HTTP 协议内容的介绍与应用
HTTP简介
HTTP 超文本传输协议(Hyper Text Transfer Protocol)是一个应用层的协议,使用相当广泛,比如我们常说浏览器敲入网址打开网页,浏览器跟后台服务器之间就用的是HTTP,并且也常用于后端各个微服务之间的数据请求和通信。是我们常说的Web技术的基石,也是互联网的基础技术之一。
HTTP的一些优点:
- HTTP有着简单的请求-响应数据模型,非常易于理解。
- 简单快速。客户端向服务器请求服务时,只需要传送请求方法和路径。具有无状态性。
- 他基于TCP,通信过程稳定可靠,并且对开发者透明,可以不关注数据是如何传输的。
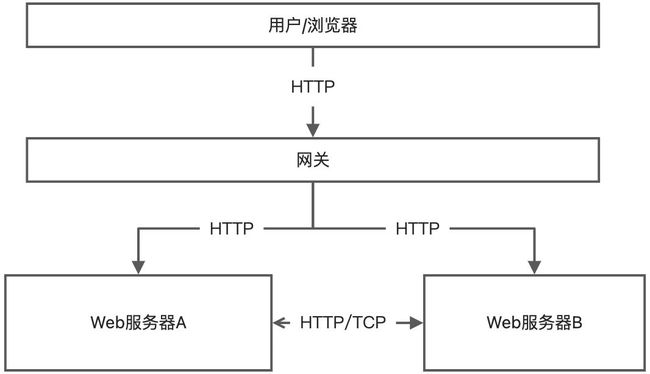
- 由于他是应用层的协议,可以方便地实现跨网络传输,通过nginx等网关可以方面地实现跨网络转发。
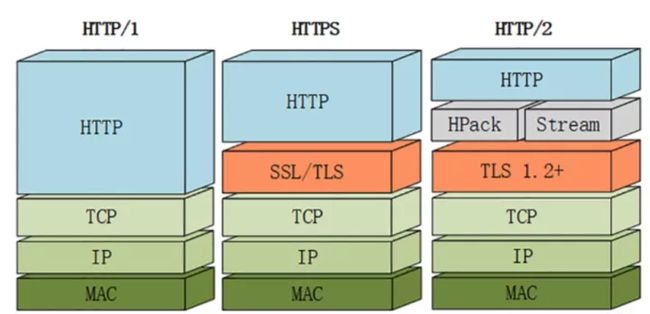
- 基于HTTP,我们通常可以搭配SSL的数据加密技术,配合成为HTTPS,保证数据通信过程的数据传输安全。
HTTP协议内容
HTTP是W3C和IETF两个国际组织共同推出的标准化计算协议,目前主流的是1.1版本,2.0版本也在逐步推广中,想要查阅协议原文的同学可以看这里:
HTTP1.1协议(RFC 2616): https://datatracker.ietf.org/doc/html/rfc2616
HTTP2.0协议(RFC 7540): https://datatracker.ietf.org/doc/html/rfc7540
2.0在网络传输技术,报文细节方面有很多优化。但对于开发同学来讲,关联度并不大,所以后续将以目前主流的1.1版协议内容进行介绍。
请求响应模型
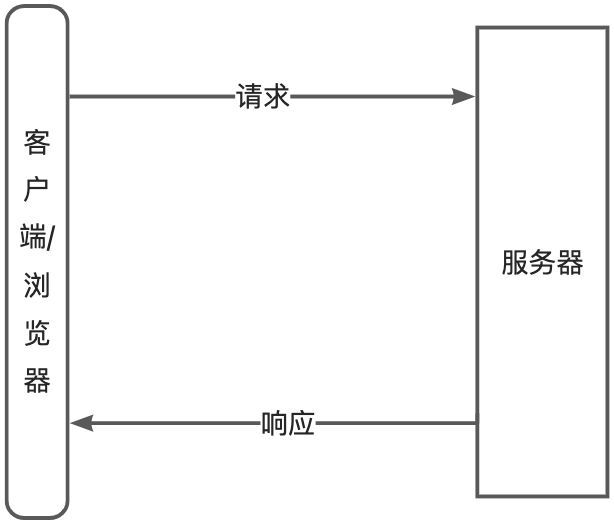
对于每一次的网络通信,一定会有发出的数据和返回,在HTTP中就叫做请求(Request)和响应(Response)。比如通过浏览器访问网页,我们要查看的网页url、请求参数等,都在Request对象中,返回的网页内容等,在Response对象中。
请求的数据结构
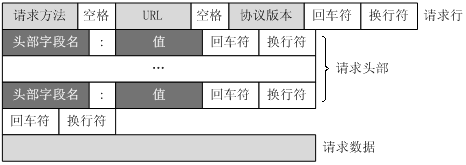
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成,下图给出了请求报文的一般格式。
请求行
包含 请求方法(Method) 请求地址(Request-URI ) 协议版本(HTTP-Version ) 三部分信息。举例:
GET https://www.taobao.com HTTP/1.1
请求方式
- OPTIONS:返回服务器针对特定资源所支持的HTTP请求方法。也可以利用向Web服务器发送'*'的请求来测试服务器的功能性。
- HEAD:向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头中的元信息。
- GET:向特定的资源发出请求。
- POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的创建和/或已有资源的修改。
- PUT:向指定资源位置上传其最新内容。
- DELETE:请求服务器删除 Request-URI 所标识的资源。
- TRACE:回显服务器收到的请求,主要用于测试或诊断。
- CONNECT:HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。
请求地址
就是我们常说的网址,学名是统一资源定位系统(uniform resource locator;URL)。它一般包含以下几部分:
<请求协议>://<用户名>:<密码>@<域名>:<端口>/
请求头部(Request header)介绍
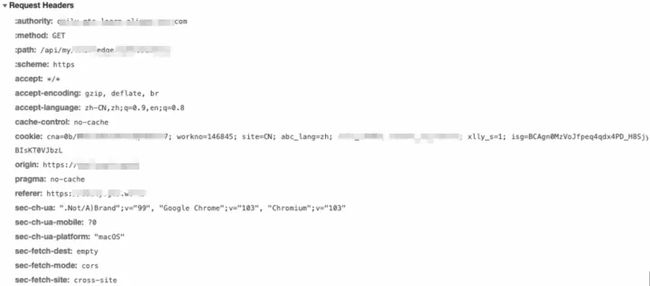
header一般包含的是针对这次请求的附加信息,他不是请求的实际数据。是针对数据的说明,有时也会携带cookie或者token等用于鉴权的信息。
举例:
请求正文(body)
是实际的数据部分。他的数据格式一般在header中的content-type中进行说明,常见以下几种:
- application/json : JSON数据格式
- application/x-www-form-urlencoded :ajax方式发送默认的类型,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
- multipart/form-data : 需要在表单中进行文件上传时,使用该格式。该格式下,body中会包含文件内容的起止位置说明信息。
服务器响应消息
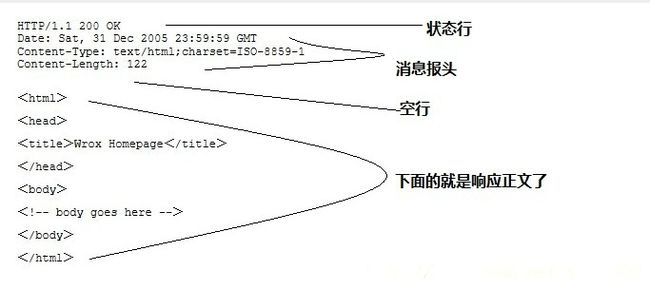
HTTP响应也由四个部分组成,分别是:状态行、消息报头(Response Header)、空行和响应正文。
状态行介绍
HTTP 状态码由三个十进制数字组成,第一个十进制数字定义了状态码的类型。响应分为五类:信息响应(100–199),成功响应(200–299),重定向(300–399),客户端错误(400–499)和服务器错误 (500–599):
| 分类 | 分类描述 |
| 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 |
| 3** | 重定向,需要进一步的操作以完成请求 |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |
常见状态码说明可以参考:https://www.runoob.com/http/http-status-codes.html
消息报头(Response Header)
对返回内容的说明性描述,一些常见的Response Header举例
| 应答头 | 说明 |
| Allow | 服务器支持哪些请求方法(如GET、POST等)。 |
| Content-Encoding | 文档的编码(Encode)方法。只有在解码之后才可以得到Content-Type头指定的内容类型。利用gzip压缩文档能够显著地减少HTML文档的下载时间。Java的GZIPOutputStream可以很方便地进行gzip压缩,但只有Unix上的Netscape和Windows上的IE 4、IE 5才支持它。因此,Servlet应该通过查看Accept-Encoding头(即request.getHeader("Accept-Encoding"))检查浏览器是否支持gzip,为支持gzip的浏览器返回经gzip压缩的HTML页面,为其他浏览器返回普通页面。 |
| Content-Length | 表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入 ByteArrayOutputStream,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容。 |
| Content-Type | 表示后面的文档属于什么MIME类型。Servlet默认为text/plain,但通常需要显式地指定为text/html。由于经常要设置Content-Type,因此HttpServletResponse提供了一个专用的方法setContentType。 |
| Date | 当前的GMT时间。你可以用setDateHeader来设置这个头以避免转换时间格式的麻烦。 |
| Expires | 应该在什么时候认为文档已经过期,从而不再缓存它? |
| Last-Modified | 文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置。 |
| Location | 表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302。 |
| Refresh | 表示浏览器应该在多少时间之后刷新文档,以秒计。除了刷新当前文档之外,你还可以通过setHeader("Refresh", "5; URL=http://host/path")让浏览器读取指定的页面。 注意这种功能通常是通过设置HTML页面HEAD区的<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://host/path">实现,这是因为,自动刷新或重定向对于那些不能使用CGI或Servlet的HTML编写者十分重要。但是,对于Servlet来说,直接设置Refresh头更加方便。 注意Refresh的意义是"N秒之后刷新本页面或访问指定页面",而不是"每隔N秒刷新本页面或访问指定页面"。因此,连续刷新要求每次都发送一个Refresh头,而发送204状态代码则可以阻止浏览器继续刷新,不管是使用Refresh头还是<META HTTP-EQUIV="Refresh" ...>。 注意Refresh头不属于HTTP 1.1正式规范的一部分,而是一个扩展,但Netscape和IE都支持它。 |
| Server | 服务器名字。Servlet一般不设置这个值,而是由Web服务器自己设置。 |
| Set-Cookie | 设置和页面关联的Cookie。Servlet不应使用response.setHeader("Set-Cookie", ...),而是应使用HttpServletResponse提供的专用方法addCookie。参见下文有关Cookie设置的讨论。 |
响应正文(Body)
这里面就是实际的请求数据了。header中的content-type了,决定了返回数据的类型。浏览器也会基于这个,选择如何处理返回数据。content-type参考:https://www.runoob.com/http/http-content-type.html
与HSF、Dubbo等TCP层协议的区别对比
在软件开发中,网络通信一般会选择应用层的HTTP,或者基于TCP的HSF、DUBBO等协议的方式进行。
在公网传输中一般使用HTTP,而在后端服务器之间,有时会使用HSF、Dubbo等协议进行网络通信。
这里对他们进行一下对比
| HTTP | HSF、Dubbo等 | |
| 网络层级 | 应用层 | 传输层 |
| 数据结构 | 协议中规定了请求和相应的格式 | 每种协议各不相同 |
| 通信效率 | 作为标准协议冗余信息较多,通信效率相对较低 | 通过自定义数据结构压缩数据内容,通信效率较高 |
| 是否面向互联网 | 是,Web中通行的标准协议 | 否,面向特定场景使用 |
| 安全性 | 通过SSL加强 | 一般用于内网,也可以通过SSL等技术进行通信加密 |
| 适用场景 | 一般性的Web开发和互联网应用 | 对性能有要求的特定场景 |
Spring MVC中的相关注解
Spring MVC是目前常用的基于JAVA语言的Web开发框架。在controller中,我们会声明对哪些HTTP请求进行处理,并且返回的数据是什么样的,这时就会用到一些注解,这里配合前面介绍过的HTTP协议内容进行说明。
请求类型
常用注解举例:
- @RequestMapping:主要用途是将Web请求与请求处理类中的方法进行映射
- @RequestBody: 它表示将请求body中的参数绑定到一个对象中
- @RequestHeader: 用来标记从header中获取哪个key 的数据
- @RequestParam: 用来标记从入参中获取哪个key 的数据。数据可能通过url传参,也可能是body 中的参数。
响应类型
常用注解举例:
- @ResponseBody: 注解的作用是将controller的方法返回的对象通过适当的转换器转换为指定的格式之后,写入到response对象的body区,通常用来返回JSON数据
- @ResponseHeader: 指定返回的header数据
- @ResponseStatus: 指定返回的状态码
OpenApi/Swagger
在实际的项目开发中,后端同学经常需要向前端同学提供接口说明文档。既然我们上面已经提到HTTP是一种标准的同学协议,内容也不复杂,并且相当多的部分已经通过Spring MVC注解体现出来了。是否能够有一种方式自动生成接口说明文档呢?答案是肯定的,我们一般通过Swagger实现这个功能,Swagger发展到第三个版本时,更名为OpenAPI 3.0,所以OpenApi和Swagger目前可以认为是同一个东西。
Swagger的介绍可以看这里:https://swagger.io 。他实际上有接口设计工具、代码生成工具、文档UI查看器等多个部分组成,这里以开发中常用的Swagger UI进行介绍
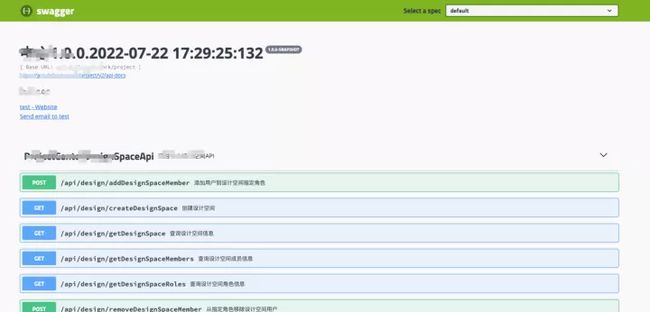
Swagger UI
使用时需要先引入jar包,然后进行参数配置,最后,在程序启动时,就能够在程序运行时,看到swagger格式的接口文档了。由于篇幅原因,这里不详细介绍配置过程,看下最终的结果举例:
Swagger的说明注解
如果只是用基于SpringMVC注解生成的文档,会发现缺少一些接口和字段细节信息,这里介绍一些常见的Swagger注解用于给生成的文档中补充信息。
@Api:修饰整个类,描述Controller 的作用
@ApiOperation:描述一个类的一个方法,或者说一个接口
@ApiParam:单个参数描述
@ApiModel:用对象来接收参数
@ApiProperty:用对象接收参数时,描述对象的一个字段
HTTP数据的实际应用举例
看到这里HTTP相关的内容介绍就差不多了,大家可能会有疑问,作为软件开发工程师,我又不是搞通信的,HTTP协议对我有什么用呢?这里我基于自己的经验给大家一些建议:
- HTTP不但是一种通信协议,他的数据格式对我们也非常有用,不管是前端还是后端,还是测试。总要会看,并且能看懂接口的请求和返回数据,才能开心地开发、调试、测试、排查问题吧?
- 基于HTTP数据结构的接口定义,是我们开发过程中的重要规约,一般由开发确定,前端或者其他微服务进行调用,测试也可能会需要基于接口定义进行用例编写。
- 传统的开发中,需要后端完成开发,部署到后端服务器上之后,前端才能调用,进行开发,测试才能进行有针对性的接口用例编写。
- 但现在更加推荐的做法是:后端先定义出接口,通过swagger等方式发布出来,然后各方可以并行工作:
- 后端基于接口定义继续开发
- 前端可以使用mock工具进行数据模式,在不依赖后端的情况下,并行完成开发。
- 测试可以基于接口定义,开始接口用例的编写,待后端开发完部署到服务器后,可以直接进行测试,节约时间。
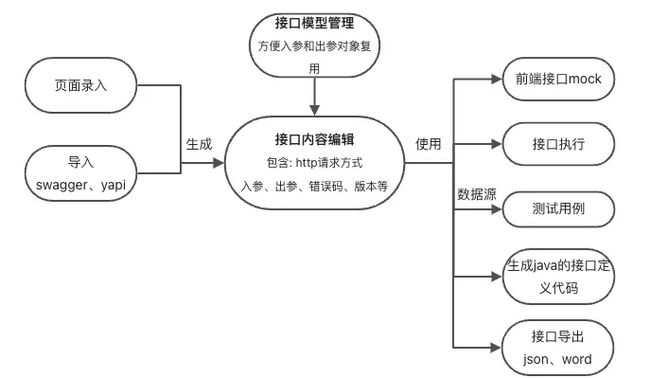
基于上面推荐的前后端以及测试的并行工作模式,我所在的大禹平台团队,做了有针对性的功能开发,以我们的功能举例:
可以通过页面录入或者导入的方式得到HTTP的接口定义。针对不同的场景,可以有多种使用方式:
- 前端接口mock: 可以在后端服务没有就绪的请情况下,以模拟返回数据的方式进行接口开发。
- 接口执行:通过接口定义直接发起接口请求,查看接口返回数据。
- 作为测试用例的数据源:基于接口定义,可以填写接口入参、提取出参、添加验证条件。判断是否在给定的请求数据下,接口返回了符合预期的数据。
- 生成java定义代码:如果是页面录入的接口定义,我们支持生成带swagger注解的java代码,方便固化接口定义,也给用户多一种选择。
- 接口导出:支持导出json、swagger等方式的数据用到其他场合,并且可以生成word格式的文件进行接口定义存档。
小结
感谢您能看到这里,我想您对HTTP已经有了较为全面的了解,并且对HTTP在实际开发工作中的作用有了更深的理解。HTTP作为比较基础的Web通用技术,有着非常广泛的使用,请愉快地使用起来吧
参考资料:
https://www.runoob.com/http/http-messages.html
https://www.runoob.com/http/http-header-fields.html
https://www.runoob.com/http/http-status-codes.html
原文链接
本文为阿里云原创内容,未经允许不得转载。