【前端面试】一、HTTP和浏览器 6-10
目录
6. http返回的状态码
7. JSONP
8. WebSocket的实现和应用
9. 浏览器中输入URL回车后发生了什么
10. RESTFUL
6. http返回的状态码
100: Continue继续。客户端应继续请求
101: SwitchingProtocols切换协议。服务器根据客户端的请求切换到更高级的协议
200: OK请求成功。返回全量数据
201: Created已创建。成功请求并创建了新的资源
202: Accepted已接受。已经接受请求,但未处理完成
203: Non-AuthoritativeInformation非授权信息。返回的meta信息不在原始的服务器,而是一个副本
204: NoContent无内容。服务器成功处理但未返回内容。在未更新网页情况下,可确保浏览器继续显示当前文档
205: ResetContent重置内容。服务器处理成功,用户端应重置文档视图(清除浏览器的表单域)
206:PartialContent部分内容。服务器成功处理了部分GET请求
300:MultipleChoices多种选择。请求的资源可包括多个位置,响应可返回一个资源特征与地址的列表用于用户端选择
301/303:MovedPermanently/SeeOther永久重定向/查看其它地址。请求资源已被永久移动到新URI,返回信息包括新URI,浏览器会自动定向到新URI。今后任何新请求都应使用新URI代替。场景是使用域名跳转
302/307:Found/TemporaryRedirect临时重定向。资源临时被移动。客户端应继续使用原有URI,场景是临时跳转,比如未登陆用户访问重定向到登录页面
304:NotModified未修改。请求资源未修改,服务器不返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
305:UseProxy使用代理。请求的资源必须通过代理访问
400:BadRequest客户端请求语法错误,服务器无法理解。例如将obj对象通过JSON.stringify实现序列化json字符串类型
401:Unauthorized请求要求用户身份认证
402:PaymentRequired保留,将来使用
403状态码:服务器已经得到请求,但是拒绝执行
404:NotFound服务器无法根据客户端的请求找到资源(网页)
405:MethodNotAllowed客户端请求中的方法被禁止
406:NotAcceptable服务器无法根据客户端请求的内容特性完成请求
407:ProxyAuthenticationRequired请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权408:RequestTime-out服务器等待客户端发送的请求时间过长,超时
409:Conflict服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了冲突
410:Gone客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置
411:LengthRequired服务器无法处理客户端发送的不带Content-Length的请求信息
412:PreconditionFailed客户端请求信息的先决条件错误
413:RequestEntityTooLarge由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息
414:Request-URITooLarge请求的URI过长(URI通常为网址),服务器无法处理
415:UnsupportedMediaType服务器无法处理请求附带的媒体格式
416:Requestedrangenotsatisfiable客户端请求的范围无效
417:ExpectationFailed服务器无法满足Expect的请求头信息
500: InternalServerError服务器内部错误,无法完成请求
501: NotImplemented服务器不支持请求的功能,无法完成请求
502: BadGateway作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
503 ServiceUnavailable由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
504 GatewayTime-out充当网关或代理的服务器,未及时从远端服务器获取请求
505: HTTPVersionnotsupported服务器不支持请求的HTTP协议的版本,无法完成处理
7. JSONP
是一个简单高效的跨域方式,HTML中的script标签可以加载并执行其他域的javascript,可以通过script标记来动态加载其他域的资源。
特点:
易于实现但存在安全隐患,第三方脚本随意执行可篡改页面内容,截获敏感数据,适用在受信任的双方传递数据
JSON只支持get,因为script标签只能使用get请求,需要后端配合返回指定格式的数据
8. WebSocket的实现和应用
WebSocket:HTML5开始提供的一种在单个TCP连接上进行全双工通讯的网络通信协议,支持持久连接,web端可主动向客户端推送数据,有兼容性问题。请求增加属性:Upgrade: websocket;Connection: Upgrade
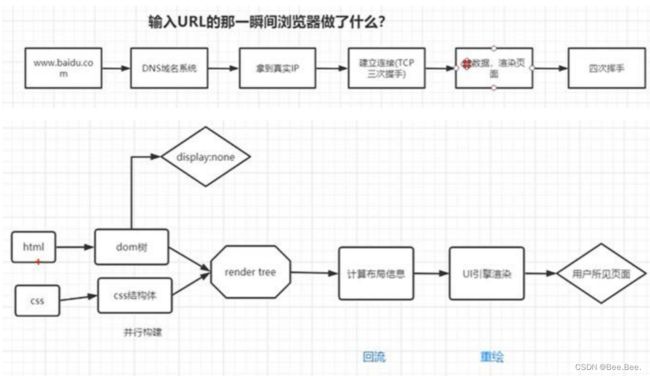
9. 浏览器中输入URL回车后发生了什么
URL:统一资源定位符,俗称网址,是IP的一个映射(例如,https://www.baidu.com)
www:服务器
baidu.com:域名
测试连接:ping 百度一下,你就知道
- URL解析,查找url域名的服务器ip。依次从浏览器缓存、系统缓存、路由器缓存、系统的hosts文件、DNS服务器查找。
- 建立TCP连接发送HTTP请求。浏览器根据ip和端口构造http请求。将http请求封装在tcp包中,tcp包依次经过传输层,网络层,数据链路层,物理层到达服务器。在请求设置了缓存数据时,会先查看是否过期。如果没有过期则直接使用本地缓存,过期则请求。并在服务器校验文件是否修改,如果上一次响应设置了ETag值,会在这次请求的时候作为If-None-Match的值交给服务器校验,如果一致,继续校验Last-Modified,没有设置ETag则直接验证Last-Modified,再决定是否返回304。
- 服务器处理请求作出响应,并返回HTTP报文
- 浏览器根据html构建DOM树。遍历文档节点生成DOM树,遇到图片、视频、音频等资源进行并行下载。遇到JS脚本和外部JS,则会停止构建DOM树来执行和下载相应代码(阻塞,推荐JS代码放在html代码后)
- 浏览器解析CSS文件,根据外部样式,内部样式,内联样式构建一个CSS对象模型树(CSSOM)
- CSSOM树和DOM树合并为渲染树构
- 计算布局信息,UI引擎渲染页面。布局确定各元素位置和尺寸
- 连接结束
10. RESTFUL
用URL定位资源,用HTTP描述操作