JavaScript—分支结构和循环结构整理
目录
一、流程控制
二、分支结构
1. if语句
2. if…else语句
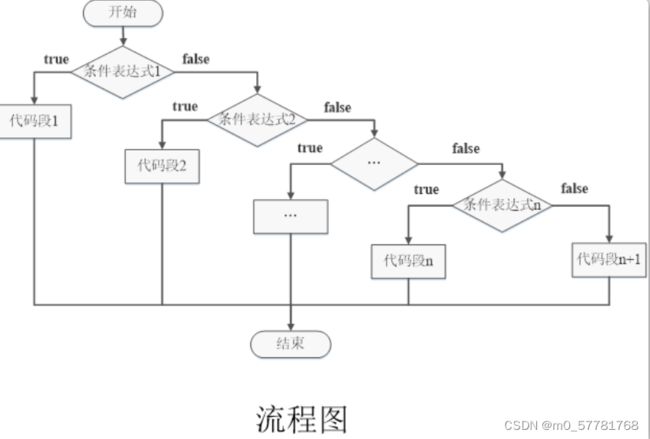
3. if…else if语句
4. switch语句
5. 条件表达式构成的选择结构
三、循环结构
1.while循环
2. do-while循环
3. for循环
3.1 for循环转换为while循环
3.2 断点调试
4. 循环嵌套
JavaScript 是一种解释型的编程语言,我们可能也听过编译型语言,那两种语言的区别是什么?
首先,我们常说的C++.java.Python 以及JavaScript都属于高级语言,但是计算机唯一可以识别的语言只有机器语言,也就是0和1.所以要把我们认识的代码转成计算机可以识别的语言有两种方式:解释和编译。
一、流程控制
流程控制是指通过控制代码的执行顺序来完成要实现的功能,流程控制的3种结构如下:
- 顺序结构是程序中最基本的结构,程序会按照代码的先后顺序依次执行。
- 分支结构用于根据条件来决定是否执行某个分支代码。
- 循环结构用于根据条件来决定是否重复执行某一段代码。
二、分支结构
1. if语句
if语句也称为条件语句、单分支语句,当满足某种条件时,就进行某种处理。
当条件表达式为真时,执行下面的代码。
var t = true;
var a=10,b=20;
console.log("交换前:a="+a+",b="+b);
if(t){
var t = a;
a=b;
b=t;
}
console.log("交换后:a="+a+",b="+b);在没有'{}'的时,if控制范围是到其后的第一条语句
// 在没有'{}'的时,if控制范围是到其后的第一条语句
var t = false;
var a=10,b=20;
console.log("交换前:a="+a+",b="+b);
if(t)
var t = a; // 因为t为false,所以if语句不成立,这句话没有执行
a=b; // 输出:20,因为没有{},不再if循环中,所以执行了
b=t; // 输出:false,因为没有{},不再if循环中,所以执行了
console.log("交换后:a="+a+",b="+b);2. if…else语句
if…else语句也称为双分支语句,当满足某种条件时,就进行某种处理,否则进行另一种处理。
var k = 21;
if(k%2===0){
console.log(k+"是偶数");
}else{
console.log(k+"是奇数")
}注意:else是关键字,但是不能单独使用,必须和if结合使用。
3. if…else if语句
if…else if语句也称为多分支语句,可针对不同情况进行不同的处理。
/* 输入一个学生的成绩,输出成绩的等级
>=90分 --- A
>=80分 --- B
>=70分 --- C
>=60分 --- D
<60分 --- E
*/
var s = prompt('请输入成绩')
var k = null;
if (s >= 90) {
k = 'A';
} else if (s >= 80 && s < 90) {
k = 'B';
} else if (s >= 70 && s < 80) {
k = 'C';
} else if (s >= 60 && s < 70) {
k = 'D';
} else {
k = 'E';
}
console.log("等级为 ", k);4. switch语句
switch语句也是多分支语句,功能与if…else if语句类似,不同的是它只能针对某个表达式的值作出判断,从而决定执行哪一段代码。
var k = 40;
switch (k % 2) { // k%2有0、1两种情况
case 0: console.log(k + "是偶数!"); break; // 如果k%2=0,执行此语句
case 1: console.log(k + "是奇数!"); break; // 如果k%2=1,执行此语句
}- '表达式'的运算结果的类型:不能是浮点型
- '常量':类型必须和'表达式'的运算结果的类型一致
- break:跳出switch结构
- default:是关键字,表示所有case情况之外的,可以有也可以没有;位置是任意的,通常放在所有case之后
5. 条件表达式构成的选择结构
5.1 条件运算符:?: 是一个三目运算符
5.2 条件表达式:表达式1?表达式2:表达式3
5.3 运算过程:先运算"表达式1",若结果为true,选择"表达式2"进行运算,并把"表达式2"的运算结果作为整个条件表达式的值;若"表达式1"的运算结果为false,选择"表达式3"进行运算,并把"表达式3"的运算结果作为整个条件表达式的值。
var t = prompt("请输入一个整数");
t%2===0?console.log(t+'是偶数!'):console.log(t+'是奇数!')三、循环结构
1.while循环
'当'型循环,'当'条件为true时,执行循环;'当'条件为false时,结束循环。
它适合循环次数未知,但知道循环结束的条件的情况。
//1+2+3+...+100
var k = 1;
var sum = 0;
while (k <= 100) {
sum += k;
k++;
}
console.log("1+2+3+...+100=", sum); //100内奇数和、偶数和——方法一
var k = 1;
var i = 2;
var odd = 0;
var even = 0;
while (k <= 100) {
if (k % 2 === 0) {
odd += k;
} else {
even += k;
}
k++;
}
console.log("100内的偶数和:", odd);
console.log("100内的奇数和:", even); //100内奇数和、偶数和——方法二
var k = 1;
var i = 2;
var odd = 0;
var even = 0;
while (k <= 100) {
even += k;
k = k + 2;
}
while (i <= 100) {
odd += i;
i = i + 2;
}
console.log("100内的偶数和:", odd);
console.log("100内的奇数和:", even);- break语句:终止循环
var i = 1;
while (i <= 10) {
if (i % 2 === 0) {
break;
}
console.log(i);
i++;
}- continue语句:结束本次(满足条件的)循环,执行下一次循环
var i = 1;
while (i <= 10) {
if (i % 2 === 0) {
i++;
continue;
}
console.log(i);
i++;
}2. do-while循环
'直到'循环,直到条件为假时退出循环。
它适合循环次数未知,但知道循环结束的条件的情况。
- 'do'是关键字:必须和while结合使用,不能单独使用
- 与while循环的区别:无论条件是否为真,do-while的循环体语句至少执行一次
// while语句
// while (k > 0) {
// console.log('flag:', flag);
// k++;
// }
// console.log('k=', k); // 输出:k=0。不满足条件不进循环
// do-while语句
do {
console.log('flag:', flag);
// k++;
} while (k !== 0)
console.log('k=', k); // 输出:flag:true k= 0。不满足条件也会进一次循环3. for循环
for语句是最常用的循环语句,它适合循环次数已知的情况。
- 三个表达式都可以省略,但是表达式之间的分号不能省略
- 初始化变量:给循环变量、其他变量进行初始化
- 条件表达式:控制循环体语句是否执行
- 操作表达式:使循环趋向结束的语句
// 1+2+...+100
var i,sum=0;
for(i=1;i<=100;i++){
sum = sum+i;
}
console.log("sum=", sum);3.1 for循环转换为while循环
3.2 断点调试
断点调试是指在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后就可以控制代码一步一步的执行,在这个过程中可以看到每个变量当前的值。
查看方式:在Chrome浏览器中,按F12键启动开发者工具后,切换到“Sources”面板,界面效果如下图所示,其中右栏是JavaScript调试区。
在中栏显示的网页源代码中,单击某一行的行号,即可添加断点,再次单击,可以取消断点。例如,为for语句添加断点,如下图所示。
刷新即可看执行结果——执行到断点位置停止,然后可以控制代码一步一步的执行。
4. 循环嵌套
在一个循环的内部再套一个或多个循环
外循环每循环一次,内循环必须全部做完。