Node之Express学习笔记
一.Express
1.1什么是Express
Express的作用和Node.js内置的http模块类似
专门用来创建Web服务器的
本质:npm上的第三方包,提供快速创建Web服务器的便捷方法
1.2Express能做什么
-
Web网站服务器:专门提供Web网页资源的服务器
-
API接口服务器:专门提供API接口的服务器
使用Express,我们可以快速的创建Web网站的服务器或API接口的服务器
1.3.安装
在项目所处的目录中,运行如下的终端命令
npm i [email protected]
1.4.创建基本的web服务器
//导入express
const express = require('express')
//创建web服务器
const app = express()
//调用 app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')
})
1.5.监听GET请求
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
req:请求对象(包含了与请求相关的属性与方法)
res:响应对象(包含了与响应相关的属性与方法)
app.get('请求URL',function(req,res){
//处理函数
})
1.6.把内容响应给客户端
app.get('/user',(req,res)=>{
//向客户端发送JSON对象
res.send({name:'zs',age:20,gender:'男'})
})
app.post('/user',(req,res)=>{
//向客户端发送文本内容
res.send('请求成功')
})
1.7.获取URL中携带的查询参数
app.get('/',(req,res)=>{
//req.query 默认是一个空对象
//客户端使用 ?name=zs&age=20 这种查询字符串形式,发送到服务器的参数
//可以通过 req.qurey 对象访问到,例如
//req.qurey.name req.query.age
console.log(req.query)
})
1.8.获取URL中的动态参数
//URL 地址中,可以通过 :参数名的形式,匹配动态参数值
app.get('/user/:id',(req,res)=>{
//req.params 默认是一个空对象
//里面存放着通过 : 动态匹配到的参数值
console.log(req.params)
})
二.托管静态资源
express.static(),可以非常方便地创建一个静态资源服务器
app.use(express.static('public))
现在,你就可以访问public 目录中的所有文件
Express 在指定的静态目录中查找文件,并对提供资源的访问路径
http://localhost:3000/images/bg.jpg
因此,存放静态文件的目录名不会出现在URL中
2.1托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用express.static()函数
访问静态资源文件时,express.static()函数会根据目录的添加顺序查找所需的文件
2.2.挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀
app.use('/public',express.static('public'))
现在,你就可以通过带有/public前缀地址来访问public目录中的文件
http://localhost:3000/public/images/kitten.jpg
三.nodemon
3.1为什么要使用nodemon
修改项目代码后,要关闭服务器,重启,很繁琐
nodemon可以监听项目文件的变动
自动重新
3.2安装
npm i -g nodemon
3.3使用nodemon
node app.js
# 将上面的终端命令,替换为下面的终端命令,即可实现自动重启项目的效果
nodemon app.js
四.Express中的路由
4.1路由的概念
在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系
Express中的路由分3部分组成,分别是请求的类型,请求的URL地址,处理函数
app.METHOD(PATH,HANDLER)
路由例子
//匹配GET请求,且请求URL为/
app.get('/',function(req,res){
res.send('Hello World')
})
//匹配POST请求,且请求URL为/
app.post('/',function(req,res){
res.send('Got a POST request')
})
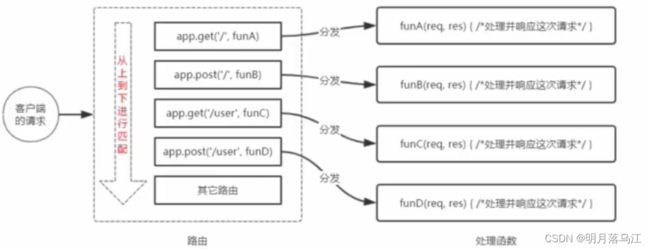
4.2路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配
只有匹配成功之后,才会调用对应的处理函数
在匹配时,会按照路由的顺序进行匹配
如果请求的类型和请求的URL同时匹配成功
则Express会将这次请求,转交给对应的function函数进行处理

注意:
- 按照定义的先后顺序进行匹配
- 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
4.3路由的最简单用法
在Express中使用路由最简单的方式,就是把路由挂载到app上
const express = require('express')
//创建Web服务器,命名为app
const app = express()
//挂载路由
app.get('/',(req,res)=>{
res.send('Hello World.')
})
app.post('/',(req,res)=>{
res.send('Post Request.')
})
//启动Web服务器
app.Listen(80,()=>{
console.log('server running at http://127.0.0.1')
})
4.4模块化路由
为了方便对路由进行模块化的管理,Express不建议将路由直接挂载到app上,而是推荐将路由抽离为单独的模块
将路由抽离为单独模块的步骤如下
- 创建路由模块对应的.js文件
- 调用express.Router()函数创建路由对象
- 向路由对象挂载具体的路由
- 使用module.exports向外共享路由对象
- 使用app.use()函数注册路由模块
4.4.1创建路由模块
//1.导入express
var express = require('express')
//2.创建路由对象
var router = express.Router()
//3.挂载获取用户列表的路由
router.get('/user/list',function(req,res){
res.send('Get user list.')
})
//4.挂载添加用户的路由
router.pos('/user/add',function(req,res){
res.send('Add new user.')
})
//5.向外导出路由对象
module.exports = router
4.4.2注册路由模块
//1.导入路由模块
const userRouter = require('./router/user.js')
//2.使用app.use() 注册路由模块
app.use(userRouter)
4.4.3为路由模块添加前缀
类似于托管静态资源
//1.导入路由模块
const userRouter = require('./router/user.js')
//2.使用app.use() 注册路由模块,并添加统一的访问前缀 /api
app.use('/api',userRouter)
五.Express中间件
5.1上面是中间件
中间件,特指业务流程的中间处理环节
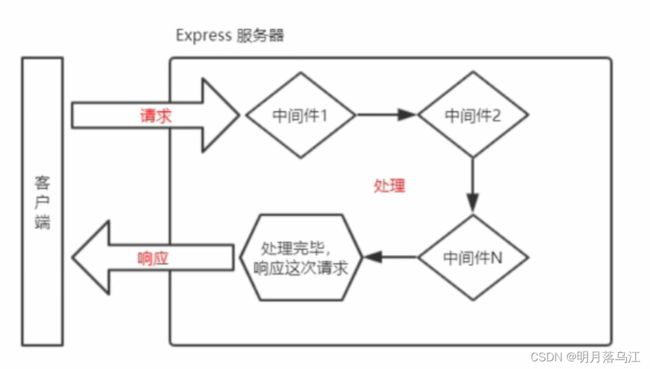
5.2Express中间件的调用流程
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7tt5voFl-1669710623478)(C:\Users\47982\AppData\Roaming\Typora\typora-user-images\image-20221112161108795.png)]
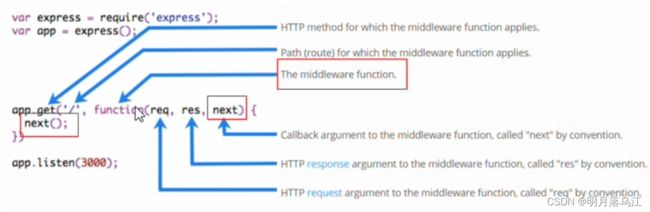
5.3Express中间件的格式
Express的中间件,本质上就是一个function处理函数,Express中间件的格式如下:

注意:
中间件函数的形参列表中,必须包含next参数
而路由处理函数中只包含req和res
5.4next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由
六.Express中间件的初体验
6.1定义中间件函数
定义一个最简单的中间件函数
//常量mw 所指向的,就是一个中间件函数
const mw = function (req,res,next){
console.log('这是一个最简单的中间件函数')
//注意:在当前中间件的业务处理完毕后看,必须调用next()函数
//表示把流转关系转交给下一个中间件或路由
next()
}
6.2全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件
通过调用app.use(中间件函数),即可定义一个全局生效的中间件
//常量mw所指向的,就是一个中间件函数
const mw = function (req,res,next){
console.log('这是一个最简单的中间件函数')
next()
}
//全局生效的中间件
app.use(mw)
6.3中间件的作用
多个中间件之间,共享同一个份req和res
基于这样的特性,我们可以在上游的中间件中
统一未req或res对象添加自定义的属性或方法
供下游的中间件或路由进行使用
6.4局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件
//定义中间件函数 mw1
const mw1 = function(req,res,next){
console.log('这是中间件函数')
next()
}
//mw1这个中间件只在“当前路由中生效”,这种用法属于“局部生效的中间件”
app.get('/',mw1,function(req,res){
res.send("Home page.")
})
6.5定义多个局部中间件
//两种写法完全等价
app.get('/',mw1,mw2,(req,res)=>{
res.send('Home page.')
})
app.get('/',[mw1,mw2],(req,res)=>{
res.send('Home page.')
})
6.6中间件使用注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用next()函数
- 为了防止代码逻辑混乱,调用next()函数后不要再写额外的代码
- 连续调用多个中间件,多个中间件之间共享req和res对象
七.中间件的分类
- 应用级别的中间件
- 路由级别的中间件
- 错误级别的中间件
- Express内置的中间件
- 第三方的中间件
7.1应用级别的中间件
绑定到app实例上的中间件,叫做应用级别的中间件
//应用级别的中间件(全局中间件)
app.use((req,res,next)=>{
next()
})
//应用级别的中间件(局部中间件)
app.get('/',mw1,(req,res)=>{
res.send('Home page.')
})
7.2路由级别的中间件
绑定到express.Router()实例上的中间件
var app = express()
var router = express.Router()
//路由级别的中间件
router.use(function (req,res,next){
console.log("Time:",Date.now())
next()
})
app.use('/',router)
7.3错误级别的中间件
作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题
格式:错误级别中间件的function处理函数中,必须有4个形参
形参顺序从前到后:err,req,res,next
注意:错误级别的中间件必须注册在所有路由之后
app.get('/',function (req,res){ //路由
throw new Error('服务器内部发生了错误!') //抛出一个自定义的错误
res.send('Home Page.')
})
app.use(function (err,req,res,next){ //错误级别的中间件
console.log('发生了错误' + err.message) //在服务器打印错误信息
res.send('Error!' + err.message) //向客户端响应错误相关的内容
})
7.4Express内置的中间件
-
express.static快速托管静态资源的内置中间件
-
express.json解析JSON格式的请求体数据
-
express.urlencoded解析URL-encoded格式的请求体数据
//配置解析 application/json 格式数据的内置中间件 //注意: //在服务器,可以使用req.body这个属性,来接收客户端发送过来的请求体数据 //默认情况下,如果不配置解析表单数据的中间件,则req.body默认等于 undefind app.use(express.json()) //配置解析 application/x-www-form-urlencoded 格式数据的内置中间件 //在服务器,可以使用req.body这个属性,来获取JSON格式的表单数据和url-encoded格式的数据 app.use(express.urlencoded({extended:false}))
7.5第三方的中间件
- 安装
- 使用require导入中间件
- 调用app.use()注册并使用中间件
八.Express接口
8.1创建基本的服务器
//导入express模块
const express = require('express')
//创建express的服务器实例
const app = express()
//write your code here ....
//调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80,function(){
console.log('Express server running at http://127.0.0.1')
})
8.2创建API路由模块
//apiRouter.js 路由模块
const express = require('express')
const apiRouter = express.Router()
//bind your router here....
module.exports = apiRouter
//------------------------------
//app.js 导入并注册路由模块
const apiRouter = require('./apiRouter.js')
app.use('/api',apiRouter)
8.3编写GET接口
apiRouter.get('/get',(req,res)=>{
//获取到客户端通过查询字符串,发送到服务器的数据
const query = req.query
//调用res.send()方法,把数据响应给客户端
res.send({
status:0, //状态,0表示成功,1表示失败
msg:'GET请求成功!', //状态描述
data:query //需要响应给客户端的具体数据
})
})
8.4编写POST接口
apiRouter.get('/post',(req,res)=>{
//获取客户端通过请求体,发送到服务器的URL-encoded数据
const body = req.body
//调用 res.send()方法,把数据响应给客户端
res.send({
status:0, //状态,0表示成功,1表示失败
msg:'POST请求成功!',//状态描述消息
data:body //响应响应给客户端的具体数据
})
})
8.5接口跨域问题
GET和POST接口,存在一个很严重的问题:不支持跨域请求
解决接口跨域问题的方案:
- CORS(主流的解决方案,推荐使用)
- JSONP(有缺陷的解决方案:只支持GET请求)
8.6使用cors中间件解决跨域问题
cors是Express的一个第三方中间件
- 运行 npm install cors 安装中间件
- 使用 const cors = require(‘cors’) 导入中间件
- 在路由之前调用 app.use(cors()) 配置中间件
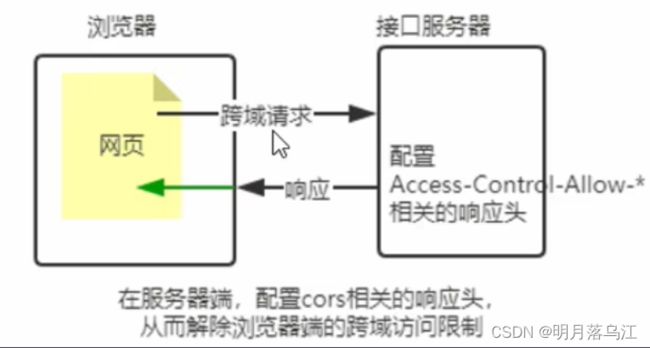
8.7什么是CORS
CORS(Cross-Origin Resource Sharing 跨域资源共享)由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端JS代码跨域获取资源
浏览器的同源安全策略默认会阻止网页 “跨域” 获取资源
如果接口服务器配置了CORS相关的HTTP响应头
注意事项:
- CORS主要在服务器端进行配置,客户端浏览器无须做任何额外的配置
- CORS在浏览器中由兼容行
8.8CORS响应头部- Access-Control-Allow-Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段
Access-Control-Allow-Origin: <origin> | *
其中,origin 参数的值指定了允许访问该资源的外域URL
例如:
//表示只允许来自http://itcast.cn的请求
rs.setHeader('Access-Control-Allow-Origin','http://itcast.cn')
//表示允许来自任何域的请求
rs.setHeader('Access-Control-Allow-Origin','*')
8.9CORS响应头部- Access-Control-Allow-Headers
默认情况下,CORS仅支持客户端向服务器发送如下的9个请求头:
Accept,Accept-Language,Content-Language,DPR,Downlink,Save-Data,Viewport-Width,Width,Content-Type
(值仅限于text/plain,multipart/form-data,application/x-www-form-urlencoded三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过Access-Control-Allow-Headers对额外的请求头进行声明,否则这次请求会失败!
//允许客户端额外向服务器发送Content-Type 请求头和 X-Custom-Header 请求头
//注意:多个请求头之间使用英文的逗号进行分割
res.setHeader('Access-Control-Allow-Headers','Content-Type,X-Custom-Header')
8.10-CORS响应头部-Access-Control-Allow-Methods
默认情况下,CORS仅支持客户端发起GET,POST,HEAD请求
如果客户端希望通过PUT,DELETE等方式请求服务器的资源
则需要在服务器端,通过Access-Control-Alow-Methods
来指明实际请求所允许使用的HTTP方法
//只允许POST,GET,DELETE,HEAD 请求方法
res.setHeader('Access-Control-Allow-Methods','POST,GET,DELETE,HEAD')
//允许所有的HTTP请求方法
res.setHeader('Access-Control-Allow-Methods','*')
8.11CORS请求的分类
客户端在请求COR接口时,根据请求方式和请求头的不同,可以将CORS的请求分为两大类
- 简单请求
满足以下条件:
- 请求方式:GET,POST,HEAD三者之一
- HTTP头部信息不超过一下9种字段+无自定义头部字段
-
预检请求
满足任何一个条件:
- 请求方式:GET,POST,HEAD之外的请求Method类型
- 请求头种包含自定义头部字段
- 向服务器发送了application/json 个数的数据
在浏览器与服务器正式通信之前,浏览器会发送OPTION请求进行预检,以获知浏览器是否允许该实际请求
所以这一次的OPTON请求称为“预检请求”
服务器成功响应预检请求后,才会发送真正的请求,并且携带真实的数据
区别:
简单请求的特点:客户端与服务器之间只会发生一次请求
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求
8.12JSONP接口
8.12.1什么是JSONP接口
概念:浏览器端通过
特点:
- JSONP不属于真正的Ajax请求,因为它没有使用XMLHttpRequest这个对象
- JSONP仅支持GET请求,不支持POST,PUT,DELETE等请求
8.12.2创建JSONP接口的注意事项
如果项目中已经配置了CORS跨域资源共享,为了防止冲突
必须在配置CORS中间件之前声明JSONP的接口
否则JSONP接口会被处理成开启了CORS的接口
//优先创建JSONP接口
app.get('/api/jsonp',(req,res)=>{})
//再配置CORS中间件
app.use(cors())
//这是一个开启了CORS的接口
app.get('/api/get',(req,res)=>{})
8.12.3实现JSONP接口的步骤
- 获取客户端发送过来的回调函数的名字
- 得到要通过JSONP形式发送给客户端的数据
- 根据前两步得到的数据,拼接出一个函数调用的字符串
- 把上一步拼接得到的字符串,响应给客户端的
app.get('/api/jsonp',(req,res)=>{
//获取客户端发送过来的回调函数的名字
const funcName = req.query.callback
//得到要通过JSONP形式发送给客户端的数据
const data = {name:'zs',age:22}
//根据前两步得到的数据,拼接出一个函数调用的字符串
const scriptStr = `${funcName}(${JSON.stringify(data)})`
//把上一步拼接得到的字符串,响应给客户端的