Flex + DotNet的Remoting通讯 之 安装配置FluorineFx
目前Flex的数据访问方法基本分为三大类:
1. HTTP GET or POST (HTTPService)
2.Simple Object Access Protocol (SOAP) compliant web services(WebService)
3.Adobe Action Message Format (AMF) remoting services (RemoteObject)
对比它们的优缺点:
1。HttpService多种于加载静态文本文件,如xml。
2。WebService基于soap协议,效率虽不及Remoting,但可移植性好,与平台、语言完全解藕。
3。Remoting采用amf通讯协议,通讯效率被认为是WebServive的10倍。并且数据量传输越大,速度优势相比前两者越明显。目前已有多种成熟的服务端框架可供选用,.Net有fluorineFx,php有amfphp,java有blazeDS。WebORB同时有支持多个语言的版本,如同pureMVC一般。python、ruby等也均实现了amf。无论使用哪一种server端语言,Remoting均采用统一的配置。加上目前多种语言已实现amf通讯协议,移植已不成问题。因此,Remoting应该是flex目前最好的与server端交互的方式。
下面开始介绍使用FluorineFx方式做的Flex + DotNet通信。
一、环境:
Flex Builder 3 (sdk 3.2) + Visual Studio 2008 + IIS 7.0 + .NET Framework 3.5
二、FluorineFx下载安装:
开源项目FluorineFx就是专门针对.NET平台与Flex通信提供的AMF协议通信网关,我们可以通过FluorineFx很方便的完成与.NET的通信。
FluorineFx官方提供了安装包的下载和在线文档,可以帮助我们有效的利用FluorineFx来开发。
FluroineFx官方网站:http://www.fluorinefx.com/
FluroineFx在线文档:http://www.fluorinefx.com/docs/fluorine/index.html
目前,FluroineFx版本为:FluorineFx v1.0.0.15 (点击可下载)
下载后,得到一个setup.exe文件,直接点击安装就可以了。安装位置任意。
三、.net服务器段开发
一般主流就我看到的介绍均是“通过Microsoft Visual Studio 2008 创建创建解决方案,并添加FluroineFx服务器库” + “接着添加FluorineFx 网站到解决方案”。
实际上直接新建网站,添加对FluorineFx.dll的引用,适当修改web.config,也是可以的。或者选择建立网站时,选择“FluorineFx ASP.NET Web Sit”模板,它会自动添加相关引用,添加适当config。以下,我将按次介绍。
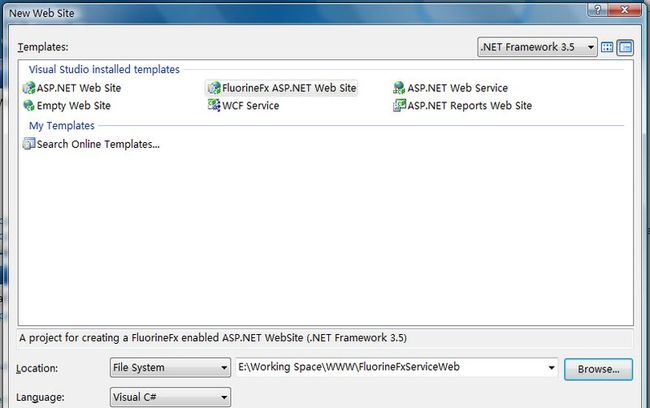
首先,打开Visual studio 2008 选择 File ----> New -----> web site,如下图:
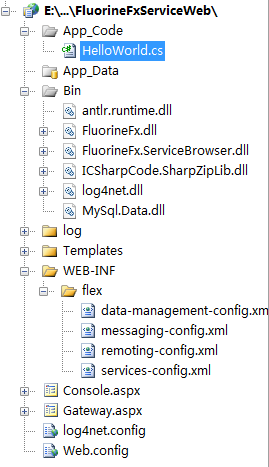
然后,新建类文件HelloWorld.cs,用做remoting的例子。此时,网站目录如下图:
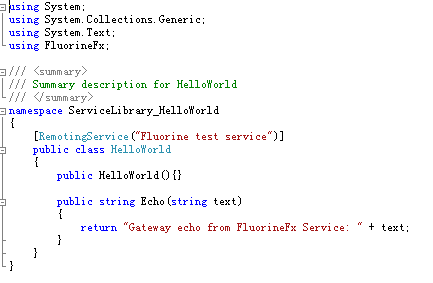
打开HelloWorld.cs输入如下代码:
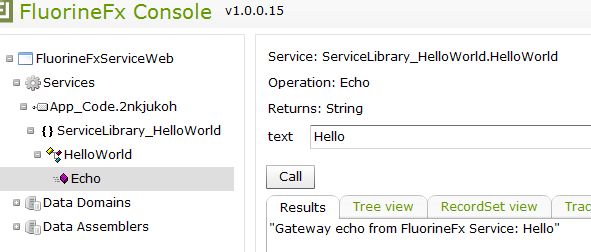
输入后,保存下:)然后我们可以通过模板中已有的"Console.aspx ",测试一下。选择浏览console.aspx,此时可以看到网页如下图:
四、部署IIS
到了这里,我看到其他教程都是直接使用Visual studio 的 ASP.NET Development server(用这个没做成功过。。。。,推荐部署到IIS),很少有提及使用IIS的。我这里介绍一下如何配置IIS。
其实很简单,打开IIS,然后添加网站,不需要太多设置,只有一点。在选择“应用程序池”时,一定选择"Classic .NET AppPool”。
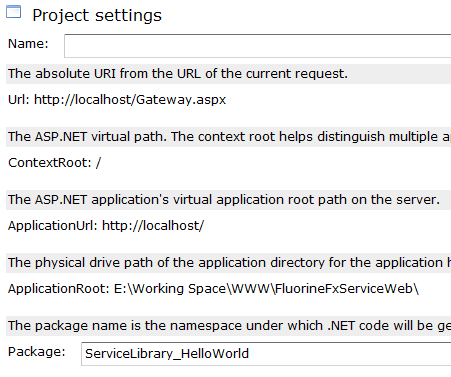
在添加网站成功后,我们需要再次浏览console.aspx,在IIS中。然后打开“Project Settings”得到如下信息:
记住如下信息:
客户请求的Url:http://localhost/Gateway.aspx
网站Url:http://localhost/
网站虚拟目录: /
网站实际目录:E:\Working Space\WWW\FluorineFxServiceWeb\
五、配置Flex
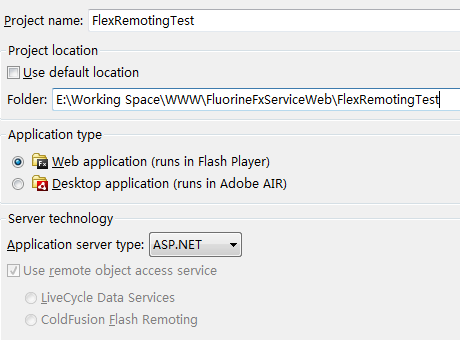
到了Flex这里就比较简单了。首先打开Flex builder 3 选择 File ---> New ----> Flex project ,然后按下图填写:
需要注意的是,选择 Application server type: ASP.NET。
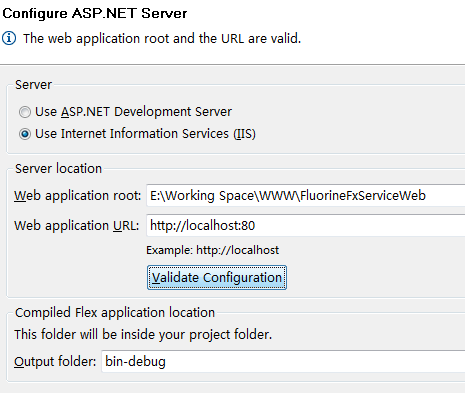
点击 Next , 然后按如下填写,填写完后,点击“Validate Configuration” 看看结果。
注意:这里的 http://localhost:80是根据之前IIS部署时,你给网站分配的端口号。
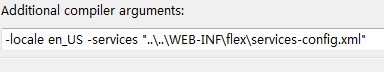
然后点击 Finish ,紧接着右键选择项目设置 Properties,先设置下 Flex Compiler如下:
这里 -services "..\..\WEB-INF\flex\services-config.xml" 是选择了servier服务器配置文件的地址。其实可以在我们之前网站目录里看到的。注意地址不要写错了。
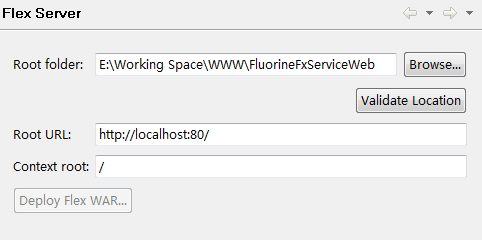
再来,配置下Flex server,如下:
到此,之前我说要在IIS中浏览Project setting 的信息,都用到了吧?!下面就可以编辑我们的mxml文件了。
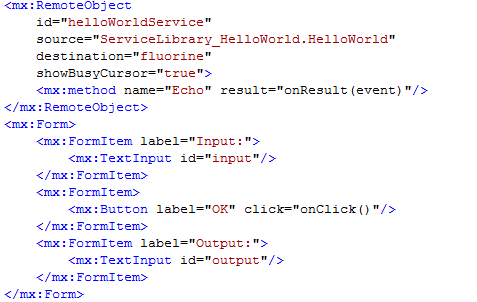
首先,打开mxml文件,先敲进如下mxml代码:
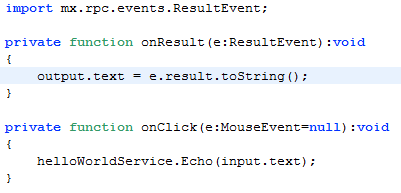
再写如actionscript代码,如下:
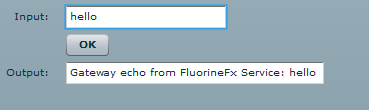
至此,我们终于可以最终测试看结果了。如果你的步骤没有什么问题,你应该在Run Flex后,看到如下图:
看到了么?恭喜你,你已经成功完成了一次简单的flex remoting 的例子。
转:http://hi.baidu.com/valentine8381/blog/item/3ebcc75197b9b52c42a75b2c.html