2008年12月小记(NewSequentialID(),ADO.NET Data Service,Visual Studio Tips,安装Django,JQuery智能感知)
1、SQL2005中使用NewSequentialID()代替NewID()
在SQL2005/2008中新增加了NewSequentialID()函数来创建uniqueidentifier, 此函数只能用作default value。不过在Management Studio中创建表时会有此bug,略去一些错误提示就行,也能创建成功,另外还可以使用output字句输出。
insert into @outputTable output inserted.ID default values ;
如果想从业务层创建,也可以使用下面的封装方法:
{
[DllImport( " rpcrt4.dll " , SetLastError = true )]
static extern int UuidCreateSequential( out Guid guid);
public static Guid NewGuid()
{
const int RPC_S_OK = 0 ;
Guid guid;
int result = UuidCreateSequential( out guid);
if (result != RPC_S_OK)
{
throw new ApplicationException( " Create sequential guid failed: " + result);
}
return guid;
}
}
2、学用ADO.NET Data Service
网上使用文章已经很多了,这里就不详细写了,把一些链接贴上,并指出一些需要注意的地方。
Using ADO.NET Data Service – Server Side
Using ADO.NET Data Service – Consuming
Using ADO.NET Data Service – 客户端消费
为什么微软要推 ADO.NET Data Services Framework
在AJAX4.0中使用Template
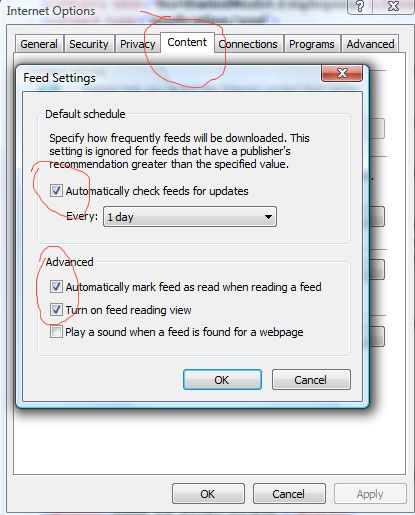
注意:如果需要在浏览器直接查看输现信息,可能需要"关闭浏览器中的自动格式化动作",下图为Windows2008下的IE配置,把所有勾勾去掉就可以。

3、Visual Studio Tips [收集]
4、安装Django
(1)、下载Django
(2)、追加环境变量Path值"C:"Python25"Scripts"
(3)、python setup.py install
(4)、追加环境变量Path值"C:"Python25"Lib"site-packages"django"bin"
(5)、django-admin.py startproject mysite
(6)、manage.py runserver
5、JQuery智能感知
#按以下方式引用:
<% if ( false ) { %>
< script type = " text/javascript " src = " ~/Scripts/jquery/jquery-1.2.6-vsdoc.js " >< / script>
<% } %>
或者
<% if (false) { %>
<script type= " text / javascript" src="~ / Scripts / jquery / jquery - 1.2 . 6 - vsdoc.js " ></script>
<% } %>
或者
< Scripts >
< asp:ScriptReference Path = " ~/Scripts/jquery/jquery-1.2.6-vsdoc.js " / >
< / Scripts>
< / asp:ScriptManager>
如果是有master页面中加载,则<% if (false) { %>...<% } %>判断符应该放在<body></body>内。
< head runat ="server" >
< title > Default.master </ title >
< script type ="text/javascript" src ="/Scripts/jquery/jquery-1.2.6.js %>" ></ script >
</ head >
< body >
< form id ="form1" runat ="server" >
<% if ( false ) { %> < script type ="text/javascript" src ="~/Scripts/jquery/jquery-1.2.6-vsdoc.js" ></ script > <% } %>
</ form >
</ body >
</ html >