置头像的图片,设置宽高为52像素的正方形,但头像需以圆形显示,为图片设置border-radius: 100%;就可以实现。为了使其解释文字与头像同行显示,把图像设为浮动,这样就使得右侧的两个装着文字的div意识不到图片的存在,也就不会影响到从上到下的流式布局;两个文字的div调整相应的margin值就可以实现解释文字围绕图片排布;同理,剩下的七个内容卡片按照相同的方式进行设置。
关于这些内容卡片的布局老师曾在课堂上将结果类似的网页布局,所以实现起来就不叫容易。这里使用的是弹性布局,首先给最外层的div设置display:flex,也就是将父类盒子设为容器,设置元素的排布方式为justify-content: space-between;这个属性可以均匀排列每个元素,并且把首个元素放置于起点,末尾元素放置于终点,这样就可以实现两端的卡片与主体区域的边框对齐不留空隙,更加美观;由于卡片数量比较多,同一行排布并不便于用户浏览和降低网页美感,所以可以可以利用弹性布局的flex-wrap: wrap;设置让元素可以换行,最终实现两层排布,效果如图10。
|
图 10 直播内容卡片实现效果图 |
接下来是编辑推荐区域,同样也是卡片的方式展示,其布局和直播区域的布局大致相同,具体见图11,
|
图 11 编辑推荐盒模型 |
由一最外层div控制范围,在内部的顶部有一个存放标题的div,下面同样是使用flex布局,让卡片按照主轴方向排布,设置space-between;属性均匀排列每个元素,两端不留空隙与直播区域保持一致;但这里没有设置换行。卡片内容部分的布局有些许的不同,从上到下依次放置了装有图片div,装有文字的div,底部的小标题div;底部小标题的div设置了灰色的背景,最后效果就不再展示。
下面使用了弹性布局和space-between;属性展示了三张图片,基本原理在前文已经有过讲解,在此不再赘述。
本周课程安排模块结构也相对比较简单,整体结构比较类似,由最外层div控制范围,内部首先放置一个占据宽度100%的div作为标题,下面由flex布局的三个卡片,每个卡片的具体排布每行为一个div,第一个盒子作为小标题,在标题盒子内首先插入一个皇冠图案的图片,右侧为主标题、副标题和英文介绍,设置相应的主题颜色,这里的背景色与其他的内容卡片有所不同,设置了更具有风格的渐变色,这就用到了新的属性,background-image: linear-gradient(to top,white,#fdf9ee);用background-image:设置背景图像,其中linear-gradient为设置线性渐变的图像,括号内的属性控制渐变颜色的变化方向和参与变换的颜色,创建一个线性渐变,需要指定两种颜色,其中一种显而易见是白色,然后从网站提取淡黄色,由底部白色渐变为黄色,实现效果。其余为主要内容,由一个设置flex的容器div控制,最左侧为序号,紧接着插入一张图片,右侧的文字部分是上下排布,所以单独设置一个div使用默认排布方式;在这里同样遇到了文字内容不固定,如果文字过多则会对布局产生影响的问题,同样的用一个div设置固定的高度,使得下方元素距离文字内容的距离是固定的,由此我学到了设为固定值也不一定是只有负面影响,每个参数要根据当前网页的具体布局情况进行灵活的运用。
精彩评价模块的整体布局同样与之前类似,大盒子内一个标题div和内容div构成,这里的难点是头像布局的实现,这部分的实现主要是html,具体的代码如下:

挖矿静女
第一眼看上去会感觉无从下手,外形看来是一个异形的div盒子装入的头像和主题内容,但仔细研究之后就会发现还是使用最基础的知识就可以实现;首先头像的图片不能放置到存放主题内容的div内,因为在盒子内部不使用特殊的属性是无法受控制的溢出盒子显示,这时在外层套一个div,不设置背景色,并把图片在调整到合适的大小后设置为左浮动,使得白色背景的主体div意识不到头像图片的存在,这样就能控制头像图片显示在白色主体div的边界处显示,再添加border-radius: 100%;属性把图片切割成圆形显示,给图片设置4像素的白色边框和左侧15像素的外边距以达到比较好的显示效果,和实现效果如图12:
|
图 12 效果图 |
在主要内容部分的最后比较简单了,用div划分出区域,内容由三个独占一行并且居中的div构成,互相都有一定的间隔距离,不需要使用flex布局,第一个div内有一句话,这句话代表了这个网站的目的和核心精神,再次向客户传达我们的理念,下方为王牌主力老师们的头像图片,彰显在教育领域专业的实力,能提供优秀的教育资源和服务,最后是由“开启学习之旅”的按钮,具体实现与“登录/注册”按钮同理。
(三)、网页页脚
网页的制作基本接近尾声,来到网页最后的内容部分,这一部分脱离了主体内容的div,为了导航栏更加方便用户浏览,所以设置了position: fixed; 固定定位,使其相对于浏览器窗口来进行定位,一直显示在页面的最上方;所以页脚的div需要设置position: static; 使得元素出现在正常的流中。定位好之后开始编写内容,首先画出盒模型图 ;根据盒模型依次填入内容,调整细节间距,最终完成网页的制作。
|
图 13 页脚盒模型 |
网页实现最终效果
四、遇到的问题及解决方案
遇到的问题:网页顶部需要一个搜索框,难点在于放大镜形状的搜索按钮的制作,在课堂上并没有直接学习如何制作, 但是删掉搜索框会导致网页的功能缺失。
解决方案:但是相关的基础知识老师已经讲过,开始进行尝试,毫无疑问要用到input输入框,首先调整大体的位置,清除原有的默认属性,以防止对自定义属性造成影响。对输入框进行美化:调整input的border宽度和颜色,使用border-radius属性设置弧度,给输入框设置placeholder属性,显示提示文字;后面的搜索按钮制作受阻,曾尝试使用input type="submit"来实现但是并没有成功,因为利用我现有的知识并不能更改提交按钮的默认样式,最终决定使用一个div装入一个img标签来实现,同样设置border的弧度,填充绿色的背景色,将它的左margin设为负值使得它与输入框组合成搜索框。
遇到的问题:在浏览器打开网页,如果对网页进行缩放页面布局会被打乱,不能正常的显示内容。
解决方案:经过对代码的仔细检查,发现控制网页主体部分的div的宽度设置存在问题,width设置为了80%;就说明整体的内容限定范围不明确,一直是视窗的80%,从而内部的flex布局就会出现问题,将宽度设置为固定值就可以解决这个问题。
遇到的问题:在编写编辑区域的内容时遇到文字部分的内容不统一,文字数量的不同会影响页面的布局。
解决方案:在尝试过各种属性之后发现需要灵活运用基础的知识,直接给多个文字部分用一个div装起来,设置合适的固定宽度即可不影响下方元素的布局,这部分的编程使我积累了经验。
遇到的问题:在编写评价的部分遇到了异形div的显示,具体是头像从背景中浮出并且带有上半部分的边框,此处效果的实现出现问题。
解决方案:在查阅了许多资料后虽然有很多办法实现此处效果,但是都较为复杂,而且使用到的技术没有学习过,就都没有采用;经过一番尝试和思考,最终发现灵活运用基础知识就可以实现:首先设置好正常显示卡片的div,显示背景为白色,这是如果把头像的图片放入,图像不会超过图像显示在div外,但是在外层套一个div,不设置背景色,即为透明色,然后再把头像的图像放入这个外层的div就可以相对于外层div定位,设置图片浮动和合适的margin就会显示在卡片div的外侧,实现效果。
五、总结与体会
经过紧张而又充实的课程设计制作,在老师的教导下努力的完成了这个网站的制作。由于基础掌握的不是很牢固,许多本以为学会的代码在实际应的时候并不能达到预期的效果,特别是老师经常强调的转变自己的身份,因为我们现在是制作网页,不能以一个用户的视角去看待网页,而是要以一个开发者的视角,穿透表象看本质,去思考网站的开发者是如何排版和布局网页元素,他这样做的目的是什么,如果是我的话是应该怎么去思考和处理当下的布局情况。只有经过不断的调试和改错才能切身体会到代码的本质,真正的使自己的代码能力和学习能力得到锻炼和成长。
在网页制作的过程经常遇到很多问题,需要不断的去翻阅课堂笔记、老师讲解过的代码和查阅网上的资料,过程有些艰难,但是理论知识只有在实践中才能真正的被掌握,并且在解决问题的过程中更加清晰认识到自身水平的缺乏,需要学习的还有很多,网页制作远比想象复杂得多,这里同样也是浩如烟海的知识海洋,在佩服前辈们智慧的同时更加勉励自己需要发奋图强,努力提升自我。
在边学边用的过程中,我对于学过的知识有了更加深刻的理解,并且深刻的体会到要灵活运用所学到的知识,许多表面看起来比较复杂的效果往往只需要对基础的知识灵活使用就可实现,这是我对于本次课程设计的深刻体会。