- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
- 入门html这篇文章就够了
ξ流ぁ星ぷ132
html前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- GoView 强势入驻 GitCode:拖拽低代码,打造高颜值数据大屏
GitCode 代码君
gitcode低代码开源
信息可视化时代,数字大屏日益成为展示核心KPI、运营状态、监控预警的主流形式。然而,用传统方式开发一个定制化数字大屏需要解决多少问题?1.繁复的数据源集成,各种不同的协议和格式……2.让人晕头转向的可视化逻辑,调动艰难的样式、布局、动画,和往往难以统一的风格3.牵一发而动全身的代码结构,就想换个主题色结果开启的全局CSS大冒险……现在,一个开源项目即可搞定上述问题——拖拽式低代码数字可视化平台Go
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- Java中的Tomcat,开启Web应用腾飞【基础版】
目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让
- Java Web 之 Session 详解
艾伦~耶格尔
java开发语言后端前端session
在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- Vue3 tailwindcss
1、安装tailwindcsspnpmi-Dtailwindcsspostcssautoprefixer#yarnadd-Dtailwindcsspostcssautoprefixer#npmi-Dtailwindcsspostcssautoprefixer2、创建TailwindCSS配置文件npxtailwindcssinit-ptailwind.config.js/**@type{impor
- Tomcat:Java Web应用的幕后英雄
互联网动态分析
tomcat
在当今数字化浪潮中,Java作为一门成熟且广泛应用的编程语言,支撑着无数企业级应用和互联网服务的稳定运行。而在JavaWeb开发领域,Tomcat无疑是一个举足轻重的存在,它宛如一位默默耕耘的幕后英雄,为众多Web应用提供了可靠的运行环境。Tomcat的起源与发展Tomcat的故事始于1999年,当时SunMicrosystems(后被Oracle收购)与Apache软件基金会合作,旨在为Java
- Vue框架之模板语法全面解析
AA-代码批发V哥
Vuevue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
- css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
csscss前端javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
- three前置课程知识
学习中文网(1.threejs文件包下载和目录简介|Three.js中文网)threejs官方文件包所有版本:https://github.com/mrdoob/three.js/releases更新迭代较快,要选择对应版本使用---下载zip压缩包Threejs官网中文文档链接:https://threejs.org/docs/index.html#manual/zh/重要的内容docs包:文档
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- 前端面试题——5.AjAX的缺点?
浅端
前端面试题前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
- 配置Nginx实现静态资源访问
Gappsong874
nginx运维网络安全web安全安全架构运维开发
Nginx是一款高性能的HTTP和反向代理服务器,常用于处理静态资源请求。通过合理配置,可以显著提升静态资源的访问速度和服务器性能。以下内容将详细介绍如何配置Nginx以实现静态资源的高效访问。基本静态资源配置静态资源通常包括HTML文件、CSS样式表、JavaScript脚本、图片、视频等。Nginx通过简单的配置即可处理这些请求。在Nginx的配置文件中,通常位于/etc/nginx/ngin
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
- Apache http 强制 https
熊猫小账本App
WebLinuxSafehttpapachehttpsssl
1.修改一下文件配置sudonano/etc/apache2/sites-enabled/000-default.confServerNamehongweizhu.comServerAliaswww.hongweizhu.comServerAdminwebmaster@localhostDocumentRoot/var/www/html#强制重定向到HTTPSRewriteEngineOnRewr
- 在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
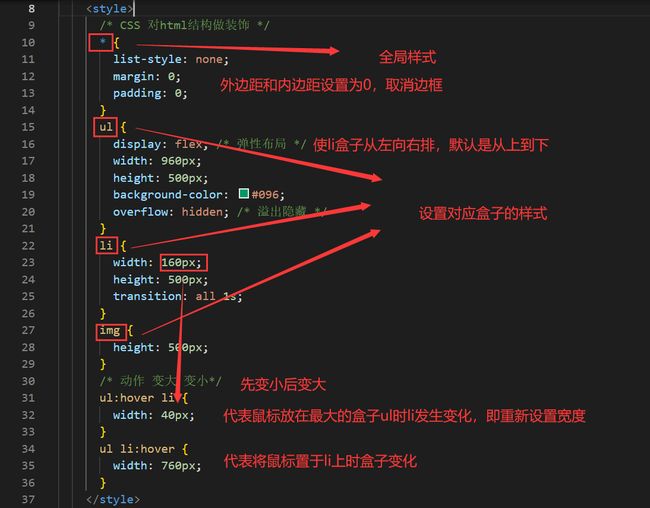
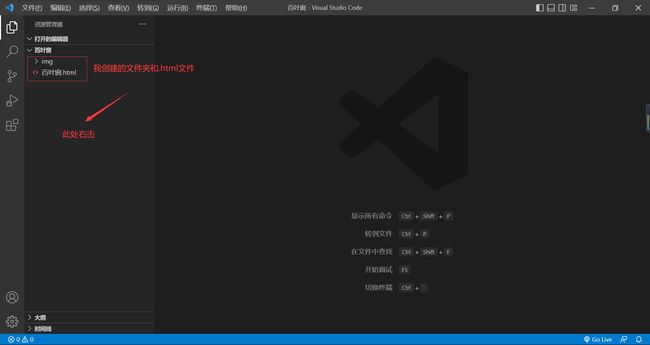
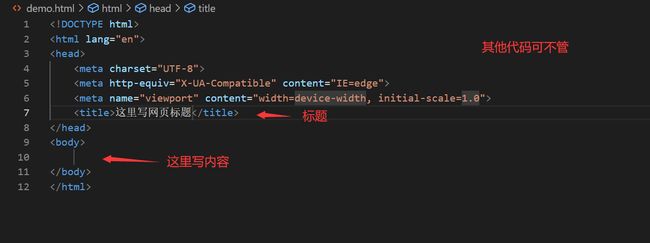
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
- 前端每周清单第 16 期:JavaScript 模块化现状;Node V8 与V6 真实性能对比
前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指南为InfoQ中文站特供稿件,首发地址为这里;如需转载,请与InfoQ中文站联系。从属于笔者的Web前端入门与工程实践的前端每周清单系列系列;部分文章需要自备梯子。前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指
- jmeter gui 生成不了cli报告文件
在windows系统下,使用Jmetergui生成HTML报告报错,使用命令行也报错:报错信息:Anerroroccurred:Errorwhileprocessingsamples:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Consumerfailedwithmessage:Begi
- 06.jmeter跨线程组传参
mandy_test
Jmeterjmeter
参考此篇博文:jmeter-跨线程组传参的两种方法https://www.cnblogs.com/fanf/p/17346008.html这里是自己常用的一种方法:如果一个线程组的请求用到另一个线程组的参数,需要将参数转为全局变量来使用。以token来举例,因为token这个请求有请求头,跟要用到token的请求的请求头不一样,所以只能单独分开放在不同的线程组。线程组中的参数是有作用域的,不能直接
- 观众信息设置与统计(视频高级分析与统计功能)
视频砖家
视频安全视频加密数据分析视频观看分析视频数据分析
Web播放器(POLYV-html5-player)支持设置观众信息参数,设置后在播放器上报的观看日志中会附带观众信息,这样用户就可以通过管理后台的统计页面或服务端API来查看特定观众的视频观看情况了。一、观众信息设置播放器设置观众信息参数的代码示例如下:varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abb
- HTTP注入、URL重定向漏洞验证测试
afei00123
#漏洞验证与渗透测试
目录1.前言2.HTTP注入漏洞介绍3.URL重定向漏洞介绍4.HTTP注入漏洞验证5.URL重定向漏洞验证6.修复建议(1)针对HTML注入漏洞修复建议(2)针对URL重定向漏洞修复建议1.前言今天在公司使用AWVS和Appscan对目标网站进行漏扫时发现了HTTP注入和URL重定向。并使用Burp进行了验证。afei2.HTTP注入漏洞介绍基于HTTP协议注入威胁技术是一种新型危害性很强的攻击
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- 7.11JS项目:倒计时页面跳转+评论发布
椒盐螺丝钉
前端
一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume
- 爬虫技术:从基础到高级,探索数据抓取的奥秘
一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep