CSS基础-选择器进阶,背景相关属性(颜色/图片)
目标:能够理解 复合选择器 的规则,并使用 复合选择器 在 HTML 中选择元素
学习路径:
1. 复合选择器
2. 并集选择器
3. 交集选择器
4. hover伪类选择器
5. Emmet语法本次我们所学的内容:
1.现择器进阶
1.1 后代选择器:空格
➢ 作用:根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素
➢ 选择器语法:选择器1 选择器2 { css }
➢ 结果:
• 在选择器1所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器2的标签,设置样式
➢ 注意点:
\1. 后代包括:儿子、孙子、重孙子……
\2. 后代选择器中,选择器与选择器之前通过 空格 隔开
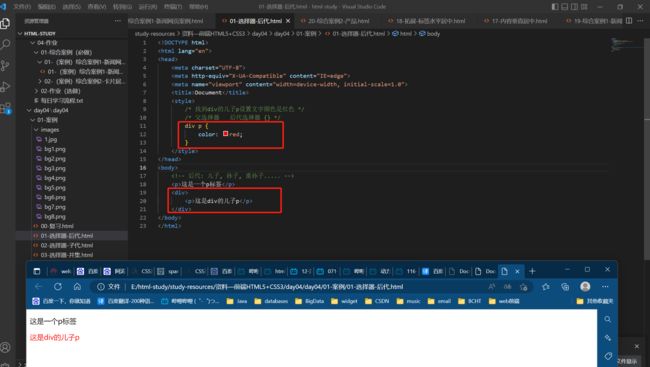
1.2 子代选择器:
➢ 作用:根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
➢ 选择器语法:选择器1 > 选择器2 { css }
➢ 结果:
• 在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
➢ 注意点:
\1. 子代只包括:儿子
\2. 子代选择器中,选择器与选择器之前通过 > 隔开
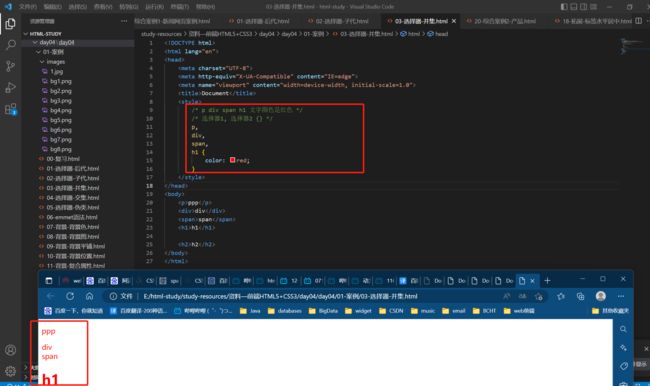
2.1 并集选择器:,
➢ 作用:同时选择多组标签,设置相同的样式
➢ 选择器语法:选择器1 , 选择器2 { css }
➢ 结果:
• 找到 选择器1 和 选择器2 选中的标签,设置样式
➢ 注意点:
\1. 并集选择器中的每组选择器之间通过 , 分隔
\2. 并集选择器中的每组选择器可以是基础选择器或者复合选择器
\3. 并集选择器中的每组选择器通常一行写一个,提高代码的可读性
3.1 交集选择器:紧挨着
➢ 作用:选中页面中 同时满足 多个选择器的标签
➢ 选择器语法:选择器1选择器2 { css }
➢ 结果:
• (既又原则)找到页面中 既 能被选择器1选中,又 能被选择器2选中的标签,设置样式
➢ 注意点:
\1. 交集选择器中的选择器之间是紧挨着的,没有东西分隔
\2. 交集选择器中如果有标签选择器,标签选择器必须写在最前面
4.1 hover伪类选择器
➢ 作用:选中鼠标悬停在元素上的状态,设置样式
➢ 选择器语法:选择器:hover { css }
➢ 注意点:
\1. 伪类选择器选中的元素的某种状态
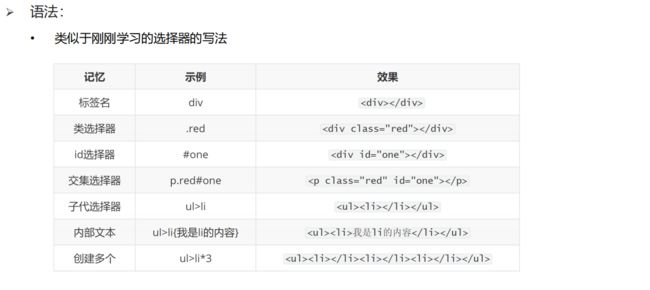
5.1 emmet语法---通过简写语法,快速生成代码
快速生成代码:
Document
- 111
- 111
- 111
- 1
- 2
- 3
2.背景相关属性
目标:能够使用 背景相关属性 装饰元素的背景样式
学习路径:
1. 背景颜色
2. 背景图片
3. 背景平铺
4. 背景位置
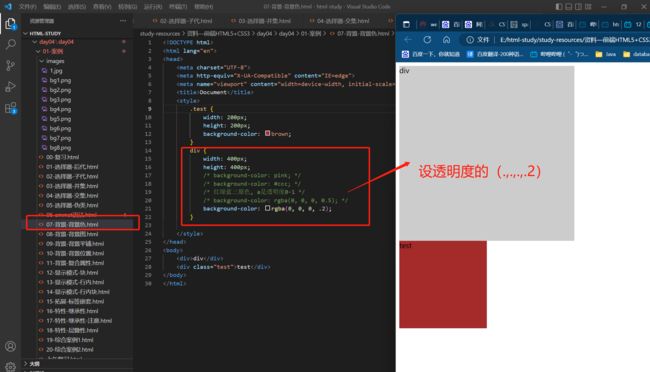
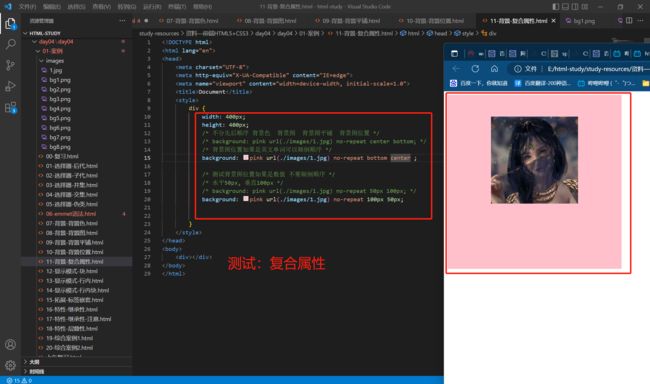
5. 背景相关属性连写1.1 背景颜色
测试:
小结
➢ 背景颜色属性的属性名是?
• background-color
➢ 背景颜色属性的属性值默认是?
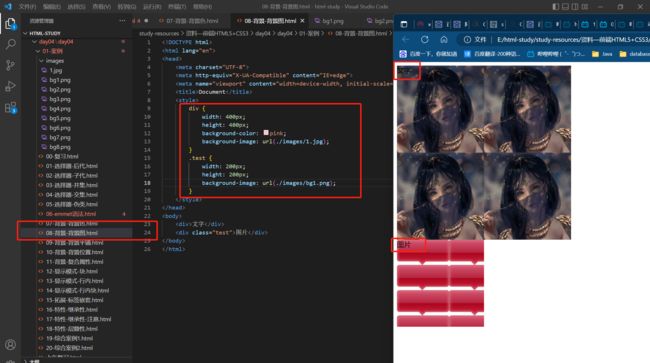
• 透明:rgba(0,0,0,0)、transparent2.1 背景图片
测试:
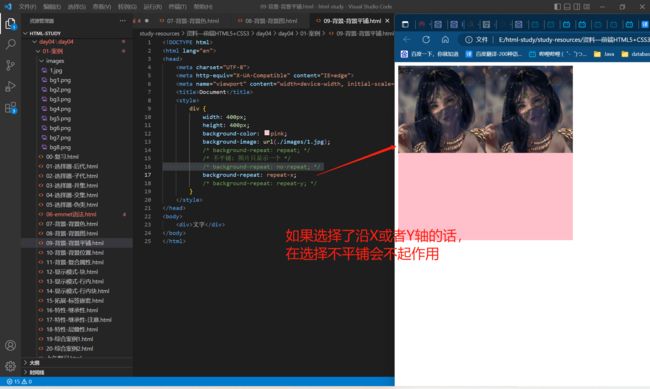
3.1 背景平铺
测试
小结:
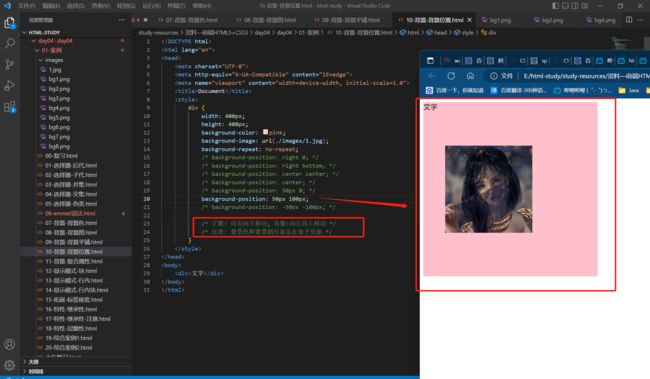
4.1 背景位置