vue2.x与vue3.x中自定义指令详解
个人主页:不叫猫先生
♂️作者简介:前端领域新星创作者、华为云享专家、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀!
系列专栏:vue3从入门到精通
个人签名:不破不立
目录
- 前言
- 一、自定义指令分类
- 二、Vue2.x自定义指令钩子函数
-
- (1)bind与update区别
- (2)update与componentUpdated区别
- (3)钩子函数的参数(摘自官网)
- (4)局部自定义指令
- (5)全局自定义指令
- (6)简写形式
- 三、Vue3.x自定义指令钩子函数
-
- (1)指令钩子函数(摘自官网)
- (2)钩子函数参数
- (3)局部注册两种方式
- (4)全局注册
- (5)简化形式
前言
vue自定义指令(2.x丨3.x)可以帮助我们实现需要操作,比如防抖、节流、懒加载、输入框自动聚焦等等,使用起来非常方便,比如vue自带的v-text、v-html、v-show、v-if等等。
一、自定义指令分类
- 局部自定义指令:只在组件内有效
- 全局自定义指令:所有组件都有效
二、Vue2.x自定义指令钩子函数
-
bind:只会调用一次,指令 第一次 绑定到元素时会调用
-
inserted:被绑定元素插入父节点时调用 。
-
update:元素第一次绑定不会触发,绑定的值发生更新触发,可能发生在其子节点更新之前。
-
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
-
unbind:只调用一次,指令与元素解绑时调用。
(1)bind与update区别
相同点:
- dom插入都会调用,bind在inserted之前
异同点:
- bind 时父节点为 null
- inserted 时父节点存在
- bind是在dom树绘制前调用,inserted在dom树绘制后调用
(2)update与componentUpdated区别
- 组件更新都会调用,update在componentUpdated之前
- update 组件更新前的状态,componentUpdated 组件更新后的状态
Vue.directive('focus', {
inserted: function (el) {
console.log(el.parentNode, 'inserted')
el.focus();
},
bind: function (el) {
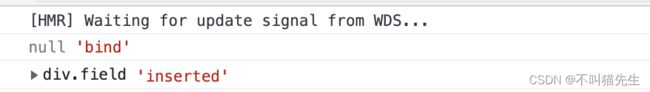
console.log(el.parentNode, 'bind')
el.focus();
},
});
输出结果如下,说明执行bind时,还没父节点;执行inserted时,已有父节点。

(3)钩子函数的参数(摘自官网)
- el:指令所绑定的元素,可以用来直接操作 DOM。
- binding:一个对象,包含以下 property:
- name:指令名,不包括 v- 前缀。
value:指令的绑定值,例如:v-my-directive=“1 + 1” 中,绑定值为 2。
oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
expression:字符串形式的指令表达式。例如 v-my-directive=“1 + 1” 中,表达式为 “1 + 1”。
arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 “foo”。
modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar 中,修饰符对象为 { foo: true, bar: true }。 - vnode:Vue 编译生成的虚拟节点。移步 VNode API 来了解更多详情。
- oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
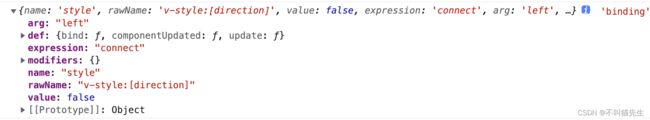
<p v-style:[direction]="connect">Enter connection information to connect</p>
directives: {
style: {
bind(el,binding) {
console.log(binding,'binding')
el.style.fontSize = "30px";
el.style.color = "blue";
},
},
},
(4)局部自定义指令
在组件A.vue,用自定义指令实现改变文字颜色
<p v-style>文字描述</p>
directives: {
style: {
bind(el,binding) {
el.style.fontSize = "30px";
el.style.color = "blue";
},
update(el,binding){
el.style.fontSize = "30px";
el.style.color = "blue";
}
},
},
- style:指令的名称,使用的时候要加前面加个v-
- bind:只会调用一次,指令 第一次 绑定到元素时会调用
- el:是指绑定的这个dom元素本身
- binding:获取绑定指令的信息(name:指令名称;rawName:指令全称:value:指定绑定的值)
- update:元素第一次绑定不会触发,绑定的值发生更新触发,参数与binding是相同的,如果逻辑与bind相同的话可以直接把指令当成函数写,上面的指令是对象类型。
- v-style:使用指令改变了元素的样式
(5)全局自定义指令
使用Vue.directive(‘指令名称’,{钩子函数})
- 第一个参数为字符串,指令的名称
- 第二个参数是一个对象,用于接收指令的参数值
Vue.directive('style',{
bind(el) {
el.style.fontSize = "30px";
el.style.color = "blue";
},
},
)
(6)简写形式
如果update逻辑与bind相同的话可以直接把指令当成函数写
directives: {
style(){
el.style.fontSize = "30px";
el.style.color = "blue";
},
},
三、Vue3.x自定义指令钩子函数
(1)指令钩子函数(摘自官网)
const myDirective = {
// 在绑定元素的 attribute 前
// 或事件监听器应用前调用
created(el, binding, vnode, prevVnode) {
// 下面会介绍各个参数的细节
},
// 在元素被插入到 DOM 前调用
beforeMount(el, binding, vnode, prevVnode) {},
// 在绑定元素的父组件
// 及他自己的所有子节点都挂载完成后调用
mounted(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件更新前调用
beforeUpdate(el, binding, vnode, prevVnode) {},
// 在绑定元素的父组件
// 及他自己的所有子节点都更新后调用
updated(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件卸载前调用
beforeUnmount(el, binding, vnode, prevVnode) {},
// 绑定元素的父组件卸载后调用
unmounted(el, binding, vnode, prevVnode) {}
}
(2)钩子函数参数
指令的钩子会传递以下几种参数:
-
el:指令绑定到的元素。这可以用于直接操作 DOM。
-
binding:一个对象,包含以下属性。
value:传递给指令的值。例如在 v-my-directive=“1 + 1” 中,值是 2。
oldValue:之前的值,仅在 beforeUpdate 和 updated 中可用。无论值是否更改,它都可用。
arg:传递给指令的参数 (如果有的话)。例如在 v-my-directive:foo 中,参数是 “foo”。
modifiers:一个包含修饰符的对象 (如果有的话)。例如在 v-my-directive.foo.bar 中,修饰符对象是 { foo: true, bar: true }。
instance:使用该指令的组件实例。
dir:指令的定义对象。 -
vnode:代表绑定元素的底层 VNode。
-
prevNode:之前的渲染中代表指令所绑定元素的 VNode。仅在 beforeUpdate 和 updated 钩子中可用。
(3)局部注册两种方式
<script lang="ts" setup>
// 局部指令, 变量名为驼峰命名(vFocus = v-focus)
const vFocus = {
mounted: (el:any) => {
el.focus()
console.log(el, '已经自动获得焦点')
}
}
</script>
<script lang="ts">
const vFocus = {
focus: {
mounted(el:any){
el.focus();
console.log(el, "已经自动获得焦点");
}
},
};
export default {
setup() { },
directives: vFocus,
};
</script>
(4)全局注册
- 组件A.vue
<input type="text" v-focus>
- 在directives文件夹新建focus.ts文件
const directives: any = {
mounted(el: any) {
el.focus();
el.value = '1'
}
}
export default {
name: "focus",
directives
}
- 在directives文件夹新建index.js
import type { App } from 'vue'
import focus from './focus'
export default function installDirective(app: App) {
app.directive(focus.name, focus.directives);
}
- main.ts文件
import directives from './directives'
const app = createApp(App);
app.use(directives);
(5)简化形式
当update和mounted中的函数体一样时,则可以简写成如下:
const directives = (el:any) => {
el.focus();
el.value = '1';
}
export default {
name: "focus",
directives
}