Windows 10 - Node.js - 安装 Vue 2.x 及 3.x 框架 - 项目创建要点 - 1
目录
- 前言
- 一、vue 简介:
-
- 1、npm简介
- 2、cnpm 简介
- 二、设置node的全局和缓存路径
-
- 手动创建node.js的全局和缓存路径目录
- Windows命令行配置node.js的全局和缓存路径
- 三、安装 Vue 框架
-
- 1、提升安装 Vue 框架速度的方法
-
- 1.1、设置淘宝镜像,提升 npm 工具下载速度
- 2、手动配置系统环境变量 PATH
- 3、正式安装 Vue 框架及 Vue 脚手架
-
- 1、安装 Vue 框架
- 2、安装 Vue-cli 脚手架
- 3、查看 vue 版本和 vue 脚手架版本
- 4、vue create 默认创建 Vue 项目
- 5、访问已测试是否创建运行成功
- 6、查看项目的 Vue 框架版本,方便以后版本升级
- 四、详解创建项目的两个命令方法 vue init webpack 和 vue create
-
- 1、vue init webpack 和 vue create 的区别
-
- 1.1、vue init webpack
- 1.2、vue create
- 2、关于 vue init webpack 创建 vue 项目需要注意的几点
- 3、关于 vue create 创建 vue 项目需要注意的几点
-
- 3.1、默认创建 (Default) Vue 2 、Vue 3 项目
- 3.2、手动创建 Vue 项目
- 五、vue 项目的图形化界面创建
- 六、Vue 框架脚手架版本的替换方法
-
- 1、3.0以下切换至3.0以上
- 2、 3.0以上切换回3.0以下
- 题外:理解 Vue 2.x 和 3.x 的区别
- 参考链接
- npm 资料链接
前言
目前文章内容有些小问题,持续更新中。
一、vue 简介:
vue的运行是要依赖于node的npm的管理工具来实现,node可以在官网或者中文网里面下载,根据自己的电脑选择是32还是64
1、npm简介
NPM 的全称是
Node Package Manager,是随同Node.js一起安装的包管理和分发工具,它可以很方便的让前端开发者下载、安装、上传以及管理已经安装的包。
官网链接:
http://nodejs.cn/download/
按照下图选择:一般都是64位,32位很少见了

msi 安装很方便的,和软件下载安装包一样,去安装node.js
下载完成后,双击安装包,开始安装,一直点 next 即可,安装路径默认在C:\Program Files下,也可以自定义修改。刚开始还是先按默认路径安装。
![]()
这里就不贴安装细节图了,后面都可以手动更改,也比较推荐手动更改,不然还不知会不会出什么bug。
检测方式:cmd命令窗口输入 node -v 回车,能正常显示npm版本。
2、cnpm 简介
1.国内使用npm存在的问题
- 安装npm后,每次我们安装包时,我们的电脑都要和npm服务器进行对话,去npm仓库获取包。
- 因为npm的远程服务器在国外,所以有时候难免出现访问过慢,甚至无法访问的情况。
为了解决这个问题,可以使用淘宝的cnpm代替npm:
淘宝为我们搭建了一个国内的npm服务器,它目前是每隔10分钟将国外 npm 仓库的所有内容“搬运”回国内的服务器上,这样我们直接访问淘宝的国内服务器就可以了,它的地址是:https://registry.npm.taobao.org
cnpm是国内的 npm 工具,Chinese npm
参考链接:
cnpm的简介与使用
cnpm常用命令
npm 和 cnpm 的区别
二、设置node的全局和缓存路径
手动创建node.js的全局和缓存路径目录
在安装目录中,比如我的默认node.js的安装路径是:C:\Program Files\nodejs,那么就在这个路径下新建两个文件夹,分别是:node_cache(缓存)、node_global(全局)

Windows命令行配置node.js的全局和缓存路径
npm config set cache "C:\Program Files\nodejs\node_cache"
npm config set prefix "C:\Program Files\nodejs\node_global"
使用快捷键 win + r 后,输入 cmd ,然后打开命令行终端,接着输入上面两条指令,
npm 命令在node.js的目录下,在安装的时候,已经自动配置好系统环境变量了。如上图的新建文件图中,可以看到npm命令。
三、安装 Vue 框架
1、提升安装 Vue 框架速度的方法
想要安装Vue框架,自然就得下载,但是呢,如果想要更快的安装好 Vue 框架,那么接下来的操作,就必不可少了。
1.1、设置淘宝镜像,提升 npm 工具下载速度
以管理员身份打开命令提示符窗口 -->
npm install -g cnpm --registry=https://registry.npm.taobao.org
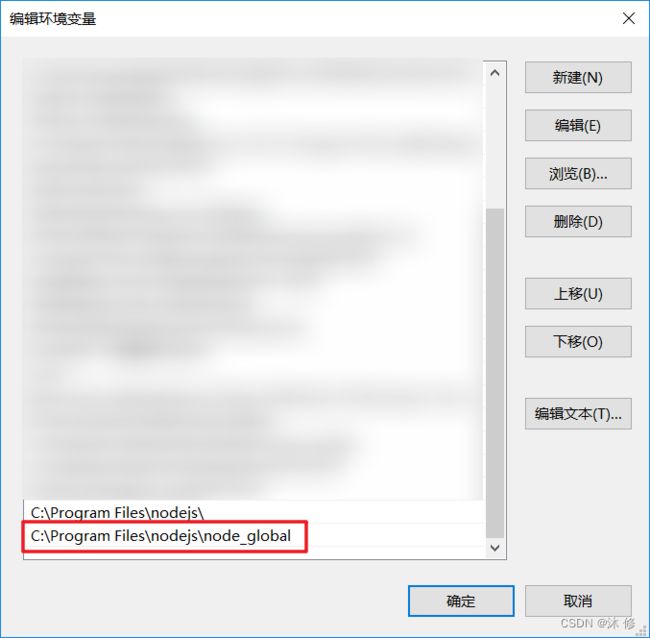
2、手动配置系统环境变量 PATH
设置环境变量的目的在于:在任何目录都可以执行node和vue命令
在环境变量中,Path里面新增一个global文件夹的路径,如:C:\Program Files\nodejs\node_global
这个配置是 vue 框架的全局命令路径,后面就可以使用 vue 命令了。

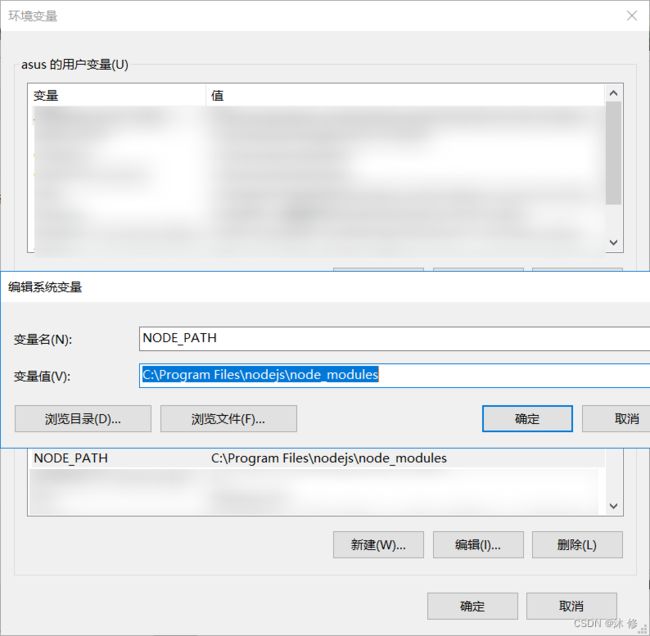
同时新增一个环境变量:NODE_PATH,路径为node.js目录下的modules文件夹。
这个配置是 node.js 的全局命令路径,在终端可使用 npm 命令。

3、正式安装 Vue 框架及 Vue 脚手架
1、安装 Vue 框架
需要先关上命令行窗口,并再次打开cmd执行安装vue的命令(管理员打开)
cnpm install vue -g
然后等待 vue 框架下载完成。
2、安装 Vue-cli 脚手架
vue-cli是官方脚手架工具,能迅速帮你搭建起vue项目的框架
特别注意:
3.x 以下版本的 vue 脚手架是 vue-cli ,即 [ 0, 3.0)
3.x 以上版本的 vue 脚手架是 @vue/cli,即 [ 3.0 ,5.x ]
在 Windows 终端执行下面命令:1
cnpm install -g vue@cli
如果出现红色字体报错信息,那么就改为分别输入下面的指令:
npm i npm -g
npm i @vue/cli -g
cnpm i @vue/cli -g
i —— install
-g —— global 全局安装
参考链接:
不同版本vue-cli区别 详解
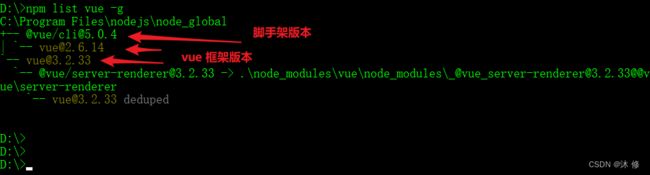
3、查看 vue 版本和 vue 脚手架版本
npm list vue -g
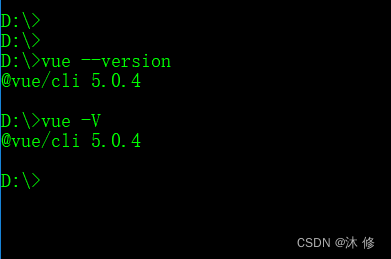
vue --version
vue -V
4、vue create 默认创建 Vue 项目
创建 Vue 项目,可以在指定路径下创建,而下面的命令是默认在当前路径下创建。
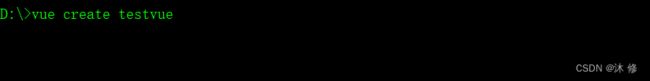
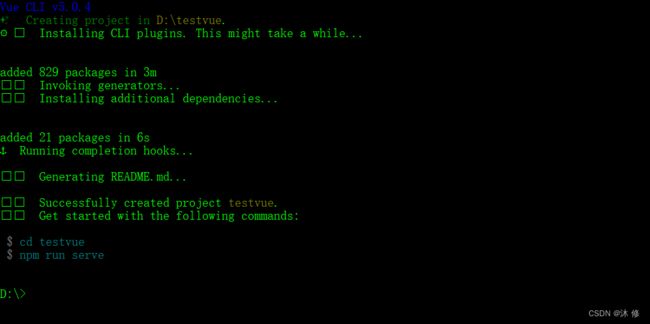
vue create testvue

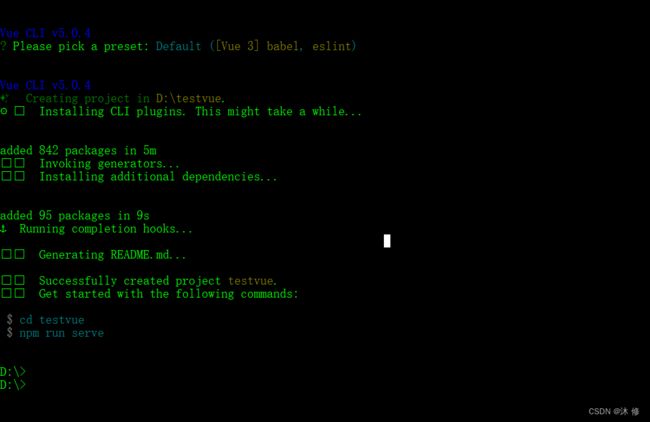
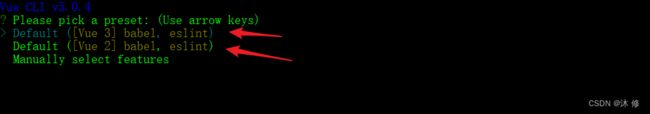
选择 Default ([Vue 3] babel, eslint),并回车


当创建好 Vue 项目后,在 Widnows 终端 cd 找到该 Vue 项目的路径,在 Windows 终端启动 Vue 项目。
cd testvue
npm run serve
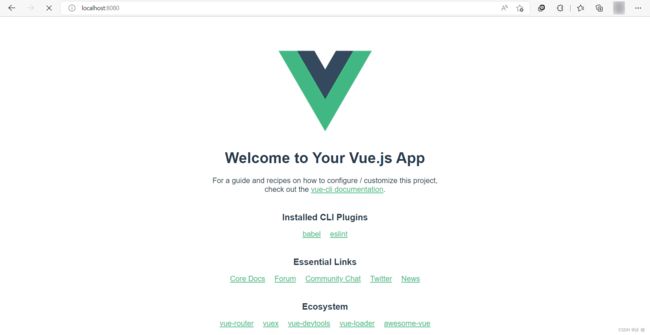
5、访问已测试是否创建运行成功
http://localhost:8080/
6、查看项目的 Vue 框架版本,方便以后版本升级
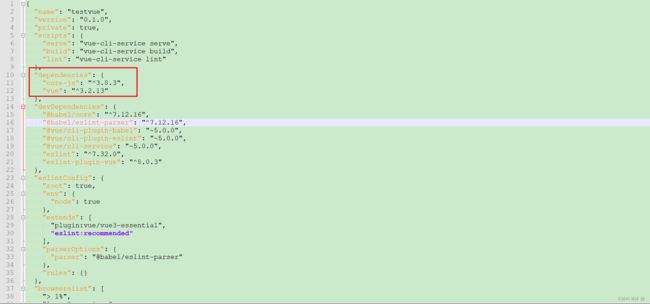
找到项目路径,打开项目内的 package.json 文件,找到 dependencies ,可以看到 vue 框架版本为 3.x 版本

四、详解创建项目的两个命令方法 vue init webpack 和 vue create
1、vue init webpack 和 vue create 的区别
1.1、vue init webpack
是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目
webpack是官方推荐的标准模板名,启动方式默认为 npm run dev
使用方式:
vue init webpack 项目名称
比如electron-vue 模板的使用方式:
vue init simulatedgreg/electron-vue 项目名称
1.2、vue create
是vue-cli3.x的初始化方式,模板是固定的,模板选项可自由配置,启动方式默认为 npm run serve
使用方式:
vue create 项目名称
2、关于 vue init webpack 创建 vue 项目需要注意的几点
Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere
两个选项,新手比较推荐 Runtime + Compiler
参考链接:
Vue中 Runtime + Compiler 和 Runtime-only 两种模式含义和区别
对Vue中 runtime-compiler 和 runtime-only 两种模式的理解
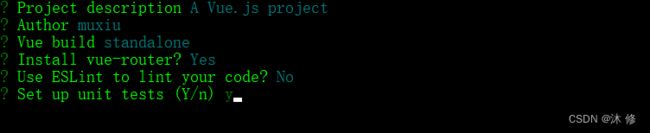
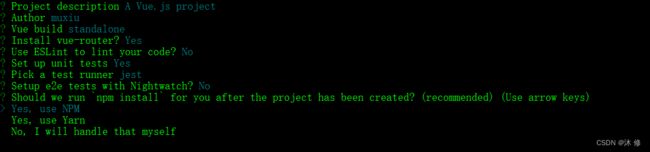
2、Install vue-router? (Y/n) 选择 y,我们须要它来做前端路由

3、 Use ESLint to lint your code? (Y/n) 不选择Eslint,输入 n

4、Set up unit tests (Y/n) ,输入 y

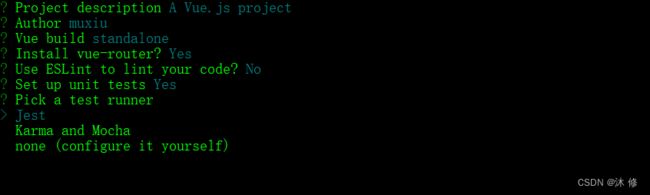
5、Pick a test runner? 直接回车即可

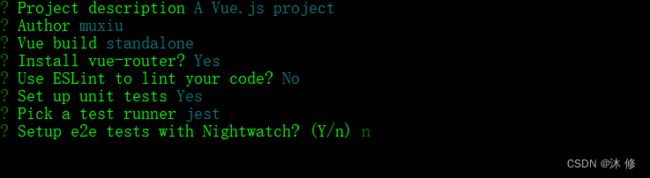
6、Setup e2e tests with Nightwatch? (Y/n) 不选择 Nightwatch ,输入 no;

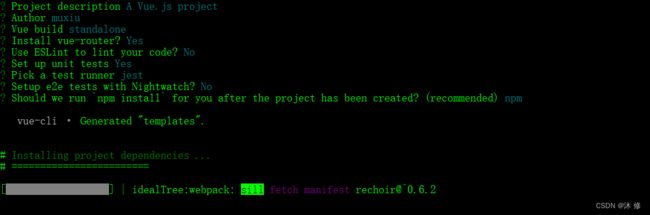
7、Should we run npm install for you after the project has been created? (recommended) (Use arrow keys),直接回车,用 npm 下载安装相关项目文件。

等待下载安装项目基本配置文件

参考链接:
vue 关闭vue项目中烦死人的ESlint
Vue前端代码添加单元测试Unit Test
vue-cli 自动化测试 Nightwatch 详解 原创
3、关于 vue create 创建 vue 项目需要注意的几点
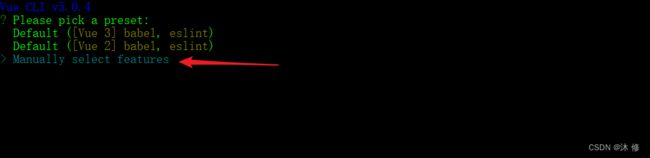
3.1、默认创建 (Default) Vue 2 、Vue 3 项目
第一个选项是选择默认和手动创建的选项,如果想要快速创建那么选择默认的两个选项创建,但是要决定好哪个版本,如 Vue 2.x 或 Vue 3.x。


看到 Eslint 了吗?之前 vue init webpack 命令,就取消了 Eslint 的安装,所以自行决定。
如果不需要太多功能的话可以选择快速创建。选择第一个直接回车,进行项目创建
cmd窗口输入命令 cd testvue 回车进入 testvue 项目中,再输入 npm run serve 回车启动服务
3.2、手动创建 Vue 项目
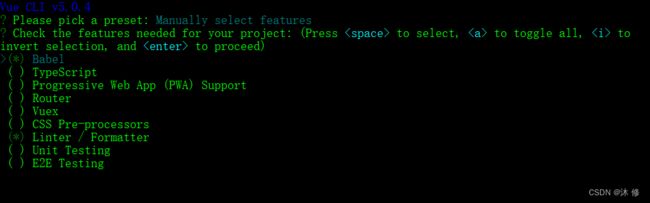
选择第三个回车(键盘上下键选择)

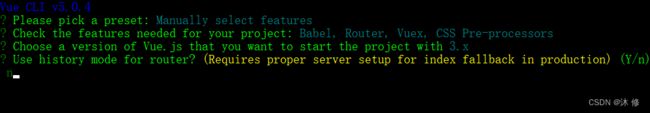
选择自己需要的特性(上下键移动键,空格键是否选中,a 键切换选择所有,i 键反转选择选项),然后回车

( ) Babel // 支持高阶语法转换
( ) TypeScript // 支持使用 TypeScript 书写源码
( ) Progressive Web App (PWA) Support // 支持PWA
( ) Router // 路由
( ) Vuex // store
( ) CSS Pre-processors // CSS 预处理器
( ) Linter / Formatter // 代码风格检查和格式化
( ) Unit Testing // 支持单元测试
( ) E2E Testing // 支持E2E测试
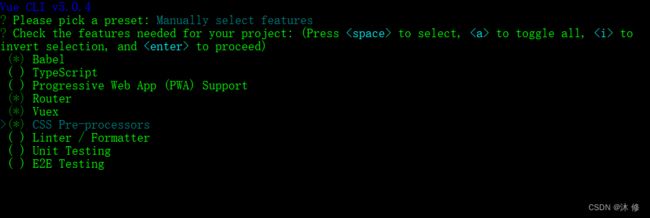
本次我们选择:Babel,Router,Vuex,CSS Pre-processors。
至于代码格式化,现在的IDE开发工具中都有格式化插件,无需另行下载。

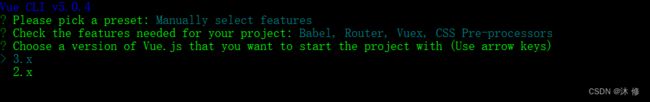
这里选择 vue 框架版本 3.x

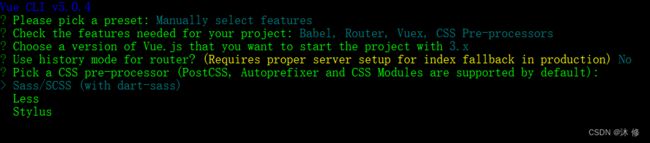
这一步提示我们是否使用历史路由器,输入 n ,回车

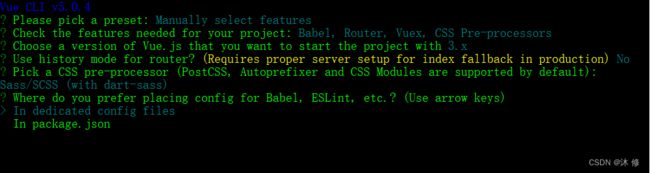
这一步提示我们在项目里面需要支持何种动态样式语言,这里没啥好选的,第一个直接回车

这一步提示我们选择配置文件的位置,因为每个插件都有自己单独的配置文件,我们选择第一个,回车

这一步提示我们是否将当前配置选项保存起来,方便下次创建项目时使用。输入 n ,回车

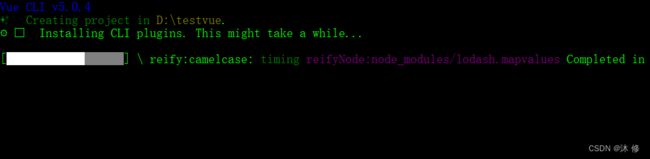
下载依赖包,创建项目,等待安装完成


按命令,启动项目,这里就不贴图了。
五、vue 项目的图形化界面创建
还没弄
六、Vue 框架脚手架版本的替换方法
1、3.0以下切换至3.0以上
//卸载当前vue
npm uninstall -g vue-cli
//安装vue 3.x
npm install -g @vue/cli
//如果上面代码报错,则执行以下代码
//以下代码进行更新操作
npm i npm -g
npm i @vue/cli -g
cnpm i @vue/cli -g
2、 3.0以上切换回3.0以下
//卸载当前vue 3.x 版本
npm uninstall -g @vue/cli
//安装vue 2.x 版本
npm install -g vue-cli
npm i vue-cli -g
cnpm i vue-cli -g
题外:理解 Vue 2.x 和 3.x 的区别
链接:
vue3.0和vue2.0的区别是什么?
VUE2.0和VUE3.0的区别
浅谈vue-cli 3 和 vue-cli 2的区别!!!
vue run dev报错 缺少package.json文件、missing dev 命令 解决办法
参考链接
一、windows下搭建vue开发环境(nodejs部分)
windows下Vue安装教程(超级详细,一些细节坑)
在Windows下搭建Vue开发环境
【vue】创建项目之vue init 和 vue create的区别
使用vue创建项目的详细步骤 - 命令创建两种,图形界面一种
npm 资料链接
npm命令大全